iOS動畫Animation-4-1:CALayer
首先說明:這是一系列文章,參考本專題下其他的文章有助於你對本文的理解。
一、CALayer簡介
CALayer作為動畫主要的依托對象,想要深入的了解動畫,必須先理解CALayer。CALayer包含在QuartzCore框架中,這是一個跨平台的框架,既可以用在iOS中又可以用在Mac OS X中。在使用Core Animation開發動畫的本質就是將CALayer中的內容轉化為位圖從而供硬件操作。
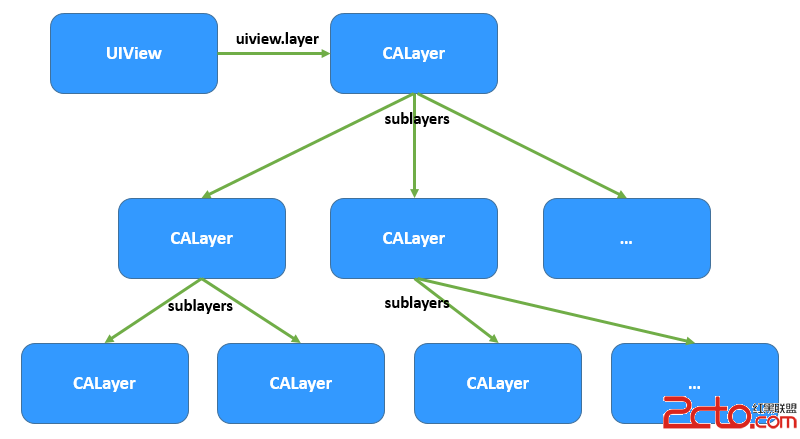
在iOS中CALayer的設計主要是了為了內容展示和動畫操作,CALayer本身並不包含在UIKit中,它不能響應事件。由於CALayer在設計之初就考慮它的動畫操作功能,CALayer很多屬性在修改時都能形成動畫效果,這種屬性稱為“隱式動畫屬性”。但是對於UIView的根圖層而言屬性的修改並不形成動畫效果,因為很多情況下根圖層更多的充當容器的做用,如果它的屬性變動形成動畫效果會直接影響子圖層。另外,UIView的根圖層創建工作完全由iOS負責完成,無法重新創建,但是可以往根圖層中添加子圖層或移除子圖層。

二、CALayer常見屬性
下面表格中是CALayer的常見的屬性:

1.隱式屬性動畫的本質是這些屬性的變動默認隱含了CABasicAnimation動畫實現,詳情大家可以參照Xcode幫助文檔中“Animatable PrZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcGVydGllcyZyZHF1bzvSu73aoaM8L3A+DQo8cD4yLtTaQ0FMYXllctbQutzJ2cq508NmcmFtZcr00NSjrNLyzqpmcmFtZbG+ye2yu9ans9a2r7ut0Ke5+6Oszaizo8q508Nib3VuZHO6zXBvc2l0aW9utPrM5qGjPC9wPg0KPHA+My5DQUxheWVy1tDNuMP3tsjKudPDb3BhY2l0ebHtyr62+LK7ysdhbHBoYaO71tDQxLXjyrnTw3Bvc2l0aW9use3Kvrb4srvKx2NlbnRlcqGjPC9wPg0KPHA+NC5hbmNob3JQb2ludMr00NTKx828suO1xMOqteOjrLe2zqfU2qOoMH4xLDB+MaOpse3KvtTaeKGiedbhtcSxyMD9o6zV4rj2tePTwNS2v8nS1M2scG9zaXRpb26jqNbQ0MS146Op1ti6z6OstbHNvLLj1tDQxLXjucy2qLrzo6y199X7YW5jaG9yUG9pbnS8tL/JtO+1vbX31fvNvLLjz9TKvs671sO1xNf308OjqNLyzqrL/NPA1La6zXBvc2l0aW9u1ti6z6OpPC9wPg0KPHA+zqrBy7340ruyvcu1w/dhbmNob3JQb2ludLXE1/fTw6OsvNnJ6NPQ0ru49rLjtPPQoTEwMCoxMDCjrM/W1NrW0NDEtePOu9bDo6g1MCw1MKOpo6zTybTLv8nS1LXDs/ZmcmFtZaOoMCwwLDEwMCwxMDCjqaGjyc/D5su1uf1hbmNob3JQb2ludMSsyM/OqqOoMC41LDAuNaOpo6zNrNbQ0MS143Bvc2l0aW9u1ti6z6OstMvKscq508PNvNDOw+jK9sjnzbwxo7u1sdDeuMRhbmNob3JQb2ludM6qo6gwLDCjqaOstMvKscOqteO0ptPazbyy49fzyc+9x6OstavKx9bQ0MS143BvaXRpb26yorK7u+G4xLHko6zS8rTLzbyy47vhz/LT0s/CvcfSxravo6zI5828MqO7yLu689DeuMRhbmNob3JQb2ludM6qo6gxLDEso6mjrHBvc2l0aW9uu7nKx7Gjs9bOu9bDsrux5KOsw6q147Sm09rNvLLj09LPwr3Ho6y0y8qxzbyy48jnzbw8YnIgLz4NCjxpbWcgYWx0PQ=="這裡寫圖片描述" src="/uploadfile/Collfiles/20160413/20160413100308223.png" title="\" />
我也順手寫了一個Demo來幫助大家了解一下其中一部分屬性的作用。
代碼
<CODE class="language-Objective-C hljs avrasm">import UIKit
class ViewController: UIViewController {
@IBOutlet weak var viewForLayer: UIView!
var myLayer: CALayer{
return viewForLayer.layer
}
override func viewDidLoad() {
super.viewDidLoad()
setUpLayer()
// Do any additional setup after loading the view, typically from a nib.
}
func setUpLayer(){
myLayer.backgroundColor = UIColor.blueColor().CGColor
myLayer.borderWidth = 100
myLayer.borderColor = UIColor.redColor().CGColor
myLayer.shadowRadius = 3
myLayer.shadowOffset = CGSize(width: 0, height: 3)
myLayer.shadowOpacity = 0.7
myLayer.contents = UIImage(named: "star")?.CGImage
myLayer.contentsGravity = kCAGravityCenter
myLayer.magnificationFilter = kCAFilterTrilinear
myLayer.geometryFlipped = false
}
@IBAction func tap(sender: AnyObject) {
myLayer.shadowOpacity = myLayer.shadowOpacity == 0.7 ? 0.0 : 0.7
}
@IBAction func pinch(sender: UIPinchGestureRecognizer) {
let offset: CGFloat = sender.scale < 1 ? 5.0 : -5.0
let oldFrame = myLayer.frame
let oldOrgin = oldFrame.origin
let newSize = CGSize(width: oldFrame.width + (offset * -2.0), height: oldFrame.height + (offset * -2.0))
let newOrgin = CGPoint(x: oldOrgin.x + offset, y: oldOrgin.y + offset)
let newFrame = CGRect(origin: newOrgin, size: newSize)
if newFrame.width >= 100.0 && newFrame.width < 300 {
myLayer.borderWidth -= offset
myLayer.cornerRadius += offset / 2.0
myLayer.frame = newFrame
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}</CODE>
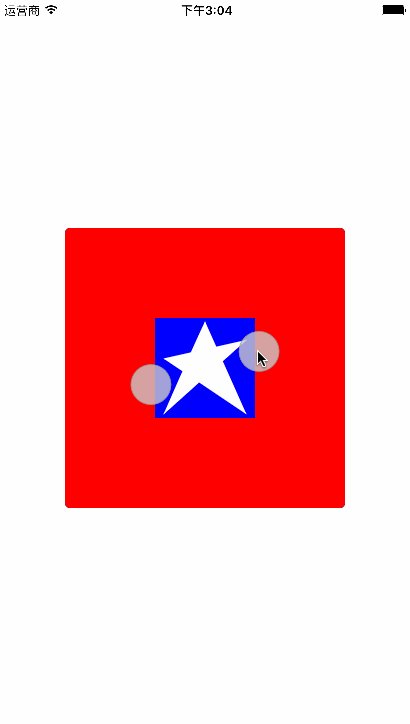
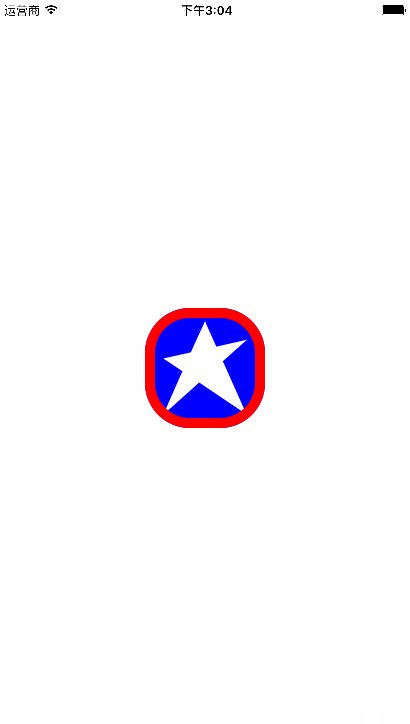
效果圖