使用Vitamio開發iOS平台上的萬能播放器
迅速了解
Vitamio是干什麼的?看官方怎麼說:
“Vitamio SDK for iOS是Yixia Ltd官方推出的 iOS 平台上使用的軟件開發工具包(SDK),為iOS開發者提供簡單、快捷的接口,幫助開發者實現 iOS 平台上的媒體播放應用。”
說白了,就是可以幫助你便捷地開發自己的iOS播放器。
本文目標
從0開始建工程,使用VitamioSDK開發一個最簡單的播放器:打開app之後,能看到一個播放按鈕,點擊按鈕,就開始播放事先放在Documents目錄下的視頻文件,再按一下按鈕可以暫停。
就這麼簡單。
准備工作
下載Vitamio SDK:
https://github.com/yixia/Vitamio-iOS
當前版本是4.2.0。上個版本是1.1.3,這跳躍也太大了吧?估計是為了和安卓的Vitamio SDK保持同步。
壓縮包解壓後內容如下:

Doc放文檔,用浏覽器打開Doc/html/index.html可查看Vitamio官方文檔(還是蘋果官方文檔的風格哦)。各種接口什麼的貌似齊全,但全英文看著有點眼花啊。
Demo放了一個直接編譯就能運行的工程,可以播放多個在線視頻。你要是樂意,完全可以照著這個demo改造成自己想要的app。
Vitamio放的就是我們將要用到的SDK。
具體步驟
本文用於調試的真機是ipod touch5,系統是iOS7.0.4。
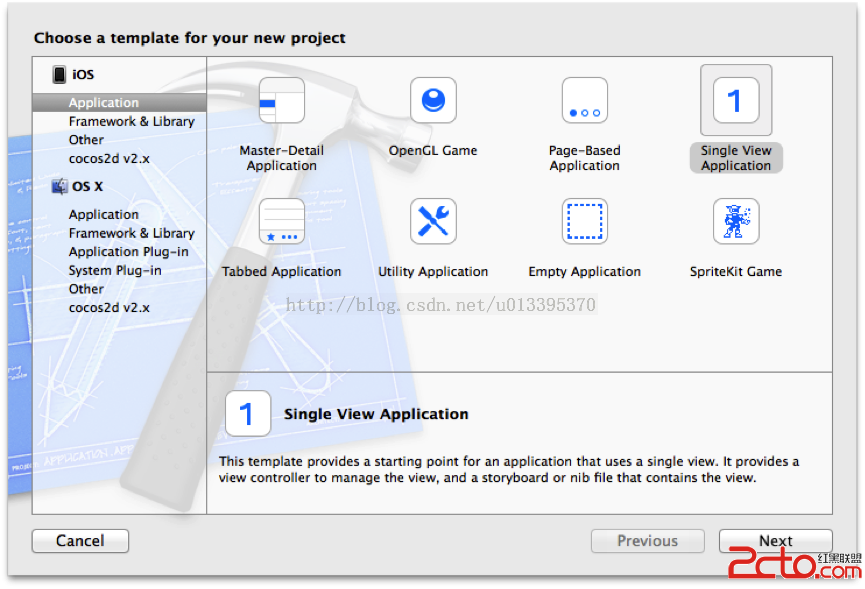
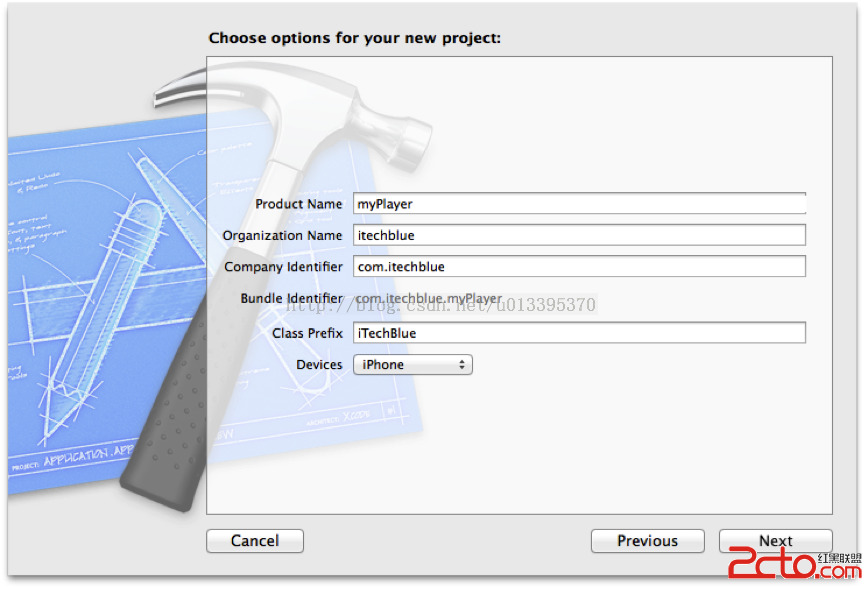
新建工程
新建一個Single View工程

起個名字叫myPlayer

簡單UI
在storyboard中拖放三個控件,分別是UILabel,用於展示視頻名稱;UIView用於承載播放畫面,UIButton用於播放或暫停。

 建立控件與變量的連接:
建立控件與變量的連接:

UILabel是lblTitle
UIView是playerView
UIButton是btnPlayOrPause,點擊事件是btnPlayOrPauseClick
再加一個NSString變量存視頻地址
目前看起來這樣:
@interfaceiTechBlueViewController:UIViewController { NSString*videoPath; } @property(weak,nonatomic)IBOutletUILabel*lblTitle; @property(weak,nonatomic)IBOutletUIView*playerView; @property(weak,nonatomic)IBOutletUIButton*btnPlayOrPause; -(IBAction)btnPlayOrPauseClick:(id)sender; @end檢測視頻文件
我們要遍歷Documents文件夾下的文件,將找到的第一個視頻文件的地址記住,並將其名稱顯示在UILabel上。
-(NSString*)findVideoInDocuments { NSString*documentsDirectory=[NSStringstringWithFormat:@"%@/Documents",NSHomeDirectory()]; NSFileManager*fileMg=[[NSFileManageralloc]init]; //遍歷Documents下的文件,找到視頻文件就返回它的全路徑 NSArray*subPaths=[fileMgcontentsOfDirectoryAtPath:documentsDirectoryerror:nil]; if(subPaths){ for(NSString*subPathinsubPaths){ if([selfisMediaFile:[subPathpathExtension]]){ NSString*path=[documentsDirectorystringByAppendingPathComponent:subPath]; returnpath; } } } returnnil; }-(BOOL)isMediaFile:(NSString*)pathExtension { //可用格式 /* ".M1V",".MP2",".MPE",".MPG",".WMAA", ".MPEG",".MP4",".M4V",".3GP",".3GPP",".3G2",".3GPP2",".MKV", ".WEBM",".MTS",".TS",".TP",".WMV",".ASF",".ASX",".FLV", ".MOV",".QT",".RM",".RMVB",".VOB",".DAT",".AVI",".OGV", ".OGG",".VIV",".VIVO",".WTV",".AVS",".SWF",".YUV" */ //簡單粗暴地判斷是否為視頻格式,這裡先試6個 NSString*ext=[pathExtensionuppercaseString]; if([extisEqualToString:@"MP4"]) { returnYES; } elseif([extisEqualToString:@"MOV"]) { returnYES; } elseif([extisEqualToString:@"RMVB"]) { returnYES; } elseif([extisEqualToString:@"MKV"]) { returnYES; } elseif([extisEqualToString:@"FLV"]) { returnYES; } elseif([extisEqualToString:@"TS"]) { returnYES; } returnNO; }
-(void)viewDidLoad { [superviewDidLoad]; videoPath=[selffindVideoInDocuments]; if(videoPath) { _lblTitle.text=[videoPathlastPathComponent]; } }
現在編譯一下看看有沒有問題吧!
好,雖然沒問題,但也只是我們拖出來的那個界面而已。
咱們現在用iFunBox往Documents文件夾下放一個視頻吧。
什麼!?你還沒用過iFunBox?趕緊去下載一個試試,確實能給開發帶來便利哦。
我放了一個特小的文件0.ts進去。

再編譯試試,這回題目就出來啦!

添加Vitamio並配置工程(or not?)
現在我們已經有了視頻文件並且獲得了它的具體路徑,接著就是要播放它了。開始使用Vitamio!
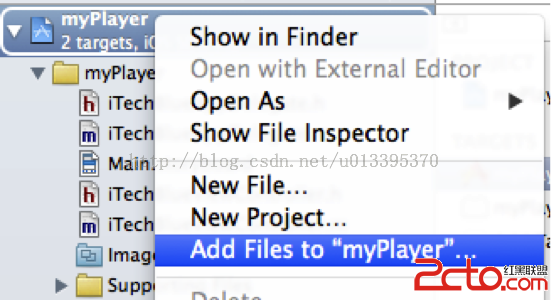
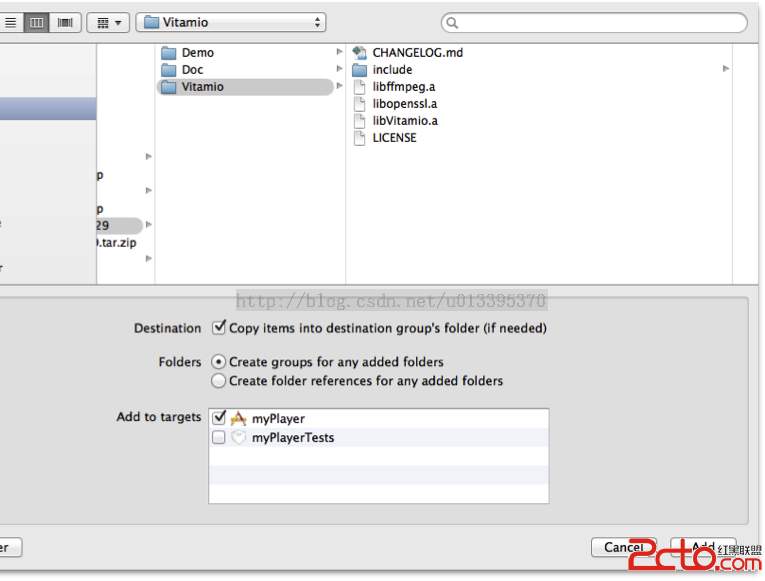
將上文解壓後獲得的Vitamio文件夾添加至工程:


添加後如果你手癢編譯,竟然發現是能編譯成功的!
難道VitamioSDK這麼強悍,不需要任何配置就能用了?且往下看。寫播放器代碼
引入Vitamio頭文件
#import"Vitamio.h"聲明一個播放器變量
VMediaPlayer*mMPayer;聲明使用播放器協議
以上三行代碼寫好,Vitamio SDK的各種接口就可以任你調遣了。這是最精簡的配置。
VMediaPlayer和VMediaPlayerDelegate都藏了什麼好東西?我們只能邊學變探索。
現在咱們的頭文件看起來是這樣的: #import #import"Vitamio.h" @interfaceiTechBlueViewController:UIViewController { NSString*videoPath; VMediaPlayer*mMPayer; } @property(weak,nonatomic)IBOutletUILabel*lblTitle; @property(weak,nonatomic)IBOutletUIView*playerView; @property(weak,nonatomic)IBOutletUIButton*btnPlayOrPause; -(IBAction)btnPlayOrPauseClick:(id)sender; @end初始化播放器,以下代碼是初始化播放器的最精簡寫法。 -(void)initPlayer { if(!mMPayer){ mMPayer=[VMediaPlayersharedInstance]; [mMPayersetupPlayerWithCarrierView:self.playerViewwithDelegate:self]; } }
可以看到,我們將自己拖到界面上的playerView傳了過去,表示要用它來承載視頻畫面。
准備播放視頻,同樣,下面代碼是准備播放視頻最精簡的寫法: -(void)prepareVideo { if(videoPath) { //播放時不要鎖屏 [UIApplicationsharedApplication].idleTimerDisabled=YES; NSURL*videoURL=[NSURLfileURLWithPath:videoPath]; [mMPayersetDataSource:videoURL]; [mMPayerprepareAsync]; } }我們的代碼寫到prepareAsync,就把工作丟給Vitamio了。它會在准備好後在協議方法中通知我們的。
如果這時候你是一副“啥意思”的表情,請看工程的這個地方:
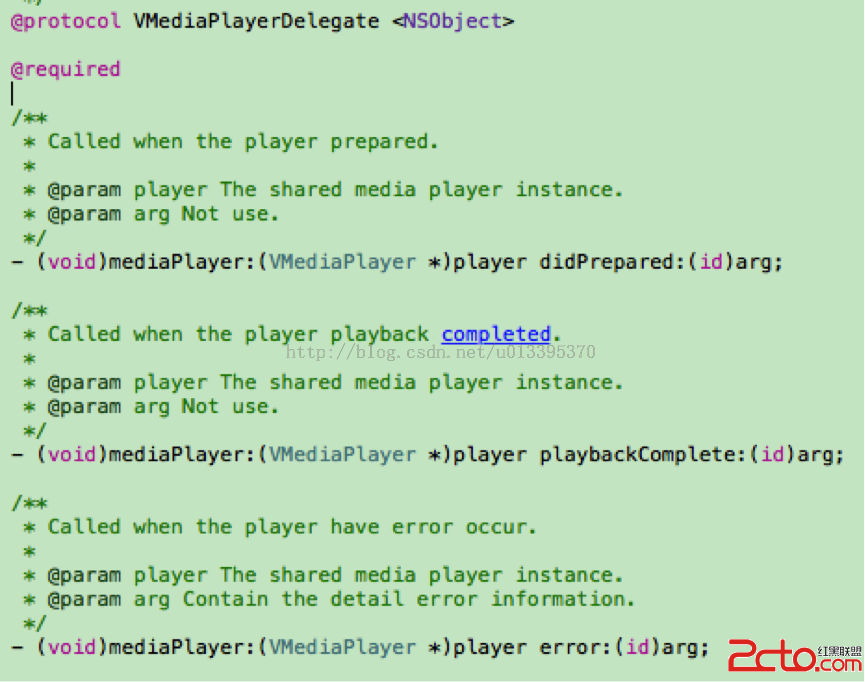
它在警告你:有些method沒有實現,那是因為我們引用了VMediaPlayerDelegate之後還沒去實現它需要的幾個方法:

@required表示,以上三個方法是必須的,我們一一實現之。
首先添加一個布爾變量BOOLdidPrepared,它非常重要,是我們的代碼首次介入播放器的邏輯。
didPrepared是在Vitamio准備好播放視頻後被調用的,我們可以在這時候記錄下布爾值——播放准備好了,同時讓播放器開始播放: -(void)mediaPlayer:(VMediaPlayer*)playerdidPrepared:(id)arg { //顯示“暫停”兩字 _btnPlayOrPause.selected=YES; didPrepared=YES; [playerstart]; }playbackComplete會在視頻播放結束後被調用,這時可以記錄播放歷史、退出播放器什麼的,但這裡我們要的是最簡,所以將播放器重置,從而要再播放的話,就得調用我們寫的prepareVideo,這時didPrepared設為NO。 -(void)mediaPlayer:(VMediaPlayer*)playerplaybackComplete:(id)arg { _btnPlayOrPause.selected=NO; [playerreset]; didPrepared=NO; }
error會在Vitamio處理視頻出錯時被調用,讓你有機會提醒用戶或做其他處理,這裡我們只是默默得打一個log: -(void)mediaPlayer:(VMediaPlayer*)playererror:(id)arg { NSLog(@"VMediaPlayerError:%@",arg); }
記得在ViewDidLoad中調用initPlayer進行初始化,變這樣:
-(void)viewDidLoad { [superviewDidLoad]; videoPath=[selffindVideoInDocuments]; if(videoPath) { _lblTitle.text=[videoPathlastPathComponent]; [selfinitPlayer]; } }
如果你想一打開app就播放視頻,可以將第一次prepareVideo放在ViewDidAppear中。
在按鈕點擊中控制播放還是暫停:-(IBAction)btnPlayOrPauseClick:(id)sender{ if(videoPath) { BOOLisPlaying=[mMPayerisPlaying]; if(isPlaying){ [mMPayerpause]; _btnPlayOrPause.selected=NO; }else{ if(didPrepared) [mMPayerstart]; else [selfprepareVideo]; _btnPlayOrPause.selected=YES; } } }
這裡用Vitamio接口isPlaying來判斷是否正在播放是最准確的,比我們自己維護一個播放狀態要好。
但視頻是否准備好這個狀態由我們記錄(didPrepared)。
點擊播放時比想象中復雜,是因為要判斷視頻是否已經准備好,如果是的話繼續播放,如果沒有的話得調用做准備的方法。
寫到這,代碼好像就完成啦!去編譯吧!去啟動你寫的第一個播放器吧少年!
配置Vitamio
你當時就震驚了。代碼寫得好順利,現在一編譯,為什麼直接就failed了呢?出來50個error!
不用著急這調試,你該記起在VitamioSDK 添加進來後還沒有配置吧?
原來還是得配置的,剛才開心得太早。。。
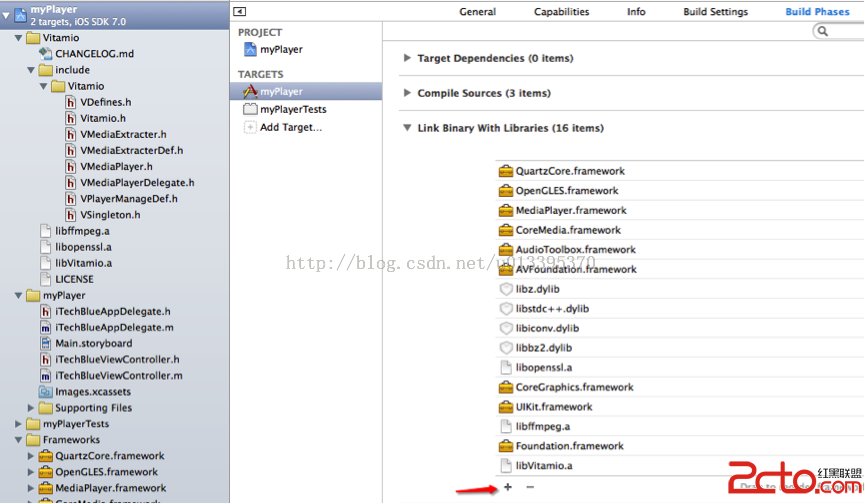
首先需要去Build Phases添加些framework和dylib,如下所示:
文字版如下:
如果你有強迫症,倒序添加下面的庫,得到的就是按首字母從小到大排列的順序
libbz2.dylib libiconv.dylib libstdc++.dylib libz.dylib AVFoundation.framework AudioToolbox.framework CoreMedia.framework CoreVideo.framework MediaPlayer.framework OpenGLES.framework QuartzCore.framework添加後再編譯。
歐耶,編譯通過啦!
但是點擊播放後會崩潰,有一條log是:
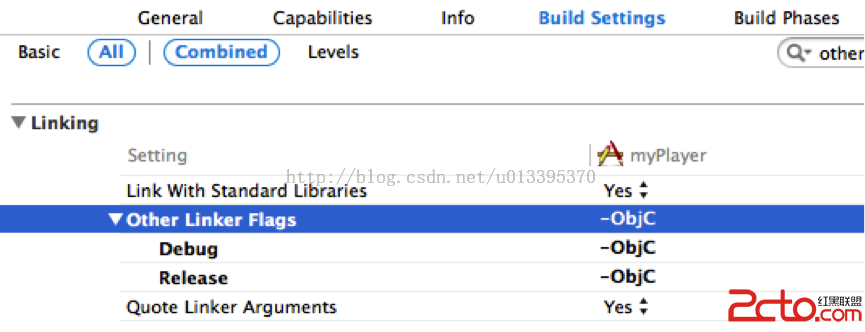
[UIDeviceplatformString]:unrecognizedselectorsenttoinstance 還是不著急調試,去到Build Setting,找到Linking下的Other Linker Flags,添加“-ObjC”:
然後編譯再試,oh my god!可以播放啦!
如果這時候你依然很冷靜,在思考一個問題:為啥這麼一設就好了呢?其實Vitamio sdk作者早已料到你有此一問,你可以在上文提到的Doc文件夾下找到一個FAQ.md文件,裡面就專門對這個問題進行了解答。
另外,我不會告訴你,Doc下的 Vitamio_SDK_for_iOS_User_Manual_cn.md是一篇比本博文更簡潔但信息足夠齊全的中文教程。你值得一讀。多說兩句
能夠播放和暫停是一個好的開始,但你肯定覺得不夠。停止呢?進度控制呢?時長呢?快放呢?後台播放呢?切換上一首下一首呢?截圖呢?視頻縮略圖呢?播放在線視頻呢?……
各種播放器該有的功能在以後的博客裡都會講到,敬請期待。
最後,記得設置你工程的version為1.0。
源碼在這
https://github.com/itechblue/myPlayer- 值得珍藏的iOS開辟經常使用代碼塊
- IOS 開辟自界說條形ProgressView的實例
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- iOS仿熱點話題熱門輪播界面tableView
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS中 LGLAlertView 提醒框的實例代碼
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS若何獲得以後View地點掌握器的辦法
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法