iOS 高效添加圓角效果實戰講解
圓角(RounderCorner)是一種很常見的視圖效果,相比於直角,它更加柔和優美,易於接受。但很多人並不清楚如何設置圓角的正確方式和原理。設置圓角會帶來一定的性能損耗,如何提高性能是另一個需要重點討論的話題。我查閱了一些現有的資料,收獲良多的同時也發現了一些誤導人錯誤。本文總結整理了一些知識點,概括如下:
-
設置圓角的正確姿勢及其原理
-
設置圓角的性能損耗
-
其他設置圓角的方法,以及最優選擇
正確姿勢
首先,我想要聲明的一點是:設置圓角很簡單,它不會帶來任何性能損耗。
因為這件事本來就很簡單,它只需要一行代碼:
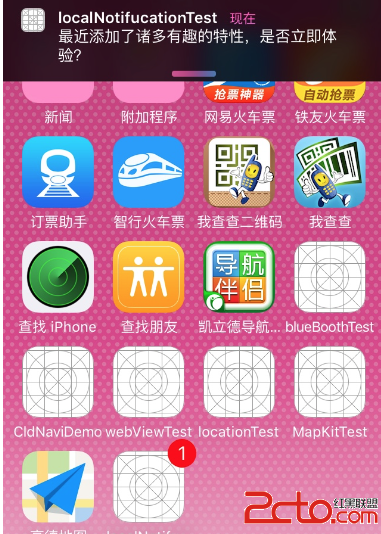
1view.layer.cornerRadius=5先別急著關掉網頁,也別急著回復,我們讓事實說話。打開 Instuments,選擇 Core Animation 調試,你會發現既沒有 Off-Screen Render,也沒有降低幀數。
從截圖中可以看到第三個棕色視圖確確實實設置了圓角:
不過查看一下代碼可以發現,有一個 UILabel 也設置了圓角,但是沒有表現出任何變化。關於這一點,你可以查看 cornerRadius 屬性的注釋:
By default, the corner radius does not apply to the image in the layer’s contents property; it applies only to the background color and border of the layer. However, setting the masksToBounds property to true causes the content to be clipped to the rounded corners.
也就是說在默認情況下,這個屬性只會影響視圖的背景顏色和 border。對於 UILabel 這樣內部還有子視圖的控件就無能為力了。所以很多情況下我們會看到這樣的代碼:
1 2label.layer.cornerRadius=5label.layer.masksToBounds=true我們把第二行代碼添加到 CustomTableViewCell 的構造方法中,再次運行 Instument,就可以看到圓角效果了。
性能損耗
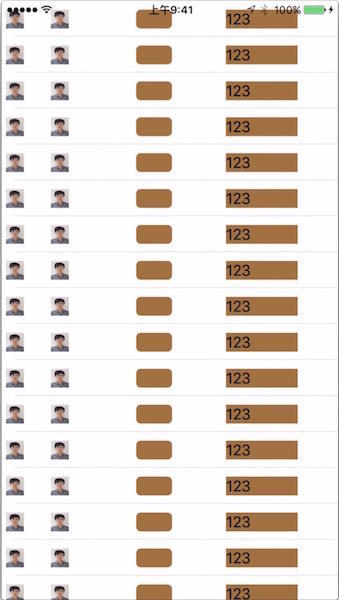
如果你勾選上 Color Offscreen-Rendered Yellow,就會發現 label 的四周出現了黃色的標記,說明這裡出現了離屏渲染。
需要強調的一點是,離屏渲染並非由設置圓角導致的!通過控制變量的方法很容易得出這個結論,因為 UIView 只是設置了 cornerRadius,但它沒有出現離屏渲染。某些比較權威的文章,比如Stackoverflow和CodeReview都提到設置 cornerRadius 會導致離屏渲染從而影響性能,我想這實在是冤枉了可愛的 cornerRadius 變量,也誤導了別人。
雖然設置 masksToBounds 會導致離屏渲染,從而影響性能,但是這個影響到底會有多大?在我的 iPhone6 上,即使出現了 17 個帶有圓角的視圖,滑動時的幀數依然在 58 - 59 fps 左右波動。
然而,這並非說明 iOS 9 做了什麼特殊優化,或者是離屏渲染的影響不大,其主要原因在於圓角不夠多。當我將一個 UIImageView 也設置成圓角,也就是屏幕上的圓角視圖達到 34 個時,fps 大幅度下降,大約只有 33 左右。基本上已經達到了影響用戶體驗的范圍。因此,一切不講依據的優化都是耍流氓,如果你的圓角視圖不多,cell 不復雜,就不要費力氣折騰了。
高效地設置圓角
假設現在圓角視圖非常多(比如在 UICollectionView 中),那麼如何為視圖高效的添加圓角呢?網上的教程大多沒有說全,因為這個事要分兩種情況考慮。為普通的 UIView 設置圓角,和為 UIImageView 設置圓角的原理截然不同。
有一種做法是這樣的,這種寫法試圖實現 cornerRadius = 3 的效果:
1 2 3 4 5 6 7 8 9overridefuncdrawRect(rect:CGRect){letmaskPath=UIBezierPath(roundedRect:rect,byRoundingCorners:.AllCorners,cornerRadii:CGSize(width:3,height:3))letmaskLayer=CAShapeLayer()maskLayer.frame=self.boundsmaskLayer.path=maskPath.CGPathself.layer.mask=maskLayer}不過這是一種錯的離譜的寫法!
首先,我們應該盡量避免重寫 drawRect 方法。不恰當的使用這個方法會導致內存暴增。舉個例子,iPhone6 上與屏幕等大的 UIView,即使重寫一個空的 drawRect 方法,它也至少占用 750 * 1134 * 4 字節 ≈ 3.4 Mb 的內存。在內存惡鬼drawRect及其後續中,作者詳細介紹了其中原理,據他測試,在 iPhone6 上空的、與屏幕等大的視圖重寫 drawRect 方法會消耗 5.2 Mb 內存。總之,能避免重寫 drawRect 方法就盡可能避免。
其次,這種方法本質上是用遮罩層 mask 來實現,因此同樣無可避免的會導致離屏渲染。我試著將此前 34 個視圖的圓角改用這種方法實現,結果 fps 掉到 11 左右。已經屬於卡出翔的節奏了。
忘掉這種寫法吧,下面介紹正確的高效設置圓角的姿勢。
為 UIView 添加圓角
這種做法的原理是手動畫出圓角。雖然我們之前說過,為普通的視圖直接設置 cornerRadius 屬性即可。但萬一不可避免的需要使用 masksToBounds,就可以使用下面這種方法,它的核心代碼如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15funckt_drawRectWithRoundedCorner(radiusradius:CGFloat,borderWidth:CGFloat,backgroundColor:UIColor,borderColor:UIColor)->UIImage{UIGraphicsBeginImageContextWithOptions(sizeToFit,false,UIScreen.mainScreen().scale)letcontext=UIGraphicsGetCurrentContext()CGContextMoveToPoint(context,開始位置);//開始坐標右邊開始CGContextAddArcToPoint(context,x1,y1,x2,y2,radius);//這種類型的代碼重復四次CGContextDrawPath(UIGraphicsGetCurrentContext(),.FillStroke)letoutput=UIGraphicsGetImageFromCurrentImageContext();UIGraphicsEndImageContext();returnoutput}這個方法返回的是 UIImage,也就是說我們利用 Core Graphics 自己畫出了一個圓角矩形。除了一些必要的代碼外,最核心的就是 CGContextAddArcToPoint 函數。它中間的四個參數表示曲線的起點和終點坐標,最後一個參數表示半徑。調用了四次函數後,就可以畫出圓角矩形。最後再從當前的繪圖上下文中獲取圖片並返回。
有了這個圖片後,我們創建一個 UIImageView 並插入到視圖層級的底部:
1 2 3 4 5 6 7 8 9 10 11 12extensionUIView{funckt_addCorner(radiusradius:CGFloat,borderWidth:CGFloat,backgroundColor:UIColor,borderColor:UIColor){letimageView=UIImageView(image:kt_drawRectWithRoundedCorner(radius:radius,borderWidth:borderWidth,backgroundColor:backgroundColor,borderColor:borderColor))self.insertSubview(imageView,atIndex:0)}}完整的代碼可以在項目中找到,使用時,你只需要這樣寫:
1 2letview=UIView(frame:CGRectMake(1,2,3,4))view.kt_addCorner(radius:6)為 UIImageView 添加圓角
相比於上面一種實現方法,為 UIImageView 添加圓角更為常用。它的實現思路是直接截取圖片:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18extensionUIImage{funckt_drawRectWithRoundedCorner(radiusradius:CGFloat,_sizetoFit:CGSize)->UIImage{letrect=CGRect(origin:CGPoint(x:0,y:0),size:sizetoFit)UIGraphicsBeginImageContextWithOptions(rect.size,false,UIScreen.mainScreen().scale)CGContextAddPath(UIGraphicsGetCurrentContext(),UIBezierPath(roundedRect:rect,byRoundingCorners:UIRectCorner.AllCorners,cornerRadii:CGSize(width:radius,height:radius)).CGPath)CGContextClip(UIGraphicsGetCurrentContext())self.drawInRect(rect)CGContextDrawPath(UIGraphicsGetCurrentContext(),.FillStroke)letoutput=UIGraphicsGetImageFromCurrentImageContext();UIGraphicsEndImageContext();returnoutput}}圓角路徑直接用貝塞爾曲線繪制,一個意外的 bonus 是還可以選擇哪幾個角有圓角效果。這個函數的效果是將原來的 UIImage 剪裁出圓角。配合著這函數,我們可以為 UIImageView 拓展一個設置圓角的方法:
1 2 3 4 5 6 7 8 9extensionUIImageView{/**/!!!只有當imageView不為nil時,調用此方法才有效果:param:radius圓角半徑*/overridefunckt_addCorner(radiusradius:CGFloat){self.image=self.image?.kt_drawRectWithRoundedCorner(radius:radius,self.bounds.size)}}完整的代碼可以在項目中找到,使用時,你只需要這樣寫:
1 2letimageView=letimgView1=UIImageView(image:UIImage(name:""))imageView.kt_addCorner(radius:6)提醒:
無論使用上面哪種方法,你都需要小心使用背景顏色。因為此時我們沒有設置 masksToBounds,因此超出圓角的部分依然會被顯示。因此,你不應該再使用背景顏色,可以在繪制圓角矩形時設置填充顏色來達到類似效果。
在為 UIImageView 添加圓角時,請確保 image 屬性不是 nil,否則這個設置將會無效。
實戰測試
回到 demo 中,測試一下剛剛定義的這兩個設置圓角的方法。首先在 setupContent 方法中把這兩行代碼的注釋取消掉:
1 2imgView1.kt_addCorner(radius:5)imgView2.kt_addCorner(radius:5)然後使用自定義的方法為 label 和 view 設置圓角:
1 2view.kt_addCorner(radius:6)label.kt_addCorner(radius:6)現在,我們不僅成功的添加了圓角效果,同時還保證了性能不受影響:

性能測試
總結
-
如果能夠只用 cornerRadius 解決問題,就不用優化。
-
如果必須設置 masksToBounds,可以參考圓角視圖的數量,如果數量較少(一頁只有幾個)也可以考慮不用優化。
-
UIImageView 的圓角通過直接截取圖片實現,其它視圖的圓角可以通過 Core Graphics 畫出圓角矩形實現。
-
- 上一頁:iOS學習筆記34-加速計和陀螺儀
- 下一頁:iOS推送證書從申請到使用
- iOS應用開發中AFNetworking庫的常用HTTP操作方法小結
- IOS藍牙開發
- IOS - 事件處理全過程(補充)
- iOS 動畫Animation詳解, UIView動畫(UIView屬性動畫,UIViewTransition動畫,UIView Block動畫),CALayer動畫(CABasicAnima...)
- iOS7 SDK新特性
- iOS Webview自適應實際內容高度的4種方法詳解
- RunLoop
- 《從零開始學Swift》學習筆記(Day67)——Cocoa Touch設計模式及應用之MVC模式
- 簡單講解iOS應用開發中的MD5加密的相關使用
- iOS開發--從TQRichTextViewDemo中學會分析工程