iOS中 UITableViewRowAction tableViewcell編輯狀態下的功能 UI技術分享
編輯:IOS開發綜合
* tableView:editActionsForRowAtIndexPath: // 設置滑動刪除時顯示多個按鈕
* UITableViewRowAction // 通過此類創建按鈕
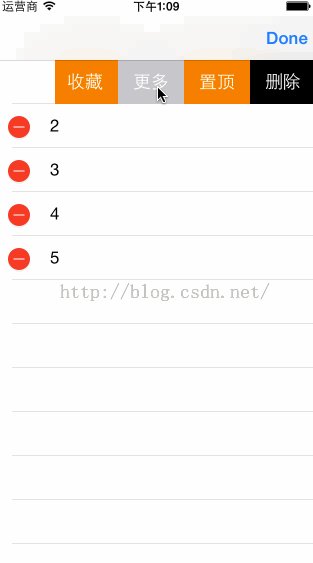
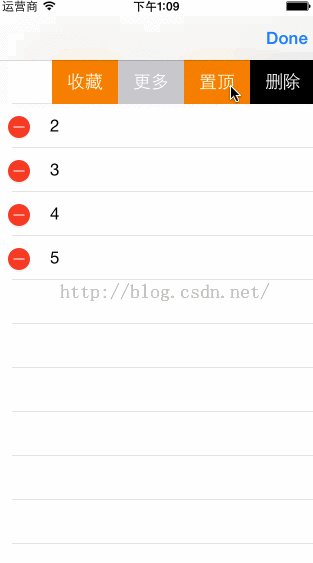
* 1. 我們在使用一些應用的時候,在滑動一些聯系人的某一行的時候,會出現刪除、置頂、更多等等的按鈕,在iOS8之前,我們都需要自己去實現。But,到了iOS8,系統已經寫好了,只需要一個代理方法和一個類就搞定了
* 2. iOS8的
* 3. 在UITableViewRowAction類,我們可以設置按鈕的樣式、顯示的文字、背景色、和按鈕的事件(事件在Block中實現)
* 4. 在代理方法中,我們可以創建多個按鈕放到數組中返回,最先放入數組的按鈕顯示在最右側,最後放入的顯示在最左側
* 5. 注意:如果我們自己設定了一個或多個按鈕,系統自帶的刪除按鈕就消失了...
布局:
SDViewController.m
#import DetailViewController.h
#define kCell @cell
@interface SDViewController ()
@property (nonatomic, retain) NSMutableArray *dataArray;
@end
@implementation SDViewController
- (void)dealloc
{
self.dataArray = nil;
[super dealloc];
}
//配置右側按鈕
self.navigationItem.rightBarButtonItem =self.editButtonItem;
self.dataArray = [[NSMutableArray alloc]initWithObjects:@1,@2,@3,@4,@5, nil];
//注冊
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:kCell];
配置分區和行數:
//分區個數
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
//行數
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.dataArray count];
}
設置cell的樣式:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:kCell forIndexPath:indexPath];
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:(UITableViewCellStyleValue1) reuseIdentifier:kCell];
}
//cell上顯示的內容
cell.textLabel.text = [self.dataArray objectAtIndex:indexPath.row];
return cell;
}
設置是否可編輯:
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath {
// Return NO if you do not want the specified item to be editable.
return YES;
}
設置處理編輯情況
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
if (editingStyle == UITableViewCellEditingStyleDelete) {
// Delete the row from the data source
//更新數據
[self.dataArray removeObjectAtIndex:indexPath.row];
//更新UI
[tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationFade];
}else if (editingStyle == UITableViewCellEditingStyleInsert) {
}
}
重點:
//設置滑動時顯示多個按鈕
- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath{
//添加一個刪除按鈕
UITableViewRowAction *deleteAction = [UITableViewRowAction rowActionWithStyle:(UITableViewRowActionStyleDestructive) title:@刪除 handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@點擊了刪除);
//1.更新數據
[self.dataArray removeObjectAtIndex:indexPath.row];
//2.更新UI
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:(UITableViewRowAnimationAutomatic)];
}];
//刪除按鈕顏色
deleteAction.backgroundColor = [UIColor cyanColor];
//添加一個置頂按鈕
UITableViewRowAction *topRowAction =[UITableViewRowAction rowActionWithStyle:(UITableViewRowActionStyleDestructive) title:@置頂 handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@點擊了置頂);
//1.更新數據
[self.dataArray exchangeObjectAtIndex:indexPath.row withObjectAtIndex:0];
//2.更新UI
NSIndexPath *firstIndexPath =[NSIndexPath indexPathForRow:0 inSection:indexPath.section];
[tableView moveRowAtIndexPath:indexPath toIndexPath:firstIndexPath];
}];
//置頂按鈕顏色
topRowAction.backgroundColor = [UIColor magentaColor];
//--------更多
UITableViewRowAction *moreRowAction = [UITableViewRowAction rowActionWithStyle:(UITableViewRowActionStyleNormal) title:@更多 handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
DetailViewController *detailVC = [[DetailViewController alloc]init];
[self.navigationController pushViewController:detailVC animated:YES];
}];
//背景特效
//moreRowAction.backgroundEffect = [UIBlurEffect effectWithStyle:(UIBlurEffectStyleDark)];
//----------收藏
UITableViewRowAction *collectRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@收藏handler:^(UITableViewRowAction *action,NSIndexPath *indexPath) {
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:@收藏 message:@收藏成功 delegate:self cancelButtonTitle:@確定 otherButtonTitles:nil, nil];
[alertView show];
[alertView release];
}];
//收藏按鈕顏色
collectRowAction.backgroundColor = [UIColor greenColor];
//將設置好的按鈕方到數組中返回
return @[deleteAction,topRowAction,moreRowAction,collectRowAction];
// return @[deleteAction,topRowAction,collectRowAction];
}
效果:
- 上一頁:iOS中 數據持久化 UI高級_17
- 下一頁:iOS的isnan函數
相關文章
+