IOS Using UIAlertView to show alerts
UIAlertView in other words, it's a dialog box. You want to show a message or ask user to confirm an action. UIAlertView would come in handy. Here, I create a simple project and show a alert view when suer click a button named Show A Simple Alert View. The implementation is in class ViewController. Below is the main code.
//
// ViewController.m
// Chapter1UIAlertView
//
// Created by Winter on 15/8/13.
// Copyright (c) 2015年 YLD. All rights reserved.
//
#import ViewController.h
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
UIButton *buttonSimple = [[UIButton alloc] initWithFrame:CGRectMake(20.0f, 30.0f, 300.0f, 30.0f)];
[buttonSimple setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[buttonSimple setTitleColor:[UIColor grayColor] forState:UIControlStateHighlighted];
[buttonSimple setBackgroundColor:[UIColor orangeColor]];
[buttonSimple setTitle:@Show A Simple Alert View forState:UIControlStateNormal];
[buttonSimple addTarget:self action:@selector(showAlert) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:buttonSimple];
}
- (void) showAlert {
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@Warning
message:@Hello
delegate:self
cancelButtonTitle:@OK
otherButtonTitles:nil, nil];
[alertView show];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
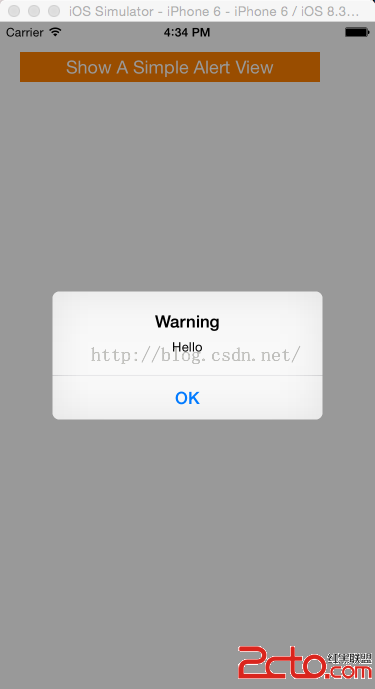
Run app you and click the button you would see below scene.

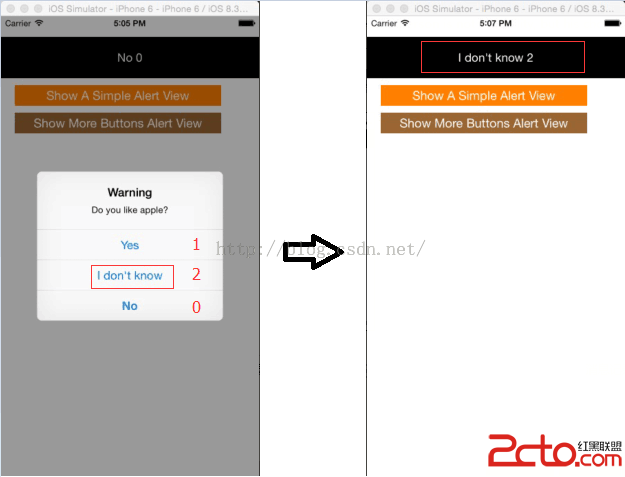
Now, you probably appreciate to have more button in alert view and each button would invoke different function while user clicking it. To implement this function you need to make you view controller accord with protocol UIAlertViewDelegate and implement method alertView:clickedButtonAtIndex:. I put a label at the top of view to see what button had clicked in alert view and its button index. The cancel button's index is 0.
The ViewController.h code as below.
// // ViewController.h // Chapter1UIAlertView // // Created by Winter on 15/8/13. // Copyright (c) 2015年 YLD. All rights reserved. // #importAdd below codes to viewDidLoad in ViewController.m file. These codes would create a label in top of the view and create a button next to last view element. When you click this button it would invoke method showAlertWithMoreButtons.@interface ViewController : UIViewController { UILabel *label_; } @end
label_ = [[UILabel alloc] initWithFrame:CGRectMake(0.0f, 30.0f, self.view.bounds.size.width, 60.0f)];
label_.backgroundColor = [UIColor blackColor];
label_.textAlignment = NSTextAlignmentCenter;
label_.textColor = [UIColor whiteColor];
[self.view addSubview:label_];
UIButton *buttonMore = [[UIButton alloc] initWithFrame:CGRectMake(20.0f, 140.0f, 300.0f, 30.0f)];
[buttonMore setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[buttonMore setTitleColor:[UIColor grayColor] forState:UIControlStateHighlighted];
[buttonMore setBackgroundColor:[UIColor brownColor]];
[buttonMore setTitle:@Show More Buttons Alert View forState:UIControlStateNormal];
[buttonMore addTarget:self action:@selector(showAlertWithMoreButtons) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:buttonMore];
Add method alertView:clickedButtonAtIndex: and implement it.
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex {
label_.text =[NSString stringWithFormat:@%@ %ld, [alertView buttonTitleAtIndex:buttonIndex], (long)buttonIndex];
}
Run the app and click button Show More Buttons Alert View.

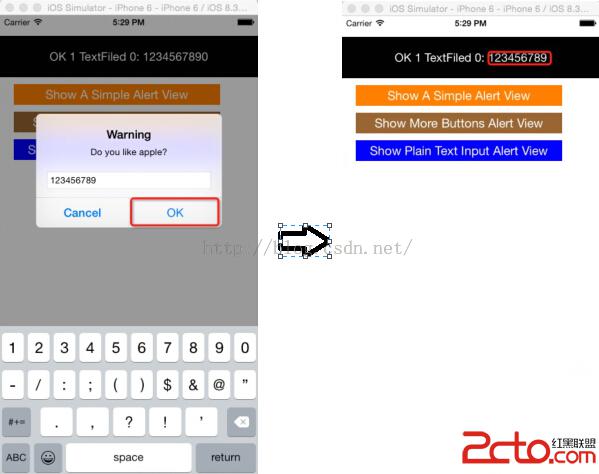
- (void) showAlertTextInput {
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@Warning
message:@Do you like apple?
delegate:self
cancelButtonTitle:@Cancel
otherButtonTitles:@OK, nil];
[alertView setAlertViewStyle:UIAlertViewStylePlainTextInput];
[alertView show];
}
You can get what user had input via [alertView textFieldAtIndex:0].text. I made it display in label after user finishing inputting and clicking OK.
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex { label_.text =[NSString stringWithFormat:@%@ %ld TextFiled 0: %@, [alertView buttonTitleAtIndex:buttonIndex], (long)buttonIndex, [alertView textFieldAtIndex:0].text]; }

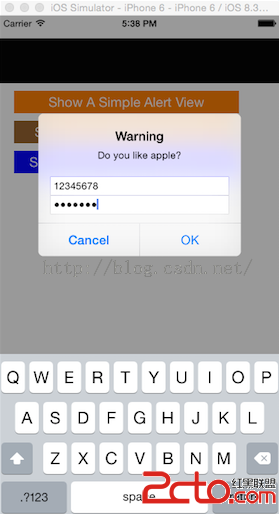
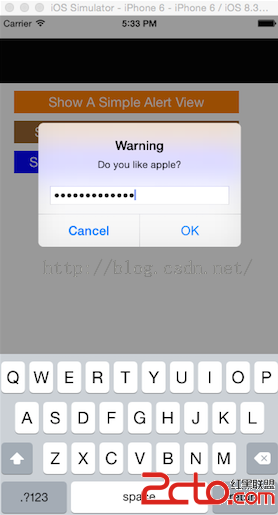
If you want user input some secure text, you can set alert view style as UIAlertViewStyleSecureTextInput

If you want user input login information user name and password, you can set alert view style as UIAlertViewStyleLoginAndPasswordInput. Use [alertView textFieldAtIndex:0].text to get login text, [alertView textFieldAtIndex:1].text to get password text.