React Native iOS環境搭建
React Native iOS環境搭建
前段時間React Native for Android發布,感覺React Native會越來越多的公司開始研究、使用。所以周六也抽空搭建了iOS的開發環境,以便以後利用空閒的時間能夠學習一下。
廢話不多說了,下面簡單的列出步驟吧。
1. 安裝Homebrew
Homebrew主要用於安裝後面需要安裝的watchman、flow
打開MAC的終端,輸入如下命令:
ruby -e $(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)
2. 安裝nvm和nodejs
nvm是用於nodejs版本管理的工具,用於安裝nodejs。
對於nvm應該可以使用brew直接安裝,但是我沒有用這個安裝,讀者可以自己使用如下命令試試:
brew install nvm
我使用的另一種方式,在終端中輸入如下的命令:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.26.1/install.sh | bash
這個命令按照官方的說明,應該會自動配置好環境,能夠在任何的終端中使用nvm命令,但是我安裝完了事不可以的。需要做額外的工作,需要在~/.bashrc, ~/.profile, ~/.zshrc文件中(如果沒有自己創建),添加如下的一行語句:
. ~/.nvm/nvm.sh
這樣就能夠在任意的終端中使用nvm命令了。
然後執行如下的命令:
nvm install node && nvm alias default node
這個用於安裝nodejs和npm。npm用於nodejs包依賴管理的工具。
3. 安裝watchman
watchman是用於監聽文件變化的工具,應該是用於監聽文件變化,然後界面做出響應。執行如下命令:
brew install watchman
4. 安裝flow
flow我個人理解的是用於靜態分析js語法錯誤的工具,能夠更早的js的語法錯誤。執行如下的命令:
brew install flow
到這裡基本的環境就配置好了,下面創建一個iOS的例子,在終端中將目錄切換到你保存工程的目錄,然後執行如下的命令:
$ npm install -g react-native-cli
$ react-native init AwesomeProject
$ cd AwesomeProject/
第二個命令第一次執行會執行很長時間,因為需要安裝許多東西。然後再終端輸入如下命令打開工程:
open ios/AwesomeProject.xcodeproj
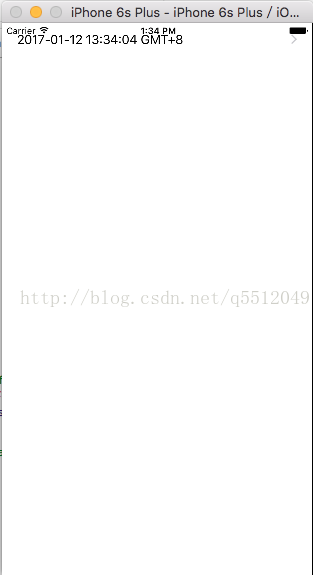
這樣就打開了iOS的工程,運行一下就能看到模擬器中的界面。
下面試著修改index.ios.js中的文本,然後在模擬器上按Cmd+R,這樣能夠看到修改馬上就呈現到模擬器上了。
嘗鮮就到此為止了,以後還得努力學習React Native,期待以後的文章吧。
- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績