Adobe源碼洩漏?3行代碼搞定,Flash動畫無縫導入Android/iOS/cocos2dx(二)
上一篇 簡要介紹了FlashToAnimation的功能,也就是將flash動畫無縫導入到Android/iOS及cocos2dx中運行, 這一篇介紹這個庫的使用方法。點此查看源碼。
准備工作
首先確保系統中安裝了flash,並且flash版本應該在cs3或者以上。
然後把”源碼根目錄/tools/flashScript”目錄內的所有文件和文件夾copy到如下目錄:
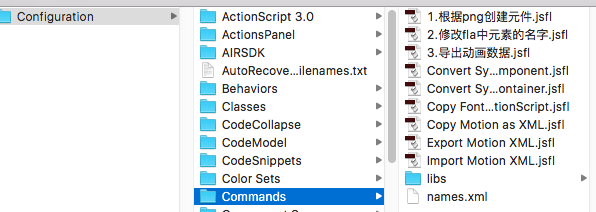
在文件管理器(或Finder)目錄中看起來是這樣的:
--Commands
-- 1.根據png創建元件.jsfl
-- 2.修改fla中元素的名字.jsfl
-- 3.導出動畫數據.jsfl
-- libs/
--json2.jsfl
-- ....其他文件
如圖:

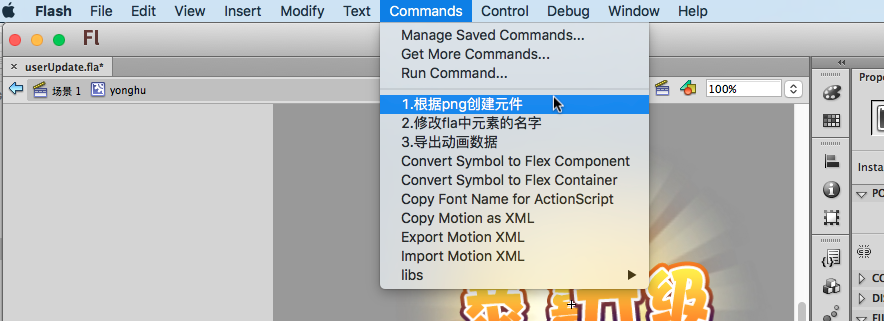
這時候打開flash,點擊菜單欄中的 Commands(中文的話應該是命令),在下拉菜單中就能看到我們加入的腳本啦。

到此為止准備工作就緒。
美術人員制作flash動畫的步驟
下面步驟看起來很長,其實內容很簡單,都是大家各自平時使用的經驗,在這裡寫這麼多是為了讓小白用戶不出錯而已。
美術人員使用步驟:
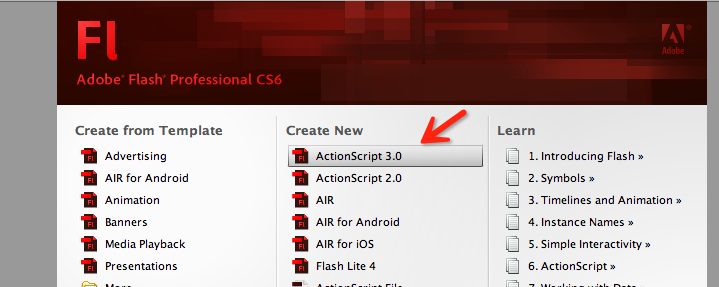
新建一個as3.0的Flash Document。

保存文檔,請務必保存文檔,否則腳本不生效,並按照如下規則命名:
fla的命名應該以 “.” 分為3部分:
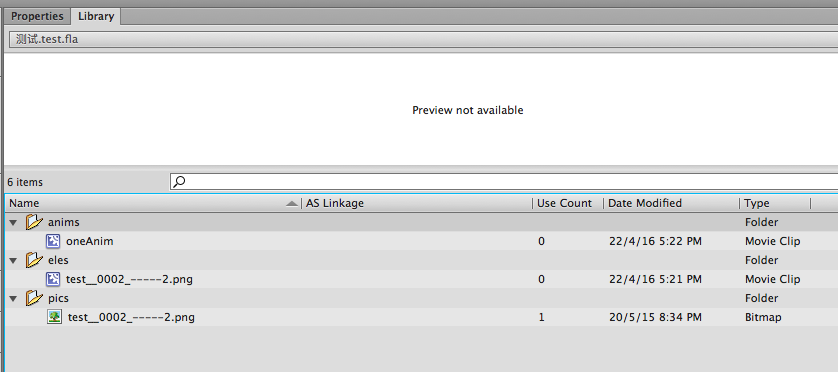
測試.test.fla
第一部分:中文,對本文件的中文描述。(不重要,可以隨意取。)
第二部分:英文,表示本文件的英文標識符。(重要,在代碼中會使用到這個關鍵字。)
第三部分:後綴,默認即可不用管。(使用.fla即可。)
其中第一部分中文可忽略。

在新建的Flash文件窗口右側的Library欄中,點擊右鍵,新建一個文件夾名為“pics”(注意,名字不能錯,後面有類似的要求也要遵守)。
把制作flash的圖片(png格式)拖入pics文件夾中。[!!!注意,所有的png圖片必須帶後綴.png否則會出錯!]

點擊commands中的腳本“1.根據png創建元件”。結果如圖:

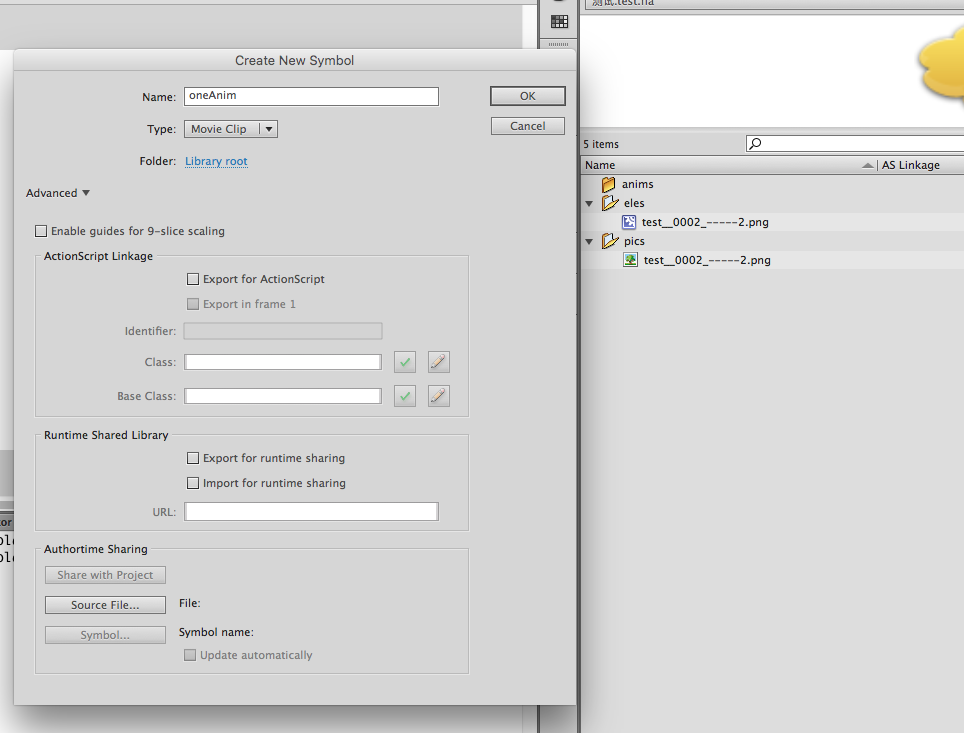
如果是cocos2dx中使用,為了避免Sprite Frame Cache重名,或者想要為圖片生成跟本動畫相關的獨一無二的前綴,可以點擊commands中的腳本“2.修改fla中元素的名字”。結果如下:

iOS可能也有此問題。因為直接拖入xcode中的文件一般選擇“create groups”,這個只是邏輯文件夾,如果其他文件夾內存在同名文件則會沖突。所以最好每次制作動畫,添加png圖片的時候,都執行一次腳本“2.修改fla中元素的名字“。
新建一個Movie clip(影片剪輯),取一個合適的名字。然後拖入anims文件夾中


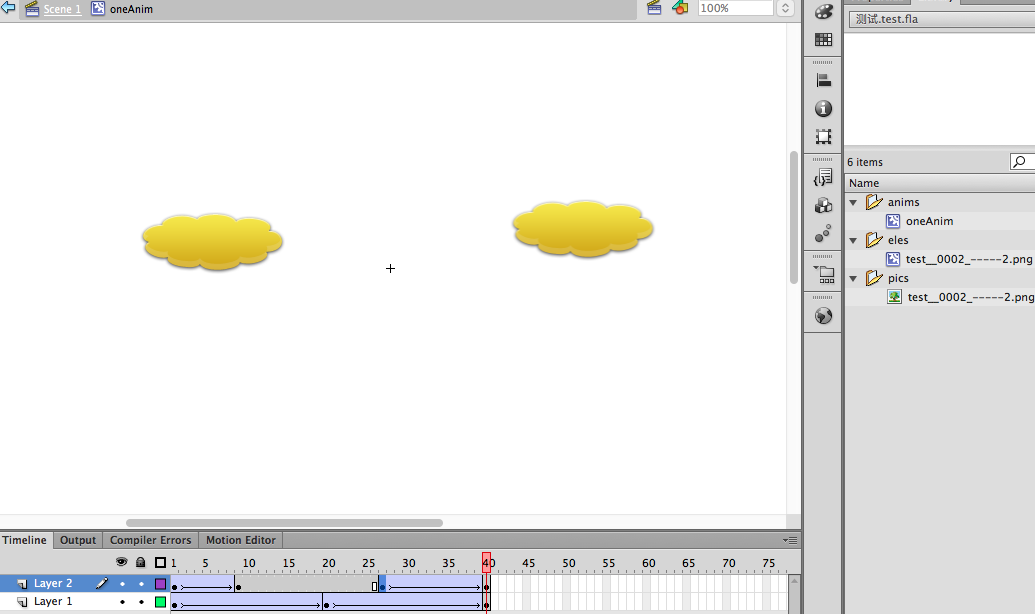
雙擊該Movie clip,進入編輯模式,此時就可以使用eles文件夾中的Movie clip,制作動畫了。制作動畫的具體細節要求,見下面的要求。

制作完成後,保存,美術人員的工作就完成了。

美術人員制作flash動畫完整要求
下面涉及名字的地方可以使用 英文字母,數字和下劃線,不要用中文。 先制作動畫所需要的圖片,png/jpg格式的,所有的動畫元素需要全部使用圖片,不可以使用矢量圖和文字等等。 圖片命名盡量簡單,以減少程序處理的數據量。 建立fla時,使用Action Script 3。 在庫中建立3個文件夾,名字為:pics(圖片),anims(動畫的動作,比如idle, move等),eles(圖片對應的元件)。對應的資源請在不同的文件夾中建立。 每張圖片(pics)都需要生成一個元件(eles),不要把多張圖片放在一個元件中。所以元件的數量應該同圖片的數量是相同的。 所有的元件請使用 “影片剪輯”(movie clip), 不要使用 “按鈕” 和 “圖片”。 把制作好的png圖片(只用png,不要用jpg或其它格式圖片)導入到flash中,並拖進pics文件夾下面。 依次生成png圖片對應的元件(影片剪輯),把圖片拖到元件中。使圖片居中。元件名字應該同圖片的名字完全相同。這一步可以使用腳本(“1.根據png創建元件“)代替這個操作。 建立新的元件,還是使用”影片剪輯”(movie clip),然後拖進anims文件夾中。這就是需要制作的動作了。 這時候,就可以使用eles(不要使用pics中的圖片)中的元件在時間軸中制作動作了。 制作動作,幀的普通操作(關鍵幀關鍵幀之間的傳統補間,只能使用傳統補間)都可以使用,但是對關鍵幀的處理只支持以下幾種:移動,縮放,旋轉,傾斜,顏色疊加,透明度的變化 這5種變換。 不要使用除13條中描述的其他任何對關鍵幀的操作,比如濾鏡,顯示混合等。 不要使用緩動,不要使用補間動畫時元件旋轉等高端操作。如果某一幀某個元件不可見,可以通過設置它的透明度為0,或者插入空白關鍵幀來實現。 不要使用嵌套動畫:就是說關鍵幀上最好只用eles中的元素來做,不要做好了一段動畫,把這段動畫作為關鍵幀使用。。 最後,保存成fla就可以了。美術人員最終輸出就是一個.fla文件。程序人員使用美術制作好的動畫
程序拿到美術人員制作好的fla文件後,首先要進行一番檢查,看看是否合格。
所以需要確保程序員熟悉flash的頁面和菜單,並了解一些簡單的flash軟件操作。
是否3個文件夾都在(anims,pics,eles)。 是否動畫文件都在anims文件夾內。 是否pics與eles內文件數量相同,並且一一對應,相對應的2個組件名字也要完全一致。 是否pics和eles內的組件名字都有.png後綴。
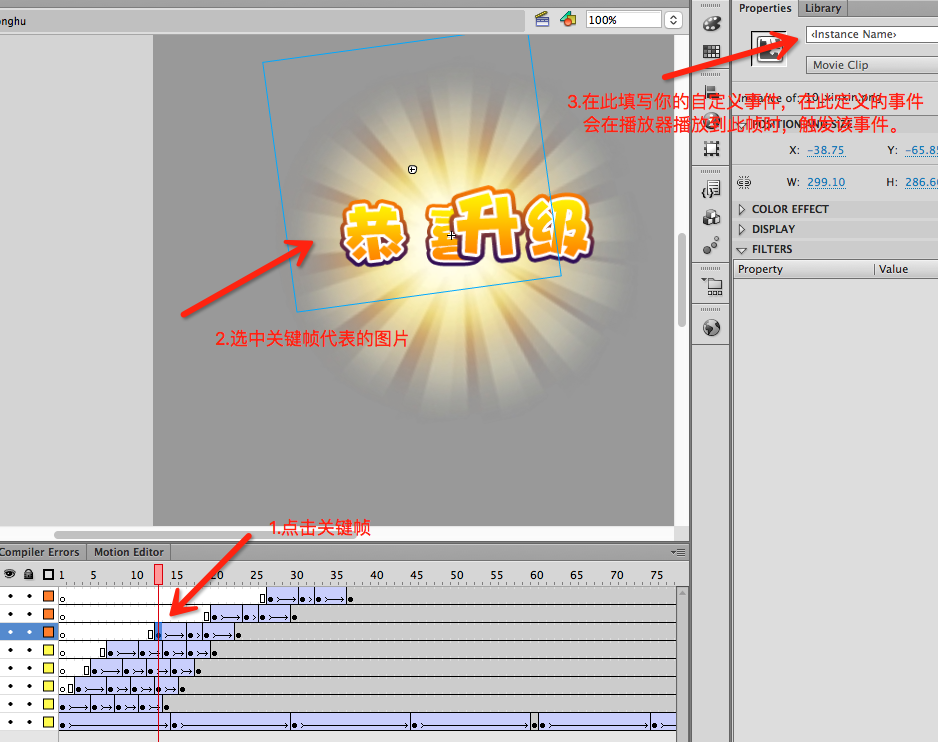
如果需要給關鍵幀添加事件,需要選中該關鍵幀(首先在timeline中選中關鍵幀,然後在主頁面中選中該幀代表的圖片,過程中最好隱藏timeline中的其它層),然後點擊右側與library同級的標簽頁properties。在第一行標有 < Instance Name > 的輸入框,輸入你的事件名,程序能夠在播放到這一幀的時候,觸發這個事件。

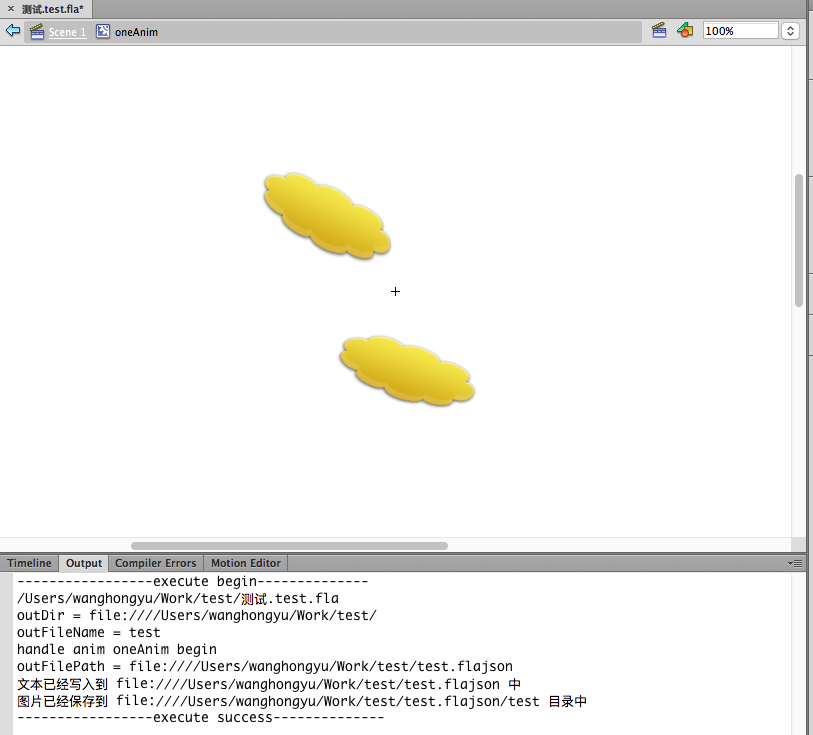
事件添加完成後,選擇菜單:Commands(命令)- “3.導出動畫數據”。窗口底部同Timeline(時間軸)同級的Output(輸出)欄中會顯示腳本執行過程。

成功後,打開.fla文件所在的目錄,即可看到”.flajson文件”和.fla同名”圖片文件夾”(裡面是圖片)。

如果需要使用二進制動畫描述文件,則需要把”.flajson文件”轉為”.flabin文件”,這兩個後綴也不能改。
轉換需要使用腳本”源碼根目錄/tools/JsonToBin.py”文件。這是一個python腳本。如果系統內沒有python,則需要安裝一個。
然後打開命令行(mac中使用終端,Windows中可使用cmd)執行如下命令,執行後的.flabin就是轉換成二進制後的文件。
python 源碼根目錄/tools/JsonToBin.py [.flajson文件全路徑] [.flabin文件全路徑]
這時候可以把”.flajson文件”(或者 “.flabin文件”,二者使用其一即可,代碼庫內部處理,無需額外寫代碼判斷)和”圖片文件夾”放入程序指定目錄就可以使用了。cocos2dx可以放在資源目錄中任意位置。代碼初始化時需要指定目錄。 Android需要將這2個文件放入 Assets文件夾的子文件夾flashAnims中。 iOS拖入xcode中,選擇“copy if need”和“create groups”,點擊確定。
程序員如何在代碼中調用動畫
//cocos2dx版本使用方法
//包含頭文件
#include "AnimNode.h"
using namespace windy;
... ...
//使用代碼
AnimNode *animNode = AnimNode::create();
animNode->load("xxxx/flashFileName.flajson");
animNode->play("animationName", WINDY_ANIMNODE_LOOP_FOREVER);//這裡的animationName就是flash中anims文件夾內的動畫名稱
superNode->addChild(animNode);
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xcyo.yoyo.flashsupport.MainActivity">
FlashView:designDPI="326"
FlashView:loopTimes="0"
android:id="@+id/flashview"
/>
//iOS版本使用方法
#import "FlashView.h"
... ...
FlashView *flashView = [[FlashView alloc] initWithFlashName:@"flashFileName"];
flashView.frame = self.view.frame;// CGRectMake(100, 100, 200, 500);
flashView.backgroundColor = [UIColor clearColor];
[superView addSubview:flashView];
[flashView play:@"animationName" loopTimes:FOREVER];//這裡的animationName就是flash中anims文件夾內的動畫名稱
- 上一頁:ios開發中動畫那點事
- 下一頁:iOS 運行時
- Objective-C 宏界說具體引見
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- Objective-C 經典字典數組排序 - 省郊區
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之UIKeyboardTypeNumberPad數字鍵盤自界說按鍵
- 處理Alamofire庫在iOS7下設置Head有效的成績
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- Objective-C完成自界說的半通明導航
- iOS多線程開辟——NSThread淺析
- Objective-C的緩存框架EGOCache在iOS App開辟中的應用
- Objective-C的入門進修筆記
- Objective-C完成無窮輪回輪播器