貓貓學iOS 之廣告輪播圖,collectionView制作
編輯:IOS開發綜合
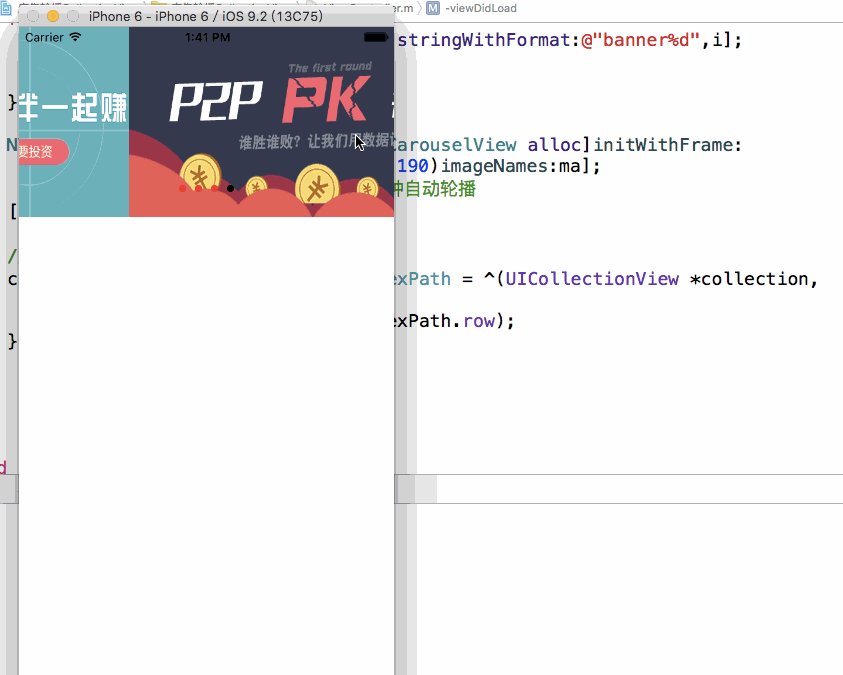
不多說,好不好先看效果,之前做過一個scrollView的輪播圖,但是很局限,很多多余代碼,今天貓貓重新做了一個用collectionView的流水布局做的一個,可以拿去做廣告輪播,也可以做系統新特性哦,來,看下效果吧。
很久很久以前就想做了。總而言之,貓貓代碼有些地方可能寫的還是有點挫,不過就一個原則,調用起來簡單,這就是貓貓的追求,能幫助到小伙伴們更好,幫不到。。。就幫不到吧
調用流程
- (void)viewDidLoad {
[super viewDidLoad];
NSMutableArray *ma = [NSMutableArray array];
for (int i = 1; i<5; i++) {
NSString *imageName = [NSString stringWithFormat:@"banner%d",i];
[ma addObject:imageName];
}
NYCarouselView *carouselView = [[NYCarouselView alloc]initWithFrame:CGRectMake(0, 0, NYScreenWidth, 190)imageNames:ma];
// [carouselView startTimer];//開啟時鐘自動輪播
[self.view addSubview:carouselView];
//給輪播圖增加點擊事件
carouselView.cellDidSelectItemAtIndexPath = ^(UICollectionView *collection,NSIndexPath *indexPath) {
NSLog(@"indexPath === %ld", indexPath.row);
};
}
看著貌似挺復雜的,其實簡單說就兩部 創建他,把一個放著要輪播的圖片數組放進去就ok了
NYCarouselView *carouselView = [[NYCarouselView alloc]initWithFrame:CGRectMake(0, 0, NYScreenWidth, 190)imageNames:ma];
調用點擊事件直接就是block,本來想寫代理的,但是一想代理會多好多代碼。。。總之,就是這樣了
//給輪播圖增加點擊事件
carouselView.cellDidSelectItemAtIndexPath = ^(UICollectionView *collection,NSIndexPath *indexPath) {
NSLog(@"indexPath === %ld", indexPath.row);
};
}
相關文章
+- 奔五的人學iOS:swift對 狀態欄、導航條若干技巧
- 自學 iOS
- 塔讀文學iPhone版搶先體驗 小清新閱讀利器
- 出門在外必學 iOS8越獄後移動&聯通iPhone免流量圖文教程
- 從零開始學ios開發(十四):Navigation Controllers and Table Views(上)
- Limboy:自學 iOS 開發的一些經驗
- 從零開始學 iOS 開發的15條建議
- 寒哥教你學 iOS
- 正兒八經學iOS系列
- 新手初學iPhone 開發的路線圖
- iOS10標注功能圖文教學 iOS10圖片標注功能使用方法介紹
- 我想學ios應用開發,ios星工場這機構好嗎?
- 貓貓學iOS 之控制器view顯示中view的父子關系及controller的父子關系_解決屏幕旋轉不能傳遞事件問題
- 貓貓學iOS 之BLOCK的妙用_利用block實現鏈式編程
- 貓貓學iOS之ipad開發Popover的基本使用