js識別安卓和ios及pc端,以及解決微信的屏蔽
編輯:IOS開發綜合
這個功能其實主要針對下載功能來說的,
安卓下載地址肯定和ios下載地址不一樣,
如何在不同設備訪問下載地址時就能根據用戶的設備進行相應的跳轉。
同時,微信訪問的地址如果是下載地址的話,微信本身是會屏蔽跳轉的。
需要識別微信,並給出提示用其他浏覽器打開此網址。
代碼很簡單。完整代碼如下:
1 2

三個if語句實現查詢:ios、Android、還是win(pc) ,
在 ios和Android的語句中加入了
if (osUserAgent.indexOf("micromessenger") > -1) {
return "wechat";
}
驗證是否是在微信中打開的,如果不需要此功能可以刪去。
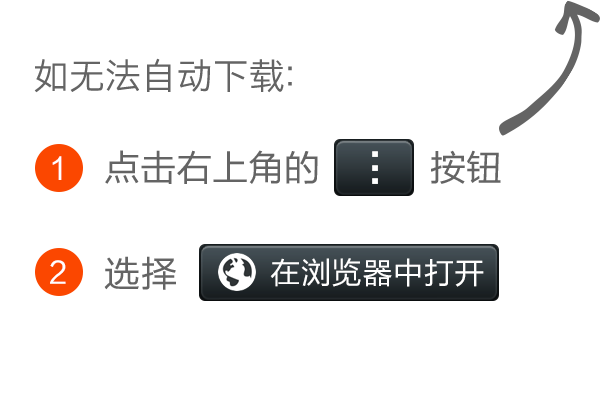
top.location.href = 'http://www.apple.com/';即為相應設備的跳轉地址。 最後 body裡面有一張圖片,當為微信訪問時,顯示此圖片,圖片內容為提示用其他浏覽器打開。
相關文章
+- 處理JSON數據由於null招致數據加載掉敗的辦法
- 在Swift中應用JSONModel 實例代碼
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- 詳解Obejective-C中將JSON數據轉為模子的辦法
- 微信JSSDK多圖片上傳而且處理IOS體系上傳一向加載的成績
- iOS開辟應用JSON解析收集數據
- iOS中json解析湧現的null,nil,NSNumber的處理方法
- 簡介Objective-C解析XML與JSON數據格局的辦法
- JSPatch在Swift項目中的運用
- 關於運用JSPatch重寫setter辦法
- JSPatch學習
- js處理軟鍵盤遮擋輸出框問題
- iOS開發:對象直接轉化成JSON
- iOS UIWebView加載本地HTML頁面躲避js、css的緩存
- iOS json解析出錯的幾種狀況總結