iOS 9應用開發教程之定制應用程序圖標以及真機測試
iOS 9應用開發教程之定制應用程序圖標以及真機測試
定制ios9應用程序圖標
在圖1.12中可以看到應用程序的圖標是網狀白色圖像,它是iOS模擬器上的應用程序默認的圖標。這個圖標是可以進行改變的。以下就來實現在iOS模擬器上將HelloWorld應用程序的圖標進行更改。
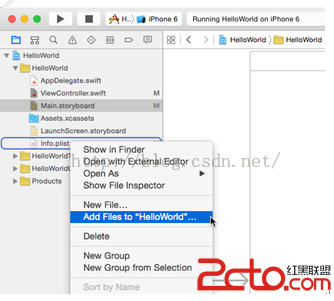
(1)添加圖像logo.png到創建的項目中,添加圖像的具體步驟如下。首先右擊項目文件夾中的任意位置,彈出快捷菜單,如圖1.39所示。

圖1.39 快捷菜單
然後,選擇Add Files to HelloWorld…命令,彈出選擇文件對話框,如圖1.40所示。

圖1.40 選擇文件對話框
最後,選擇需要添加的圖像,單擊Add按鈕,實現圖像的添加。添加後的圖像就會顯示在項目文件夾中。
注意:除了上面介紹的添加圖像的方法外,還有一種拖動的方法。具體步驟如下:
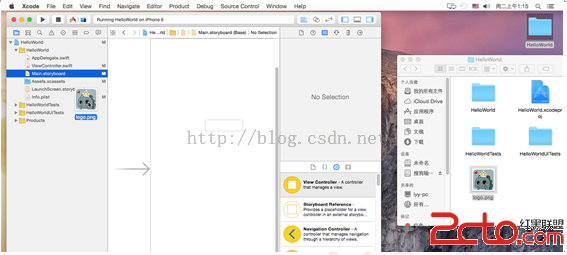
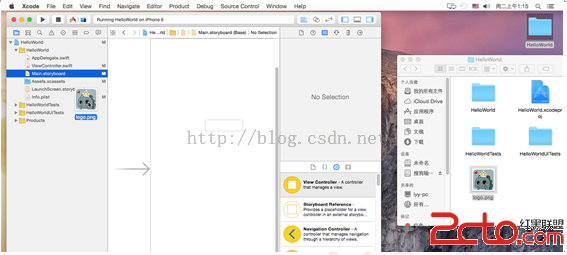
打開HelloWorld項目和logo.png所在的文件夾,如圖1.41所示。

圖1.41 打開文件夾
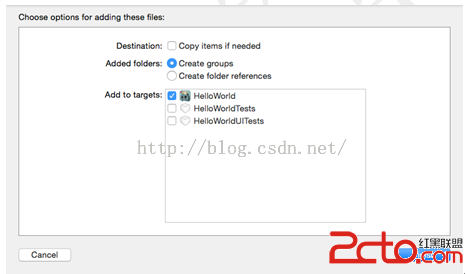
然後,拖動logo.png圖像到HelloWorld項目的項目文件夾中,松開鼠標,彈出Choose options for adding these files:對話框,如圖1.42所示。

圖1.42 Choose options for adding these files:對話框
最後,單擊Finish按鈕,圖像logo.png就被添加到HelloWorld項目的項目文件夾中了。
注意:iOS 9的圖標大小必須是120*120像素的。
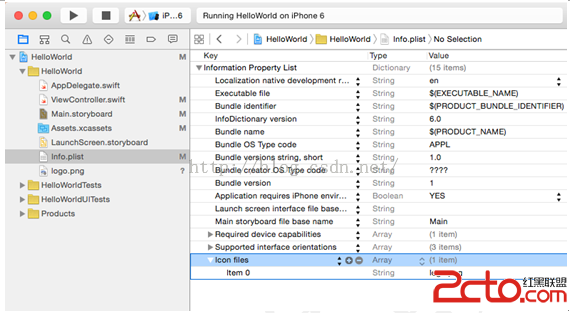
(2)單擊打開項目文件夾中的Info.plist文件,在其中添加一項Icon files,在其下拉菜單的Value中輸入添加到項目文件夾中的圖片,如圖1.43所示。

圖1.43 Info.plist文件
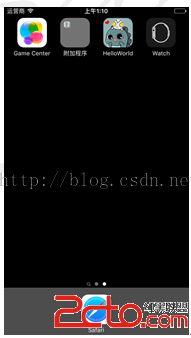
此時運行程序,在返回iOS模擬器的主界面後,會看到如圖1.44所示的效果。

圖1.44 運行效果
ios9應用真機測試
在Xcode 7.0中,蘋果公司在開發許可權限上做了很多的改變,在測試app方面取消了一些限制。在Xcode7之前的版本,蘋果公司只向注冊過的開發者帳號(99美金收費帳號)的開發者提供Xcode下載以及真機測試功能,但在Xcode 7.0中,開發者無需注冊收費的開發者賬號,只要開發者感興趣就可以使用免費的Apple ID在設備上免費測試app。
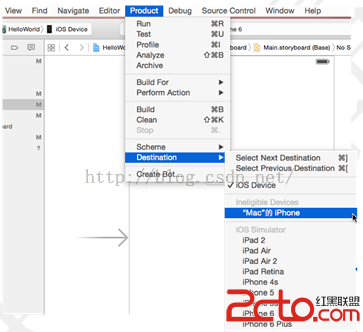
接下來我們講解一下如何在打開的Xcode 7.0中進行真機測試,首先選擇菜單欄上的Product|Destination|真機(本書中的真機為“Mac”的iPhone)命令,如圖1.45所示。然後,再一次運行程序,程序就會顯示在真機上,而非iOS模擬器中。

圖1.45 選擇設備
- 上一頁:iOS UI07_界面傳值
- 下一頁:ios 讀取大文件