IOS---IPAD開發及IPAD特有的特技
編輯:IOS開發綜合
/**
// UIInterfaceOrientation ,屏幕方向
UIInterfaceOrientationUnknown = UIDeviceOrientationUnknown,
UIInterfaceOrientationPortrait = UIDeviceOrientationPortrait,
UIInterfaceOrientationPortraitUpsideDown = UIDeviceOrientationPortraitUpsideDown,
UIInterfaceOrientationLandscapeLeft = UIDeviceOrientationLandscapeRight,
UIInterfaceOrientationLandscapeRight = UIDeviceOrientationLandscapeLeft
*/
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
// 即將旋轉執行動畫
NSLog(@"%s", __func__);
}
- (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
// 即將旋轉
NSLog(@"%s", __func__);
}
在iOS8以後,屏幕就只有屏幕之分,即當屏幕的寬大於高就是橫屏,否則是豎屏。
iPad屏幕只有 (1024 * 768)橫屏
(768 * 1024)豎屏
- (void)viewWillTransitionToSize:(CGSize)size withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator
{
// 1.判斷是否是橫屏
BOOL isLandscape = size.width == 1024;
// 2.設置Dock的寬度和高度
// 獲取屏幕旋轉動畫執行的時間
CGFloat duration = [coordinator transitionDuration];
[UIView animateWithDuration:duration animations:^{
}];
}
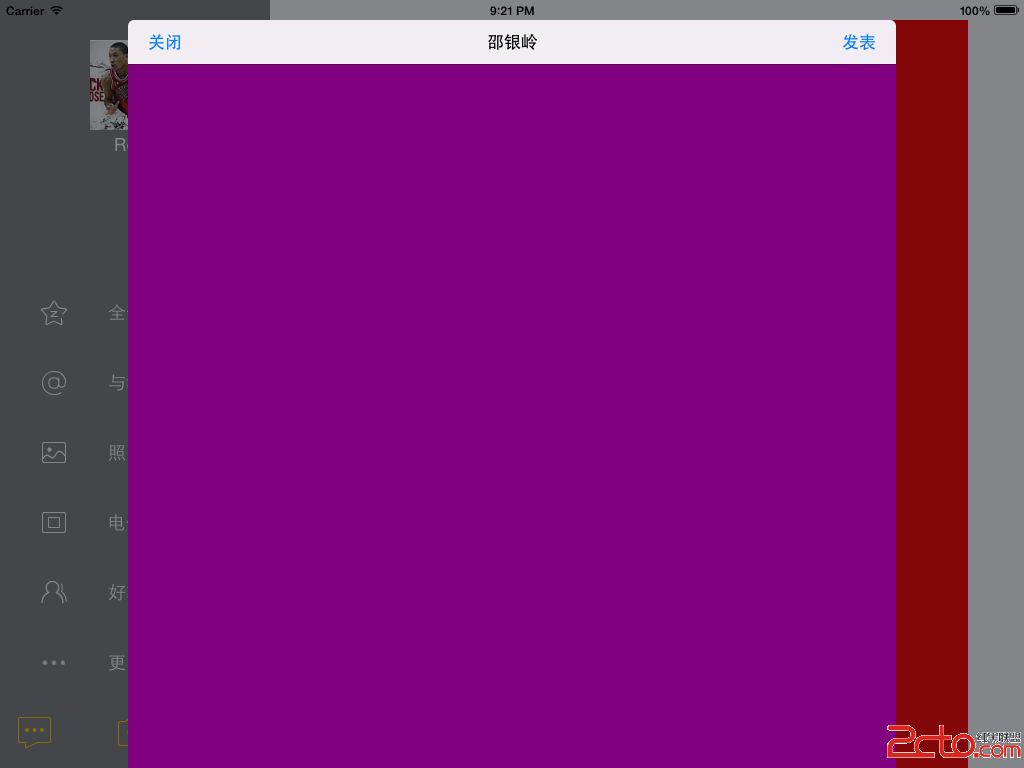
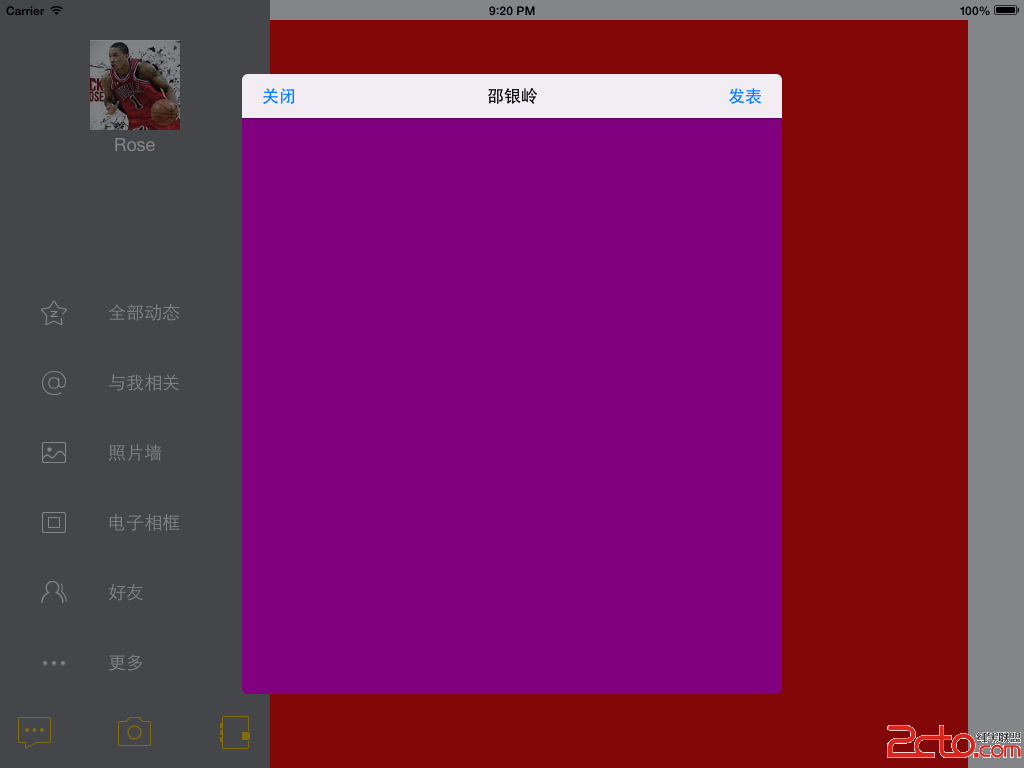
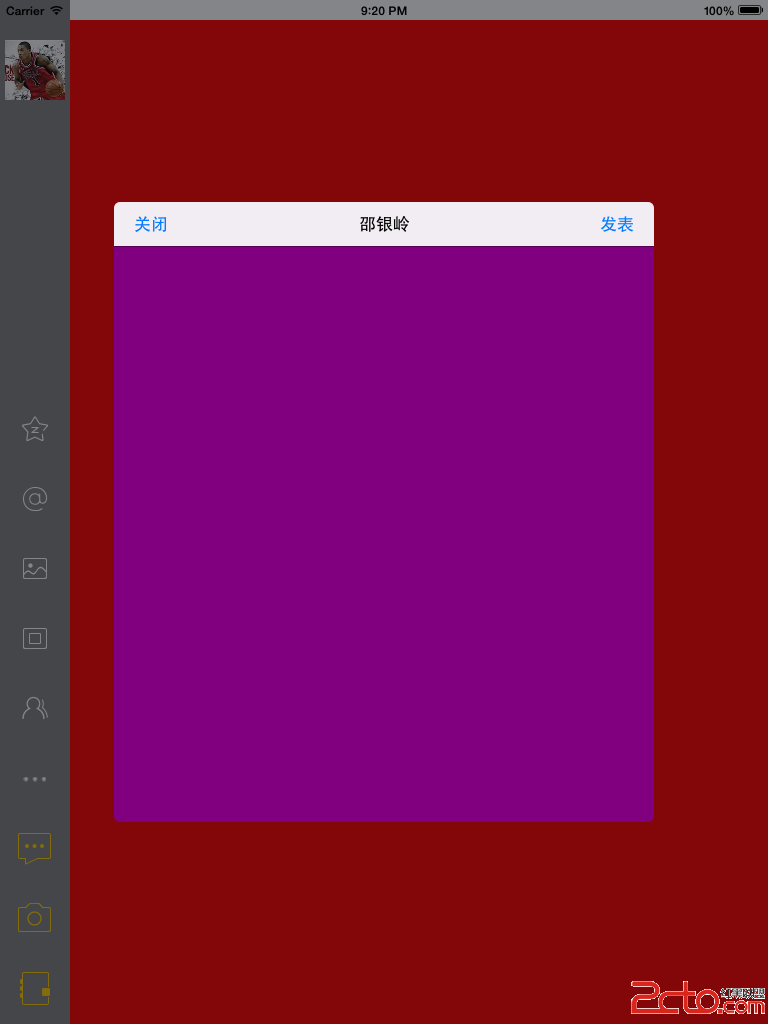
2.iPad中Modal彈出控制器的方式和樣式 Modal常見有4種呈現樣式 控制器屬性 modalPresentationStyle UIModalPresentationFullScreen :全屏顯示(默認) UIModalPresentationPageSheet 寬度:豎屏時的寬度(768) 高度:當前屏幕的高度(填充整個高度) 橫屏
 豎屏
豎屏
 UIModalPresentationFormSheet :占據屏幕中間的一小塊
橫屏
UIModalPresentationFormSheet :占據屏幕中間的一小塊
橫屏
 豎屏
豎屏
 UIModalPresentationCurrentContext :跟隨父控制器的呈現樣式
Modal一共4種過渡樣式
控制器屬性 modalTransitionStyle
UIModalTransitionStyleCoverVertical :從底部往上鑽(默認)
UIModalTransitionStyleFlipHorizontal :三維翻轉
UIModalTransitionStyleCrossDissolve :淡入淡出
UIModalTransitionStylePartialCurl :翻頁(只顯示部分,使用前提:呈現樣式必須是UIModalPresentationFullScreen)
UIModalPresentationCustom
UIModalPresentationOverFullScreen
UIModalPresentationOverCurrentContext
UIModalPresentationPopover //iOS8之後過渡樣式pop樣式
UIModalPresentationNone
3. iPad特有的UIPopoverController的使用
案例:
情景① 在導航欄上添加leftBarButtonItem按鈕,然後彈出UIPopoverController
創建UIPopoverController控制器的內容控制器添加到UIPopoverController上
1>設置內容控制器(並需先創建內容控制器)
強調UIPopoverController不是繼承UIViewController,也就不具備顯示功能,要設置內容,使用initWithContentViewController設置內容
- (id)initWithContentViewController:(UIViewController *)viewController;
- (void)setContentViewController:(UIViewController *)viewController animated:(BOOL)animated;
@property (nonatomic, retain) UIViewController *contentViewController;
2>設置尺寸
設置popView的大小(默認控制器有多大就顯示多大)(120, 44 * 3)
UIPopoverController的方法popoverContentSize
內容控制器中設置的方法
self.preferredContentSize
self.contentSizeForViewInPopover /ios7過時/
3>設置在什麼地方顯示
調用方法
/**
* 彈出UIPopoverController的方法(一)
*
* @param item 圍繞著哪個UIBarButtonItem顯示
* @param arrowDirections 箭頭的方向
* @param animated 是否通過動畫顯示出來
*/
- (void)presentPopoverFromBarButtonItem:(UIBarButtonItem *)item permittedArrowDirections:(UIPopoverArrowDirection)arrowDirections animated:(BOOL)animated;
情景② 在導航控制器的View上添加個按鈕,點擊,彈出一個UIPopoverController控制器,然後這個控制器再用導航控制器包裝,顯示二級控制器
1>調用方法
/**
* 彈出UIPopoverController
*
* @param rect 指定箭頭所指區域的矩形框范圍(位置和尺寸)
* @param view rect參數是以view的左上角為坐標原點(0,0)
* @param arrowDirections 箭頭的方向
* @param animated 是否通過動畫顯示出來
*/
- (void)presentPopoverFromRect:(CGRect)rect inView:(UIView *)view permittedArrowDirections:(UIPopoverArrowDirection)arrowDirections animated:(BOOL)animated;
2>控制器內,有自己的邏輯結構(和正常控制器一樣可以跳轉返回等)
UIPopoverController消失,
方法
[Popover dismissPopoverAnimated:YES]
4.iPad特有的UISplitViewController的使用
a.masterViewController
1>masterViewController(主要控制器)
2>負責展示主要的菜單內容
b.detailViewController
1>detailViewController(詳情控制器)
2>負責展示詳細內容
UIModalPresentationCurrentContext :跟隨父控制器的呈現樣式
Modal一共4種過渡樣式
控制器屬性 modalTransitionStyle
UIModalTransitionStyleCoverVertical :從底部往上鑽(默認)
UIModalTransitionStyleFlipHorizontal :三維翻轉
UIModalTransitionStyleCrossDissolve :淡入淡出
UIModalTransitionStylePartialCurl :翻頁(只顯示部分,使用前提:呈現樣式必須是UIModalPresentationFullScreen)
UIModalPresentationCustom
UIModalPresentationOverFullScreen
UIModalPresentationOverCurrentContext
UIModalPresentationPopover //iOS8之後過渡樣式pop樣式
UIModalPresentationNone
3. iPad特有的UIPopoverController的使用
案例:
情景① 在導航欄上添加leftBarButtonItem按鈕,然後彈出UIPopoverController
創建UIPopoverController控制器的內容控制器添加到UIPopoverController上
1>設置內容控制器(並需先創建內容控制器)
強調UIPopoverController不是繼承UIViewController,也就不具備顯示功能,要設置內容,使用initWithContentViewController設置內容
- (id)initWithContentViewController:(UIViewController *)viewController;
- (void)setContentViewController:(UIViewController *)viewController animated:(BOOL)animated;
@property (nonatomic, retain) UIViewController *contentViewController;
2>設置尺寸
設置popView的大小(默認控制器有多大就顯示多大)(120, 44 * 3)
UIPopoverController的方法popoverContentSize
內容控制器中設置的方法
self.preferredContentSize
self.contentSizeForViewInPopover /ios7過時/
3>設置在什麼地方顯示
調用方法
/**
* 彈出UIPopoverController的方法(一)
*
* @param item 圍繞著哪個UIBarButtonItem顯示
* @param arrowDirections 箭頭的方向
* @param animated 是否通過動畫顯示出來
*/
- (void)presentPopoverFromBarButtonItem:(UIBarButtonItem *)item permittedArrowDirections:(UIPopoverArrowDirection)arrowDirections animated:(BOOL)animated;
情景② 在導航控制器的View上添加個按鈕,點擊,彈出一個UIPopoverController控制器,然後這個控制器再用導航控制器包裝,顯示二級控制器
1>調用方法
/**
* 彈出UIPopoverController
*
* @param rect 指定箭頭所指區域的矩形框范圍(位置和尺寸)
* @param view rect參數是以view的左上角為坐標原點(0,0)
* @param arrowDirections 箭頭的方向
* @param animated 是否通過動畫顯示出來
*/
- (void)presentPopoverFromRect:(CGRect)rect inView:(UIView *)view permittedArrowDirections:(UIPopoverArrowDirection)arrowDirections animated:(BOOL)animated;
2>控制器內,有自己的邏輯結構(和正常控制器一樣可以跳轉返回等)
UIPopoverController消失,
方法
[Popover dismissPopoverAnimated:YES]
4.iPad特有的UISplitViewController的使用
a.masterViewController
1>masterViewController(主要控制器)
2>負責展示主要的菜單內容
b.detailViewController
1>detailViewController(詳情控制器)
2>負責展示詳細內容
相關文章
+