iOSQuartz2D-02-繪制炫酷的下載進度條
編輯:IOS開發綜合
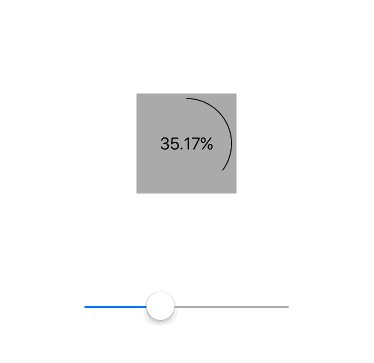
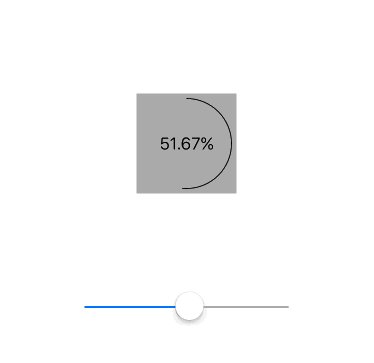
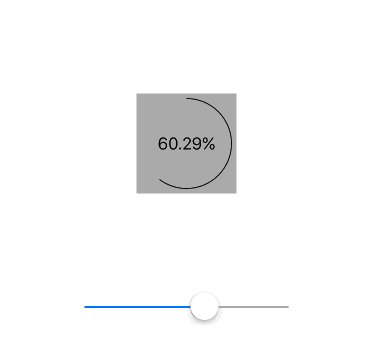
效果圖

實現思路
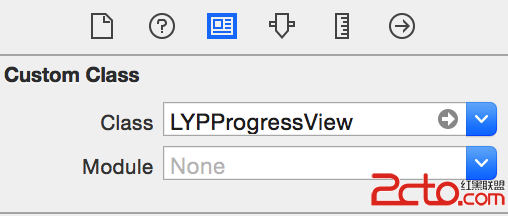
要實現繪圖,通常需要自定義一個UIView的子類,重寫父類的- (void)drawRect:(CGRect)rect方法,在該方法中實現繪圖操作 若想顯示下載進度,只需要實例化自定義子類的對象(若是storyboard中控件,只需修改控件的class屬性為自定義子類的類名即可)
 效果圖所示的效果其實是繪制一個圓弧,動態的改變終點的位置,最終達到一個封閉的圓 中間的文字是一個UILabel控件,根據進度動態改變文字的現實
效果圖所示的效果其實是繪制一個圓弧,動態的改變終點的位置,最終達到一個封閉的圓 中間的文字是一個UILabel控件,根據進度動態改變文字的現實
實現步驟
自定義一個UIView的子類
//提供一個成員屬性,接收下載進度值
@property (nonatomic, assign) CGFloat progress;
重寫成員屬性progress的setter
//每次改變成員屬性progress的值,就會調用它的setter
- (void)setProgress:(CGFloat)progress
{
_progress = progress;
//當下載進度改變時,手動調用重繪方法
[self setNeedsDisplay];
}
重寫- (void)drawRect:(CGRect)rect(核心)
- (void)drawRect:(CGRect)rect
{
//設置圓弧的半徑
CGFloat radius = rect.size.width * 0.5;
//設置圓弧的圓心
CGPoint center = CGPointMake(radius, radius);
//設置圓弧的開始的角度(弧度制)
CGFloat startAngle = - M_PI_2;
//設置圓弧的終止角度
CGFloat endAngle = - M_PI_2 + 2 * M_PI * self.progress;
//使用UIBezierPath類繪制圓弧
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius - 5 startAngle:startAngle endAngle:endAngle clockwise:YES];
//將繪制的圓弧渲染到圖層上(即顯示出來)
[path stroke];
}
- 上一頁:iOS 代碼自定義cell示例
- 下一頁:ios嚴格檢驗身份證號碼有效性
相關文章
+