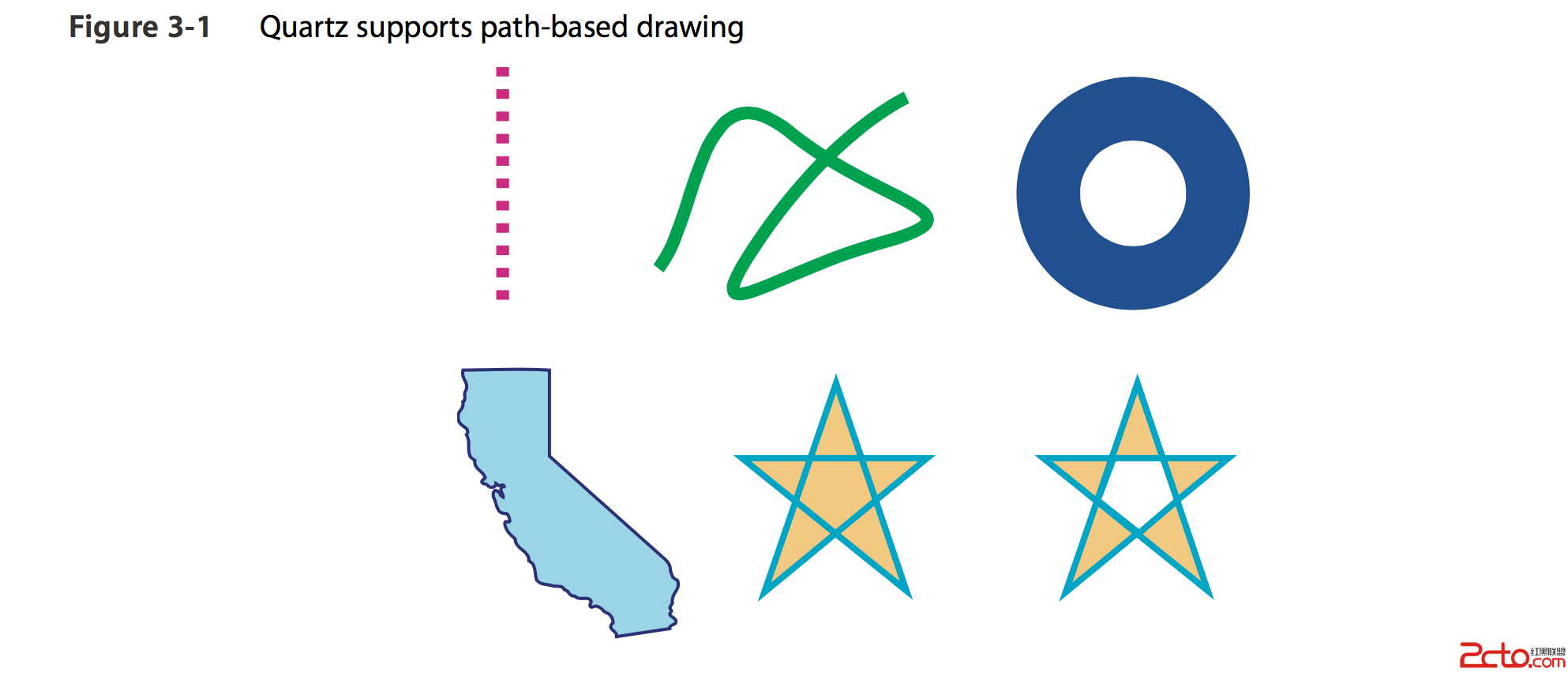
iOS 2D繪圖詳解(Quartz 2D)之路徑(點,直線,虛線,曲線,圓弧,橢圓,矩形)
前言:一個路徑可以包含由一個或者多個shape以及子路徑subpath,quartz提供了很多方便的shape可以直接調用。例如:point,line,Arc(圓弧),Curves(曲線),Ellipse(橢圓),矩形(Rectangle).

對這些path可以進行stroke(描邊),也可以進行fill(填充).也可以利用path對一個區域進行截取(clip).
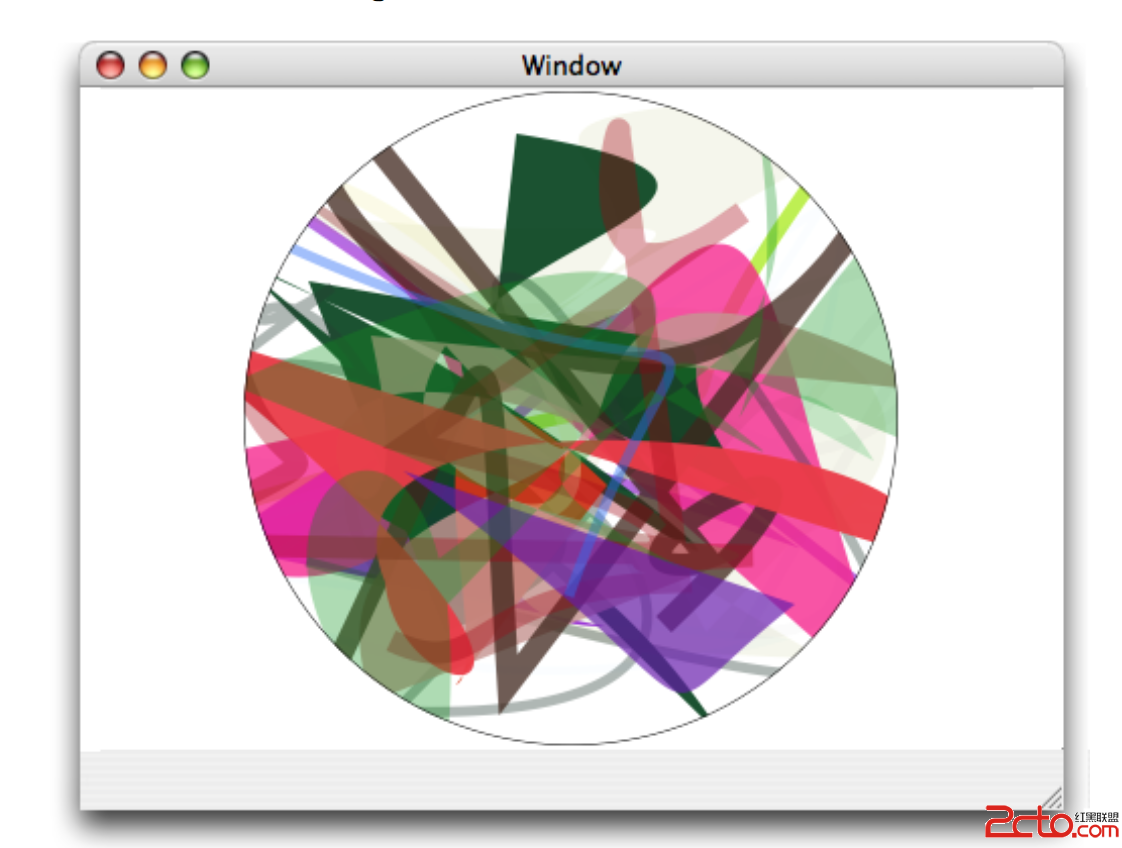
例如,使用截取圓形區域

如果對Quartz的基本概念仍然不清楚的,強烈建議看下我之前的這篇文章,不然不能理解
iOS 2D繪圖詳解(Quartz 2D)之概述
Points/Lines
Quartz中,使用方法CGContextMoveToPoint移動畫筆到一個點來開始新的子路徑,使用CGContextAddLineToPoint來從當前開始點添加一條線到結束點,注意,CGContextAddLineToPoint調用後,開始點會重新設置,這知道結束點
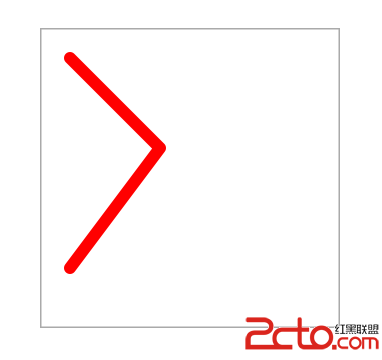
舉個例子

代碼
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext(); //獲得當前context
//設置顏色
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
CGContextSetStrokeColorWithColor(context, [UIColor lightGrayColor].CGColor);
//為了顏色更好區分,對矩形描邊
CGContextFillRect(context, rect);
CGContextStrokeRect(context, rect);
//實際line和point的代碼
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);// 設置描邊顏色
CGContextSetLineWidth(context, 4.0);//線的寬度
CGContextSetLineCap(context, kCGLineCapRound);//線的頂端
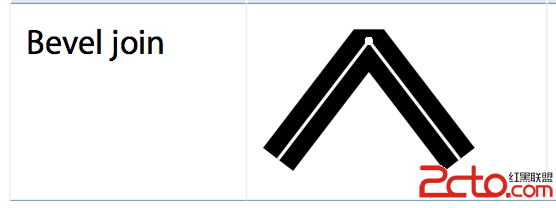
CGContextSetLineJoin(context, kCGLineJoinRound);//線相交的模式
CGContextMoveToPoint(context,10,10);
CGContextAddLineToPoint(context, 40, 40);
CGContextAddLineToPoint(context, 10, 80);
CGContextStrokePath(context);
}
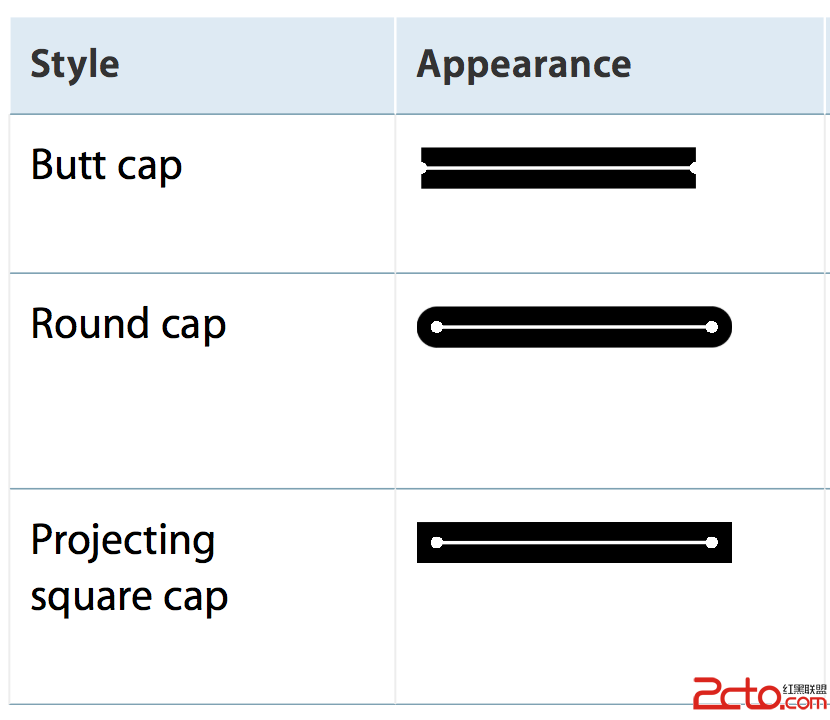
這裡提一下線的頂端模式,使用CGContextSetLineCap來設置,一共有三種

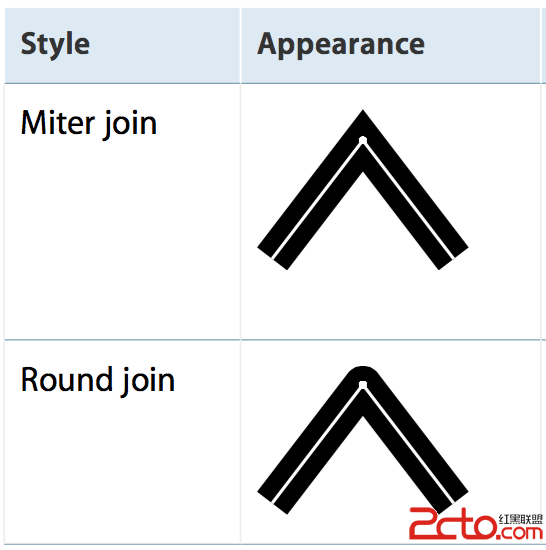
線的相交模式,使用CGContextSetLineJoin 來設置,一共也有三種


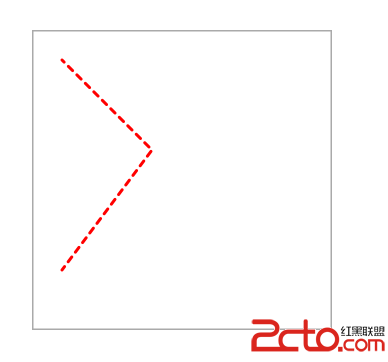
虛線
效果

代碼
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);
CGContextSetLineWidth(context, 1.0);
CGContextSetLineCap(context, kCGLineCapRound);
CGContextSetLineJoin(context, kCGLineJoinRound);
CGFloat lengths[] = {2};
CGContextSetLineDash(context, 1, lengths, 1);
CGContextMoveToPoint(context,10,10);
CGContextAddLineToPoint(context, 40, 40);
CGContextAddLineToPoint(context, 10, 80);
CGContextStrokePath(context);
使用到方法CGContextSetLineDash參數詳解
void CGContextSetLineDash (
CGContextRef _Nullable c,
CGFloat phase,
const CGFloat * _Nullable lengths,
size_t count
);
c 繪制的context,這個不用多說 phase,第一個虛線段從哪裡開始,例如傳入3,則從第三個單位開始 lengths,一個C數組,表示繪制部分和空白部分的分配。例如傳入[2,2],則繪制2個單位,然後空白兩個單位,以此重復 count lengths的數量
圓弧
Quartz提供了兩個方法來繪制圓弧
CGContextAddArc,普通的圓弧一部分(以某圓心,某半徑,某弧度的圓弧) CGContextAddArcToPoint,用來繪制圓角,下文會詳細闡述CGContextAddArc參數
void CGContextAddArc (
CGContextRef _Nullable c,
CGFloat x,
CGFloat y,
CGFloat radius,
CGFloat startAngle,
CGFloat endAngle,
int clockwise
);
c,context不用剁手 x,y指定坐標原點 radius,指定半徑長度 startAngle/endAngle,指定某一段弧度 clockwise,1表示順時針,0表示逆時針例如
這個函數很簡單,不放圖了
CGContextAddArc(context,50,50, 25,M_PI_2,M_PI,1);
CGContextStrokePath(context);
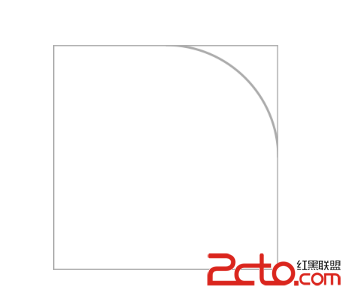
CGContextAddArcToPoint這個方法比較復雜,但是理解了也沒那麼難
函數體
void CGContextAddArcToPoint (
CGContextRef _Nullable c,
CGFloat x1,
CGFloat y1,
CGFloat x2,
CGFloat y2,
CGFloat radius
);
參數
c context x1,y1和當前點(x0,y0)決定了第一條切線(x0,y0)->(x1,y1) x2,y2和(x1,y1)決定了第二條切線 radius,想切的半徑。也就是說,
繪制一個半徑為radius的圓弧,和上述 兩條直線都相切。
代碼
CGContextMoveToPoint(context, 100, 50);
CGContextAddArcToPoint(context,100,0,50,0, 50);
CGContextStrokePath(context);
效果

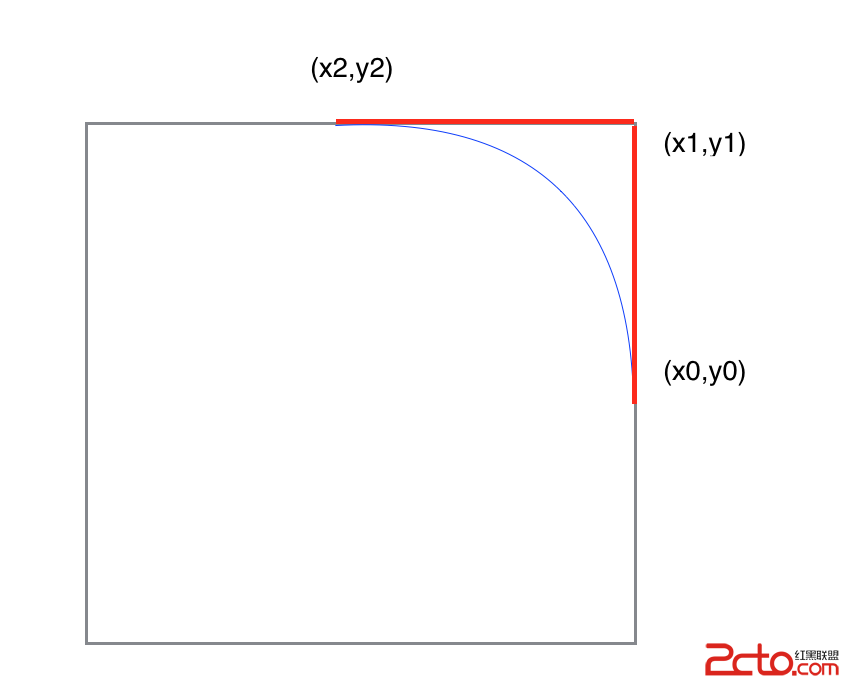
解釋為什麼

圖中的兩條紅線就是上文提到的兩條線,分別是(x0,y0)->(x1,y1)和(x1,y1)->(x2,y2),那麼和這兩條線都想切的自然就是圖中的藍色圓弧了
橢圓/矩形
比較簡單,這裡不多贅述
示例
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGContextAddEllipseInRect(context, CGRectMake(10, 10,40, 20));
CGContextAddRect(context, CGRectMake(10, 10,40, 20));
CGContextStrokePath(context);
效果

曲線
Quartz 使用計算機圖形學中的多項式來繪制曲線,支持二次和三次曲線。
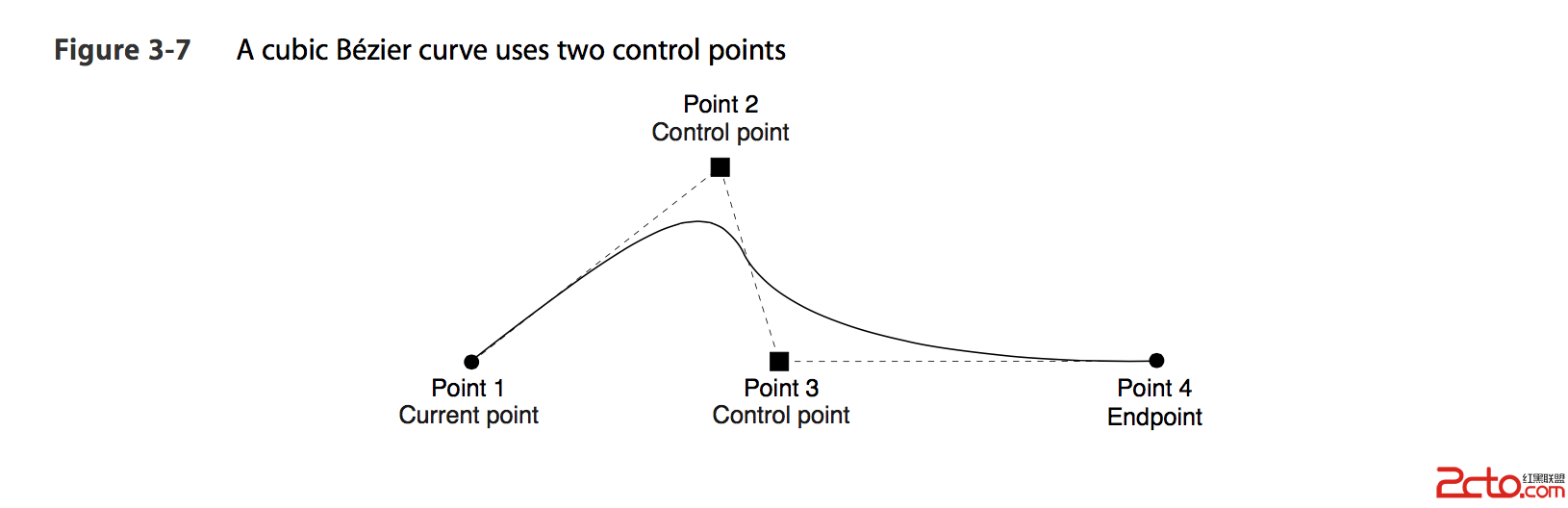
利用函數CGContextAddCurveToPoint可以繪制三次曲線,
函數體
void CGContextAddCurveToPoint (
CGContextRef _Nullable c,
CGFloat cp1x,
CGFloat cp1y,
CGFloat cp2x,
CGFloat cp2y,
CGFloat x,
CGFloat y
);
參數
c context cp1x,cp1y 第一個控制點 cp2x,cp2y 第二個控制點 x,y 結束點具體效果如圖

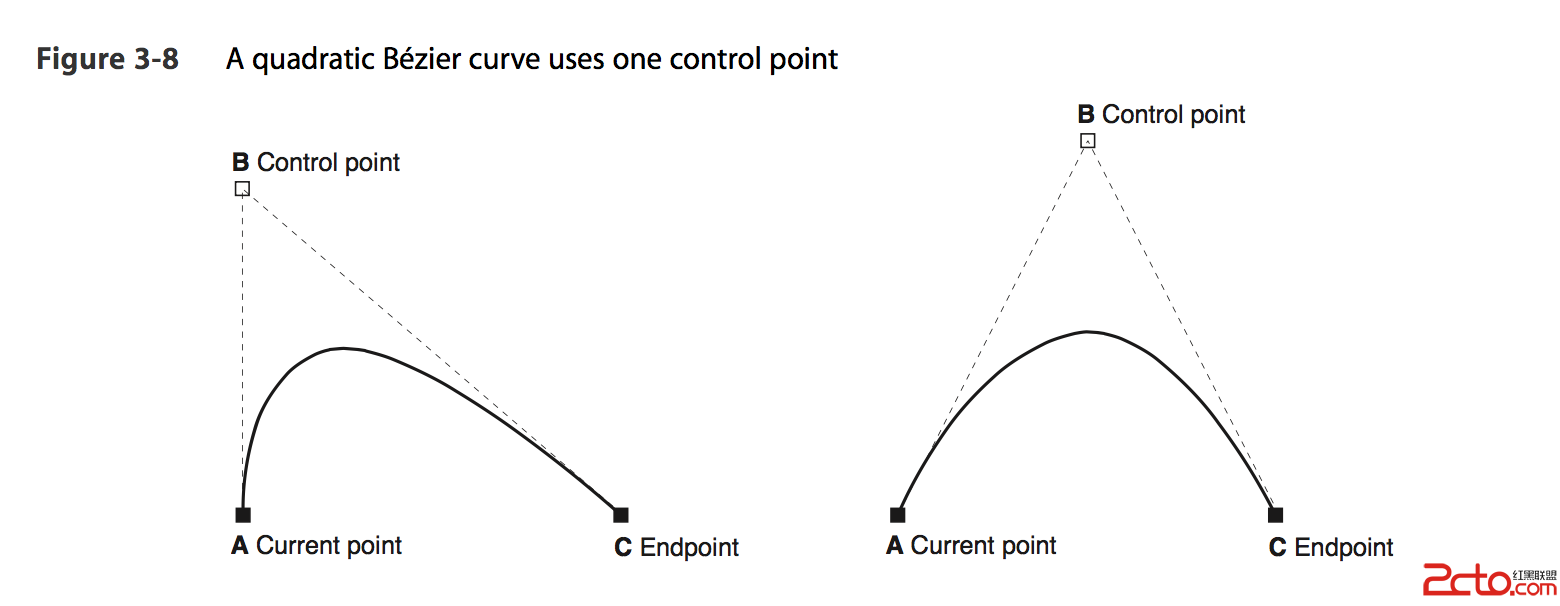
使用方法CGContextAddQuadCurveToPoint 來繪二次曲線,
函數體,
void CGContextAddQuadCurveToPoint (
CGContextRef _Nullable c,
CGFloat cpx,
CGFloat cpy,
CGFloat x,
CGFloat y
);
參數
c context cpx,cpy控制點 x,y結束點效果