PopupWindow實現仿iOS QQ音樂上拉菜單欄(支持手勢以及點擊操作)
能力OK的小伙伴可以不看N2,源碼在最下面
今天早上一個Andorid群的小伙伴問了我一些PopupWindow的問題,正好昨天晚上我注意到QQ音樂的一個菜單欄,那麼今天就按照那個實現做一下(UI瞎湊合的你懂的)
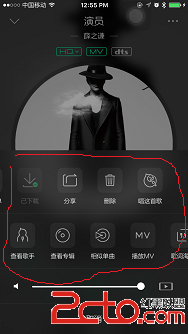
先上下原圖:

再貼一下我們的效果(除了長得不像也沒什麼,哈哈哈):

功能實現:
1:底部PopupWindow呈現
2:手勢動作操作控件
3:按鈕操作控件
4:控件內部的點擊事件
How to do?
分析:
首先這是一個標准的底部的PopupWindow,pop(之後都這麼簡寫了)內部有2排,每一排都有一系列按鈕,
每一個按鈕都有它的點擊事件,pop支持手勢顯示or隱藏,這一系列就是我們要做的事,讓我們帶著需求來看代碼。
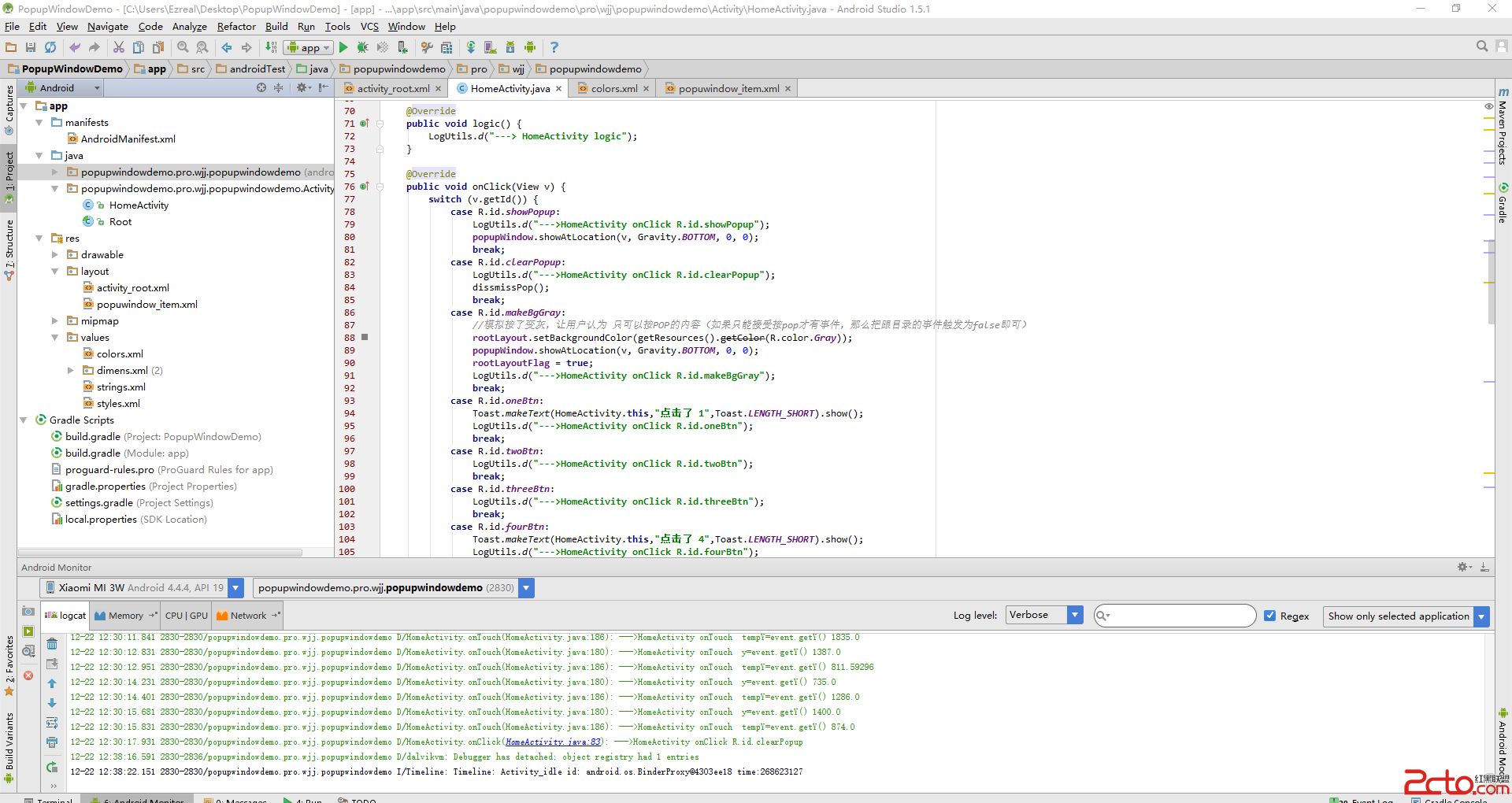
包結構:

這次沒像以前,寫一個Demo我導了一堆包,這次就用了Log的庫:
Gradle:
compile 'com.apkfuns.logutils:library:1.0.6'
實現類就一個public class HomeActivity extends Root implements View.OnClickListener, View.OnTouchListener
例子裡有一大堆的findID的東西,其實可以用注解來做這些事,可以參考http://blog.csdn.net/ddwhan0123/article/details/47399259
OnClickListener來解決我們所有的點擊事件,從按鈕到pop中的小圖標
OnTouchListener來解決我們滑動操作的業務,隱藏/顯示 pop用
具體滑動隱藏/顯示的方法:
moveY 是一個滑動距離判斷值,定義多場多端你自己決定吧
MotionEvent.ACTION_DOWN 觸摸到屏幕的那一刻 記錄一個坐標。
MotionEvent.ACTION_UP 手指離開時的坐標,然後?
加加減減就出結果了,是不是So easy?
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
y=event.getY();
LogUtils.d("--->HomeActivity onTouch y=event.getY() "+y);
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
float tempY=event.getY();
LogUtils.d("--->HomeActivity onTouch tempY=event.getY() "+tempY);
//從下往上滑
if(y-tempYmoveY){
popupWindow.showAtLocation(v, Gravity.BOTTOM, 0, 0);
}
break;
}
return true;
}
來點下一些基礎知識點(N2)
1.如何控制pop的位置?
popupWindow.showAtLocation();
如果只是設置在空間的下面只需要
popupWindow.showAsDropDown(控件);
左邊:
popupWindow.showAtLocation(v, Gravity.NO_GRAVITY, location[0]-popupWindow.getWidth(), location[1]);
右邊:
popupWindow.showAtLocation(v, Gravity.NO_GRAVITY, location[0]+v.getWidth(), location[1]);
2.pop中,所有小控件都是遵循於style="@style/popTheme",那這部分又是如何操作的?
Style!!
Style是針對窗體元素級別的,改變指定控件或者Layout的樣式。
那再說下Theme:
Theme是針對窗體級別的,改變窗體樣式
2.1 HOW to use Style?
1.在res/values 目錄下新建一個名叫style.xml的文件。增加一個<resources>根節點。 2.對每一個風格和主題,給<style>element增加一個全局唯一的名字,也可以選擇增加一個父類屬性。在後邊我們可以用這個名字來應用風格,而父類屬性標識了當前風格是繼承於哪個風格。 3.在<style>元素內部,申明一個或者多個<item>,每一個<item>定義了一個名字屬性,並且在元素內部定義了這個風格的值。 4.你可以應用在其他XML定義的資源。
- iOS開源一個簡略的訂餐app UI框架
- 史上最具體的CocoaPods裝置教程(圖文)
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- ios開辟navigationController pushViewController 方法屢次跳轉前往到最下層前往到指定的某一層的完成辦法
- iOS長途推送Push開辟教程
- IOS CocoaPods詳解之制造篇
- IOS CocoaPods具體應用辦法
- 周全解析iOS中同步要求、異步要求、GET要求、POST要求
- iOS基本常識之@property 和 Ivar 的差別
- iOS開辟中#import、#include和@class的差別解析
- iOS完成相似微信和付出寶的暗碼輸出框(UIKeyInput協定)
- iOS 9 Core Spotlight搜刮實例代碼
- iOS中的音頻辦事和音頻AVAudioPlayer音頻播放器應用指南
- 舉例講授Objective-C中@property屬性的用法