iOS開發 貝塞爾曲線UIBezierPath
編輯:IOS開發綜合
使用UIBezierPath類可以創建基於矢量的路徑,這個類在UIKit中。此類是Core Graphics框架關於path的一個封裝。使用此類可以定義簡單的形狀,如橢圓或者矩形,或者有多個直線和曲線段組成的形狀。
1.Bezier Path 基礎 UIBezierPath對象是CGPathRef數據類型的封裝。path如果是基於矢量形狀的,都用直線和曲線段去創建。我們使用直線段去創建矩形和多邊形,使用曲線段去創建弧(arc),圓或者其他復雜的曲線形狀。每一段都包括一個或者多個點,繪圖命令定義如何去诠釋這些點。每一個直線段或者曲線段的結束的地方是下一個的開始的地方。每一個連接的直線或者曲線段的集合成為subpath。一個UIBezierPath對象定義一個完整的路徑包括一個或者多個subpaths。 創建和使用一個path對象的過程是分開的。創建path是第一步,包含一下步驟: (1)創建一個Bezier- //
Only override drawRect: if you perform custom drawing. - //
An empty implementation adversely affects performance during animation. - -
(void)drawRect:(CGRect)rect - {
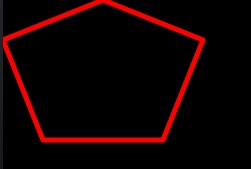
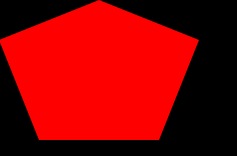
UIColor *color = [UIColor redColor]; [color set]; //設置線條顏色 UIBezierPath* aPath = [UIBezierPath bezierPath]; aPath.lineWidth = 5.0; aPath.lineCapStyle = kCGLineCapRound; //線條拐角 aPath.lineJoinStyle = kCGLineCapRound; //終點處理 // Set the starting point of the shape. [aPath moveToPoint:CGPointMake(100.0, 0.0)]; // Draw the lines [aPath addLineToPoint:CGPointMake(200.0, 40.0)]; [aPath addLineToPoint:CGPointMake(160, 140)]; [aPath addLineToPoint:CGPointMake(40.0, 140)]; [aPath addLineToPoint:CGPointMake(0.0, 40.0)]; [aPath closePath];//第五條線通過調用closePath方法得到的 [aPath stroke];//Draws line 根據坐標點連線 - }
 如果修改最後一句代碼:[aPathfill];
運行結果就如下:
如果修改最後一句代碼:[aPathfill];
運行結果就如下:
 這樣就知道stroke
這樣就知道stroke - Creates
and returns a new UIBezierPath object initialized with a rectangular path. - +
(UIBezierPath *)bezierPathWithRect:(CGRect)rect
demo代碼:
- -
(void)drawRect:(CGRect)rect - {
UIColor *color = [UIColor redColor]; [color set]; //設置線條顏色 UIBezierPath* aPath = [UIBezierPath bezierPathWithRect:CGRectMake(20, 20, 100, 50)]; aPath.lineWidth = 5.0; aPath.lineCapStyle = kCGLineCapRound; //線條拐角 aPath.lineJoinStyle = kCGLineCapRound; //終點處理 [aPath stroke]; - }
4、使用UIBezierPath創建圓形或者橢圓形 使用這個方法即可:
- Creates
and returns a new UIBezierPath object initialized with an oval path inscribed in the specified rectangle - +
(UIBezierPath *)bezierPathWithOvalInRect :(CGRect)rect
這個方法根據傳入的rect矩形參數繪制一個內切曲線。 當傳入的rect是一個正方形時,繪制的圖像是一個內切圓;當傳入的rect是一個長方形時,繪制的圖像是一個內切橢圓。 5、使用UIBezierPath創建一段弧線 使用這個方法:
- Creates
and returns a new UIBezierPath object initialized with an arc of a circle. - +
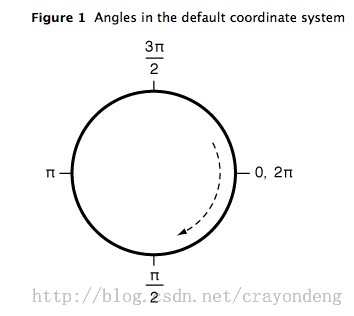
(UIBezierPath *)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise - Parameters
- center
- Specifies
the center point of the circle (in the current coordinate system) used to define the arc. - radius
- Specifies
the radius of the circle used to define the arc. - startAngle
- Specifies
the starting angle of the arc (measured in radians). - endAngle
- Specifies
the end angle of the arc (measured in radians). - clockwise
- The
direction in which to draw the arc. - Return
Value - A
new path object with the specified arc.

demo代碼:
- #define
pi 3.14159265359 - #define
DEGREES_TO_RADIANS(degrees) ((pi * degrees)/ 180)
- -
(void)drawRect:(CGRect)rect - {
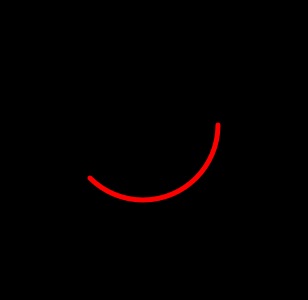
UIColor *color = [UIColor redColor]; [color set]; //設置線條顏色 UIBezierPath* aPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(150, 150) radius:75 startAngle:0 endAngle:DEGREES_TO_RADIANS(135) clockwise:YES]; aPath.lineWidth = 5.0; aPath.lineCapStyle = kCGLineCapRound; //線條拐角 aPath.lineJoinStyle = kCGLineCapRound; //終點處理 [aPath stroke]; - }
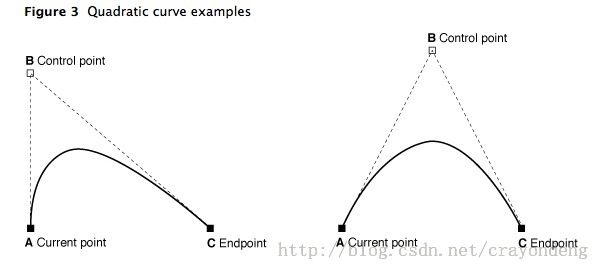
 6、UIBezierPath類提供了添加二次貝塞爾曲線和三次貝塞爾曲線的支持。
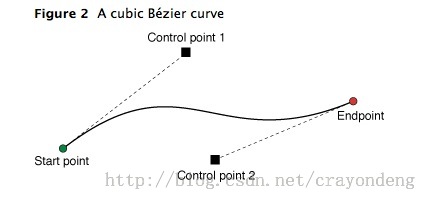
曲線段在當前點開始,在指定的點結束。曲線的形狀有開始點,結束點,一個或者多個控制點的切線定義。下圖顯示了兩種曲線類型的相似,以及控制點和curve形狀的關系。
(1)繪制二次貝塞爾曲線
使用到這個方法:
6、UIBezierPath類提供了添加二次貝塞爾曲線和三次貝塞爾曲線的支持。
曲線段在當前點開始,在指定的點結束。曲線的形狀有開始點,結束點,一個或者多個控制點的切線定義。下圖顯示了兩種曲線類型的相似,以及控制點和curve形狀的關系。
(1)繪制二次貝塞爾曲線
使用到這個方法:
- Appends
a quadratic Bézier curve to the receiver’s path. - -
(void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint - Parameters
- endPoint
- The
end point of the curve. - controlPoint
- The
control point of the curve.
 demo代碼:
demo代碼:
- -
(void)drawRect:(CGRect)rect - {
UIColor *color = [UIColor redColor]; [color set]; //設置線條顏色 UIBezierPath* aPath = [UIBezierPath bezierPath]; aPath.lineWidth = 5.0; aPath.lineCapStyle = kCGLineCapRound; //線條拐角 aPath.lineJoinStyle = kCGLineCapRound; //終點處理 [aPath moveToPoint:CGPointMake(20, 100)]; [aPath addQuadCurveToPoint:CGPointMake(120, 100) controlPoint:CGPointMake(70, 0)]; [aPath stroke]; - }
 (2)繪制三次貝塞爾曲線
使用到這個方法:
(2)繪制三次貝塞爾曲線
使用到這個方法:
- Appends
a cubic Bézier curve to the receiver’s path. - -
(void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2 - Parameters
- endPoint
- The
end point of the curve. - controlPoint1
- The
first control point to use when computing the curve. - controlPoint2
- The
second control point to use when computing the curve.
 demo代碼:
demo代碼:
- -
(void)drawRect:(CGRect)rect - {
UIColor *color = [UIColor redColor]; [color set]; //設置線條顏色 UIBezierPath* aPath = [UIBezierPath bezierPath]; aPath.lineWidth = 5.0; aPath.lineCapStyle = kCGLineCapRound; //線條拐角 aPath.lineJoinStyle = kCGLineCapRound; //終點處理 [aPath moveToPoint:CGPointMake(20, 50)]; [aPath addCurveToPoint:CGPointMake(200, 50) controlPoint1:CGPointMake(110, 0) controlPoint2:CGPointMake(110, 100)]; [aPath stroke]; - }
 7.使用Core Graphics函數去修改path。
7.使用Core Graphics函數去修改path。
// Create the path data
CGMutablePathRef cgPath = CGPathCreateMutable();
CGPathAddEllipseInRect(cgPath, NULL, CGRectMake(0, 0, 300, 300));
CGPathAddEllipseInRect(cgPath, NULL, CGRectMake(50, 50, 200, 200));
// Now create the UIBezierPath object
UIBezierPath* aPath = [UIBezierPath bezierPath];
aPath.CGPath = cgPath;
aPath.usesEvenOddFillRule = YES;
// After assigning it to the UIBezierPath object, you can release
// your CGPathRef data type safely.
CGPathRelease(cgPath);
UIBezierPath
UIBezierPath* aPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 300, 300)];
// Get the CGPathRef and create a mutable version.
CGPathRef cgPath = aPath.CGPath;
CGMutablePathRef mutablePath = CGPathCreateMutableCopy(cgPath);
// Modify the path and assign it back to the UIBezierPath object
CGPathAddEllipseInRect(mutablePath, NULL, CGRectMake(50, 50, 200, 200));
aPath.CGPath = mutablePath;
// Release both the mutable copy of the path.
CGPathRelease(mutablePath);
- (void)drawRect:(CGRect)rect
{
// Create an oval shape to draw.
UIBezierPath* aPath = [UIBezierPath bezierPathWithOvalInRect
CGRectMake(0, 0, 200, 100)];
// Set the render colors
[[UIColor blackColor] setStroke];
[[UIColor redColor] setFill];
CGContextRef aRef = UIGraphicsGetCurrentCont
// If you have content to draw after the shape,
// save the current state before changing the transform
//CGContextSaveGState(aRef);
// Adjust the view's origin temporarily. The oval is
// now drawn relative to the new origin point.
CGContextTranslateCTM(aRef, 50, 50);
// Adjust the drawing options as needed.
aPath.lineWidth = 5;
// Fill the path before stroking it so that the fill
// color does not obscure the stroked line.
[aPath fill];
[aPath stroke];
// Restore the graphics state before drawing any other content.
//CGContextRestoreGState(aRef);
}
- 上一頁:關於iOS多線程,你看我就夠了
- 下一頁:AppPay
相關文章
+