React Native——flex布局
flex布局基本概念
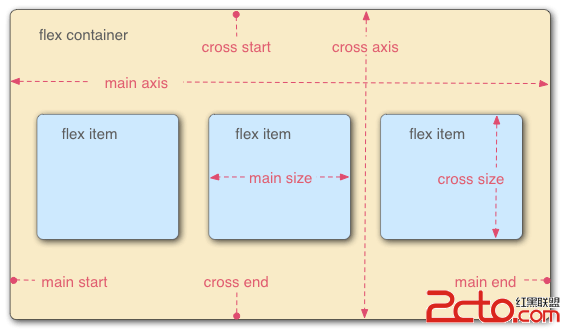
flex是Flexible Box的縮寫,意為”彈性布局”,用來為盒狀模型提供最大的靈活性。采用flex布局的元素,稱為flex容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為flex項目(flex item),簡稱”項目”。

容器默認存在兩根軸:主軸(main axis)和交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。項目默認沿主軸排列。單個項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。容器屬性:
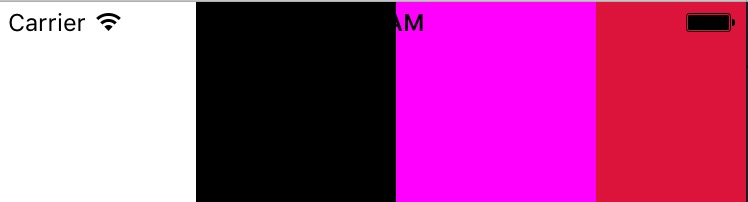
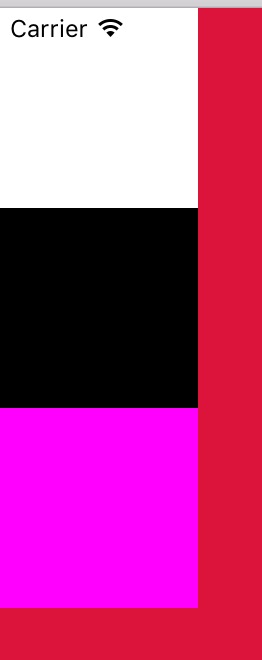
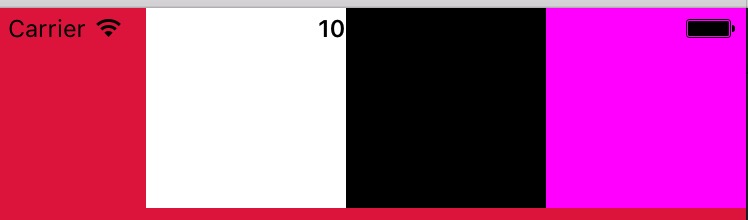
flexDirection:布局方向,決定主軸的方向,默認值是column,即縱向布局
row |橫向布局,主軸為水平方向

column"縱向布局,主軸為豎直方向
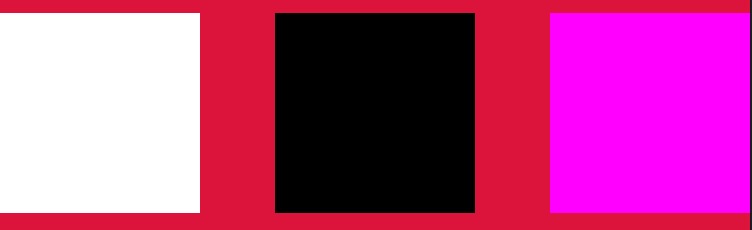
 vcq9o6zErMjP1rXKx2ZsZXgtc3RhcnSjrLy01vfW4bXEv6q2yzwvc3Ryb25nPjwvcD4NCjxwPmZsZXgtc3RhcnSjutb31uG/qrbLPC9wPg0KPHA+Y2VudGVyo7rW99bhtcTW0LzkzrvWwzxiciAvPg0KPGltZyBhbHQ9"這裡寫圖片描述" src="/uploadfile/Collfiles/20160415/20160415090941366.png" title="\" />
vcq9o6zErMjP1rXKx2ZsZXgtc3RhcnSjrLy01vfW4bXEv6q2yzwvc3Ryb25nPjwvcD4NCjxwPmZsZXgtc3RhcnSjutb31uG/qrbLPC9wPg0KPHA+Y2VudGVyo7rW99bhtcTW0LzkzrvWwzxiciAvPg0KPGltZyBhbHQ9"這裡寫圖片描述" src="/uploadfile/Collfiles/20160415/20160415090941366.png" title="\" />
flex-end:主軸的末端位置

space-between:項目與項目之間插入相同距離的空隙

space-around:項目兩旁插入相同距離的空隙

alignItems:交叉軸方向對齊方式,默認值flex-start,即交叉軸開端
flex-start:交叉軸開端
center:交叉軸的中間位置
flex-end:交叉軸的末端位置
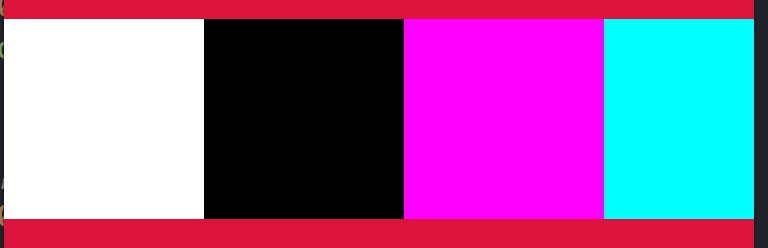
flexWrap:包含內容,默認值是nowrap,不包裹所有內容
nowrap:不包裹內容

wrap:包裹內容

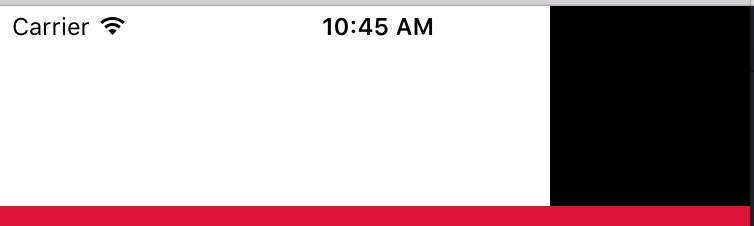
flex:布局權重
1:0 flex=0的項目占用空間僅為內容所需空間,flex=1的項目會占據其余所有空間

1:1

- 上一頁:CocoaPods安裝使用及配置私有庫
- 下一頁:談談入門iOS的經驗吧
- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績