iOS友盟社會化分享完全攻略
1 簡介
現如今幾乎所有人都有社交賬號和社交App,而分享功能也幾乎隨處可見。本文的目的在於介紹分享功能的基本實現。使用的是友盟的社會化分享組件,這樣就不用一個一個對接各個平台的接口,可以使用一套接口來實現多個平台的分享功能。本文以分享到微信、QQ、微博為例。
2 開發者賬號
這裡說的不是創建蘋果的開發者賬號,而是創建友盟和各個要分享到的平台的開發者賬號。和蘋果開發者賬號一樣,要使用友盟的服務,要分享到各個平台,都需要對應的開發者賬號去獲取key。
2.1 友盟開發者賬號及key
打開友盟的首頁(http://www.umeng.com),找到注冊按鈕,進入注冊界面。注冊需要郵箱、密碼、聯系人、電話、QQ等。注冊成功後,登錄。點擊社會化分享的“立即使用”進入分享功能的管理界面。

在上面的模塊中選擇“管理”。

左側選擇“應用管理”-->“應用列表”。

這時候可以在右上角選擇添加新應用了,也就是添加你要引入社會化分享的應用。界面如下,填寫相應的信息即可。

添加完成後就可以在應用列表中看到添加的應用,並可以獲取到應用專屬的appkey,這個appkey是用來在代碼中初始化友盟社會化分享功能的,沒有這個appkey將不能使用相應功能。
2.2新浪微博開放平台賬號及key
進入新浪微博開放平台網站(http://open.weibo.com),用微博賬號登錄,如果沒有就注冊一個,現在感覺必須用手機號注冊了,雖然可以選擇用郵箱注冊,注冊過程中也要求綁定手機號,而且還失敗!所以還是直接用手機號注冊比較好。注冊好後,登錄開放平台。在頂部的導航欄選擇“我的應用”。

這裡進入後會要求你完善開發者信息,開發者類型建議選擇個人,因為選擇公司的話,在以後添加應用時需要進行身份認證,而公司的認證需要營業執照、稅務登記等信息,非常麻煩,而且類型一旦選擇,就不能更改了,也無法注銷賬號,也就意味著一旦選錯,只能放棄這個賬號了,而個人開發者,也需要上傳身份證的照片。完善開發者信息後,就可以添加應用了。添加應用需要提交審核,而要提交審核需要完善開發者信息,當然也需要完善應用的信息。不過有趣的是,即使我們還處在提交審核之前的階段,也即沒有真正添加應用成功,這個時候在應用信息界面也已經有了我們需要的App Key和App Secret了。但是,只有iOS是可以直接拿去使用並分享成功的,而Android涉及到簽名的綁定,必須要審核通過才能使用分享功能。
2.3微信開放平台賬號及key
進入微信開放平台網站(https://open.weixin.qq.com),在右上角選擇注冊,必須用郵箱注冊。注冊成功後登錄,在導航欄選擇“管理中心”下的“移動應用”。

微信開放平台的應用創建很簡單,總共可以創建10個移動應用,我們只需要填寫一些必要的信息,如應用名、應用簡介,然後需要上傳28*28和108*108兩種尺寸的應用圖標,一個是分享時顯示的,一個是在管理中心應用列表顯示的。然後填寫官網,勾選iOS和Android,填寫對應的信息,就可以創建了。所以說微信還是開放包容一些,沒有那麼多必須認證的東西。不過需要審核,審核通過後,在應用列表我們的應用條目點擊“查看”就可以獲取我們需要的App ID和AppSecret了,還可以看到我們擁有的權限,我們有最基本的分享權限,如微信支付之類的都需要另外申請。
2.4騰訊開放平台賬號及key
進入騰訊開放平台網站(http://open.qq.com),注冊一個QQ賬號,也可以用現有的賬號,然後登陸。在頂部的用戶名右邊選擇“管理中心”來管理我們的應用。注意,騰訊開放平台也需要認證開發者身份,而且即使你是個人開發者,也需要上傳手持身份證照相的照片,上傳後就可以通過“管理中心”來創建我們的應用了,在左邊可以選擇平台。

選擇平台後在右上角選擇創建應用。這裡還會讓你選一次平台,然後填寫應用的基本信息,上傳16*16、512*512尺寸的應用圖標以及2~5張應用截圖。還需要填寫一個終端信息,至少要在iPhone和iPad中填寫一個。

AppStore ID就是我們應用的App ID,Bundle ID也很明白,這個URL schema是什麼呢,它有解釋,這裡我只說具體怎麼獲取,在我們創建一個應用填寫信息時,實際上在最頂部已經可以看到APP ID和APP KEY了,然後我們將其中的APP ID從十進制轉為十六進制數,如果轉換完後不滿8位,就在前面加0,然後再在最前面加上“QQ”,最後應該是“QQXXXXXXXX”這樣的內容,這就是我們要填寫在這裡的內容,具體為什麼,我們在之後整合到Xcode中時再進行講解。
提交審核後,我們就可以使用了,APP ID和APP KEY也已經獲取了。
3 實現分享功能
3.1 下載並安裝友盟社會化分享SDK
我們可以通過兩種方式來安裝SDK到我們的工程中。
3.1.1 使用CocoaPods繼承
在Podfile中增加一行,內容如下:
pod 'UMengSocial', '~> 5.0'
然後執行安裝即可
pod install
3.1.2 手動集成SDK
在下載網站(http://dev.umeng.com/social/ios/sdk-download)下載最新版的SDK,解壓後,將形如UMSocial_Sdk_x.x.x的文件夾拖入工程目錄,並且確認勾選了“Copy items to destination's group folder”選項,並選擇你要添加到的Target。
3.2 設置Key
我們在申請友盟及各個平台賬號的時候獲取了各自對應的id和key,這時候就要使用了,在工程的AppDelegate.m文件中,先導入對應的包:
#import "UMSocial.h" #import "UMSocialWechatHandler.h" #import "UMSocialSinaSSOHandler.h" #import "UMSocialQQHandler.h"
然後在(BOOL)application:(UIApplication *)applicationdidFinishLaunchingWithOptions:(NSDictionary *)launchOptions中設置各個key。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
……
// 友盟分享初始化
[UMSocialData setAppKey:@"友盟key"];
// 設置微信AppId、appSecret,分享url
[UMSocialWechatHandler setWXAppId:@"AppId" appSecret:@"appSecret " url:@"url鏈接"];
// 設置微博的AppKey、appSecret,分享url
[UMSocialSinaSSOHandler openNewSinaSSOWithAppKey:@"AppKey"
secret:@"appSecret"
RedirectURL:@"url鏈接"];
// 設置QQAppId、appSecret,分享url
[UMSocialQQHandler setQQWithAppId:@"AppId" appKey:@"appSecret" url:@"url鏈接"];
……
}
3.3 實現分享界面及功能
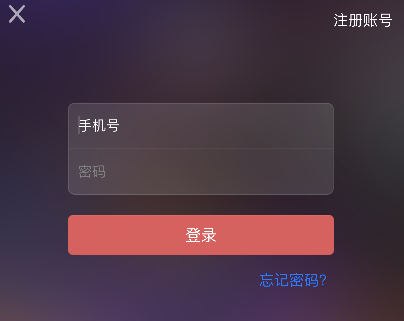
我們可以自定義選擇分享方向的界面,也可以使用友盟默認的樣式,如下所示:

我們每添加一個分享方向,就會在這個界面多一個對應的app方框,我們這裡添加微信好友、微信朋友圈、QQ好友、QQ空間、新浪微博五個。在響應要出現分享界面的方法中添加如下代碼:
[UMSocialData defaultData].extConfig.wechatSessionData.title = @"標題";// 微信title [UMSocialData defaultData].extConfig.wechatTimelineData.title = @"標題";// 微信朋友圈title [UMSocialData defaultData].extConfig.qqData.title = @"標題";// QQ分享title [UMSocialData defaultData].extConfig.qzoneData.title = @"標題";// Qzone分享title // 顯示分享界面 [UMSocialSnsService presentSnsIconSheetView:self appKey:@"友盟key" shareText:@"分享的文字內容" shareImage:[UIImage imageNamed:@"Icon"] shareToSnsNames:[NSArray arrayWithObjects:UMShareToWechatSession, UMShareToWechatTimeline, UMShareToQQ, UMShareToQzone, UMShareToSina, nil] delegate:self];
在代碼中可以看出來,我們首先定義了分享內容的標題,然後定義分享文字、分享圖片,這裡要注意的是,如果不設圖片,那麼分享出去就會是只有分享文字,如果帶有圖片,那麼就會是一個鏈接,鏈接的url是我們在appDelegate中設置的url。最後我們設置要分享到的平台組成的數組,從名字就可以看出來對應的平台了。
3.4 各平台SSO(免登陸)配置
如果我們進行SSO配置,那麼分享時就不需要登錄了,可以直接打開我們已經安裝的應用。
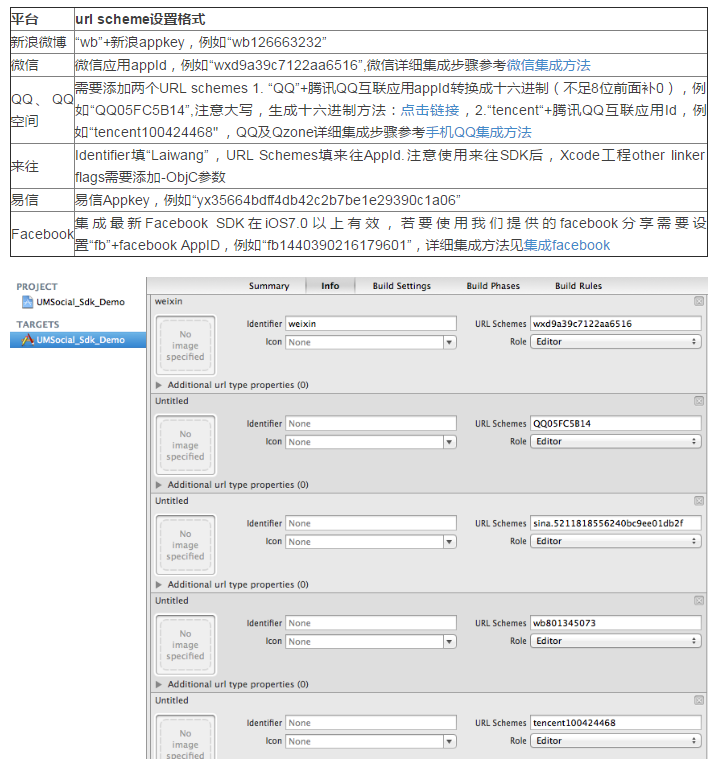
在你的工程設置項,targets 一欄下,選中自己的target,在 Info->URL Types 中添加URL Schemes。如果使用的是Xcode3或更低版本,則需要在plist文件中添加。獲取各個平台appkey或者appid的方法可以參考分享詳細文檔綁定各個平台部分,各個平台的url scheme格式如下表:

還記得我們之前創建騰訊開發平台應用的時候填寫的URL schema麼,其實就是這裡的內容。
這一步設置完後,我們還需要在appDelegate.m文件中加一個系統回調方法:
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//調用其他SDK,例如支付寶SDK等
}
return result;
}
添加了這個方法才能在分享後從其他應用回到我們的應用來。
最後,我們還要添加一些系統庫文件來滿足SDK的需求:
Security.framework
libz.dylib
libstdc++.dylib
CoreTelephony.framework
libsqlite3.dylib
CoreGraphics.Framework
SystemConfiguration.framework
libiconv.dylib
3.5 適配iOS 9系統
在新發布的iOS9系統上圍繞用戶數據的安全性和體驗新增了一些安全特性,同時也影響了應用的實現以及集成方式,為了保證良好的穩定性和體驗,需要做一些處理。
3.5.1 HTTP傳輸安全
以iOS9 SDK編譯的工程會默認以SSL安全協議進行網絡傳輸,即HTTPS,如果依然使用HTTP協議請求網絡會報系統異常並中斷請求。可以在info.plist的NSAppTransportSecurity下新增NSAllowsArbitraryLoads並設置為YES,指定所有HTTP連接都可正常請求。
NSAppTransportSecurity NSAllowsArbitraryLoads
3.5.2 應用跳轉
如果你的應用使用了如SSO授權登錄或跳轉分享功能,在iOS9下就需要增加一個可跳轉的白名單,指定對應跳轉App的URL Scheme,否則將在第三方平台判斷是否跳轉時用到的canOpenURL時返回NO,進而只進行webview授權或授權/分享失敗。同樣在info.plist增加:LSApplicationQueriesSchemes weixin sinaweibohd sinaweibo sinaweibosso weibosdk weibosdk2.5 mqqapi mqq mqqOpensdkSSoLogin mqqconnect mqqopensdkdataline mqqopensdkgrouptribeshare mqqopensdkfriend mqqopensdkapi mqqopensdkapiV2 mqqopensdkapiV3 mqzoneopensdk wtloginmqq wtloginmqq2 mqqwpa mqzone mqzonev2 mqzoneshare wtloginqzone mqzonewx mqzoneopensdkapiV2 mqzoneopensdkapi19 mqzoneopensdkapi mqqbrowser mttbrowser alipay alipayshare renrenios renrenapi renren renreniphone laiwangsso yixin yixinopenapi line fbapi fb-messenger-api fbauth2 fbshareextension
3.5.3 應用瘦身
iOS9 SDK新增了對App瘦身的功能,詳情見App Thining。目前各個第三方平台正在進行App thining的支持,所以為了正常使用第三方SDK及分享SDK,需要在Build Setting中將Enable bitcode關閉,或設置編譯標識ENABLE_BITCODE=NO。
注:bitcode僅在Xcode7以上顯示並默認開啟。- 上一頁:xCode中常見的錯誤分析
- 下一頁:iOS正則表達式解讀