iOS設置圓角及圓形圖片
編輯:IOS開發綜合
方方正正的樣式往往會顯得很生硬,而圓角的樣式會讓人產生別樣的親切感,現在越來越多地用到圓角,諸如用戶頭像之類的圖片也大都用圓形來顯示,本文就介紹如何設置按鈕、文本框的圓角以及制作圓形的圖片。
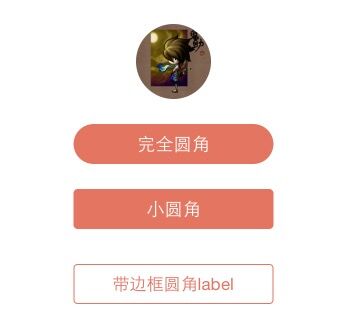
先來看看效果圖:

如效果圖所示,我們制作了一個圓形的頭像,一個完全半圓的圓角按鈕,一個小圓角的按鈕,以及一個帶邊框且邊框為圓角的label。
大概思路如下:
View都有一個layer的屬性,我們正是通過layer的一些設置來達到圓角的目的,因此諸如UIImageView、UIButton、UILabel等view都可以設置相應的圓角。
對於圓形的頭像,要制作正圓,我們需要首先設置UIImageView的高寬的一致的,然後我們設置其圓角角度為高度除以2即可,相當於90度,代碼如下:
// 圓形頭像
UIImageView *avatarImgView = [[UIImageView alloc] initWithFrame:CGRectMake((SCREENWIDTH - 75) / 2, 150, 75, 75)];
avatarImgView.image = [UIImage imageNamed:@"icon"];
// 圖片做圓形,圓角角度為高度的一半,而高寬一致,因此可以形成正圓
avatarImgView.layer.masksToBounds = YES;
avatarImgView.layer.cornerRadius = avatarImgView.frame.size.height / 2 ;
[self.view addSubview:avatarImgView];
對於第二個完全的半圓圓角,我們同樣設置角度為高度的一般,這樣可以在兩邊形聲半圓,而由於寬度與高度不同,所以不是正圓:
// 完全半圓圓角的按鈕
UIButton *btnOne = [[UIButton alloc] initWithFrame:CGRectMake((SCREENWIDTH - 200) / 2, 250, 200, 40)];
[btnOne setTitle:@"完全圓角" forState:UIControlStateNormal];
[btnOne setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btnOne setBackgroundColor:[UIColor colorWithRed:228.0/255.0 green:117.0/255.0 blue:97.0/255.0 alpha:1.0]];
// 按鈕圓弧,以高度的一半為圓角,兩邊會形成完整的半圓
btnOne.layer.masksToBounds = YES;
btnOne.layer.cornerRadius = btnOne.frame.size.height / 2;
[self.view addSubview:btnOne];
對於第三個小圓角的按鈕,我們直接設置圓角的圓度為一個數即可,數的大小決定了按鈕圓角的樣式,這裡我們設為4:
// 小圓角的按鈕
UIButton *btnTwo = [[UIButton alloc] initWithFrame:CGRectMake((SCREENWIDTH - 200) / 2, 315, 200, 40)];
[btnTwo setTitle:@"小圓角" forState:UIControlStateNormal];
[btnTwo setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btnTwo setBackgroundColor:[UIColor colorWithRed:228.0/255.0 green:117.0/255.0 blue:97.0/255.0 alpha:1.0]];
// 按鈕圓弧,以高度的一半為圓角,兩邊會形成完整的半圓
btnTwo.layer.masksToBounds = YES;
btnTwo.layer.cornerRadius = 4.0;
[self.view addSubview:btnTwo];
第四個label,我們先要添加邊框,我們設置邊框寬度為1,就可以顯示邊框了,然後同樣設置圓角為4:
// 帶邊框的圓角Label
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake((SCREENWIDTH - 200) / 2, 390, 200, 40)];
label.text = @"帶邊框圓角label";
label.textAlignment = NSTextAlignmentCenter;
label.textColor = [UIColor colorWithRed:228.0/255.0 green:117.0/255.0 blue:97.0/255.0 alpha:1.0];
// 設置邊框寬度
label.layer.borderWidth = 1.0;
// 設置邊框顏色
label.layer.borderColor = [[UIColor colorWithRed:228.0/255.0 green:117.0/255.0 blue:97.0/255.0 alpha:1.0] CGColor];
// 設置圓角
[label.layer setCornerRadius:4.0];
[self.view addSubview:label];
如上,基本的圓角設置就實現了,很簡單實用吧。
相關文章
+