iOS開發之WMPageController的使用
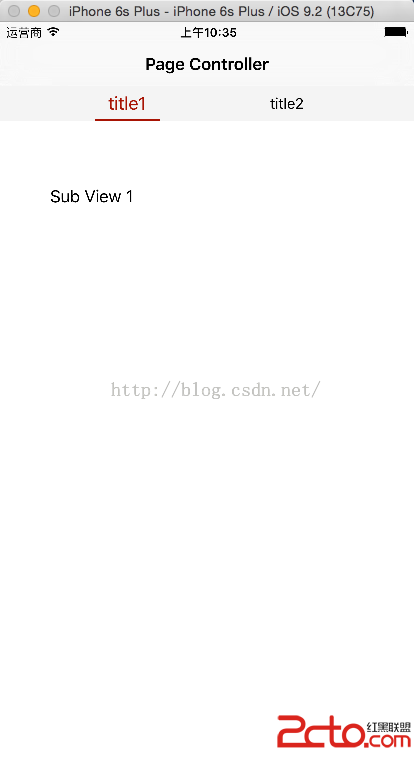
這一篇記錄的是iOS開發中第三方庫WMPageController控件的使用方法,WMPageController類似於Android平台上的ViewPager控件,主要是用來分頁顯示內容的,可以通過手勢滑動來切換頁面,也可以通過點擊標題部分來切換頁面,如下圖所示:


WMPageController的git地址為:https://github.com/wangmchn/WMPageController
下面就記錄WMPageController控件的使用方法:
(1)新建工程WMPageControllerTest,然後通過cocoapods引入WMPageController到項目中,Podfile文件的內容如下:
platform:ios, '7.0' pod 'WMPageController', '~> 1.4.1'(2)在ViewController.m文件中加入以下代碼:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 50, 100, 50)];
label.text = @"體育新聞";
[self.view addSubview:label];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
這裡我們僅僅只是在ViewController中加入了一個UILabel標簽
(3)再創建一個ViewController2繼承自UIViewController,並且在ViewController2.m文件中加入以下代碼:
#import "ViewController2.h"
@interface ViewController2 ()
@end
@implementation ViewController2
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 50, 100, 50)];
label.text = @"娛樂新聞";
[self.view addSubview:label];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
(4)打開AppDelegate.m文件,在其中加入下面一個方法:
#pragma mark 返回一個WMPageController對象
- (WMPageController *) getPages {
//WMPageController中包含的頁面數組
NSArray *controllers = [NSArray arrayWithObjects:[ViewController class], [ViewController2 class], nil];
//WMPageController控件的標題數組
NSArray *titles = [NSArray arrayWithObjects:@"體育新聞", @"娛樂新聞", nil];
//用上面兩個數組初始化WMPageController對象
WMPageController *pageController = [[WMPageController alloc] initWithViewControllerClasses:controllers andTheirTitles:titles];
//設置WMPageController每個標題的寬度
pageController.menuItemWidth = 100;
//設置WMPageController標題欄的高度
pageController.menuHeight = 35;
//設置WMPageController選中的標題的顏色
pageController.titleColorSelected = [UIColor colorWithRed:200 green:0 blue:0 alpha:1];
return pageController;
}
然後在AppDelegate.m的- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions方法中,加入如下代碼:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
WMPageController *pageController = [self getPages];
UINavigationController *navController = [[UINavigationController alloc] initWithRootViewController:pageController];
self.window.rootViewController = navController;
return YES;
}
上面的代碼創建了一個WMPageController對象,然後用它初始化了一個導航欄,最後將窗口的根視圖控制器設置為這個導航欄,然後我們就可以運行程序了,效果如下圖:


上面是在代碼中使用WMPageController,根據github上提供的demo,WMPageController還可以在Storyboard中使用,下面說明如何在storyboard中使用WMPageController控件:
(1)新建一個項目WMPageControllerTest2
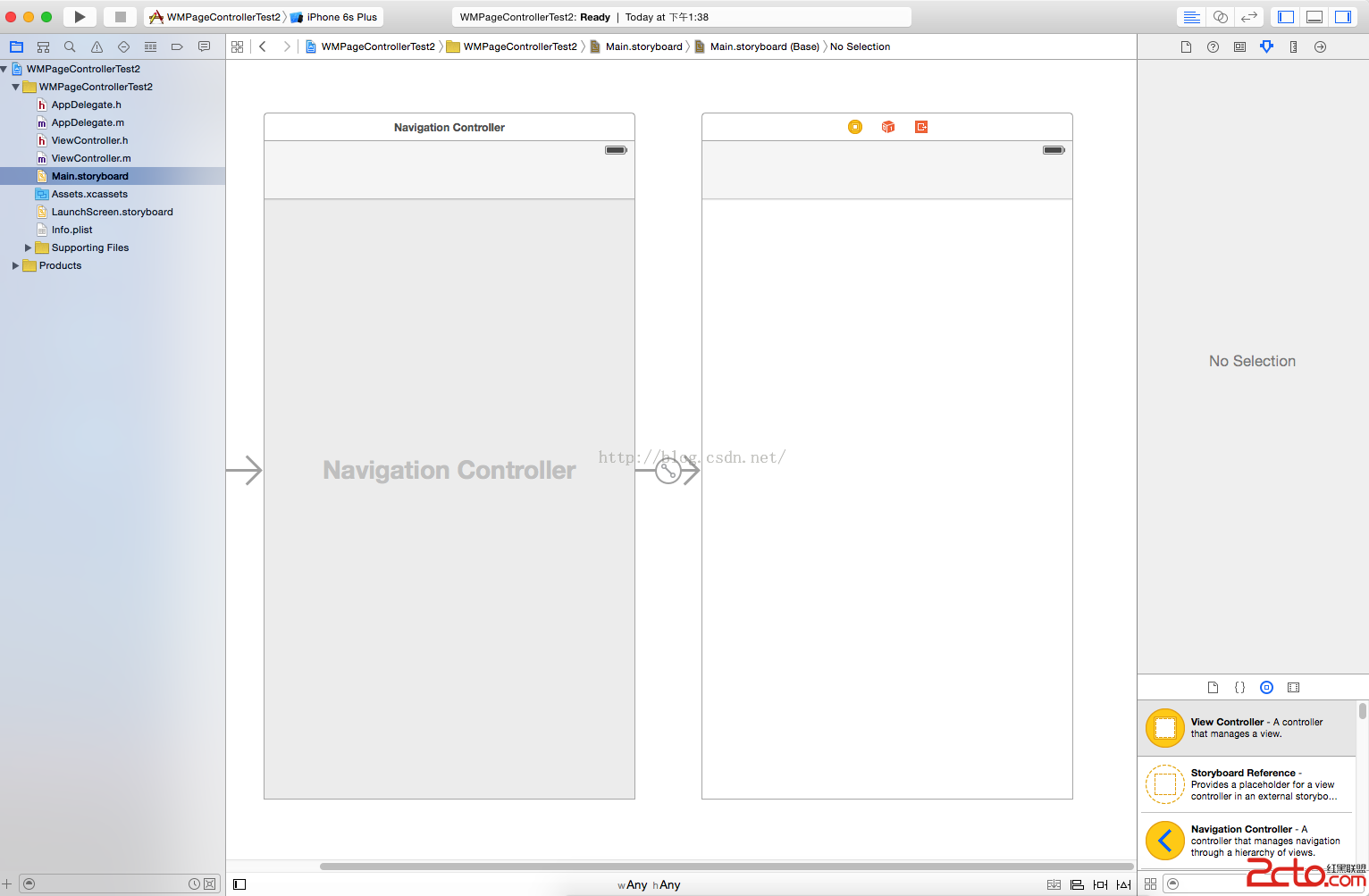
(2)打開Main.storyboard,然後選中ViewController視圖,給它添加一個導航欄,如下圖所示:

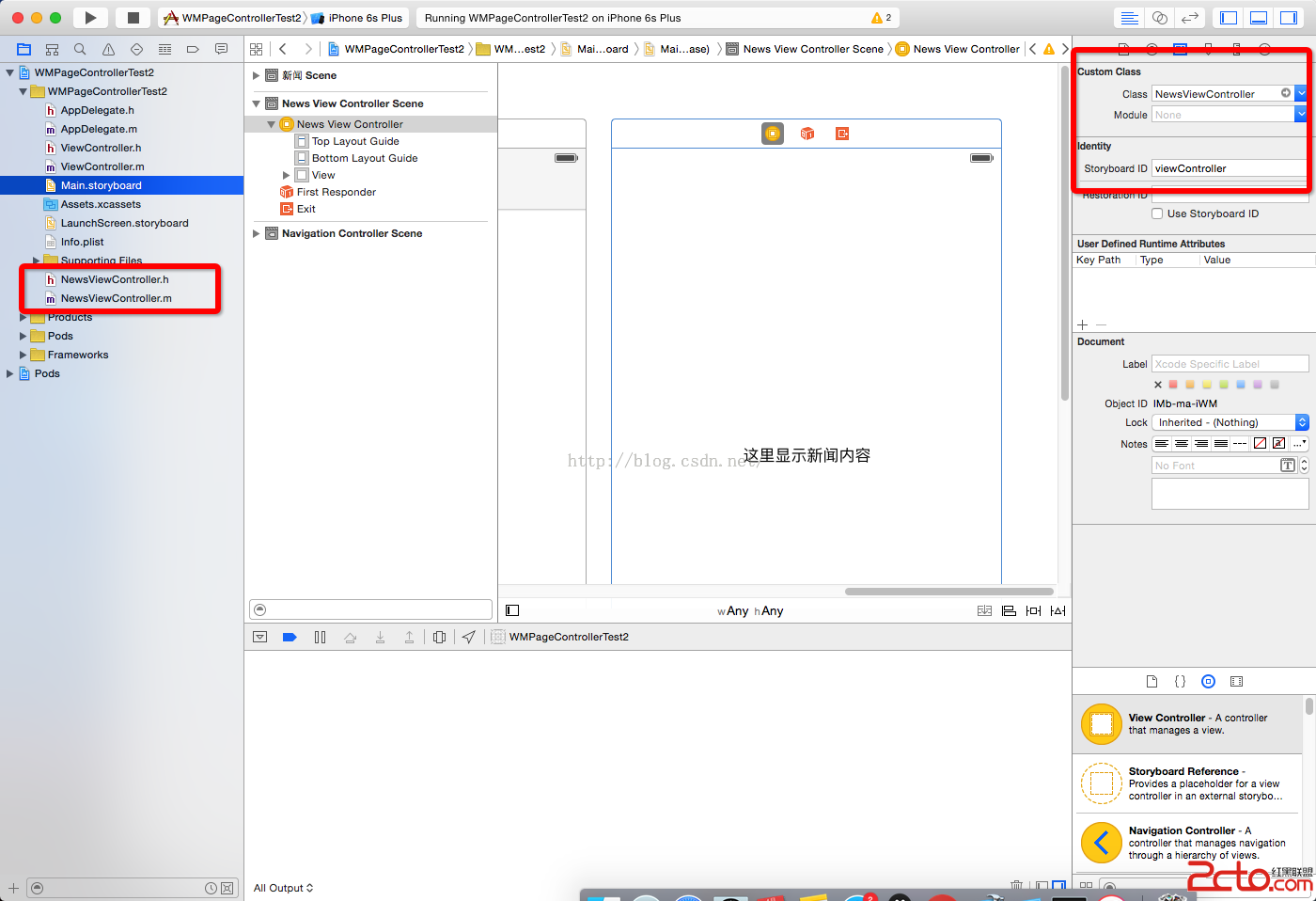
(3)下面創建一個新的ViewController,取名為NewsViewController,並且在Main.storyboard中也拖入一個ViewController視圖,將該視圖設置為NewsViewController,然後將StoryboardID設置為“viewController”,如下圖所示:

在新創建的ViewController視圖中加入一個UILabel標簽,如上圖所示。
(4)打開ViewController.h文件,讓ViewController繼承自WMPageController,代碼如下所示:
#import(5)編輯ViewController.m文件,代碼如下:#import "WMPageController.h" @interface ViewController : WMPageController #pragma mark 標題數組 @property (strong, nonatomic) NSArray *titles; @end
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
#pragma mark 初始化代碼
- (instancetype)initWithCoder:(NSCoder *)aDecoder {
self = [super initWithCoder:aDecoder];
if(self) {
self.menuHeight = 35;
self.menuItemWidth = 100;
self.menuViewStyle = WMMenuViewStyleLine;
self.titles = [NSArray arrayWithObjects:@"娛樂新聞", @"體育新聞", nil];
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
#pragma mark 返回index對應的標題
- (NSString *)pageController:(WMPageController *)pageController titleAtIndex:(NSInteger)index {
return [self.titles objectAtIndex:index];
}
#pragma mark 返回子頁面的個數
- (NSInteger)numbersOfChildControllersInPageController:(WMPageController *)pageController {
return [self.titles count];
}
#pragma mark 返回某個index對應的頁面,該頁面從Storyboard中獲取
- (UIViewController *)pageController:(WMPageController *)pageController viewControllerAtIndex:(NSInteger)index {
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UIViewController *controller = [storyboard instantiateViewControllerWithIdentifier:@"viewController"]; //這裡的identifer是我們之前設置的StoryboardID
return controller;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
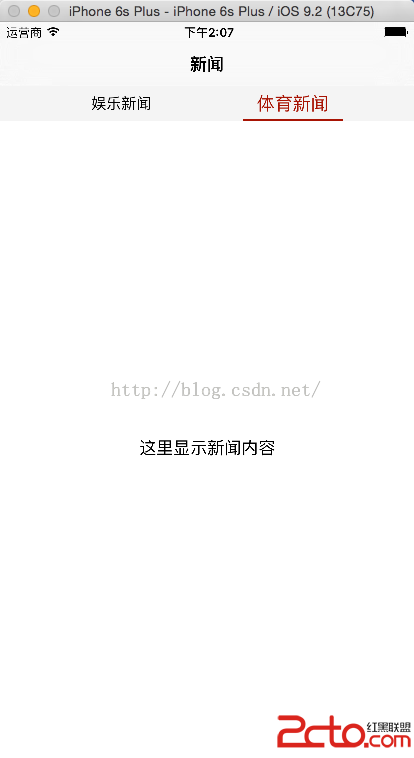
到這裡就可以運行程序了,效果如下圖:


需要注意的是,WMPageController的標題部分有幾個樣式可以選擇,樣式的枚舉值如下:
typedef NS_ENUM(NSUInteger, WMMenuViewStyle) {
WMMenuViewStyleDefault, // 默認
WMMenuViewStyleLine, // 帶下劃線 (若要選中字體大小不變,設置選中和非選中大小一樣即可)
WMMenuViewStyleFoold, // 湧入效果 (填充)
WMMenuViewStyleFooldHollow, // 湧入效果 (空心的)
};
- iOS中使用UItableviewcell實現團購和微博界面的示例
- IOS開發(96)之Core Data
- [ios學習]之七、Blocks簡介
- iOS推送 (百度推送)
- IOS文件操作和自定義對象的歸檔(序列化)、反歸檔(反序列化)
- iOS模仿電子書首頁實現書架布局樣式
- IOS 照片操作(獲取信息及修改照片)詳解
- iOS下PDF文件的浏覽和塗鴉效果的簡單實現
- AddressBook.Framework應用之ABAddressBookRef,ABRecordRef,ABMutableMultiValueRef,ABMultiValueRef
- iOS開發從入門到精通--UIGesture手勢,圖片的縮放和旋轉