iOS中各種風格時間軸的設計及總結
編輯:IOS開發綜合
前言
上一篇給大家總結了繪圖各種畫法,今天緊接著給大家在總結時間軸的各種設計,其中也用到了繪圖.
時間軸有什麼作用呢?
現在在項目當中時間軸已經變得無處不在了。最典型的就是社交媒體了,像Facebook和人人網這樣的SNS社區會將你的生活以時間軸的形式呈現出來,QQ,微博和Twitter也自不必說,同樣以時間軸來排列信息,而移動APP Path更是以時間軸而出名。
時間軸不僅幫助用戶梳理信息,更是用戶交互的基礎規則。
今天就給大家講講各種時間軸風格的不同實現.在這裡先讓大家看看這3種時間軸風格的整體的畫面效果.




看到了整體效果後,大家可能非常關心這三種時間軸風格具體是怎麼實現的,下面就給大家具體來介紹這三種時間軸具體的設計思路.
01 StyleOne時間軸
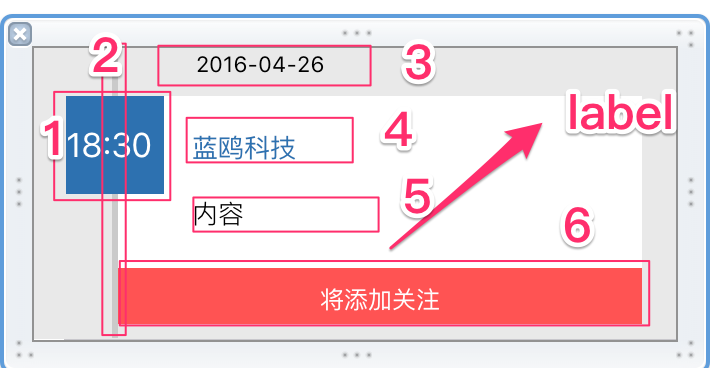
1)自定義cell

自定義cell設置好了,現在來看一下裡面關鍵技術點的實現.
2)自定義cell關鍵代碼塊
TimeCourseTableViewCell.m
/*去掉上面的日期*/
- (void)deleteDate{
lbDate.hidden = YES;
CGRect timeTemp = lbTime.frame;
timeTemp.origin = CGPointMake(timeTemp.origin.x, 8);
lbTime.frame = timeTemp;
CGRect infoViewTemp = infoView.frame;
infoViewTemp.origin = CGPointMake(infoViewTemp.origin.x, 8);
infoView.frame = infoViewTemp;
}
/*設置顯示的文本高度,以確定整個tableViewCell的高度,最後返回cell高度*/
- (CGFloat)setCellHeight:(NSString *)strInfo isSameDay:(BOOL)isSame{
/*如果是同一天 則去掉上面的日期*/
if (isSame) {
[self deleteDate];
}
[lbInfoContent setNumberOfLines:0]; //0行,則表示根據文本長度,自動增加行數
NSString *labelText = strInfo;
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc] initWithString:labelText];
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
[paragraphStyle setLineSpacing:5.0f];//調整行間距
[attributedString addAttribute:NSParagraphStyleAttributeName value:paragraphStyle range:NSMakeRange(0, [labelText length])];
lbInfoContent.attributedText = attributedString;
[lbInfoContent sizeToFit]; //填充
CGRect infoContentViewTemp = infoContentView.frame;
infoContentViewTemp.size = CGSizeMake(212, lbInfoContent.frame.size.height);
infoContentView.frame = infoContentViewTemp;
/*設置手勢點擊位置*/
CGRect btnTemp = receiveView.frame;
btnTemp.origin = CGPointMake(0, infoContentView.frame.origin.y + infoContentView.frame.size.height + 8 );
receiveView.frame = btnTemp;
/*設置整個infoView高度*/
CGRect viewTemp = infoView.frame;
viewTemp.size = CGSizeMake(viewTemp.size.width, receiveView.frame.origin.y + receiveView.frame.size.height);
infoView.frame = viewTemp;
lbSegment.frame = CGRectMake(lbSegment.frame.origin.x, 0, 3, infoView.frame.origin.y + infoView.frame.size.height + 8);
NSLog(@"HEight %f",infoView.frame.origin.y + infoView.frame.size.height + 8);
return infoView.frame.origin.y + infoView.frame.size.height + 8;
}
/*設置圓形*/
- (void)setRidues{
lbTime.layer.cornerRadius = lbTime.frame.size.width / 2;
[lbTime.layer setMasksToBounds:YES];
}
/*設置點擊閱讀樣式*/
- (void)setClick{
CGFloat R = (CGFloat) 128/255.0;
CGFloat G = (CGFloat) 128/255.0;
CGFloat B = (CGFloat) 128/255.0;
CGFloat alpha = (CGFloat) 1.0;
UIColor *ColorRGB = [ UIColor colorWithRed: R
green: G
blue: B
alpha: alpha
];
receiveView.backgroundColor = ColorRGB;
lbReceive.text = @"我已關注";
}
/*設置未點擊閱讀樣式*/
- (void)setNotClick{
CGFloat R = (CGFloat) 255/255.0;
CGFloat G = (CGFloat) 83/255.0;
CGFloat B = (CGFloat) 83/255.0;
CGFloat alpha = (CGFloat) 1.0;
UIColor *ColorRGB = [ UIColor colorWithRed: R
green: G
blue: B
alpha: alpha
];
receiveView.backgroundColor = ColorRGB;
lbReceive.text = @"輕觸添加關注";
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
}
自定cell設置好了,我們來看看控制器是如何進行調用的.
3)方法的調用
#import "StyleOneViewController.h"
#import "TimeCourseTableViewCell.h"
@interface StyleOneViewController ()
@property (weak, nonatomic) IBOutlet UITableView *messageTableView;
@property(nonatomic,assign)int messageSum;//cell個數
@property(nonatomic,strong) NSArray *infoArray; //保存信息內容
@property (nonatomic,strong)NSMutableArray *clickArray; //記錄是否已經閱讀了信息 1未接收 0接收
@end
@implementation StyleOneViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.messageTableView.delegate = self;
self.messageTableView.dataSource = self;
/*tableView*/
[self setTableViewStyle];
self.messageSum = 10;
self.infoArray = @[@"藍鷗北京中心",
@"藍鷗上海中心",
@"藍鷗大連中心",
@"藍鷗武漢校區",
@"藍鷗廣州中心",
@"藍鷗成都中心",
@"藍鷗鄭州中心",
@"藍鷗西安中心",
@"藍鷗科技",
@"啦啦啦"];
self.clickArray = [@[@"1",
@"1",
@"1",
@"1",
@"1",
@"1",
@"1",
@"1",
@"1",
@"1"]mutableCopy];
}
#pragma mark - 設置messageTableView的背景色和去掉分割線
- (void)setTableViewStyle{
self.messageTableView.separatorStyle = UITableViewCellSeparatorStyleNone; //去掉tabelView分割線
CGFloat R = (CGFloat) 237/255.0;
CGFloat G = (CGFloat) 237/255.0;
CGFloat B = (CGFloat) 237/255.0;
CGFloat alpha = (CGFloat) 1.0;
UIColor *ColorRGB = [ UIColor colorWithRed: R
green: G
blue: B
alpha: alpha
];
[self.messageTableView setBackgroundColor:ColorRGB];
}
#pragma mark - TabelView數據源協議
//該方法指定了表格視圖的行數
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.messageSum;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
//按時間分組,假設這裡[0,2],[3,5],[6,9]是同一天
TimeCourseTableViewCell *nib = [[[NSBundle mainBundle] loadNibNamed:@"TimeCourseTableViewCell" owner:self options:nil] lastObject];
if (indexPath.row == 0) {
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}
else if (indexPath.row<3) {
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}else if (indexPath.row == 3){
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}else if (indexPath.row < 6){
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}else if (indexPath.row == 6){
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}else if (indexPath.row > 6){
return [nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}else
return 145;
}
//該方法返回單元格對象,有多少行表格,則調用多少次
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
//短工tableView
static NSString *simpleIdentify = @"TimeCourse";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:simpleIdentify];
TimeCourseTableViewCell *nib = [[[NSBundle mainBundle] loadNibNamed:@"TimeCourseTableViewCell" owner:self options:nil] lastObject];
[nib setTag:[indexPath row]];
if ([[self.clickArray objectAtIndex:[indexPath row]] isEqualToString:@"1"]) {
[nib setNotClick];
}else
[nib setClick];
[nib setRidues];
UITapGestureRecognizer *Tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapGesture:)];
nib.receiveView.userInteractionEnabled = YES;
[nib.receiveView addGestureRecognizer:Tap];
if (indexPath.row == 0) {
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}
else if (indexPath.row<3) {
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}else if (indexPath.row == 3){
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}else if (indexPath.row < 6){
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}else if (indexPath.row == 6){
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:NO];
}else if (indexPath.row > 6){
[nib setCellHeight:[self.infoArray objectAtIndex:[indexPath row]] isSameDay:YES];
}
cell = nib;
cell.selectionStyle = UITableViewCellSelectionStyleNone; //去掉提供的選中無顏色
return cell;
}
#pragma mark - TabelView代理協議
//選中事件
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
}
- (void)tapGesture:(UITapGestureRecognizer *)sender{
NSLog(@"接收通知");
UIView *view = sender.self.view;
TimeCourseTableViewCell *cell = (TimeCourseTableViewCell *)view.superview.superview.superview;
UILabel *lb = view.subviews[0];
NSString *str = @"輕觸添加關注";
if ([lb.text isEqualToString:str]) {
[cell setClick];
[self.clickArray setObject:@"0" atIndexedSubscript:cell.tag];
}
}
就這麼簡單,就這樣設置完了,現在我們來看看他的效果.
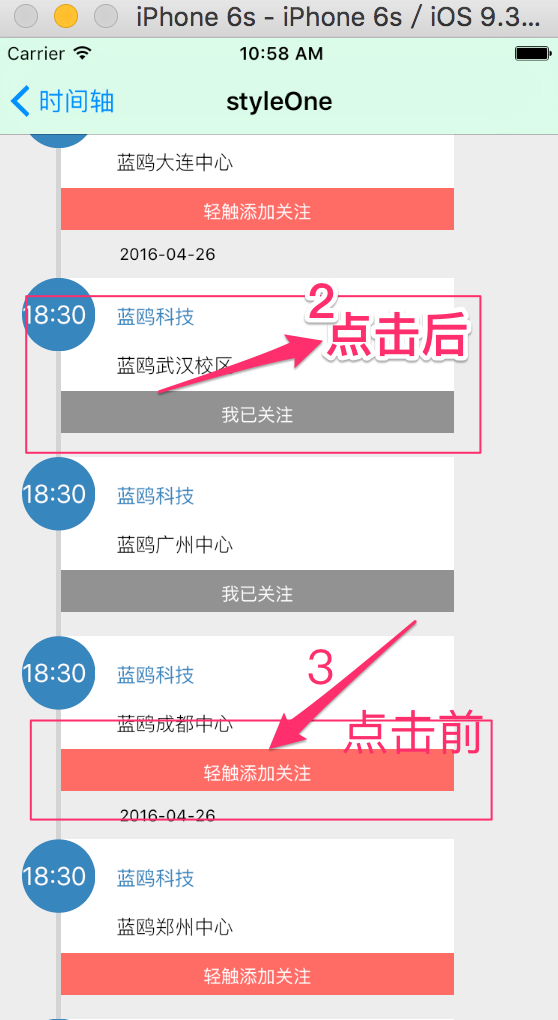
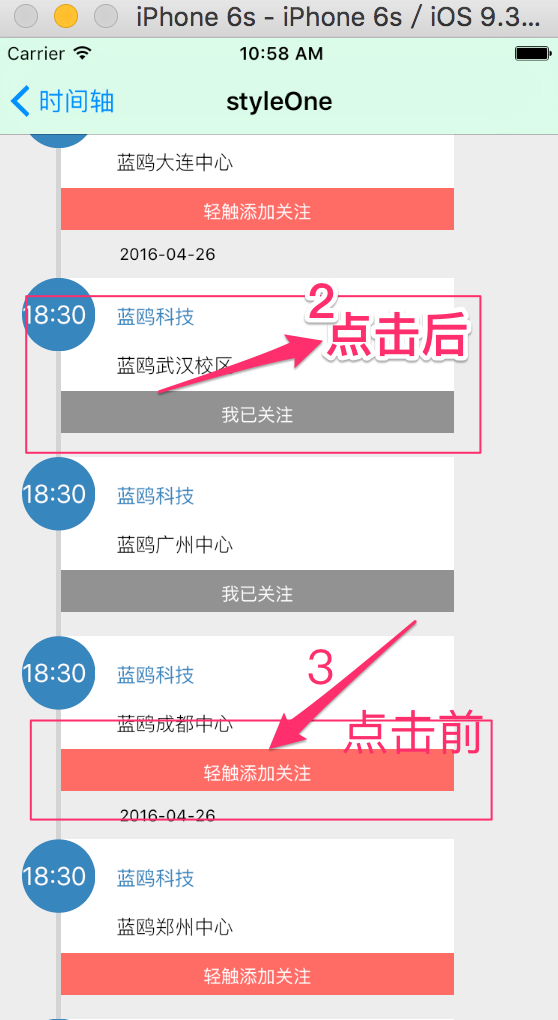
3)效果展示


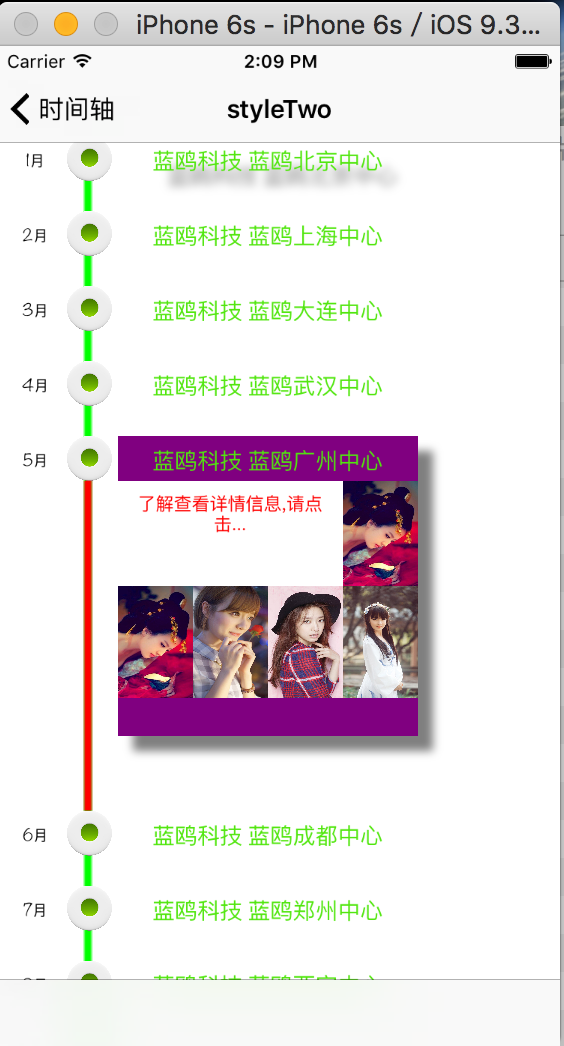
02 StyleTwo時間軸
現在我們來看看第二種時間軸是怎麼實現的.
1)關鍵代碼實現
#import "StyleTwoViewController.h"
#import "PlanLine.h"
#import
#import "ViewController.h"
@interface StyleTwoViewController ()
@end
@implementation StyleTwoViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
self.title = @"時間軸";
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
[self.navigationController setToolbarHidden:NO];
self.navigationController.navigationBar.tintColor = [UIColor blackColor];
self.navigationController.toolbar.tintColor = [UIColor blackColor];
self.a = 0;
self.y = 0;
self.photoImageViewArray = [[NSMutableArray alloc]initWithCapacity:10];
self.array = [[NSMutableArray alloc]initWithCapacity:10];
NSArray *array1 = [NSArray arrayWithObjects:@"1.jpg",@"2.jpg",@"3.jpg",@"4.jpg", nil];
for (int i = 0; i < array1.count; i++){
UIImage *image = [UIImage imageNamed:[array1 objectAtIndex:i]];
[self.array addObject:image];
}
NSArray *array4 = @[@"1月",@"2月",@"3月",@"4月",@"5月",@"6月",@"7月",@"8月",@"9月",@"10月",@"11月",@"12月"];
self.arrayMonths = [array4 copy];
int number = (int)[self.arrayMonths count];
UIImageView *backgroundImageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height)];
[self.view addSubview:backgroundImageView];
[self makeScrollView:number];
self.imageView = [[UIImageView alloc]init];
self.imageView.frame = CGRectMake(0, 0, self.scrollView.bounds.size.width, self.scrollView.contentSize.height);
[self.scrollView addSubview:self.imageView];
self.view.backgroundColor = [UIColor whiteColor];
PlanLine *plan = [[PlanLine alloc]init];
plan.delegate = self;
[plan setImageView:self.imageView setlineWidth:5.0 setColorRed:0 ColorBlue:1 ColorGreen:0 Alp:1 setBeginPointX:60 BeginPointY:0 setOverPointX:60 OverPointY:self.scrollView.contentSize.height];
[self makeMonthButton:number];
[self makeView:number];
}
//ScrollView設置
-(void)makeScrollView:(int)number
{
self.scrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 60, self.view.bounds.size.width, self.view.bounds.size.height)];
self.scrollView.delegate = self;
self.scrollView.backgroundColor = [UIColor clearColor];
self.scrollView.contentSize = CGSizeMake(self.view.bounds.size.width, number*50+200);
[self.view addSubview:self.scrollView];
}
//基本設置
-(void)makeMonthButton:(int)number
{
self.monthLabelArray = [[NSMutableArray alloc]initWithCapacity:10];
self.buttonArray = [[NSMutableArray alloc]initWithCapacity:10];
for (int i = 0; i < number; i++)
{
self.monthButton = [UIButton buttonWithType:UIButtonTypeCustom];
UIImage *image = [UIImage imageNamed:@"button.png"];
[self.monthButton setImage:image forState:UIControlStateNormal];
self.monthButton.frame = CGRectMake(46, i*50, 30, 30);
self.monthButton.tag = i;
[self.monthButton addTarget:self action:@selector(openMassage:) forControlEvents:UIControlEventTouchUpInside];
[self.scrollView addSubview:self.monthButton];
[self.buttonArray addObject:self.monthButton];
self.monthlabel = [[UILabel alloc]initWithFrame:CGRectMake(0, i*50, 40, 30)];
self.monthlabel.text = [self.arrayMonths objectAtIndex:i];
self.monthlabel.font = [UIFont fontWithName:@"Noteworthy-Light" size:10];
self.monthlabel.textAlignment = 1;
self.monthlabel.backgroundColor = [UIColor clearColor];
[self.scrollView addSubview:self.monthlabel];
[self.monthLabelArray addObject:self.monthlabel];
}
}
//設置顯示內容信息
-(void)makeView:(int)number
{
NSArray *infoArray = @[@"藍鷗北京中心",
@"藍鷗上海中心",
@"藍鷗大連中心",
@"藍鷗武漢中心",
@"藍鷗廣州中心",
@"藍鷗成都中心",
@"藍鷗鄭州中心",
@"藍鷗西安中心",
@"藍鷗科技",
@"藍鷗科技",
@"藍鷗科技",
@"藍鷗科技",
@"藍鷗科技"];
self.massageViewArray = [[NSMutableArray alloc]initWithCapacity:10];
for (int i = 0; i < number; i++)
{
self.massageView = [[UIView alloc]initWithFrame:CGRectMake(80, i*50, 200, 30)];
self.massageView.backgroundColor = [UIColor clearColor];
self.label = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, self.massageView.bounds.size.width, 30)];
self.label.textAlignment= 1;
// int x = 50+i;
NSString *str = [NSString stringWithFormat:@"藍鷗科技 %@",infoArray[i]];
[self.label setText:str];
self.label.textColor=[UIColor colorWithRed:0.3176 green:0.902 blue:0.0549 alpha:1.0];
self.label.font = [UIFont fontWithName:@"Noteworthy-Light" size:15];
self.label.backgroundColor = [UIColor clearColor];
[self.scrollView addSubview:self.massageView];
[self.massageView addSubview:self.label];
[self.massageViewArray addObject:self.massageView];
[self.massageView setUserInteractionEnabled:NO];
}
}
-(void)openMassage:(id)sender
{
UIButton *button = (UIButton *)sender;
self.c = (int)button.tag;
//移除功能
if (self.b!=0)
{
[self.photoImageViewArray makeObjectsPerformSelector:@selector(removeFromSuperview)];
[self.photoImageViewArray removeAllObjects];
[self.animationImageView removeFromSuperview];
[self.AddimageView removeFromSuperview];
[self.textView removeFromSuperview];
}
self.b++;
//時間段線段
self.y = (int)button.tag;
PlanLine *plan = [[PlanLine alloc]init];
self.AddimageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.scrollView.bounds.size.width, self.scrollView.contentSize.height)];
[plan setImageView:self.AddimageView setlineWidth:5.0 setColorRed:255 ColorBlue:0 ColorGreen:0 Alp:1 setBeginPointX:60 BeginPointY:button.tag*50+30 setOverPointX:60 OverPointY:(button.tag + 1 )*50+200];
self.animation1 = [CATransition animation];
self.animation1.delegate =self;
self.animation1.duration = 2.0f;
self.animation1.timingFunction = UIViewAnimationCurveEaseInOut;
self.animation1.type = kCATransitionMoveIn;
self.animation1.subtype = kCATransitionReveal;
[self.AddimageView.layer addAnimation:self.animation1 forKey:@"animation"];
[self.AddimageView setUserInteractionEnabled:NO];
[self.scrollView addSubview:self.AddimageView];
//實例化彈出界面
[[self.massageViewArray objectAtIndex:button.tag] setFrame:CGRectMake(80, button.tag*50, 200, 200)];
CATransition *animation = [CATransition animation];
animation.delegate =self;
animation.duration = 2.0f;
animation.timingFunction = UIViewAnimationCurveEaseInOut;
animation.type = kCATransitionMoveIn;
animation.subtype = kCATransition;
[[[self.massageViewArray objectAtIndex:button.tag] layer] addAnimation:animation forKey:@"animation"];
[[self.massageViewArray objectAtIndex:button.tag] setUserInteractionEnabled:YES];
UIView *view = [self.massageViewArray objectAtIndex:button.tag];
[view.layer setShadowColor:[UIColor blackColor].CGColor];
[view.layer setShadowOffset:CGSizeMake(10, 10)];
[view.layer setShadowOpacity:0.5];
view.backgroundColor = [UIColor purpleColor];
UITapGestureRecognizer *singleTap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(gotoNext)];
[view addGestureRecognizer:singleTap];
[[self.buttonArray objectAtIndex:button.tag] setFrame:CGRectMake(46, button.tag*50, 30, 30)];
[[self.monthLabelArray objectAtIndex:button.tag] setFrame:CGRectMake(5, button.tag*50, 40, 30)];
//圖片實例化顯示
for (int i = 0; i < self.array.count; i++){
self.massageImageView = [[UIImageView alloc]initWithFrame:CGRectMake(0+i*50, 100, self.massageView.bounds.size.width/4, 75)];
[self.massageImageView setImage:[self.array objectAtIndex:i]];
[[self.massageViewArray objectAtIndex:button.tag] addSubview:self.massageImageView];
[self.photoImageViewArray addObject:self.massageImageView];
}
//動畫視圖
self.textView = [[UITextView alloc]initWithFrame:CGRectMake(0, 30, (self.massageView.bounds.size.width)-50, 70)];
self.textView.text = @"了解查看詳情信息,請點擊...";
self.textView.textColor=[UIColor redColor];
self.textView.textAlignment = 1;
self.textView.userInteractionEnabled = NO;
[[self.massageViewArray objectAtIndex:button.tag] addSubview:self.textView];
//動畫窗口
self.animationImageView = [[UIImageView alloc]initWithFrame:CGRectMake(self.massageView.bounds.size.width/2+50, 30, self.massageView.bounds.size.width/2-50, 70)];
[self.animationImageView setAnimationImages:self.array];
[self.animationImageView setAnimationDuration:10];
// [animationImageView setAlpha:0.5];
[self.animationImageView setAnimationRepeatCount:0];
[self.animationImageView startAnimating];
[[self.massageViewArray objectAtIndex:button.tag] addSubview:self.animationImageView];
//位置調整 分上下 注意!!!!
//點擊處上面的
if (button.tag == 0){
NSLog(@"asdasd");
}
else{
for (int i = 0; i < button.tag; i++){
[[self.massageViewArray objectAtIndex:i] setFrame:CGRectMake(80, 0+i*50, 200, 30)];
[[self.massageViewArray objectAtIndex:i] setBackgroundColor:[UIColor clearColor]];
[[self.massageViewArray objectAtIndex:i] setUserInteractionEnabled:NO];
[[self.buttonArray objectAtIndex:i] setFrame:CGRectMake(46, 0+i*50, 30, 30)];
[[self.monthLabelArray objectAtIndex:i] setFrame:CGRectMake(5, 0+i*50, 40, 30)];
}
[[self.massageViewArray objectAtIndex:button.tag-1] setFrame:CGRectMake(80, (button.tag-1)*50, 200, 30)];
[[self.buttonArray objectAtIndex:button.tag-1] setFrame:CGRectMake(46, (button.tag-1)*50, 30, 30)];
[[self.monthLabelArray objectAtIndex:button.tag-1] setFrame:CGRectMake(5, (button.tag-1)*50, 40, 30)];
}
//點擊處下面的
for (int i = (int)button.tag + 1; i < [self.massageViewArray count]; i++)
{
[[self.massageViewArray objectAtIndex:i] setFrame:CGRectMake(80, 200+i*50, 200, 30)];
[[self.massageViewArray objectAtIndex:i] setBackgroundColor:[UIColor clearColor]];
[[self.massageViewArray objectAtIndex:i] setUserInteractionEnabled:NO];
UIView *view = [self.massageViewArray objectAtIndex:i];
CABasicAnimation *positionAnim=[CABasicAnimation animationWithKeyPath:@"position"];
[positionAnim setFromValue:[NSValue valueWithCGPoint:CGPointMake(view.center.x, view.center.y-200)]];
[positionAnim setToValue:[NSValue valueWithCGPoint:CGPointMake(view.center.x, view.center.y)]];
[positionAnim setDelegate:self];
[positionAnim setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]];
[positionAnim setDuration:0.5f];
[view.layer addAnimation:positionAnim forKey:@"positon"];
[view setCenter:CGPointMake(view.center.x, view.center.y)];
[[self.buttonArray objectAtIndex:i] setFrame:CGRectMake(46, 200+i*50, 30, 30)];
UIButton *button = [self.buttonArray objectAtIndex:i];
CABasicAnimation *positionAnim1=[CABasicAnimation animationWithKeyPath:@"position"];
[positionAnim1 setFromValue:[NSValue valueWithCGPoint:CGPointMake(button.center.x, button.center.y-200)]];
[positionAnim1 setToValue:[NSValue valueWithCGPoint:CGPointMake(button.center.x, button.center.y)]];
[positionAnim1 setDelegate:self];
[positionAnim1 setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]];
[positionAnim1 setDuration:0.5f];
[button.layer addAnimation:positionAnim1 forKey:nil];
[button setCenter:CGPointMake(button.center.x, button.center.y)];
[[self.monthLabelArray objectAtIndex:i] setFrame:CGRectMake(5, 200+i*50, 40, 30)];
UILabel *label1 = [_monthLabelArray objectAtIndex:i];
CABasicAnimation *positionAnim2=[CABasicAnimation animationWithKeyPath:@"position"];
[positionAnim2 setFromValue:[NSValue valueWithCGPoint:CGPointMake(label1.center.x, label1.center.y-200)]];
[positionAnim2 setToValue:[NSValue valueWithCGPoint:CGPointMake(label1.center.x, label1.center.y)]];
[positionAnim2 setDelegate:self];
[positionAnim2 setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]];
[positionAnim2 setDuration:0.5f];
[label1.layer addAnimation:positionAnim2 forKey:@"positon"];
[label1 setCenter:CGPointMake(label1.center.x, label1.center.y)];
}
}
/*!
* @brief 點擊跳轉下一個控制器
*/
-(void)gotoNext
{
kkViewController *kk = [[kkViewController alloc]initWithNibName:nil bundle:nil];
kk.uTag = self.c;
[self.navigationController pushViewController:kk animated:YES];
}
@end
好了,代碼寫完了,我們來看一下具體的效果
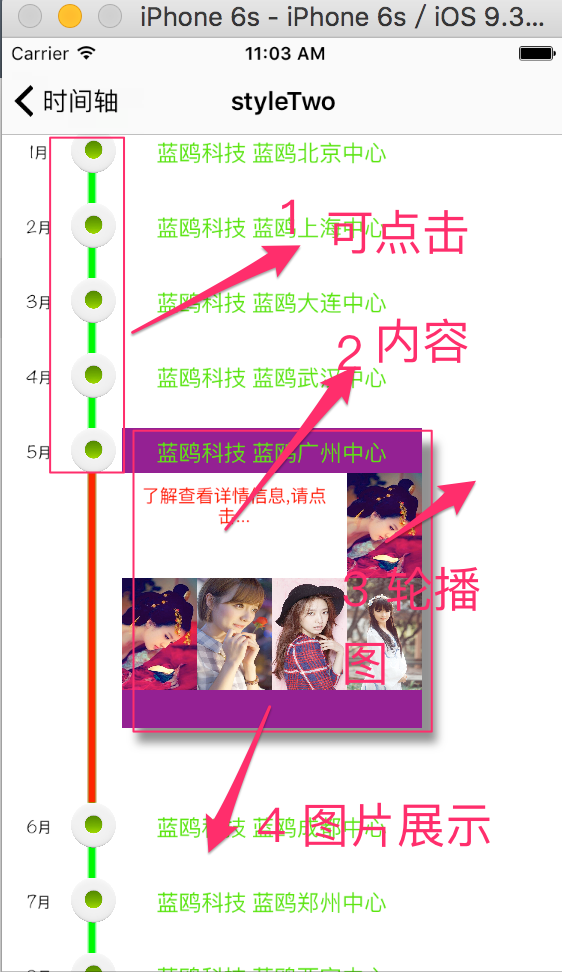
2)效果展示



好了,樣式2的時間軸弄完了,我們來看看樣式3的時間軸的實現.
03 StyleOne時間軸
1)自定義時間軸的視圖實現
myView.m
-(void)drawRect:(CGRect)rect{//重寫drawRect方法 繪制圖形
//繪制中間的豎線
CGContextRef ctf=UIGraphicsGetCurrentContext();
CGContextSetLineWidth(ctf, 1);
CGContextSetRGBStrokeColor(ctf, 0, 0, 0, 1);
CGPoint aPoints[2];
aPoints[0]=CGPointMake(WIDTH/2,SP_W(10));
aPoints[1]=CGPointMake(WIDTH/2, self.frame.size.height-SP_W(10));
CGContextAddLines(ctf, aPoints, 2);
CGContextDrawPath(ctf, kCGPathStroke);
//繪制最上面的原點
CGContextAddArc(ctf, aPoints[0].x,SP_W(4),SP_W(4), 0, 2*M_PI, 0);
CGContextSetRGBFillColor(ctf, 1, 1, 1, 1);
CGContextDrawPath(ctf, kCGPathFillStroke);
//繪制最下面的原點
CGContextAddArc(ctf, aPoints[0].x,self.frame.size.height-SP_W(5),SP_W(5), 0, 2*M_PI, 0);
CGContextSetRGBFillColor(ctf, 1, 1, 1, 1);
CGContextDrawPath(ctf, kCGPathFillStroke);
//繪制中線上的原點和鏈接線
for(int i=0;i<_msgModelArray.count;i++){
MsgModel * model=[_msgModelArray objectAtIndex:i];
//繪制中線上的鏈接線
CGPoint startPoint;
CGPoint endPoint;
if(i%2==0){
CGContextMoveToPoint(ctf, WIDTH/2, SP_W(60)+SP_W(60)*i);
CGContextAddLineToPoint(ctf, WIDTH/2-(WIDTH/2-SP_W(50)), SP_W(60)+SP_W(60)*i);
CGContextSetLineWidth(ctf, 1);
CGContextSetRGBStrokeColor(ctf, 0, 0, 0, 1);
CGContextDrawPath(ctf, kCGPathStroke);
startPoint.x=WIDTH/2;
startPoint.y=SP_W(60)+SP_W(60)*i;
endPoint.x=WIDTH/2-(WIDTH/2-SP_W(50));
endPoint.y=SP_W(60)+SP_W(60)*i;
//繪制末尾圓點後的圖片
NSString * imageStr1=[NSString stringWithFormat:@"%02d",i+1];
UIImageView * image=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y-8, SP_W(15), SP_W(15))];
image.image=[UIImage imageNamed:imageStr1];
[self addSubview:image];
//繪制詳細說明信息
//地址
if(![model.address isEqualToString:@""]){
UIImageView * imageAdd=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageAdd.image=[UIImage imageNamed:@"address"];
[self addSubview:imageAdd];
UILabel * addLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageAdd.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
addLab.text=model.address;
[addLab sizeToFit];
[self addSubview:addLab];
}
//目的
if([model.address isEqualToString:@""]&&![model.motive isEqualToString:@""]){
UIImageView * imageMotive=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageMotive.image=[UIImage imageNamed:@"book"];
[self addSubview:imageMotive];
UILabel * motiveLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageMotive.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
motiveLab.text=model.motive;
[motiveLab sizeToFit];
[self addSubview:motiveLab];
}else if(![model.address isEqualToString:@""]){
UIImageView * imageMotive=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(40), SP_W(15), SP_W(15))];
imageMotive.image=[UIImage imageNamed:@"book"];
[self addSubview:imageMotive];
UILabel * motiveLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageMotive.frame)+SP_W(5), endPoint.y+SP_W(40), WIDTH/2, SP_W(20))];
motiveLab.text=model.motive;
[motiveLab sizeToFit];
[self addSubview:motiveLab];
}
//時間
if([model.address isEqualToString:@""]&&[model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
dateLab.text=model.date;
[dateLab sizeToFit];
[self addSubview:dateLab];
}else if (![model.address isEqualToString:@""]&&[model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(40), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(40))];
dateLab.text=model.date;
[dateLab sizeToFit];
[self addSubview:dateLab];
}else if (![model.address isEqualToString:@""]&&![model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x-SP_W(20), endPoint.y+SP_W(60), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(60), WIDTH/2, SP_W(20))];
dateLab.text=model.date;
[dateLab sizeToFit];
dateLab.textColor=[UIColor grayColor];
dateLab.font=[UIFont systemFontOfSize:14];
[self addSubview:dateLab];
}
}else{
CGContextMoveToPoint(ctf, WIDTH/2, SP_W(60)+SP_W(60)*i);
CGContextAddLineToPoint(ctf, WIDTH/2+(WIDTH/2-SP_W(50)), SP_W(60)+SP_W(60)*i);
CGContextSetLineWidth(ctf, 1);
CGContextSetRGBStrokeColor(ctf, 0, 0, 0, 1);
CGContextDrawPath(ctf, kCGPathStroke);
startPoint.x=WIDTH/2;
startPoint.y=SP_W(60)+SP_W(60)*i;
endPoint.x=WIDTH/2+(WIDTH/2-SP_W(50));
endPoint.y=SP_W(60)+SP_W(60)*i;
//繪制末尾圓點後的圖片
NSString * imageStr1=[NSString stringWithFormat:@"%02d",i+1];
UIImageView * image=[[UIImageView alloc]initWithFrame:CGRectMake(endPoint.x+SP_W(5), endPoint.y-8, SP_W(15), SP_W(15))];
image.image=[UIImage imageNamed:imageStr1];
[self addSubview:image];
//地址
if(![model.address isEqualToString:@""]){
UIImageView * imageAdd=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageAdd.image=[UIImage imageNamed:@"address"];
[self addSubview:imageAdd];
UILabel * addLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageAdd.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
addLab.text=model.address;
[addLab sizeToFit];
[self addSubview:addLab];
}
//目的
if([model.address isEqualToString:@""]&&![model.motive isEqualToString:@""]){
UIImageView * imageMotive=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageMotive.image=[UIImage imageNamed:@"book"];
[self addSubview:imageMotive];
UILabel * motiveLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageMotive.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
motiveLab.text=model.motive;
[motiveLab sizeToFit];
[self addSubview:motiveLab];
}else if(![model.address isEqualToString:@""]){
UIImageView * imageMotive=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(40), SP_W(15), SP_W(15))];
imageMotive.image=[UIImage imageNamed:@"book"];
[self addSubview:imageMotive];
UILabel * motiveLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageMotive.frame)+SP_W(5), endPoint.y+SP_W(40), WIDTH/2, SP_W(20))];
motiveLab.text=model.motive;
[motiveLab sizeToFit];
[self addSubview:motiveLab];
}
//時間
if([model.address isEqualToString:@""]&&[model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(20), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(20))];
dateLab.text=model.date;
[dateLab sizeToFit];
[self addSubview:dateLab];
}else if (![model.address isEqualToString:@""]&&[model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(40), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(20), WIDTH/2, SP_W(40))];
dateLab.text=model.date;
[dateLab sizeToFit];
[self addSubview:dateLab];
}else if (![model.address isEqualToString:@""]&&![model.motive isEqualToString:@""]&&![model.date isEqualToString:@""]){
UIImageView * imageDate=[[UIImageView alloc]initWithFrame:CGRectMake(startPoint.x+SP_W(20), endPoint.y+SP_W(60), SP_W(15), SP_W(15))];
imageDate.image=[UIImage imageNamed:@"date"];
[self addSubview:imageDate];
UILabel * dateLab=[[UILabel alloc]initWithFrame:CGRectMake(CGRectGetMaxX(imageDate.frame)+SP_W(5), endPoint.y+SP_W(60), WIDTH/2, SP_W(20))];
dateLab.text=model.date;
[dateLab sizeToFit];
dateLab.textColor=[UIColor grayColor];
dateLab.font=[UIFont systemFontOfSize:14];
[self addSubview:dateLab];
}
}
//繪制末尾的圓點
CGContextAddArc(ctf, endPoint.x, endPoint.y, SP_W(2), 0, 2*M_PI, 0);
CGContextSetFillColorWithColor(ctf,model.color.CGColor);
CGContextDrawPath(ctf, kCGPathFill);
//繪制中線上的原點
CGContextAddArc(ctf, WIDTH/2, SP_W(60)+SP_W(60)*i, SP_W(4), 0, 2*M_PI, 0);
CGContextSetRGBFillColor(ctf, 1, 1, 1, 1);
CGContextDrawPath(ctf, kCGPathFillStroke);
//繪制中線上的原點內的小圓點
CGContextAddArc(ctf, WIDTH/2, SP_W(60)+SP_W(60)*i, SP_W(3), 0, 2*M_PI, 0);
UIColor * color=[_colorArray objectAtIndex:i]; CGContextSetFillColorWithColor(ctf,color.CGColor);
CGContextDrawPath(ctf, kCGPathFill);
}
}
-(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if(self){
self.backgroundColor=[UIColor clearColor];
_colorArray=[NSArray arrayWithObjects:[UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線01"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線02"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線03"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線04"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線05"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線01"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線02"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線03"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線04"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線05"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線01"]], [UIColor colorWithPatternImage:[UIImage imageNamed:@"圓線02"]], nil];
}
return self;
}
@end
2)方法調用
StyleThreeViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
[self initData];
}
-(void)initData{
//設置時間格式
NSDateFormatter* dateFormat = [[NSDateFormatter alloc] init];//實例化一個NSDateFormatter對象
[dateFormat setDateFormat:@"yyyy-MM-dd HH:mm"];//設定時間格式,這裡可以設置成自己需要的格式
NSString *dataString = [dateFormat stringFromDate:[NSDate date]];
myView=[[MyView alloc]init];
MsgModel * model=[[MsgModel alloc]init];
model.address=@"藍鷗科技";
model.motive=@"藍鷗廣州中心";
model.date=dataString;
model.color=[UIColor redColor];
myView.msgModelArray=@[model,model,model,model,model,model,model,model,model,model,model,model];
}
-(void)viewWillAppear:(BOOL)animated{
scrollView=[[UIScrollView alloc]initWithFrame:CGRectMake(0, -70, WIDTH, HEIGHT)];
scrollView.backgroundColor=RGBACOLOR(240, 240, 240, 1);
dataPiker=[[UIView alloc]initWithFrame:CGRectMake(0, 0, WIDTH, SP_W(60))];
myView.frame=CGRectMake(0,SP_W(65), WIDTH, SP_W(60)*myView.msgModelArray.count+65);
scrollView.contentSize=CGSizeMake(0, SP_W(60)*(myView.msgModelArray.count+2)+SP_W(30));
[scrollView addSubview:dataPiker];
[scrollView addSubview:myView];
[self.view addSubview:scrollView];
}
最後我們來看看效果展示.
3)效果展示

總結
現在來總結一下,其實設置時間軸是非常簡單的,用的知識也是在我們熟知范圍之內的,例如:繪圖,自定義cell等.
- 上一頁:iOS裡面MVC模式詳解
- 下一頁:swift基本語法
相關文章
+