iOS學習筆記--01swift實現提示框第三方庫:MBProgressHUD
本文使用swift語言使用MBProgressHUD。
開源項目MBProgressHUD可以實現多種形式的提示框。使用簡單,方便。
GitHud的下載地址是:https://github.com/jdg/MBProgressHUD/
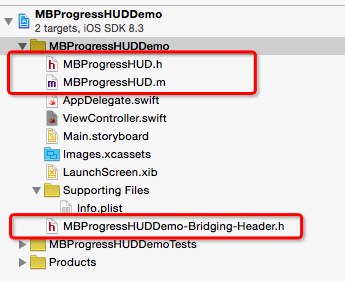
下載完成後,將MBProgressHUD.h和MBProgressHUD.m拖入已經新建好的Swift項目。因為使用的swift語言,所以拖入項目的時候會提示是否新建一個橋接objective-c與swift的文件,選擇是即可。此步驟會自動新建一個文件。如圖:

在該文件(MBProgressHUDDemo-Bridging-Header.h)中,有這樣的一句注釋:
// Use this file to impZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcnQgeW91ciB0YXJnZXQmcnNxdW87cyBwdWJsaWMgaGVhZGVycyB0aGF0IHlvdSB3b3VsZCBsaWtlIHRvIGV4cG9zZSB0byBTd2lmdC48L3A+DQo8cD7S4su806a4w8rHtbzI6823zsS8/qOsyrm1w8TjtcRzd2lmdL/J0tTKudPDzc+9+MiltcTOxLz+oaM8YnIgLz4NCtLytMujrNTauMPOxLz+1tDQtNXiw7TSu77ko7o8L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
#import "MBProgressHUD.h"
- 1
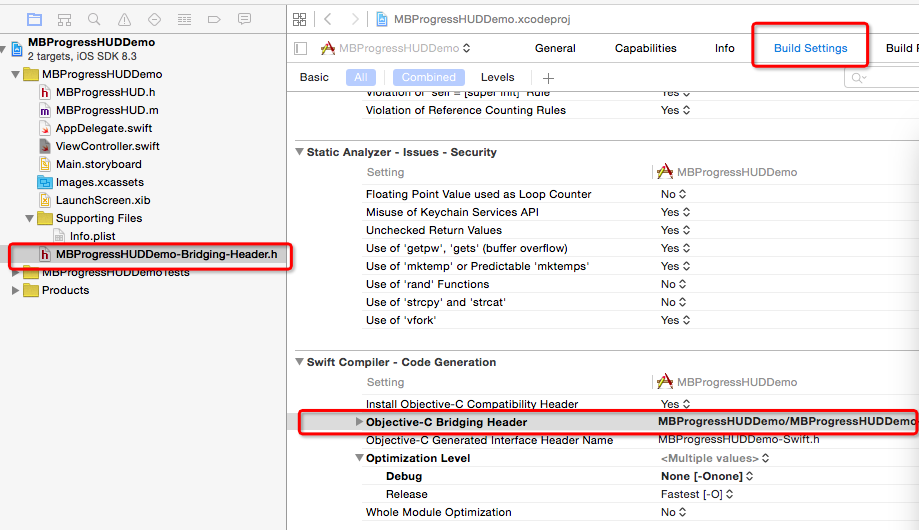
會發現在Build Settings–>Swift complier -Code Generation中,多了一個項,個人理解是橋接文件MBProgressHUDDemo-Bridging-Header.h的聲明。如果有不同見解,歡迎指正。如圖:

嘗試了幾種樣式的提示框。使用按鍵來觸發。

以下是整個Demo的代碼:
//
// ViewController.swift
// MBProgressHUDDemo
// MBProgressHUD GitHud地址:https://github.com/jdg/MBProgressHUD/
// Created by mobao on 15/7/1.
// Copyright (c) 2015年 mobao. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBAction func TextDialogBtn(sender: AnyObject) {
showTextDialog()
}
@IBAction func ProgressDialogBtn1(sender: AnyObject) {
showProgressDialog1()
}
@IBAction func ProgressDialogBtn2(sender: AnyObject) {
showProgressDialog2()
}
@IBAction func CustomDialogBtn(sender: AnyObject) {
showCustomDialog()
}
@IBAction func AllTextDialogBtn(sender: AnyObject) {
showAllTextDialog()
}
var HUD : MBProgressHUD?
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
//文本提示框
func showTextDialog(){
//初始化對話框,置於當前的View當中
HUD = MBProgressHUD(view: self.view)
self.view.addSubview(HUD!)
//如果設置此屬性,則當前view置於後台
HUD?.dimBackground = true
//設置對話框文字
HUD?.labelText = "請稍等"
HUD?.showAnimated(true, whileExecutingBlock: {
sleep(3)
}, completionBlock: {
self.HUD?.removeFromSuperview()
self.HUD = nil
})
}
//框型進度提示
func showProgressDialog1(){
//初始化對話框,置於當前的View當中
HUD = MBProgressHUD(view: self.view)
self.view.addSubview(HUD!)
//如果設置此屬性,則當前view置於後台
HUD?.dimBackground = true
//設置對話框文字
HUD?.labelText = "正在加載"
//設置模式為進度框形的
HUD?.mode = MBProgressHUDMode.Determinate
HUD?.showAnimated(true, whileExecutingBlock: {
var progress : Float = 0.0
while(progress < 1.0){
progress += 0.01
self.HUD?.progress = progress
usleep(50000)
}
}, completionBlock: {
self.HUD?.removeFromSuperview()
self.HUD = nil
})
}
//進度條提示
func showProgressDialog2(){
//初始化對話框,置於當前的View當中
HUD = MBProgressHUD(view: self.view)
self.view.addSubview(HUD!)
//如果設置此屬性,則當前view置於後台
HUD?.dimBackground = true
//設置對話框文字
HUD?.labelText = "正在加載"
//設置模式為進度條
HUD?.mode = MBProgressHUDMode.DeterminateHorizontalBar
HUD?.showAnimated(true, whileExecutingBlock: {
var progress : Float = 0.0
while(progress < 1.0){
progress += 0.01
self.HUD?.progress = progress
usleep(50000)
}
}, completionBlock: {
self.HUD?.removeFromSuperview()
self.HUD = nil
})
}
//自定義提示
func showCustomDialog(){
//初始化對話框,置於當前的View當中
HUD = MBProgressHUD(view: self.view)
self.view.addSubview(HUD!)
//如果設置此屬性,則當前view置於後台
HUD?.dimBackground = true
//設置對話框文字
HUD?.labelText = "操作成功"
//設置模式為自定義
HUD?.mode = MBProgressHUDMode.CustomView
HUD?.customView = UIImageView(image: UIImage(named: "37x-Checkmark-1"))
HUD?.showAnimated(true, whileExecutingBlock: {
sleep(2)
}, completionBlock: {
self.HUD?.removeFromSuperview()
self.HUD = nil
})
}
//純文本提示
func showAllTextDialog(){
//初始化對話框,置於當前的View當中
HUD = MBProgressHUD(view: self.view)
self.view.addSubview(HUD!)
//如果設置此屬性,則當前view置於後台
HUD?.dimBackground = true
//設置模式為純文本提示
HUD?.mode = MBProgressHUDMode.Text
//設置對話框文字
HUD?.labelText = "操作成功"
//指定距離中心點的X軸和Y軸的偏移量,如果不指定則在屏幕中間顯示
// HUD?.yOffset = 150.0
// HUD?.xOffset = 150.0
HUD?.showAnimated(true, whileExecutingBlock: {
sleep(2)
}, completionBlock: {
self.HUD?.removeFromSuperview()
self.HUD = nil
})
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
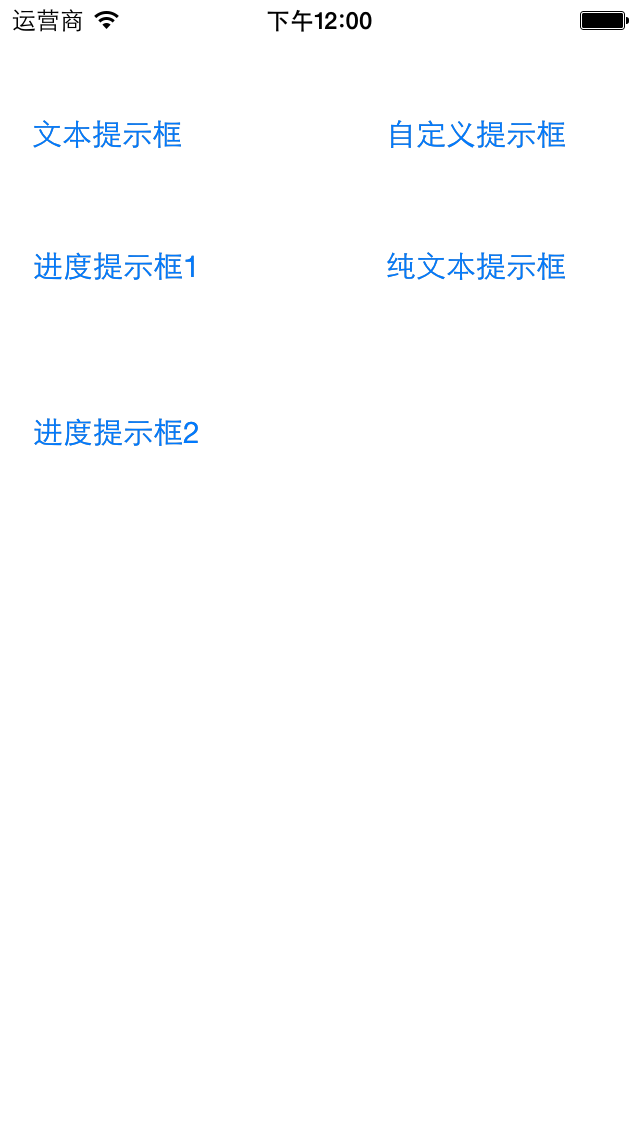
以下是運行的效果:
文本提示框:

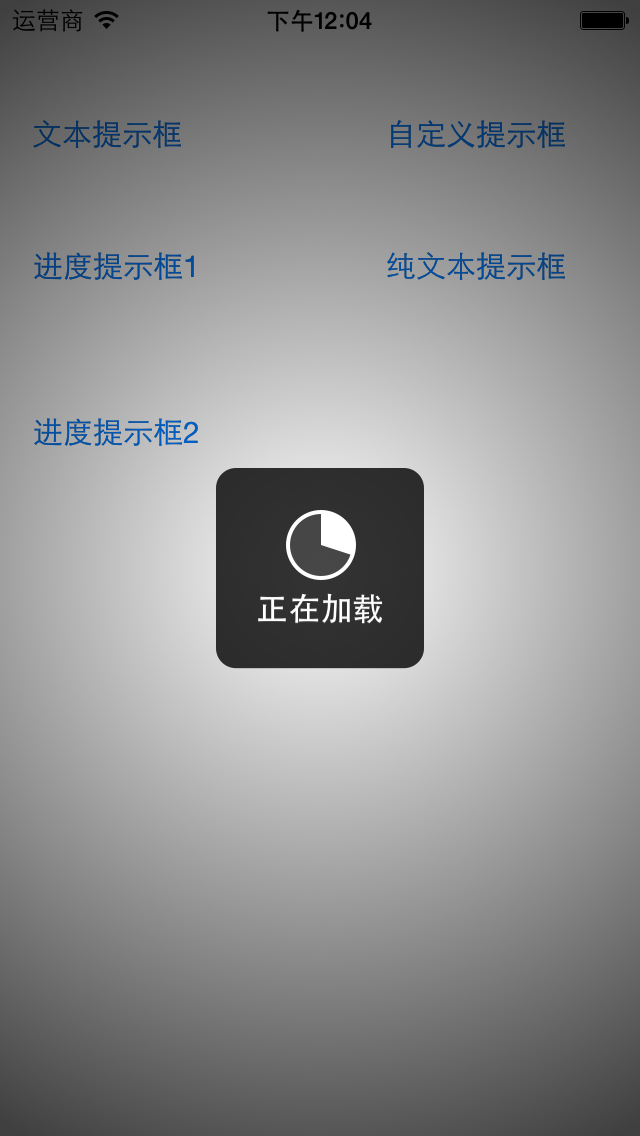
進度提示框1:

進度提示框2:

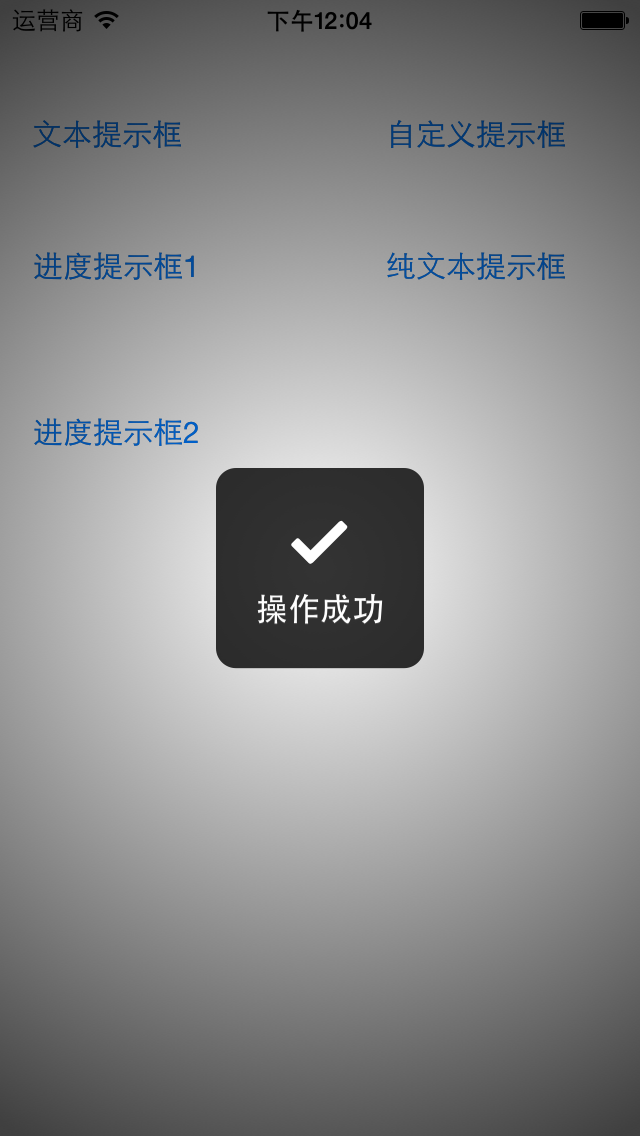
自定義提示框:

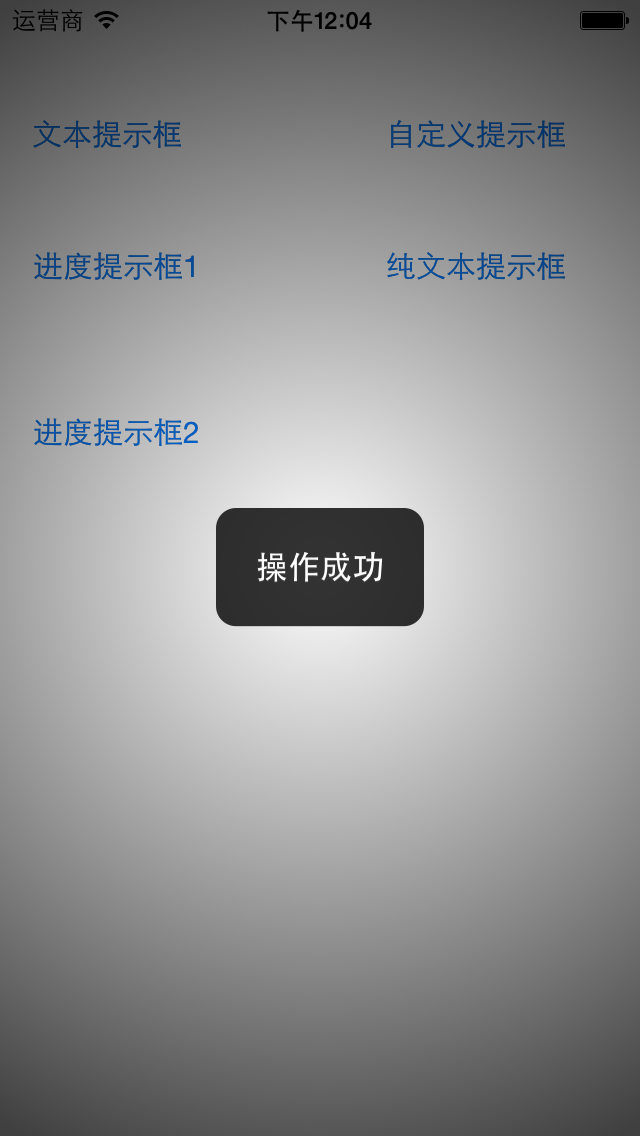
純文本提示框:

- 上一頁:iOS runtime運行時詳解
- 下一頁:iOS多線程對比