iOS項目開發實戰——制作視圖的平移動畫以及解決移動異常問題
編輯:IOS開發綜合
今天嘗試做了一個視圖的平移動畫,碰到一些問題,現在貼出來和大家分享。通過動畫效果,可以使我們的App更加的好看,增加用戶體驗。具體實現如下:
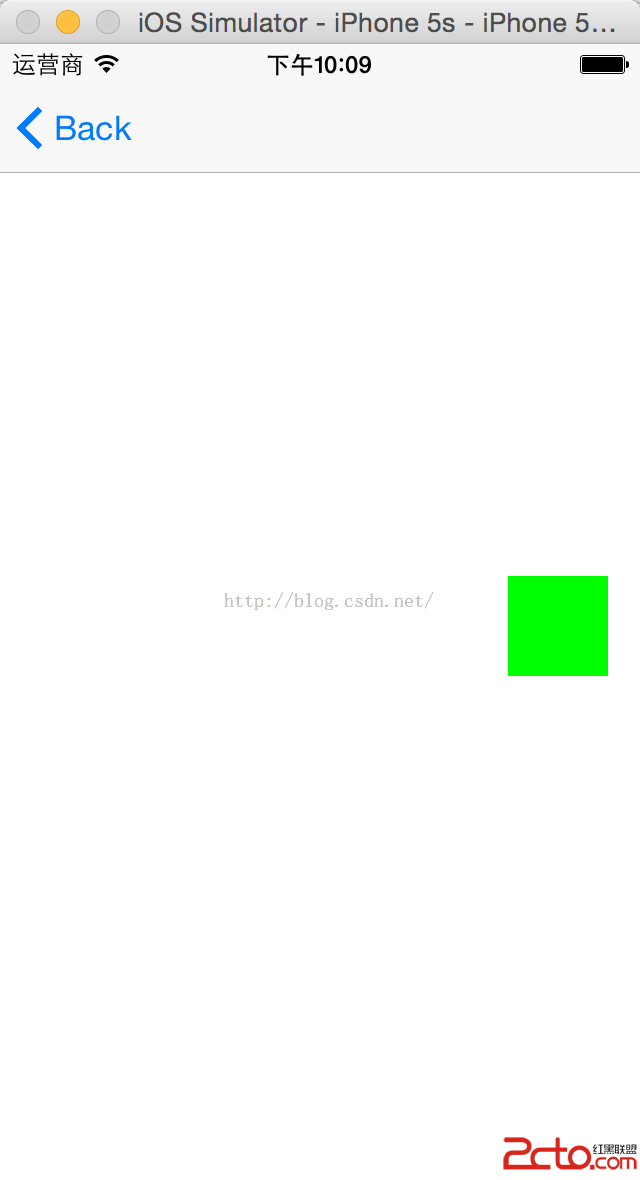
(1)在界面中拖入一個View控件,設置成正方形,並進行填充顏色。然後綁定到代碼中;
(2)在類中重寫一個viewDidAppear()方法,當界面出現的時候開始執行動畫。
import UIKit
class PositionViewController: UIViewController {
@IBOutlet weak var greenSquare: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func viewDidAppear(animated: Bool) {
UIView.animateWithDuration(1, animations: {
//這裡是一個Closure,也就是一個閉包函數;
//平移到X軸上對稱的位置;
self.greenSquare.center.x = self.view.bounds.width - self.greenSquare.center.x
})
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
(3)最後運行程序,綠色色塊成功平移,符合我們的預期。
 。
。
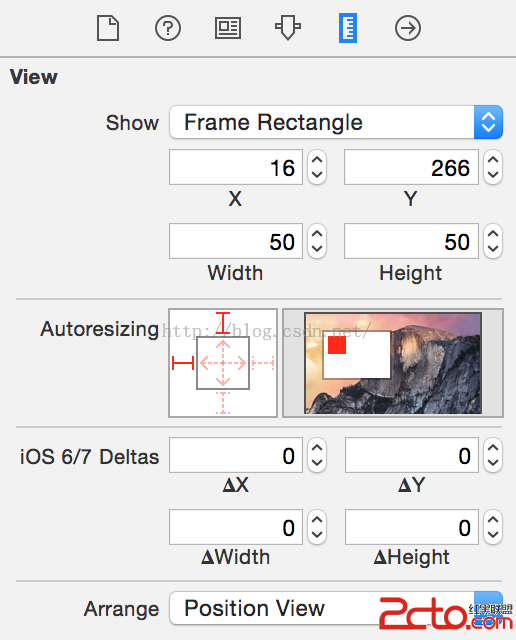
可能色塊有時平移出現異常,注意不要勾選“Use Auto Layout”,不進行自動布局。此時能在Size Inspector中出現Autoresizing,Autoresizing是Auto Layout出現之前的一種界面布局方式。這樣View的平移就能正常顯示了。

相關文章
+