iOS UIimage的拉伸的三種方法
第一種方法
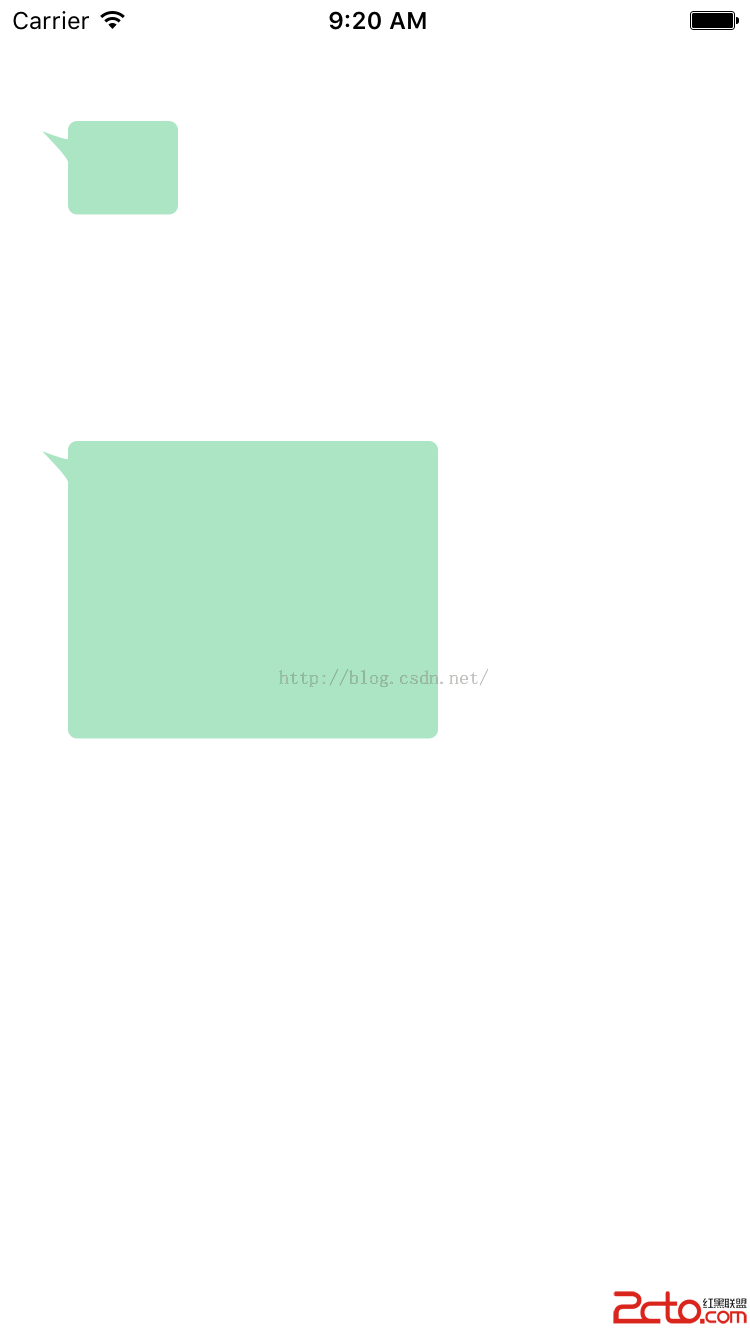
// - (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight __TVOS_PROHIBITED; //leftCapWidth:左邊不拉伸區域 //topCapHeight:上面不拉伸區域 UIImage *image =[UIImageimageNamed:@"chatdetail_info_other"]; UIImageView *imageView=[[UIImageViewalloc]initWithFrame:CGRectMake(20,60, image.size.width, image.size.height)]; imageView.image=image; [self.viewaddSubview:imageView]; UIImage *image1 =[UIImageimageNamed:@"chatdetail_info_other"]; image1=[image1 stretchableImageWithLeftCapWidth:image1.size.width*0.3topCapHeight:image1.size.height*0.7]; UIImageView *imageView1=[[UIImageViewalloc]initWithFrame:CGRectMake(20,220, 200,150)]; imageView1.image=image1; [self.viewaddSubview:imageView1];

第二種方法
//- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0);
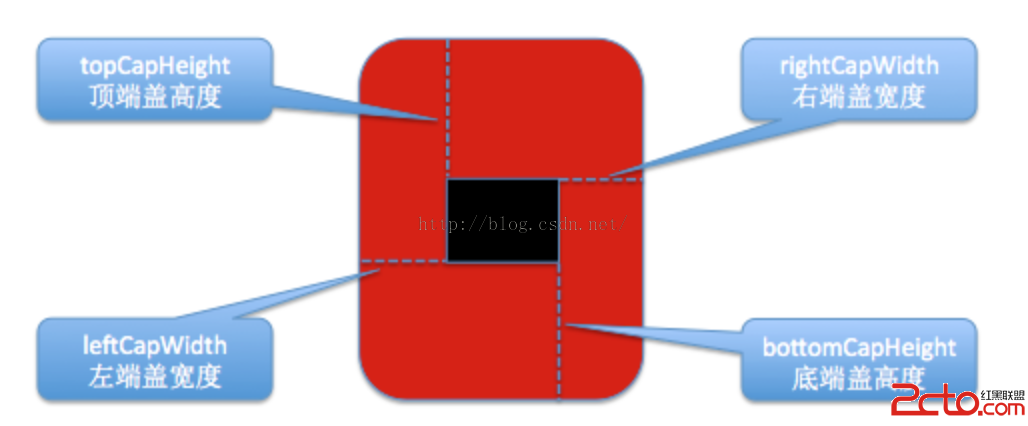
iOS中有個叫端蓋(end cap)的概念,用來指定圖片中的哪一部分不用拉伸。比如下圖中,黑色代表需要被拉伸的矩形區域,上下左右不需要被拉伸的邊緣就稱為端蓋。

這個方法只接收一個UIEdgeInsets類型的參數,可以通過設置UIEdgeInsets的left、right、top、bottom來分別指定左端蓋寬度、右端蓋寬度、頂端蓋高度、底端蓋高度
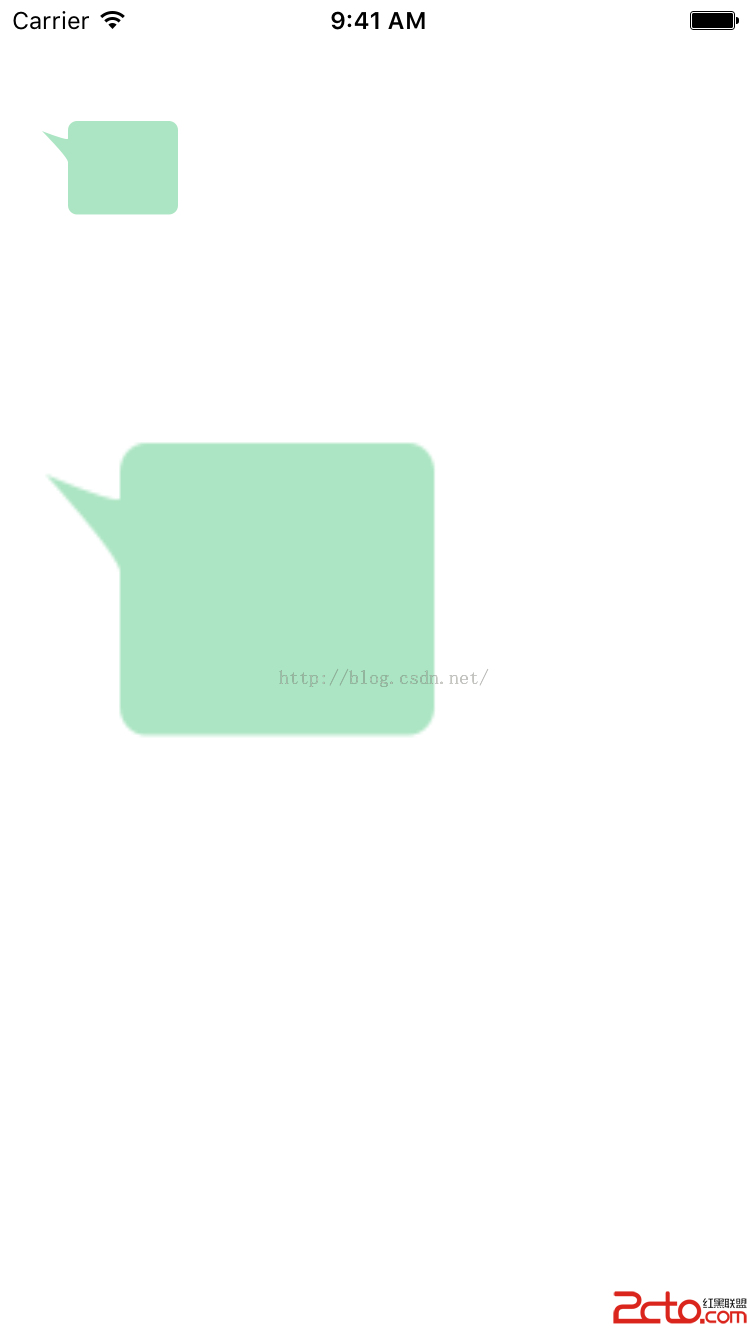
[image1 resizableImageWithCapInsets:UIEdgeInsetsMake(image1.size.height*0.9, image1.size.width*0.9, image1.size.height*0.9, image1.size.width*0.9)];

第三種方法
//- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode NS_AVAILABLE_IOS(6_0);
// 對比iOS5.0中的方法,只多了一個UIImageResizingMode參數,用來指定拉伸的模式:
// UIImageResizingModeStretch:拉伸模式,通過拉伸UIEdgeInsets指定的矩形區域來填充圖片
// UIImageResizingModeTile:平鋪模式,通過重復顯示UIEdgeInsets指定的矩形區域來填充圖片
[image1 resizableImageWithCapInsets:UIEdgeInsetsMake(image1.size.height*0.9, image1.size.width*0.9, image1.size.height*0.9, image1.size.width*0.9)resizingMode:UIImageResizingModeStretch];
此代碼效果和第二種相同