(NO.00004)iOS實現打磚塊游戲(十三):伸縮自如,我是如意金箍棒(下)!
編輯:IOS開發綜合
准備縮短反彈棒素材
和上一篇類似,我們如法炮制一張縮短後反彈棒的素材.
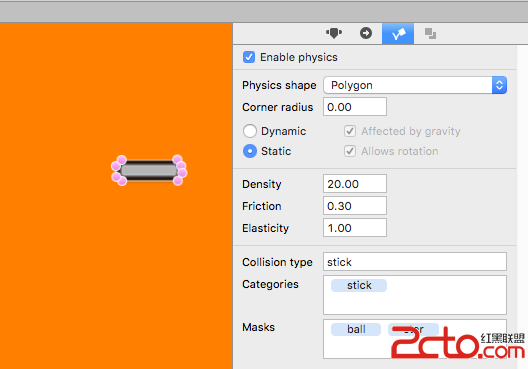
打開SpriteBuilder,新建StickShorter.ccb文件,按下圖繪制其sprite幀和物理對象:
 vc/y0rK74bHktPMs1eK+zbK7ysfO0sPHz+vSqrXEwcsuPC9wPg0KPGgyIGlkPQ=="創建縮短道具星">創建縮短道具星
vc/y0rK74bHktPMs1eK+zbK7ysfO0sPHz+vSqrXEwcsuPC9wPg0KPGgyIGlkPQ=="創建縮短道具星">創建縮短道具星
我們用紅色的星星表示縮短道具,所以spawStar中是這樣寫的:
case brkColorRed:
star = [Star starWithType:starTypeStickShorter];
break;
在GameScene.m中,在星星與反彈棒碰撞的代碼中,加入如下代碼:
case starTypeStickShorter:
@synchronized(self){
[self scheduleBlock:^(CCTimer *timer){
[Star doStickShorterWork:self.stickInGameScene];
} delay:0];
}
break;
好了,最後我們回到Star.m中添加doStickShorterWork方法:
+(void)doStickShorterWork:(Stick *)stick{
GameScene *gameScene = [GameScene sharedGameScene];
CCPhysicsNode *physicsWorld = (CCPhysicsNode*)stick.parent;
@synchronized(gameScene){
if ([stick.name isEqualToString:@stickShorter]) {
return;
}
if ([stick.name isEqualToString:@stickLonger]) {
Stick *stickNormal = [Stick stickNormal];
stickNormal.position = stick.position;
[stick removeFromParent];
//[physicsWorld removeChild:stick cleanup:YES];
[physicsWorld addChild:stickNormal];
gameScene.stickInGameScene = stickNormal;
return;
}
}
CGPoint position = stick.position;
__block Stick *stickShorter;
@synchronized(gameScene){
stickShorter = [Stick stickShorter];
[stick removeFromParent];
//[physicsWorld removeChild:stick cleanup:YES];
stickShorter.position = position;
[physicsWorld addChild:stickShorter];
stickShorter.visible = NO;
gameScene.stickInGameScene = stickShorter;
CCSprite *stickNode = (CCSprite*)[CCBReader load:@Elements/StickNode];
stickNode.position = stickShorter.position;
[gameScene addChild:stickNode z:50];
CCActionScaleTo *shorterAction = [CCActionScaleTo actionWithDuration:0.4f scaleX:0.5f scaleY:1.0f];
CCActionCallBlock *blk = [CCActionCallBlock actionWithBlock:^{
[stickNode removeFromParent];
stickShorter.visible = YES;
}];
CCActionSequence *seq = [CCActionSequence actions:shorterAction,blk,nil];
[stickNode runAction:seq];
}
[stickShorter scheduleBlock:^(CCTimer *timer){
@synchronized(gameScene){
Stick *stickNormal = [Stick stickNormal];
stickNormal.position = stickShorter.position;
[stickShorter removeFromParent];
[physicsWorld addChild:stickNormal];
gameScene.stickInGameScene = stickNormal;
}
} delay:10];
}
大家可以和變長的對應代碼對比下,基本都是一樣的.
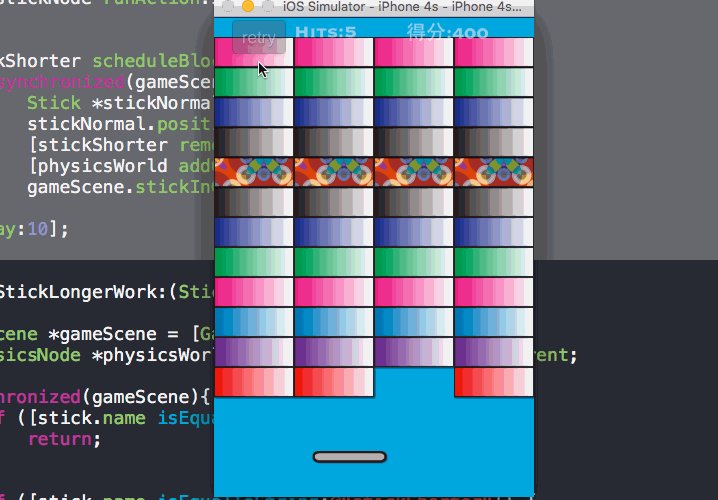
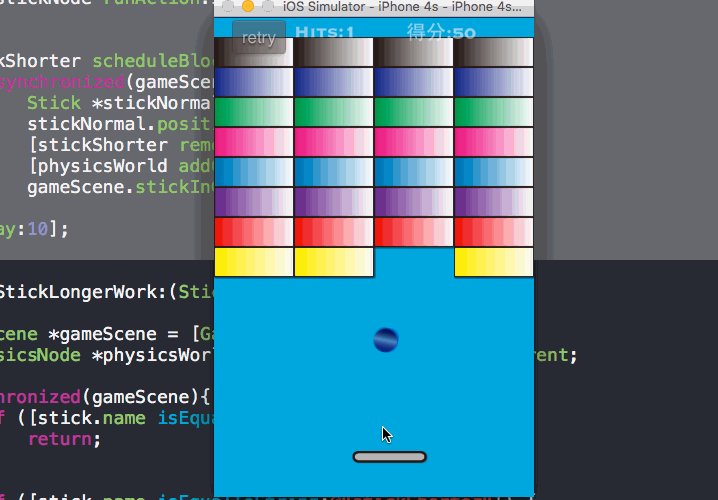
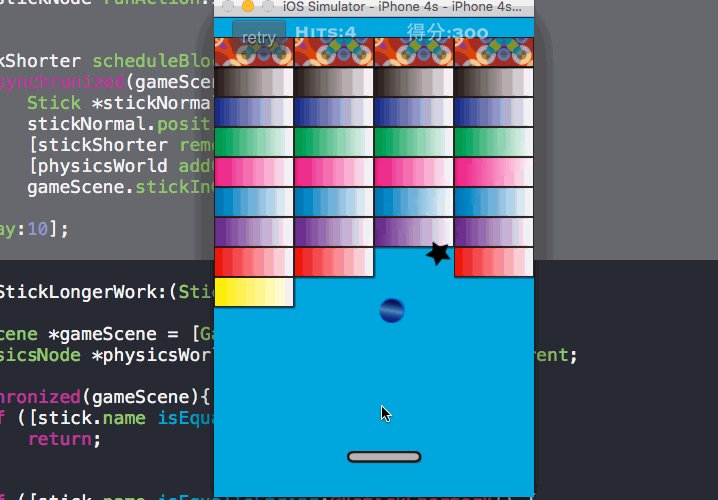
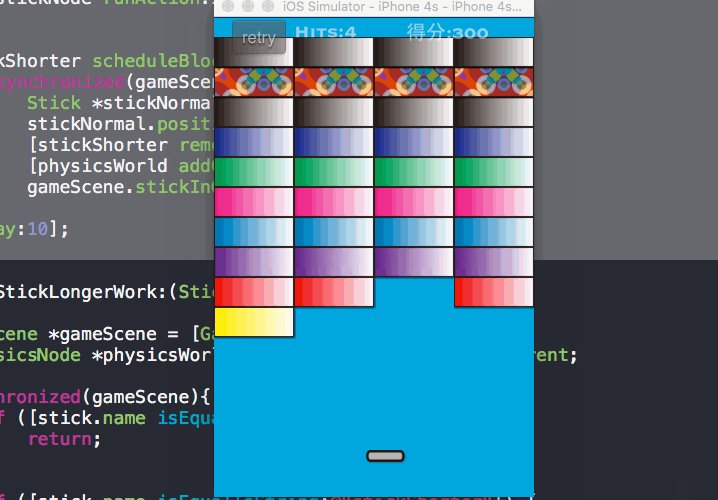
下面編譯運行游戲,效果如下:

大家可以在變短和變長中添加更多的特效,腦洞打開吧,童鞋們 ;)
相關文章
+- iOS10告訴框架UserNotification懂得與運用
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- iOS開辟之詳談屬性設置readwrite、readonly、retain、copy、assign、nonatomic
- resource fork, Finder information, or similar detritus not allowed錯誤處置步驟
- iOS 9.3 to iOS 10.0 API Differences
- The apps Info.plist must contain an NSPhotoLibraryUsageDescription key with a string value expl
- AFNetWorking3.0 完成同步懇求
- Git 【.gitignore】
- This iPhone 6 is running iOS 10.2 (14C92), which may not be supported by this version of Xcode.
- IOS告訴中心(NSNotificationCenter)
- Swift3.0集成極光推送