iOS 9 Auto Layout界面自動布局系列6-自適應布局
設計MM小尹:“小李,郵件裡是我們設計的用戶登錄界面初稿,請你看一下技術上有沒有什麼問題。”
程序猿小李:“好的,我看一下。”
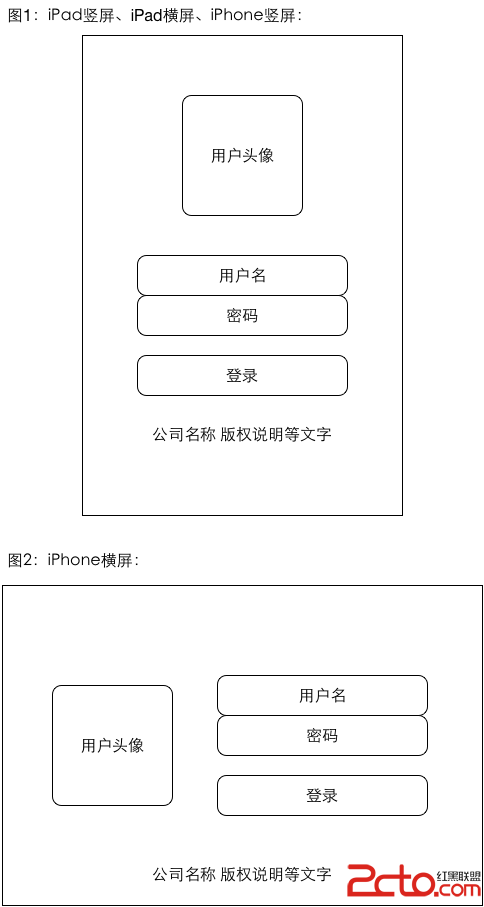
小李打開郵件,看到界面設計初稿為:
 vcnovMa45dauuvOjrNChwO7ItLe4wcvE0aGj0vLOqsnovMa45dbQtcRpUGhvbmW64cbBtcS958Pmsry+1re9yr3Kx8zYyuLH6b/2o6zI57n7sLTV1c28MbXEt73KvcztvNPSu8zX19S2r7K8vtbUvMr4o6yzzNDyvs3Q6NKqxdC2z8nosbjA4NDNo6i1scewysdpUGhvbmW7ucrHaVBhZKO/o6nS1LywtbHHsMnosbi1xLe9zrujqMrHuuHGwbu5ysfK+sbBo7+jqaGjyOe5+8rHaVBob25luuHGwaOsxMfDtLu5tcOwtNXVzbwytcTSqsfz1tjQwtDeuMTUvMr4oaOhttfUtq+yvL7Wz7XB0DWht9bQzOG1vcHL0N64xL3nw+bUvMr4tcQz1ta3vcq9o7q4xNS8yvi1xLOjwb/WtaOsyb6z/b7J1LzK+MztvNPQwtS8yvijrNDeuMTUvMr4tcTTxc/IvLaho7K7udzExNbWt73KvaOsttTT2s7Sw8e1xNXiuPbA/dfTwLTLtaOstrzKx7rcwum3s7XEo6y63Mjd0tez9rTttcSho8TjtcPU2mlQaG9uZcr6xsHXqrrhxsHKsbjE0ru20dS8yvijrMi7uvO64cbB16rK+sbByrHU2bjEu9jAtKGjx9Kyu8u11eK49r3nw+a1xLLjtM6yu8vjuLTU06Os0qrKx9XmtcTT9rW90ru49rrcuLTU07XEoaK958PmsuO0zrrcye61xL3nw+ajrLbUv6q3otXfwLS9ssTHvPLWsb7NysfSu7Oh2KzDzqGjPC9wPgo8cD7QocDu0/a1vbXEwKe786OsztLP67TztuDK/bbB1d/Ssra81PjT9rW9uf2ho9PQtsHV32FhMzIxNDU2MNKy1NrO0rXEsqm/zcnPzOGz9sHL1eLR+bXEzsrM4qO6PC9wPgo8YmxvY2txdW90ZT4KCTxwPmFhMzIxNDU2MCAyMDE1LTEwLTI3IDIwOjI3t6Kx7aO6PGJyIC8+Cgmyqdb3o6zT0Lj219S2r7K8vta1xM7KzOK63NLJu/Oho8+jzfvE3LDv1vq94srN0rvPwqGj1Nppb3PW0LXEeGliu/LV33N0b3J5Ym9hcmTW0Mq508PX1Lavsry+1qOsysfI57rOysrF5Lj31tbGwcS7tcShoyCxyMjny7VpcGhvbmU1tcS437bIysc1NjijrDa1xLjftsjKxzY2N6OstbHT0NK7uPa/2Lz+yse+4MnPsd++4DYwMLXEyrG68qOs1eLU2mlwaG9uZTXI57rOz9TKvqOotbHIu6Osv8nS1La8yrnTw77gwOvPwrHfvuC24MnZwLS94r72o6mho7vy1d/Kx7Wx0ru49nRleHRmaWVsZL7gwOvX87HfMTAwo6zT0rHfMTAwtcTKsbryo6zU2mlwaG9uZTbJz9XiuPa089Chv8nE3LrcusOjrLWrysfU2mlwaG9uZTXJz77NseTVrcHLteOhoyDV4sDvz+vWqrXAtcTKx6OsYXV0b2xheW91dL7gwOvJz6Giz8KhotfzoaLT0rXEvuDA67a8ysfQtMvAtcSjrNXi1NrKysXkyc+1xNf308O7ucrHsru087Cho78gxNG1wMrH1NrQtNK7zNfUvMr4o6y78tXf1NrSu7j21LzK+LXEu/m0ocnPvfjQ0LzkvuC1xLX31fujrMq51Nq497j2xsHEu8nPtrzE3L3PzqrN6sPAtcTP1Mq+o6jSu8zX1LzK+NfcuNC+9bK7zerDwKOpo78g19y40L7119S8ur+o1NrEs7j2tePJz6GjIM+jzfvE3LDv1vq94tLJ0rvPwqOst8ezo7jQ0LuhozwvcD4KPC9ibG9ja3F1b3RlPgo8cD7G5Mq1zsrM4rXEusvQxKOsvs3U2tPa0rvM19fUtq+yvL7W1LzK+LrcxNHB6bvutdjKytOmytPNvNTasrvNrLTz0KHH6b/2z8K1xMv509CyvL7WoaPOqsHLveK+9tXiuPbOyszio6zGu7n71NppT1MgOCBTREvW0Mzhs/bBy0FkYXB0aXZlIExheW91dKOoucPH0ret0uvOqqO619TKytOmsry+1rDJo6mjrNXi0rLKx7G+xqrOxNXC0qq9sr3itcTE2sjdoaPI57n70KHA7rXEQXBwu7nQ6NKq1qez1mlPUyA2us03o6zEx8O0utzSxbq2sb7GqsTayN2w77K7wcvL+6Osy/vWu8TcyrnTw9K7zNfUvMr4sqLQ3rjEoaPI57n7vfbQ6Nans9ZpT1MgOLyw0tTJz7Dmsb6jrMTHw7TL+77Nv8nS1Mq508PX1MrK06ayvL7WwLTH4cvJveK+9tXiuPbOyszioaM8L3A+CjxoMiBpZD0="一尺寸類型">一、尺寸類型
vcnovMa45dauuvOjrNChwO7ItLe4wcvE0aGj0vLOqsnovMa45dbQtcRpUGhvbmW64cbBtcS958Pmsry+1re9yr3Kx8zYyuLH6b/2o6zI57n7sLTV1c28MbXEt73KvcztvNPSu8zX19S2r7K8vtbUvMr4o6yzzNDyvs3Q6NKqxdC2z8nosbjA4NDNo6i1scewysdpUGhvbmW7ucrHaVBhZKO/o6nS1LywtbHHsMnosbi1xLe9zrujqMrHuuHGwbu5ysfK+sbBo7+jqaGjyOe5+8rHaVBob25luuHGwaOsxMfDtLu5tcOwtNXVzbwytcTSqsfz1tjQwtDeuMTUvMr4oaOhttfUtq+yvL7Wz7XB0DWht9bQzOG1vcHL0N64xL3nw+bUvMr4tcQz1ta3vcq9o7q4xNS8yvi1xLOjwb/WtaOsyb6z/b7J1LzK+MztvNPQwtS8yvijrNDeuMTUvMr4tcTTxc/IvLaho7K7udzExNbWt73KvaOsttTT2s7Sw8e1xNXiuPbA/dfTwLTLtaOstrzKx7rcwum3s7XEo6y63Mjd0tez9rTttcSho8TjtcPU2mlQaG9uZcr6xsHXqrrhxsHKsbjE0ru20dS8yvijrMi7uvO64cbB16rK+sbByrHU2bjEu9jAtKGjx9Kyu8u11eK49r3nw+a1xLLjtM6yu8vjuLTU06Os0qrKx9XmtcTT9rW90ru49rrcuLTU07XEoaK958PmsuO0zrrcye61xL3nw+ajrLbUv6q3otXfwLS9ssTHvPLWsb7NysfSu7Oh2KzDzqGjPC9wPgo8cD7QocDu0/a1vbXEwKe786OsztLP67TztuDK/bbB1d/Ssra81PjT9rW9uf2ho9PQtsHV32FhMzIxNDU2MNKy1NrO0rXEsqm/zcnPzOGz9sHL1eLR+bXEzsrM4qO6PC9wPgo8YmxvY2txdW90ZT4KCTxwPmFhMzIxNDU2MCAyMDE1LTEwLTI3IDIwOjI3t6Kx7aO6PGJyIC8+Cgmyqdb3o6zT0Lj219S2r7K8vta1xM7KzOK63NLJu/Oho8+jzfvE3LDv1vq94srN0rvPwqGj1Nppb3PW0LXEeGliu/LV33N0b3J5Ym9hcmTW0Mq508PX1Lavsry+1qOsysfI57rOysrF5Lj31tbGwcS7tcShoyCxyMjny7VpcGhvbmU1tcS437bIysc1NjijrDa1xLjftsjKxzY2N6OstbHT0NK7uPa/2Lz+yse+4MnPsd++4DYwMLXEyrG68qOs1eLU2mlwaG9uZTXI57rOz9TKvqOotbHIu6Osv8nS1La8yrnTw77gwOvPwrHfvuC24MnZwLS94r72o6mho7vy1d/Kx7Wx0ru49nRleHRmaWVsZL7gwOvX87HfMTAwo6zT0rHfMTAwtcTKsbryo6zU2mlwaG9uZTbJz9XiuPa089Chv8nE3LrcusOjrLWrysfU2mlwaG9uZTXJz77NseTVrcHLteOhoyDV4sDvz+vWqrXAtcTKx6OsYXV0b2xheW91dL7gwOvJz6Giz8KhotfzoaLT0rXEvuDA67a8ysfQtMvAtcSjrNXi1NrKysXkyc+1xNf308O7ucrHsru087Cho78gxNG1wMrH1NrQtNK7zNfUvMr4o6y78tXf1NrSu7j21LzK+LXEu/m0ocnPvfjQ0LzkvuC1xLX31fujrMq51Nq497j2xsHEu8nPtrzE3L3PzqrN6sPAtcTP1Mq+o6jSu8zX1LzK+NfcuNC+9bK7zerDwKOpo78g19y40L7119S8ur+o1NrEs7j2tePJz6GjIM+jzfvE3LDv1vq94tLJ0rvPwqOst8ezo7jQ0LuhozwvcD4KPC9ibG9ja3F1b3RlPgo8cD7G5Mq1zsrM4rXEusvQxKOsvs3U2tPa0rvM19fUtq+yvL7W1LzK+LrcxNHB6bvutdjKytOmytPNvNTasrvNrLTz0KHH6b/2z8K1xMv509CyvL7WoaPOqsHLveK+9tXiuPbOyszio6zGu7n71NppT1MgOCBTREvW0Mzhs/bBy0FkYXB0aXZlIExheW91dKOoucPH0ret0uvOqqO619TKytOmsry+1rDJo6mjrNXi0rLKx7G+xqrOxNXC0qq9sr3itcTE2sjdoaPI57n70KHA7rXEQXBwu7nQ6NKq1qez1mlPUyA2us03o6zEx8O0utzSxbq2sb7GqsTayN2w77K7wcvL+6Osy/vWu8TcyrnTw9K7zNfUvMr4sqLQ3rjEoaPI57n7vfbQ6Nans9ZpT1MgOLyw0tTJz7Dmsb6jrMTHw7TL+77Nv8nS1Mq508PX1MrK06ayvL7WwLTH4cvJveK+9tXiuPbOyszioaM8L3A+CjxoMiBpZD0="一尺寸類型">一、尺寸類型
描述一個2維圖形的尺寸,最簡單的就是它的水平和垂直方向是大還是小。例如,高清電視的屏幕,水平方向大,垂直方向小。這裡的大和小只是概念上相對而言的,拿電影院的熒幕和高清電視屏幕相比,其水平和垂直方向都是很大的。拿筆記本電腦的屏幕和高清電視屏幕比,其水平和垂直方向都是很小的。
在自適應布局中,蘋果提出了Size Class(尺寸類型)的概念,用於在概念上表示水平或垂直方向的大小。共有3種類型尺寸,大的稱之為Regular(標准尺寸類型,簡記為+),小的稱之為Compact(緊湊尺寸類型,簡記為-),最後一種後面會提到。
下面的表格列出了iOS設備的尺寸類型:

在本文中我們約定用以下格式描述:
[水平尺寸類型,垂直尺寸類型]
這個表格展示了不同設備的不同方位下,水平方向與垂直方向的默認尺寸類型:
所有的iPad不管什麼方位都是[+, +] 所有的iPhone在豎屏時都是[-, +] 在橫屏時只有iPhone 6 Plus和6s Plus是[+, -],其余的iPhone都是[-, -]那麼尺寸類型有什麼卵用麼?簡言之就是我們可以針對不同的尺寸類型,設計與之對應的一套自動布局。例如,我可以設計一套針對[+, +]的自動布局在iPad上使用,其余的都使用另外一套自動布局在iPhone上使用,這樣不就能很好地解決之前的問題了麼。
這裡插一句,除了標准和緊湊外,還有一個尺寸類型是Any(任意尺寸類型,簡記為*)。我們都知道類的繼承,把共性的、抽象的東西放在基類中,把差異化的、具體的東西放在子類中。蘋果也希望我們能夠以類似的方式來處理自適應布局,這裡的*類似於通配符,既可以匹配+也可以匹配-。所以,當設計人員給出了不同設備上的界面設計稿之後,作為開發人員的我們應該首先總結出最通用的自動布局方案,將其作為任意尺寸類型的自動布局(基類);把差異化的布局放在某個特定尺寸類型的自動布局(子類)。以上圖中的例子來說,圖1可以作為通用布局方式,而圖2可以作為特殊布局方式。
這麼說可能有些難以理解,我們不妨以一個實際的例子來說明如何在Interface Builder中使用尺寸類型實現自適應布局。
未完,待續。。。
如果你對我寫的東西有任何建議、意見或者疑問,請到我的CSDN博客留言: