iOS開發——如何做一個漂亮的引導頁
對於一款App來說,引導頁是必不可少的組成元素,每當用戶第一次安裝應用,或者更新一次應用後,首先引入眼簾的就是引導頁。一個漂亮的引導頁可以增加用戶體驗
(1)引導頁的父View是一個ScrollView,所以引導頁才能進行左右的滾動。我使用storyboard來設計,界面上只要放一個ScrollView即可。
(2)設置ScrollView的屬性,位置與大小:
- (void)setGuidePageScrollViewFrame{
self.guidepageScrollView.contentSize = CGSizeMake([[UIScreen mainScreen] bounds].size.width * 5, [[UIScreen mainScreen] bounds].size.height);
[self.guidepageScrollView setUserInteractionEnabled:true];
[self.guidepageScrollView setScrollEnabled:true];
[self.guidepageScrollView setPagingEnabled:true];
[self.guidepageScrollView setShowsHorizontalScrollIndicator:false];
[self.guidepageScrollView setShowsVerticalScrollIndicator:false];
[self.guidepageScrollView setBounces:false];
[self setGuidePageImageFrame];
}
(3)設置需要顯示圖片的屬性、位置與大小。注意,圖片是水平並排放到ScrollView中,所以才能進行滾動。
要注意ScrollView的兩個屬性的差別,frame是設置ScrollView的大小與位置。在本案例中,位置左上角為(0,0),長寬為屏幕的長寬。而contentSize是設置ScrollView內部需要顯示內容的長和寬。在ScrollView中,如果本身contentSize的長寬小於frame的長寬,那麼這個ScrollView就不能滾動。換句話說,要顯示的內容本身就比較少,根本就沒必要滾動,所以ScrollView就怎麼也不會滾動了。在這個引導頁案例中。contentSize的寬就應該是屏幕的5倍寬(引導頁共有5頁),而初始設置ScrollView的frame寬度就應該是屏幕寬度(也可以在storyboard中設置)。這樣要顯示的內容比較“長”,我們又給ScrollView設置了PageEnable屬性,就可以在一屏無法顯示完的情況下分頁顯示。
設置圖片的代碼如下:
- (void)setGuidePageImageFrame{
for (int i = 0; i < 4; i++) {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake([[UIScreen mainScreen] bounds].size.width * i, 0, [[UIScreen mainScreen] bounds].size.width, [[UIScreen mainScreen] bounds].size.height)];
[imageView setUserInteractionEnabled:true];
[imageView setImage:[UIImage imageNamed:[NSString stringWithFormat:@guidepage%d,i]]];
[self.guidepageScrollView addSubview:imageView ];
}
UIView *view = [[UIView alloc] initWithFrame:CGRectMake([[UIScreen mainScreen] bounds].size.width * 4, 0, [[UIScreen mainScreen] bounds].size.width, [[UIScreen mainScreen] bounds].size.height)];
[view setUserInteractionEnabled:true];
[view setBackgroundColor:[UIColor colorWithPatternImage:[UIImage imageNamed:@guidepage0.png]]];
UIButton *loginButton = [[UIButton alloc] initWithFrame:CGRectMake((UISCREEN_WIDTH - 200) / 3, UISCREEN_HEIGHT - 100, 100, 30)];
[loginButton setTitle:@登錄 forState:UIControlStateNormal];
[loginButton.layer setBorderColor:[UIColor whiteColor].CGColor];
[loginButton.layer setBorderWidth:0.5];
[loginButton.layer setMasksToBounds:true];
[loginButton addTarget:self action:@selector(loginButtonPressed:) forControlEvents:UIControlEventTouchUpInside];
UIButton *registerButton = [[UIButton alloc] initWithFrame:CGRectMake((UISCREEN_WIDTH - 200) / 3 + (UISCREEN_WIDTH - 200) / 3 + 100, UISCREEN_HEIGHT - 100, 100, 30)];
[registerButton setTitle:@注冊 forState:UIControlStateNormal];
[registerButton.layer setBorderColor:[UIColor whiteColor].CGColor];
[registerButton.layer setBorderWidth:0.5];
[registerButton.layer setMasksToBounds:true];
[registerButton addTarget:self action:@selector(registerButtonPressed:) forControlEvents:UIControlEventTouchUpInside];
[view addSubview:loginButton];
[view addSubview:registerButton];
[self.guidepageScrollView addSubview:view];
}
(4)大家仔細觀看引導頁可以看到,下面還有一個指示當前頁面的控件,叫做PageControl,可以顯示出共有幾頁並且當前在哪一頁。這部分我用代碼來實現。
1).定義一個PageControl:
@property(nonatomic,strong)UIPageControl *pageControl;
2) .在viewDidLoad中初始化PageControl的屬性:
- (void)viewDidLoad {
[super viewDidLoad];
self.pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake([[UIScreen mainScreen] bounds].size.width / 2 - 50, [[UIScreen mainScreen] bounds].size.height - 50, 100, 20)];
self.pageControl.numberOfPages = 5;
[self.view addSubview:self.pageControl];
[self setGuidePageScrollViewFrame];
}
3).實現ScrollView的delegate(UIScrollViewDelegate),根據ScrollView的滾動偏移位置來判斷當前在哪個頁面,也就是計算ScrollView的水平滾動,代碼如下:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGFloat offsetWidth = self.guidepageScrollView.contentOffset.x;
int pageNum = offsetWidth / [[UIScreen mainScreen] bounds].size.width;
self.pageControl.currentPage = pageNum;
}
(5)經過以上步驟,基本的引導頁功能就實現了。但是還有非常重要的一個業務邏輯:引導頁只有在第一次安裝的時候出現,以後啟動App就不會出現了。這裡就可以使用NSUserDefaults來記錄。啟動App我們就可以判斷該值是否為空,為空表示是第一次安裝,顯示引導頁,否則就直接跳到其他界面。
代碼如下:可以這樣簡單的存儲進行判斷。
NSUserDefaults *userDefaults = [NSUserDefaults standardUserDefaults]; [userDefaults setObject:@exist forKey:@guidepage];
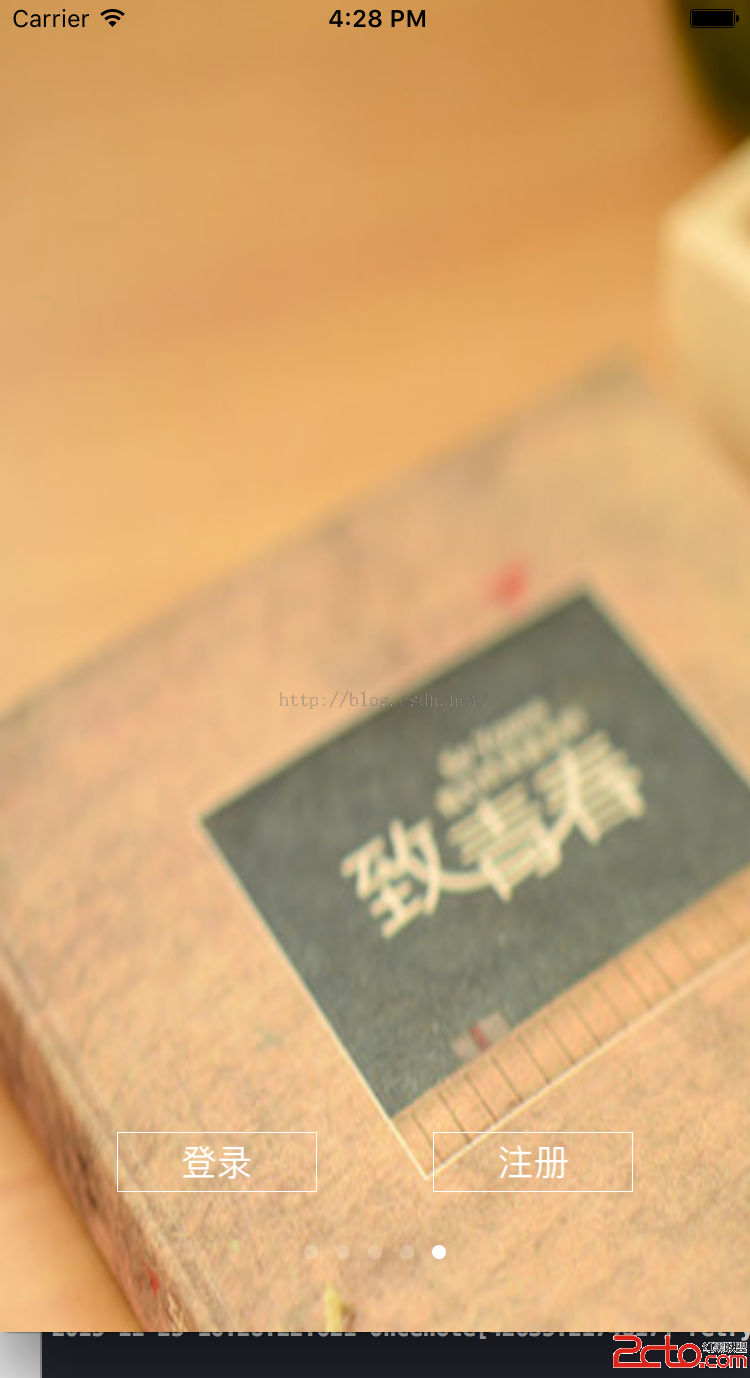
(6) 其實還可以在引導頁的最後一頁設置幾個按鈕,用來進入正常的程序。最後的實現效果如下:
 。
。
 .
.