iOS高級控件之tableViewController-城市列表分析
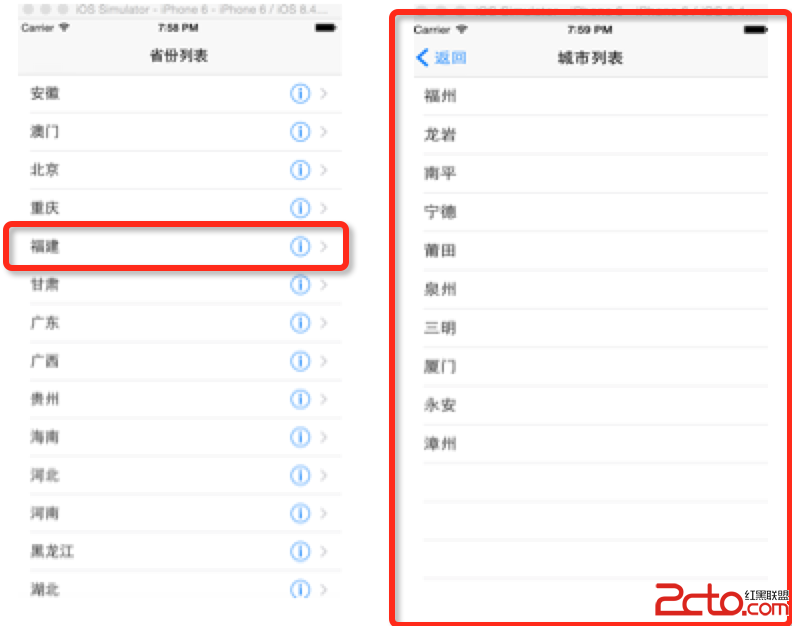
今天我們要做的是一個城市信息的展示,先給大家看看是怎樣的一個效果,我想應該是絕對的實用^_^

好了,接下來我就簡要的給大家講講步驟,因為技術博客寫的真心不多,也不知道該怎樣講才能把每一個人都看懂,但是寶寶我本著寫有態度的博客,盡量的將細節描述詳盡,不對的地方,望指正。
哈哈 雖然感覺並沒有多少人看,我想我應該是自己的忠實的粉絲^_^好了不說廢話了,進入正題
首先,建立一個新的工程,然後將storyboard中的viewController刪除,同時將左側viewController.h和.m一並刪除,因為這是一個專有控件的demo,所以避免出現一系列繁雜的代碼^_^
同時新建oc的類MainTableViewController,記住要繼承至UITableViewController,同時再新建一個CitiesTableViewController用於存儲顯示城市的信息。
再storyboard中將Table View Controller拖進項目,並將Table View Controller的class設置成為MainTableViewController,這樣這個類和這個Table view controller就相關聯了。接著記得把這個選上,這就是手機在運行時,第一個顯示的畫面,相當於初始化,否則就是黑屏的。

同時將之前對provinces和cities的plist全部都拉進項目,這裡就不贅述了。
定義一下,同時在初始化數據,這些都是老套路
//省份數組
@property (strong,nonatomic)NSArray *provinces;
//城市字典
@property (strong,nonatomic)NSDictionary *cities;
- (void)viewDidLoad {
[super viewDidLoad];
//初始化數據
NSBundle *bundle = [NSBundle mainBundle];
self.provinces = [NSArray arrayWithContentsOfFile:[bundle pathForResource:@"provinces" ofType:@"plist"]];
self.cities = [NSDictionary dictionaryWithContentsOfFile:[bundle pathForResource:@"cities" ofType:@"plist"]];
}
接著就是設置數據源
#pragma mark 指定section分組的數據行數
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
// Return the number of rows in the section.
return self.provinces.count;
}
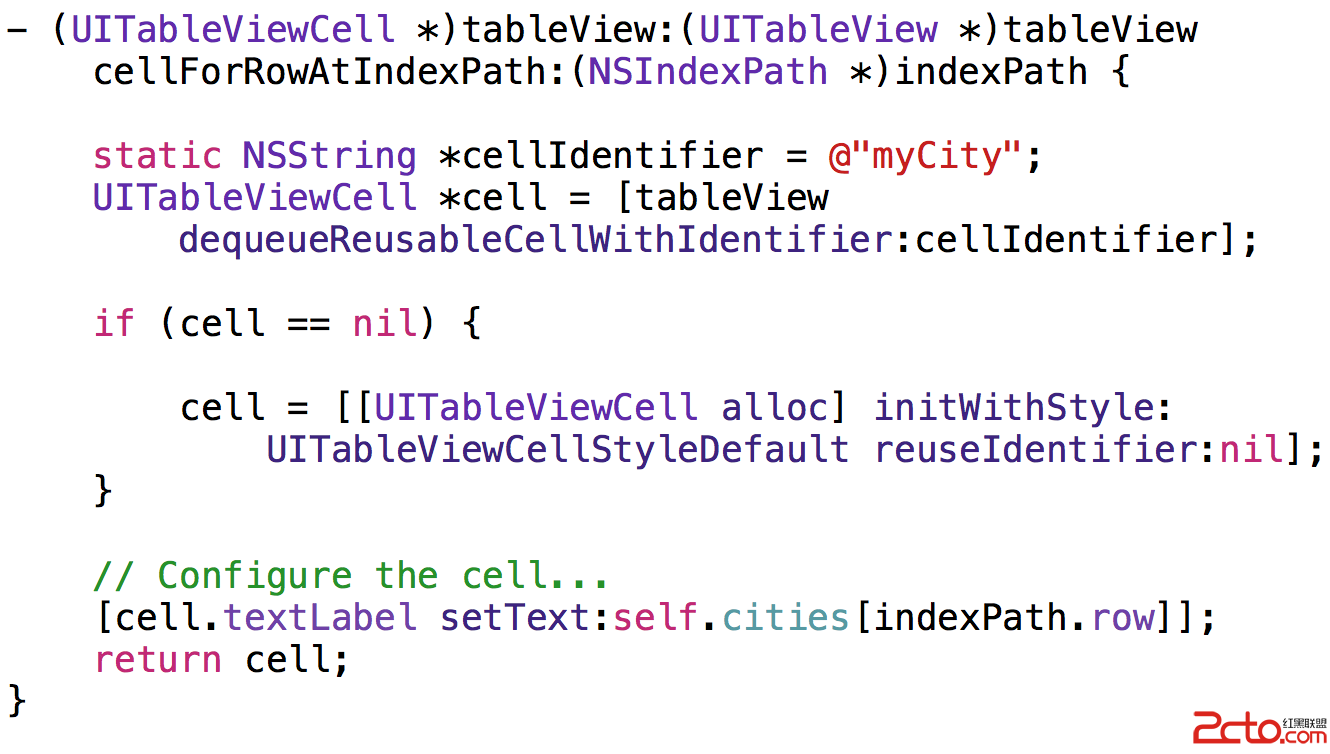
然後我們要設置cell中顯示什麼內容
#pragma mark 指定表格顯示內容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"myCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
// 如果沒有在緩存池找到單元格,實例化一個新的單元格
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
}
// Configure the cell...
[cell.textLabel setText:self.provinces[indexPath.row]];
return cell;
}
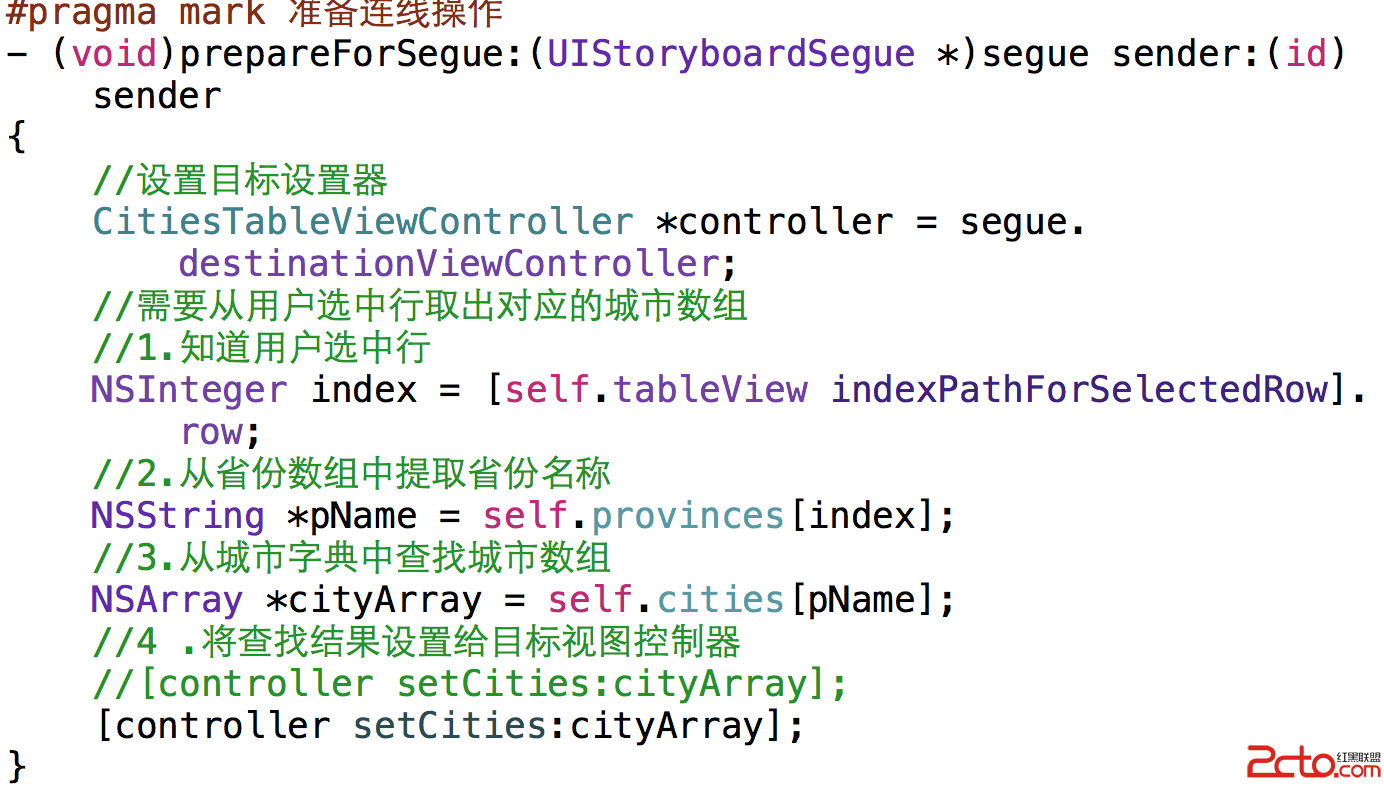
然後我們要知道,當我們點擊了哪一行,然後通過這個信息在城市字典中將省份的數組取出,這裡要做連線准備,同時我們要在storyboard中新建一個tableviewcontroller,並把class和citiestableviewcontroller關聯起來。

對了,這個setCities方法是要在citiestableviewcontroller中定義,寶寶這邊就不重復說了,所以大家懂的。記得impZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcnTNt87EvP48L3A+DQo8cD6909fFztLDx8C00LRjaXRpZXN0YWJsZXZpZXdjb250cm9sbGVyLm2jrMbkyrW63LzytaWjrLDRxuTL+8O708O1xLa8yb6z/aOsztLDx9a70qoyuPbQp7n7o6zSu7j2yse3tbvYtuDJ2dDQo6zB7dK7uPbKx9Tat7W72LXE1eLQqdDQwO/D5s/Uyr7KssO0xNrI3aGjtPrC67y4uvXKx7rN1q7HsNK70fnSu9H5tcShozwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
//返回的行數
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.cities.count;
}

大家肯定對上面的@”myCity”和之前的@”myCell”產生疑惑,這是哪來的,這其實也是一個細節,我們打開storyboard,在tableviewcontroller下面有一個table view,再下面有一個cell,這裡將cell標記一個標簽的作用,也就相當於起名字一樣的道理。
僅僅這樣肯定是不行的,這樣會遇到一個很尴尬的場面,那就是點擊進入了某個省,結果無法返回了,哈哈
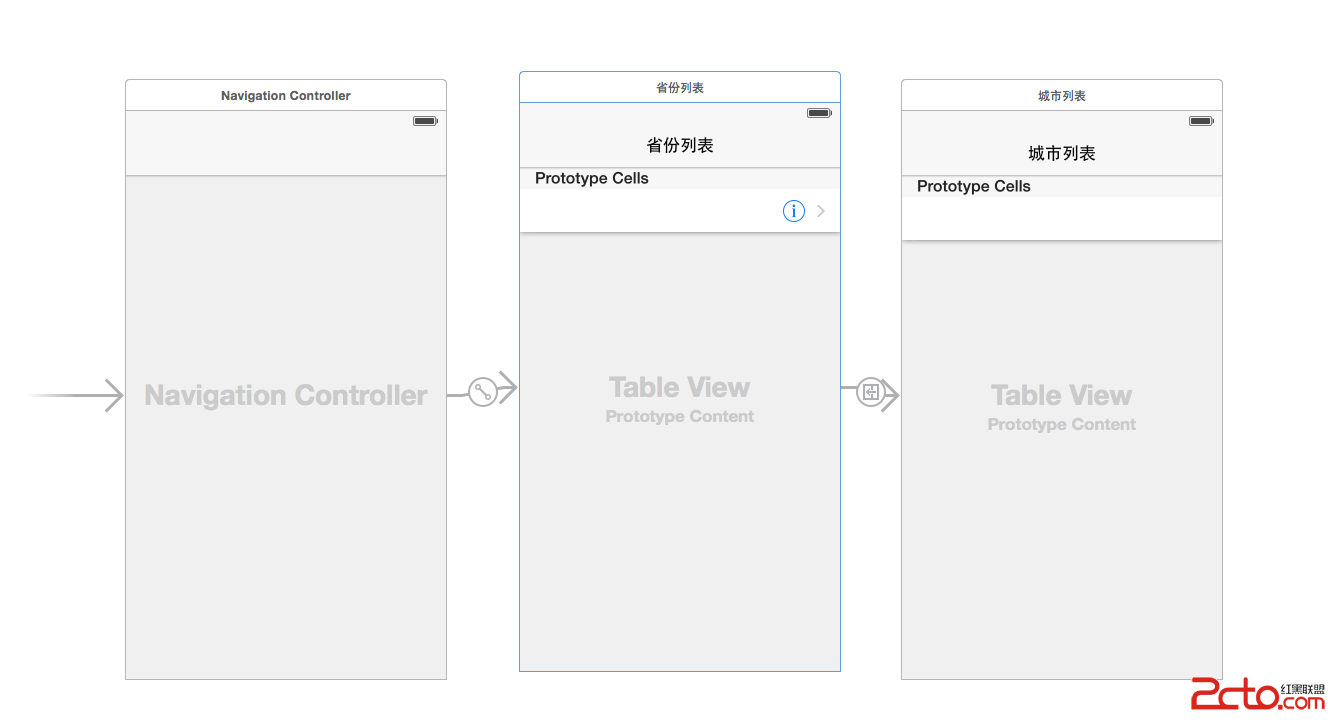
這時候就需要另一個控件,Navigation Controller,將其拖入storyboard中,並將與之伴隨多viewcontroller刪除,在屬性中將啟動項 Is initial view controller打勾,這時原來在省份tableviewcontroller前面的肩頭就跑到了Navigation Controller

同時將Navigation Controller與MaintableviewController連接起來,這裡就不贅述了,給大家個提示大家自己去完成吧 很簡單,只要是root view controller,同時省份與城市之間的連接,選擇Accessory action事件下面的push,這樣在城市列表中仍然會出現
Navigation Controller

其他的一些美化和命名的操作就不再介紹,相信這個demo一定能夠在學習之路上對您有所幫助^_^
寫有態度的博客,做有情懷的人!