iOS開發——ActionSheet的使用與彈出選擇對話框
在我們的iOS開發中,常會見到如下界面的需求:
 。
。
也就是點擊按鈕,出現選擇提示框,我們今天使用兩種方式(ActionSheet和AlertController)來實現該功能。示例代碼上傳至: https://github.com/chenyufeng1991/iOS-ActionSheet 。
【使用ActionSheet實現】
(1)實現代碼如下:
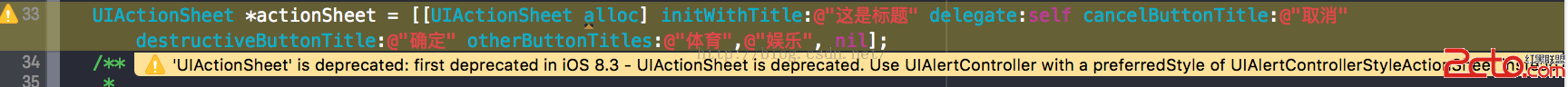
#import "ViewController.h" @interface ViewController ()@end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } #pragma mark - 按鈕點擊事件 - (IBAction)actionSheetButtonPressed:(id)sender { /** UIActionSheet已經在8.3後被棄用了,如果想要去掉警告信息,可以把項目的Deployment Target設置為8.3以下,就可以去掉警告了。 */ /** Title:如果不想要title,可以設置為nil; 注意需要實現UIActionSheetDelegate; destructiveButtonTitle:設置的按鈕文字是紅色的; otherButtonTitles:按照按鈕順序; */ UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:@"這是標題" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"確定" otherButtonTitles:@"體育",@"娛樂", nil]; /** * UIActionSheetStyleAutomatic UIActionSheetStyleDefault UIActionSheetStyleBlackTranslucent UIActionSheetStyleBlackOpaque */ //這裡的actionSheetStyle也可以不設置; actionSheet.actionSheetStyle = UIActionSheetStyleAutomatic; [actionSheet showInView:self.view]; } /** * UIActionSheetDelegate中自動回調的方法; 響應事件在裡面處理; */ #pragma mark - UIActionSheetDelegate - (void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex{ //按照按鈕的順序0-N; switch (buttonIndex) { case 0: NSLog(@"點擊了確定"); break; case 1: NSLog(@"點擊了體育"); break; case 2: NSLog(@"點擊了娛樂"); break; case 3: NSLog(@"點擊了取消"); break; default: break; } } @end
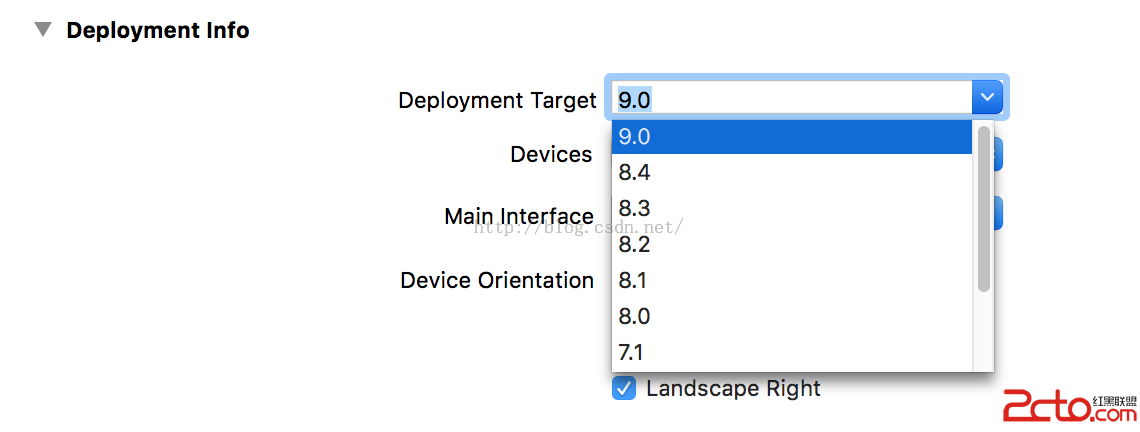
(2)由於我的項目是部署在iOS9上的(Deployment Target 為9.0),上述代碼會報一個警告:
 。
。
表示UIActionSheet已經在iOS8.3後被棄用了。推薦我們使用UIAlertController中的UIAlertControllerStyleActionSheet來替代。
但是處理這類警告(*** is deprecated:first deprecated in iOS ...)有一個投機取巧的方法,直接把我們的項目的部署目標(Deployment Target)設為被棄用的版本之前即可。如***已經在9.0中被棄用了,那麼我們把Deployment Target設為8.x就不會報警告了,設為9.x的話就會報警告,只要低於開始棄用時的版本即可。

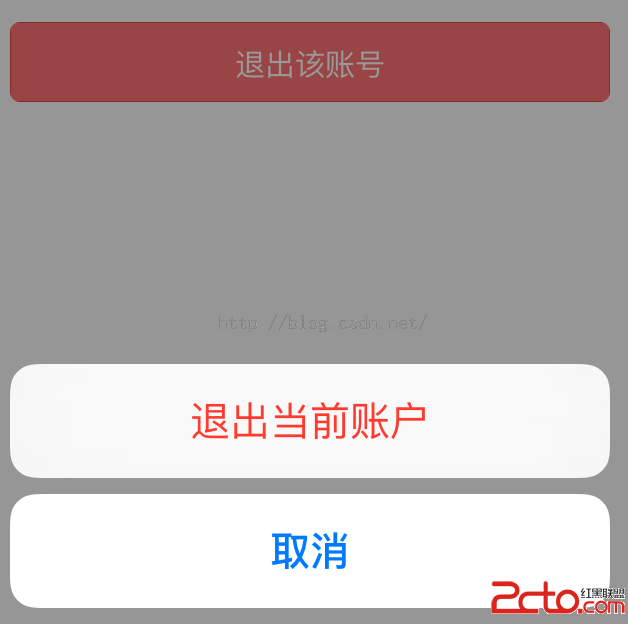
(3)運行程序,上述的實現效果如下:
 。
。
【使用AlertController實現】
既然蘋果官方推薦我們使用AlertController來替換ActionSheet,那麼我們同樣使用AlertController來實現一下:關於AlertController的其他使用,請參考《iOS9使用提示框的正確實現方式》。
(1)代碼實現如下:
#import "SecondViewController.h"
@interface SecondViewController ()
@end
@implementation SecondViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
#pragma mark - 彈出選擇提示框
- (IBAction)buttonPressed:(id)sender {
//初始化提示框;
/**
preferredStyle參數:
UIAlertControllerStyleActionSheet,
UIAlertControllerStyleAlert
* 如果要實現ActionSheet的效果,這裡的preferredStyle應該設置為UIAlertControllerStyleActionSheet,而不是UIAlertControllerStyleAlert;
*/
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"提示" message:nil preferredStyle: UIAlertControllerStyleActionSheet];
/**
* style參數:
UIAlertActionStyleDefault,
UIAlertActionStyleCancel,
UIAlertActionStyleDestructive(默認按鈕文本是紅色的)
*
*/
//分別按順序放入每個按鈕;
[alert addAction:[UIAlertAction actionWithTitle:@"確定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
//點擊按鈕的響應事件;
NSLog(@"點擊了確定");
}]];
[alert addAction:[UIAlertAction actionWithTitle:@"體育" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
//點擊按鈕的響應事件;
NSLog(@"點擊了體育");
}]];
[alert addAction:[UIAlertAction actionWithTitle:@"娛樂" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
//點擊按鈕的響應事件;
NSLog(@"點擊了娛樂");
}]];
[alert addAction:[UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleDestructive handler:^(UIAlertAction * _Nonnull action) {
//點擊按鈕的響應事件;
NSLog(@"點擊了取消");
}]];
//彈出提示框;
[self presentViewController:alert animated:true completion:nil];
}
#pragma mark - 返回按鈕的點擊
- (IBAction)backPressed:(id)sender {
[self dismissViewControllerAnimated:true completion:nil];
}
@end
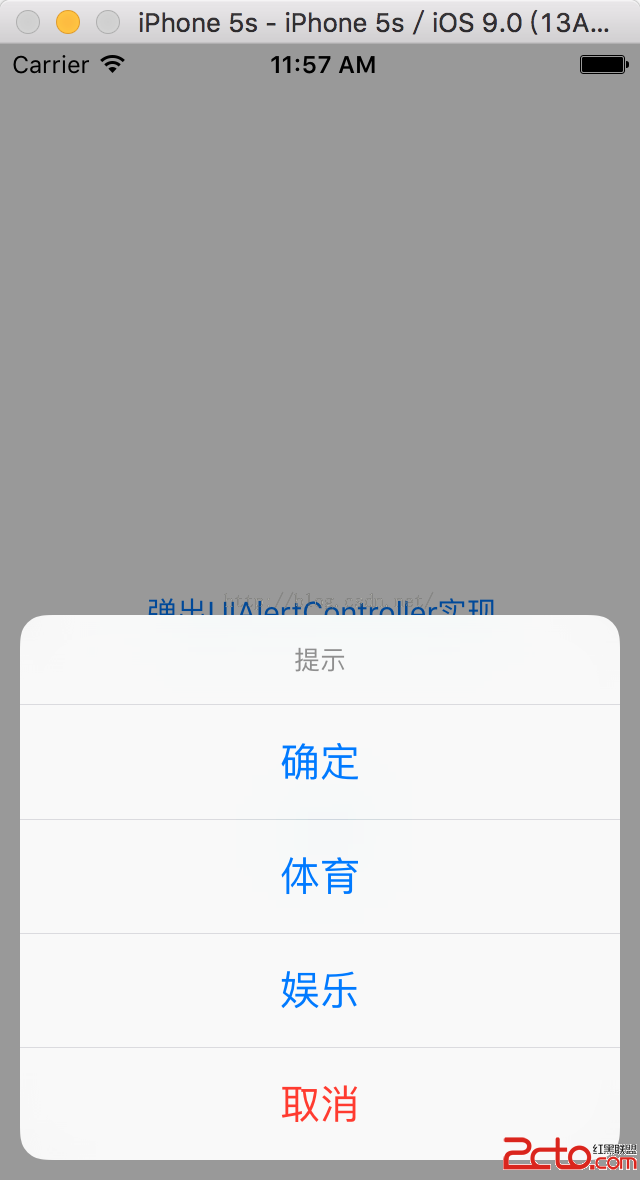
(2)運行效果如下:基本同樣可以實現和ActionSheet相同的效果。
 。
。
【ActionSheet和AlertController實現的比較】
比較上述兩種實現方式,我們來看看它們有什麼不同:
(1)使用ActionSheet實現時,點擊提示框外的其他區域,相當於點擊了“取消”按鈕,提示框消失;而使用AlertController實現時,點擊除提示框外的空白區域,界面沒有任何響應。
(2)使用ActionSheet實現時,“取消”按鈕和其他按鈕之間有空白間隔;而使用AlertController實現時,所有按鈕都是連在一起的。
總結,大家可以根據自己的實際開發需求選擇不同的實現方式。當然,如果學有余力,也可以進行控件的自定義。