iOS Universal Links(通用鏈接)
簡介
什麼是Universal Links(通用鏈接)?
這是iOS9推出的一項功能,如果你的應用支持Universal Links(通用鏈接),那麼就能夠方便的通過傳統的HTTP鏈接來啟動APP(如果iOS設備上已經安裝了你的app,不需要額外做任何判斷等), 或者打開網頁(iOS設備上沒有安裝你的app).或許可以更簡單點來說明,在iOS9之前,對於從各種從浏覽器,Safari、UIWebView或者 WKWebView中喚醒APP的需求,我們通常只能使用scheme.首先是app中注冊某個scheme,例如
在網頁中,
打開APP
打開撥號
打開系統的短信app
但是這種方式有個不好的地方,就是需要提前判斷系統中是否安裝了能夠響應此scheme的app,這個判斷,網上很多,例如從浏覽器或者Webview 中喚醒APP,如文章所描述的那樣,很多網頁中的判斷是有問題的,經常會出現空白頁,跳轉不了等.更加悲催的是這種通過scheme方式來打開其它的app的方式,在微信中是被禁用了的.這意味著從微信的app中,是沒法打開我們的app的.
Universal Links(通用鏈接):一條普通的http鏈接,例如https://yohunl.com/openApp,當你支持通用鏈接的時候,系統中安裝了你的app,那麼用戶點擊鏈接,就直接進入到你的app中了,無論你是在微信中還是在其它哪裡!!! 當你沒有安裝的時候,你可以去到你指定的頁面(你可以直接展示你原來的H5頁面,也可以跳轉到下載頁等).也就是說,用戶無需知道你是否安裝了app,如果安裝了,這條鏈接就可以進app(進入你app了,你就可以以本地原生頁面去展示信息給用戶了),沒有安裝,就直接進原來的h5頁面,對用戶來說,是一個無縫的過程,非常順暢!
官方的說明文檔
Universal Links(通用鏈接)的優點
唯一性: 不像自定義的scheme,因為它使用標准的http/https鏈接到你的web站點,所以它不會被其它的app所聲明.另外,Custom URL scheme 因為是自定義的協議,所以在沒有安裝 app 的情況下是無法直接打開的,而 universal links 本身是一個 HTTP/HTTPS 鏈接,所以有更好的兼容性 安全:當用戶的手機上安裝了你的app,那麼iOS將去你的網站上去下載你上傳上去的說明文件(這個說明文件聲明了你的app可以打開哪些類型的http鏈接).因為只有你自己才能上傳文件到你網站的根目錄,所以你的網站和你的app之間的關聯是安全的. 可變:當用戶手機上沒有安裝你的app的時候,Universal Links也能夠工作.如果你願意,在沒有安裝你的app的時候,用戶點擊鏈接,會在safari中展示你網站的內容. 簡單:一個URL鏈接,可以同時作用於網站和app 私有 其它app可以在不需要知道你的app是否安裝了的情況下和你的app相互通信.怎麼支持Universal Links(通用鏈接)
先決條件:
你必須有一個域名,且這個域名的網站需要支持https,然後擁有網站的上傳到根目錄的權限(這個權限是為了上傳一個apple指定的文件)
支持Universal Links(通用鏈接)
創建一個json格式的命名為apple-app-site-association文件,注意這個文件必須沒有後綴名,文件名必須為apple-app-site-association!!!
{
"applinks": {
"apps": [],
"details": [
{
"appID": "9JA89QQLNQ.com.apple.wwdc",
"paths": [ "/wwdc/news/", "/videos/wwdc/2015/*"]
},
{
"appID": "ABCD1234.com.apple.wwdc",
"paths": [ "*" ]
}
]
}
}
說明:
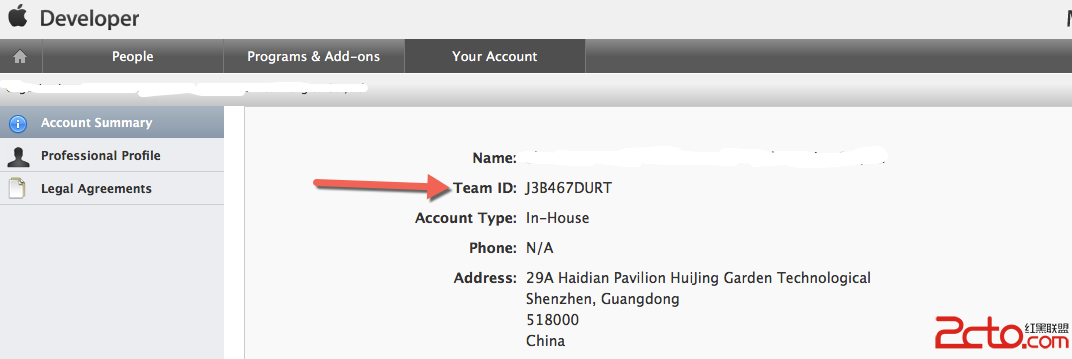
appID: 這裡的組成方式是 teamId.yourapp’s bundle identifier.如上面的 9JA89QQLNQ,ABCD1234都是teamId,這個值從哪來的呢?
它是從的開發者賬戶的個人中心來的,登陸你的開發者中心
 vcrHIHRlYW1JZC55b3VyYXBwJnJzcXVvO3MgLNTaxOO1xHhjb2RluaSzzNbQPGJyIC8+DQo8aW1nIGFsdD0="" src="/uploadfile/Collfiles/20160402/20160402092539295.png" title="\" />
vcrHIHRlYW1JZC55b3VyYXBwJnJzcXVvO3MgLNTaxOO1xHhjb2RluaSzzNbQPGJyIC8+DQo8aW1nIGFsdD0="" src="/uploadfile/Collfiles/20160402/20160402092539295.png" title="\" />
paths:
根據 paths 鍵設定一個你的app支持的路徑列表,只有這些指定的路徑的鏈接,才能被app所處理,舉個例子:如果你的網站是www.yohunl.com,你的path寫的是”/support/*”,那麼當用戶點擊www.yohunl.com/support/myDoucument,就可以進入你的app了,相反www.yohunl.com/other 就不會.
path是大小寫敏感的!
*號表示任意路徑.
上傳該文件apple-app-site-association到你的域名所對應的網站的根目錄下(其實也不一定是根目錄,例如ghost博客站點,就沒有根目錄一說,它就需要放在相應的主題目錄下),這一步是為了蘋果能從https://你的域名/apple-app-site-associationxh獲取到你上傳的apple-app-site-association文件.
上傳完後,自己先訪問一下,看看是否能夠獲取到,用我的做例子,https://yohunl.com/apple-app-site-association ,當你點擊這個鏈接,應該是下載apple-app-site-association文件.
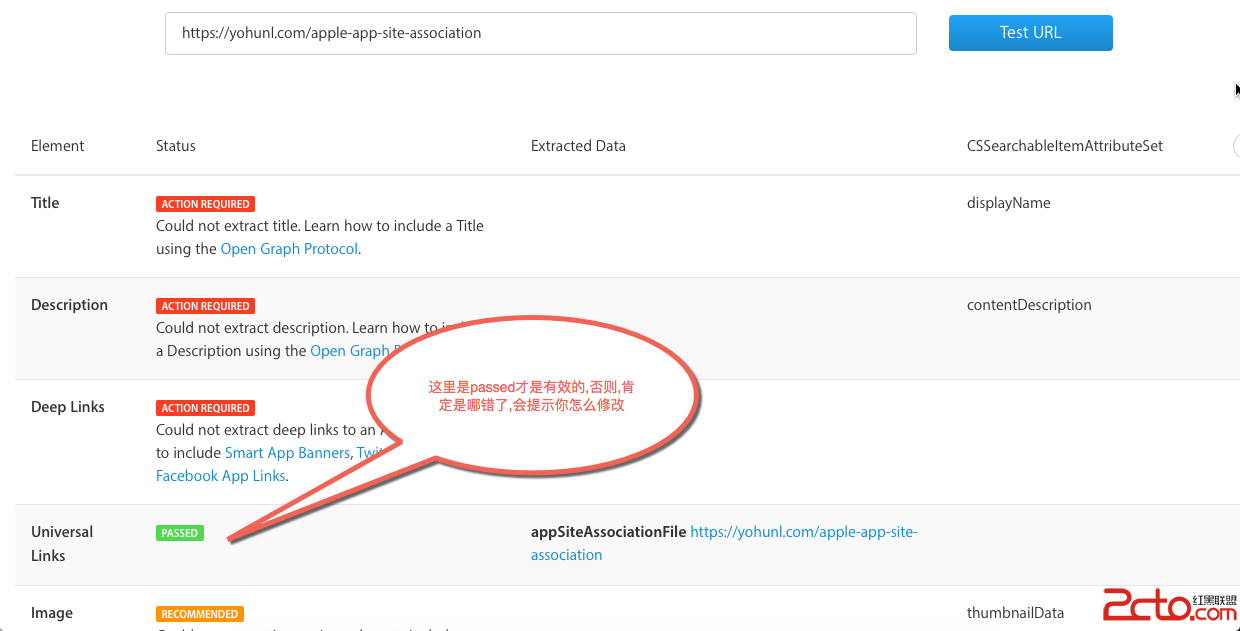
驗證該文件是否合法,蘋果為了方便開發者,提供了一個網頁來驗證我們編寫的這個apple-app-site-association是否合法有效,驗證網址,進入網站進行驗證

在xcode工程裡進行一些配置
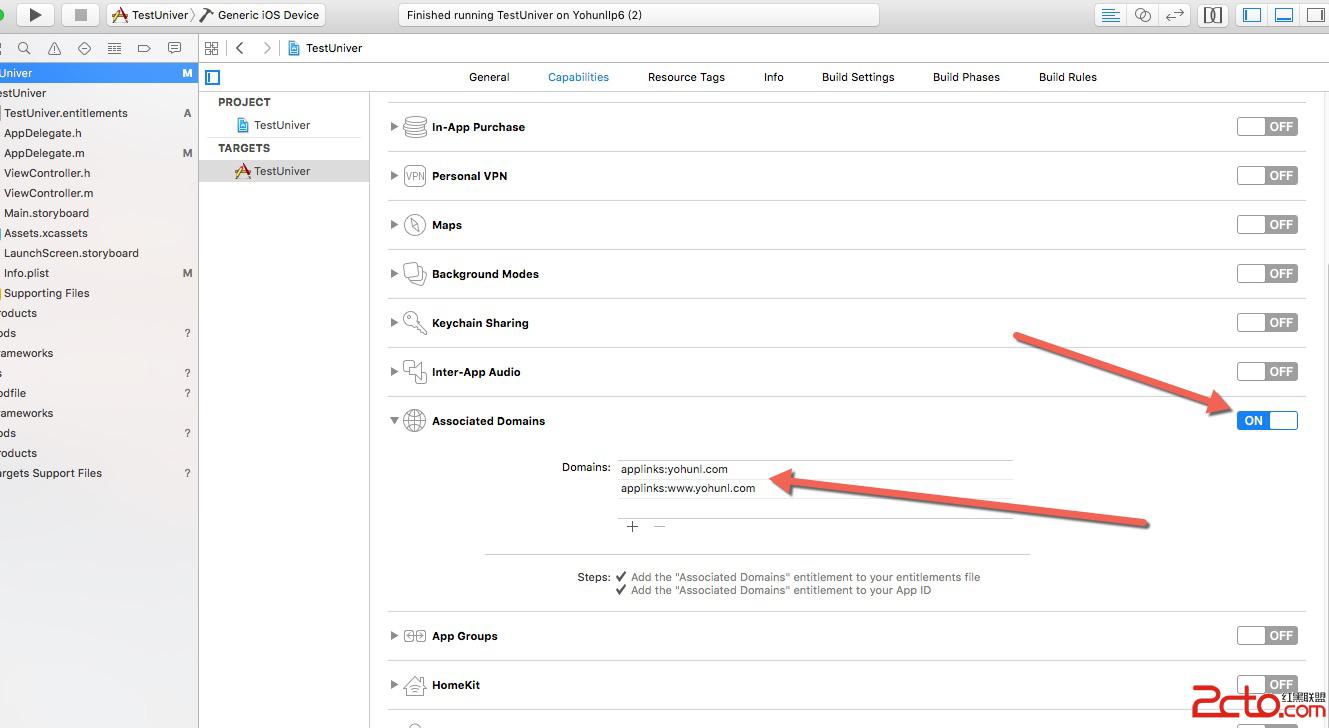
首先就是打開工程配置中的Associated Domains打開

在其中的Domains中填入你想支持的域名(這裡不是隨便填的,是可以支持你需要的Universal Links的域名), 必須以 applinks: 為前綴
例如我的填入的是
applinks:yohunl.com
applinks:www.yohunl.com
蘋果將會在合適的時候,從這裡填入的域名請求文件apple-app-site-association
注意:當你打開Associated Domains後,xcode會在你的工程中添加.entitlements文件
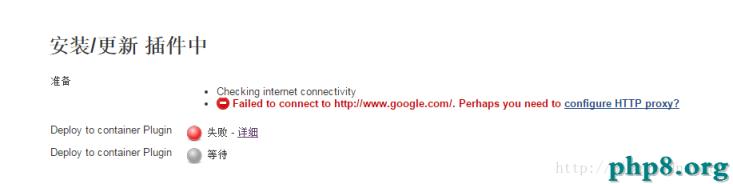
並且如果你登陸你的開發者中心,可以看到
,這些都是有助於你排除問題的.
到此,你的app就已經可以支持Universal Links(通用鏈接)了!!!
那麼怎麼測試呢?
測試Universal Links(通用鏈接)是否生效
在iOS設備中的備忘錄中添加記事本或短信中輸入App能識別的鏈接,然後直接點擊此鏈接,就會直接跳轉到你的app了
或是長按,在出現的彈出菜單中第二項是“在’XXX’中打開”,這也代表著成功。

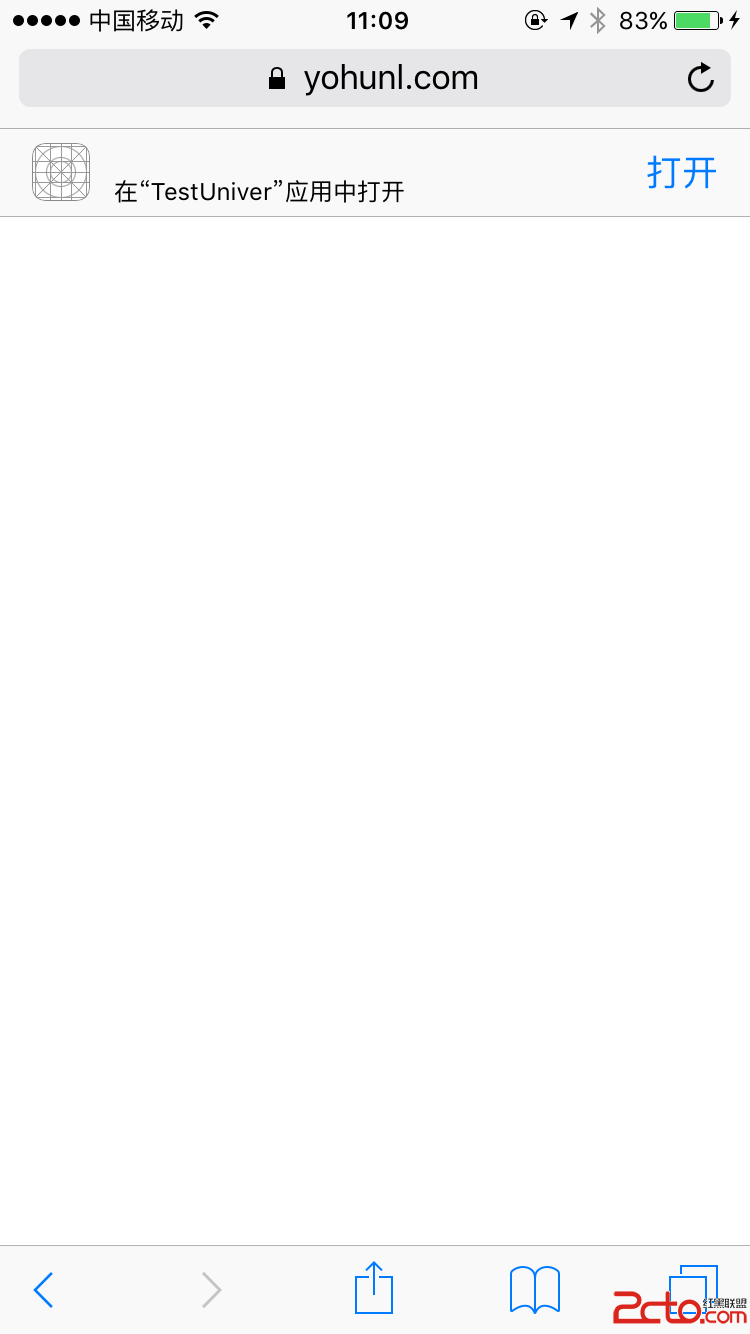
或是你將要測試的網址放到safari中一個網頁中,然後點擊鏈接,在出現的網頁上方,下滑,可以看到有 在”XX”應用中打開 (很多教程上說,在safari中直接點擊,就會跳轉到app,但是經過我實際驗證,是不可以的,可能是蘋果又調整了一下策略吧)

在微信的網頁浏覽器中,也是可以的,雖然微信屏蔽了所有的custom scheme方式的跳轉到其它app,但是Universal Links(通用鏈接)因為是普通的http鏈接,由系統直接處理的,微信屏蔽不了,這也就實現了從微信跳轉到我們的app!!
工程中添加處理方法
現在用戶點擊某個鏈接,直接可以進我們的app了,但是,這不是我們的最終目的,我們的目的是要能夠獲取到用戶進來的鏈接,根據鏈接來處理,需要展示給用戶的信息
在工程裡的 AppDelegate 裡實現 方法
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray *))restorationHandler
{
if ([userActivity.activityType isEqualToString:NSUserActivityTypeBrowsingWeb]) {
NSURL *webpageURL = userActivity.webpageURL;
NSString *host = webpageURL.host;
if ([host isEqualToString:@"yohunl.com"]) {
//進行我們需要的處理
}
else {
[[UIApplication sharedApplication]openURL:webpageURL];
}
}
return YES;
}
當 userActivity 是 NSUserActivityTypeBrowsingWeb 類型, 則意味著它是由Universal Links進來的,就可以添加我們自己的處理邏輯了!
後記
如果遇到不能起作用,http://stackoverflow.com/questions/32751225/ios9-universal-links-does-not-work上有討論各種可能出現的問題 ,你可以去參考下