iOS —— Attributes文字的操作,TextFiel框內文字顏色大小等改變
編輯:IOS開發綜合
文本屬性Attributes
1.NSKernAttributeName: @10 調整字句 kerning 字句調整
2.NSFontAttributeName : [UIFont systemFontOfSize:_fontSize] 設置字體
3.NSForegroundColorAttribu
4.NSParagraphStyleAttribut
5.NSMutableParagraphStyle *paragraph = [[NSMutableParagraphStyle alloc] init];
paragraph.alignment = NSTextAlignmentCenter;
6.NSBackgroundColorAttribu
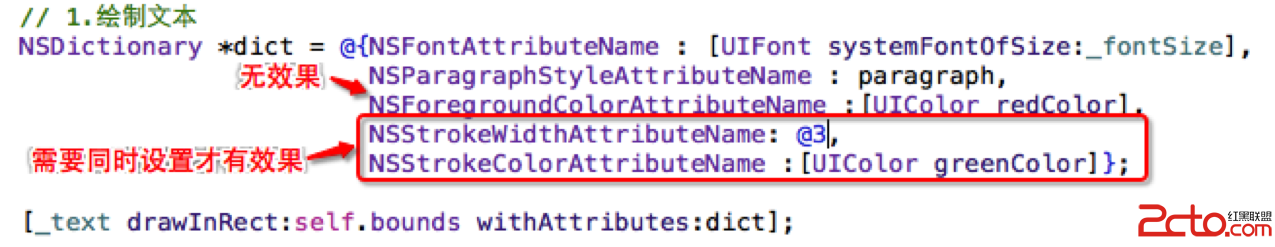
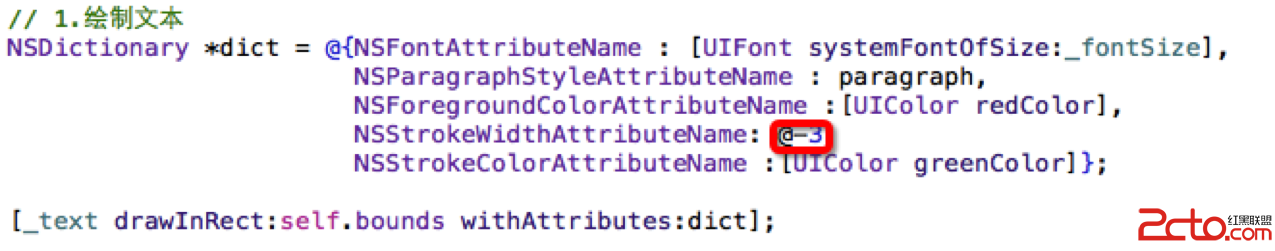
7.NSStrokeColorAttributeNa
NSStrokeWidthAttributeNa
同時設置了空心的兩個屬性,並且NSStrokeWidthAttributeNa

效果:


效果:
![]()
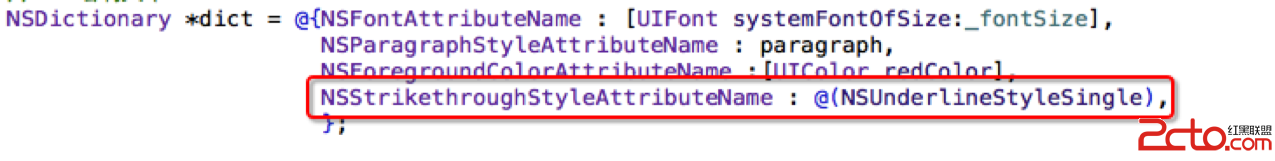
8. NSStrikethroughStyleAttr

效果:

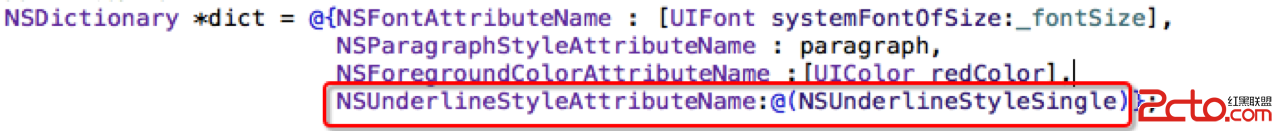
9. NSUnderlineStyleAttribut

效果:
![]()
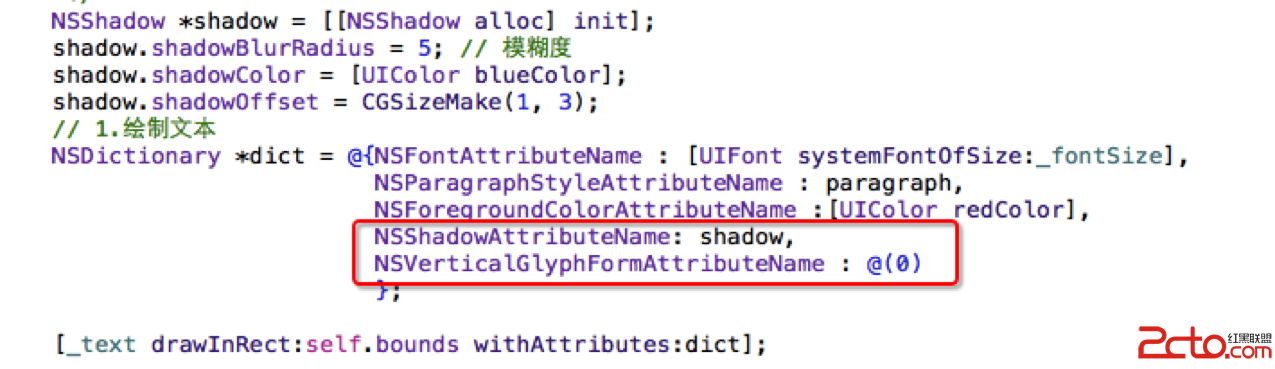
10. NSShadowAttributeName 設置陰影,單獨設置不好使,必須和其他屬性搭配才好使。
和這三個任一個都好使,NSVerticalGlyphFormAttri
11.NSVerticalGlyphFormAttri
該屬性所對應的值是一個 NSNumber 對象(整數)。0 表示橫排文本。1 表示豎排文本。在 iOS 中,總是使用橫排文本,0 以外的值都未定義。

效果:

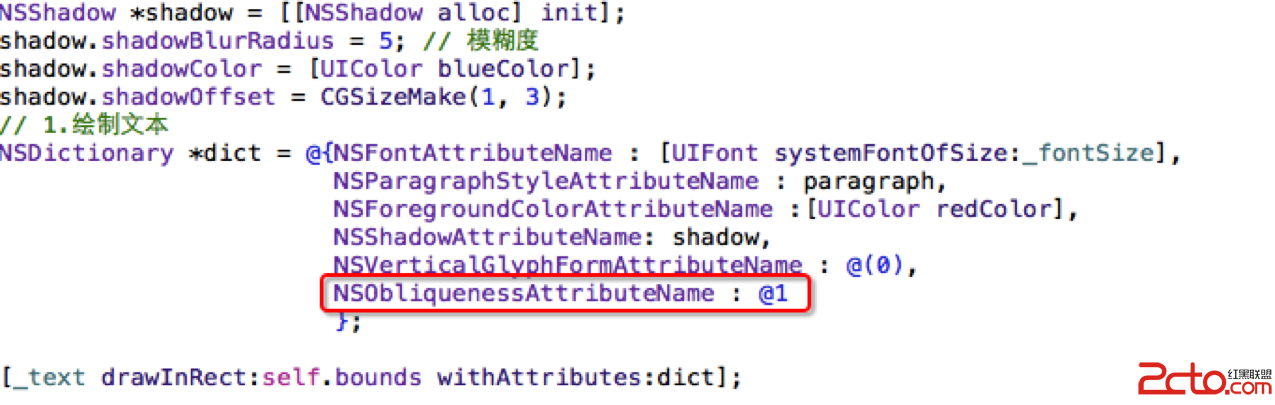
12. NSObliquenessAttributeNa

效果:
![]()
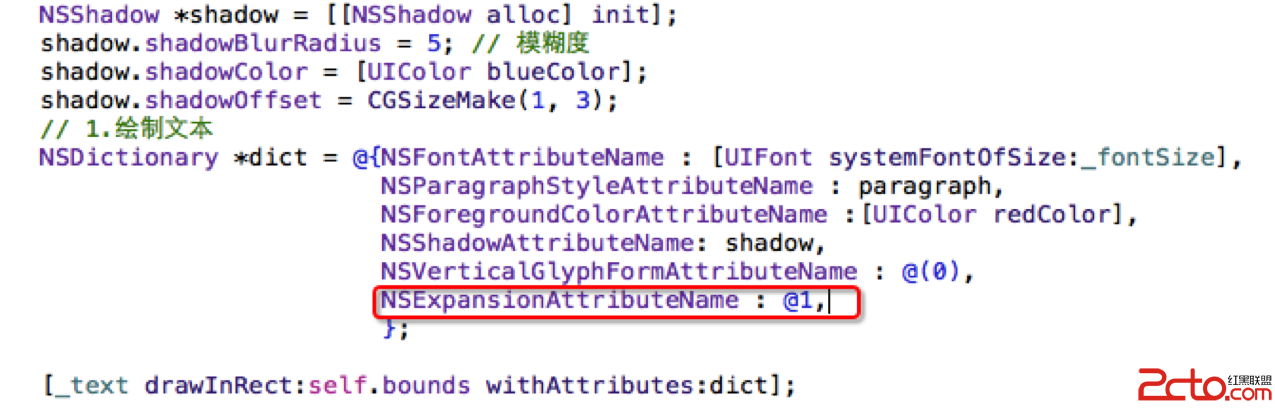
13. NSExpansionAttributeName

效果:

- 上一頁:iOS-CGContextAddArc各參數說明
- 下一頁:ios 調試技巧
相關文章
+