iOS圖片填充UIImageView(contentMode)
本文主要形象的介紹一下UIView的contentMode屬性:
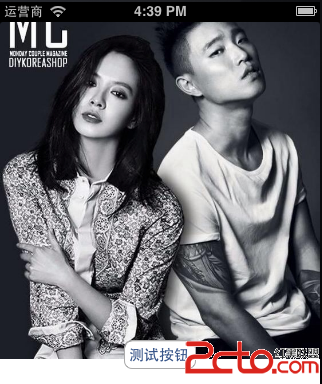
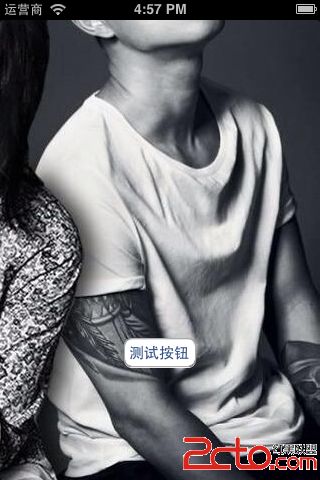
UIViewContentModeScaleAspectFit, //這個圖片都會在view裡面顯示,並且比例不變 這就是說 如果圖片和view的比例不一樣 就會有留白如下圖1

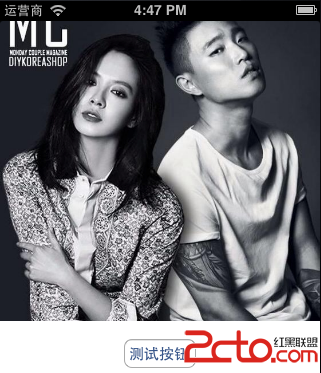
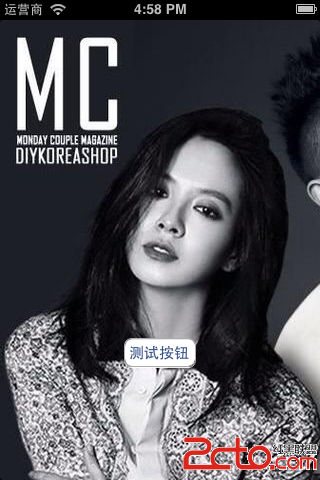
UIViewContentModeScaleAspectFill, // 這是整個view會被圖片填滿,圖片比例不變 ,這樣圖片顯示就會大於view如下圖2

既然要求不高 又不能留白 那我就可以用第二種 可是這樣就超出位置了,於是同事又開口了 截掉就可以了
然後完整過程就兩步
[self.prp_imageViewsetContentMode:UIViewContentModeScaleAspectFill];
self.prp_imageView.clipsToBounds = YES;
完美解決 以下是效果圖

實在是太喜歡他們了就先暫時當我的模特吧
然後 我就把所有的都是試驗了一遍,各種區別大家就看圖總結吧
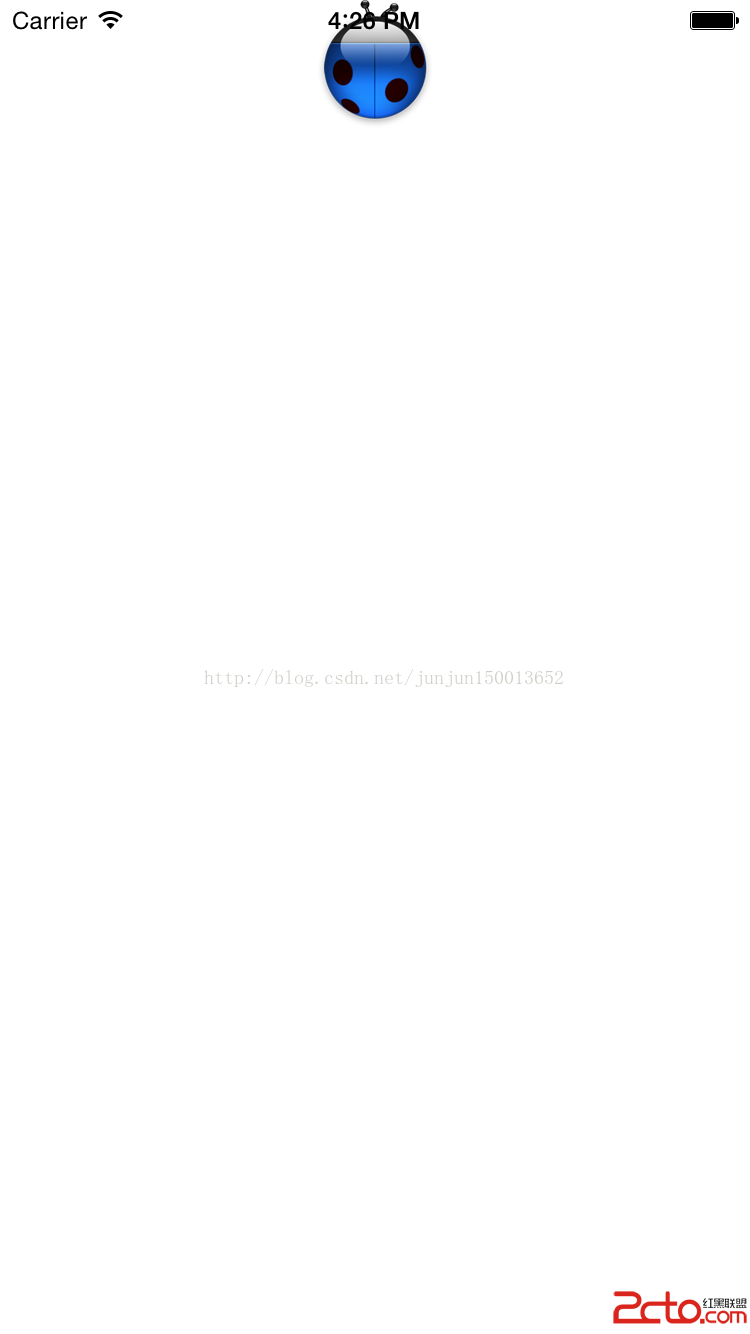
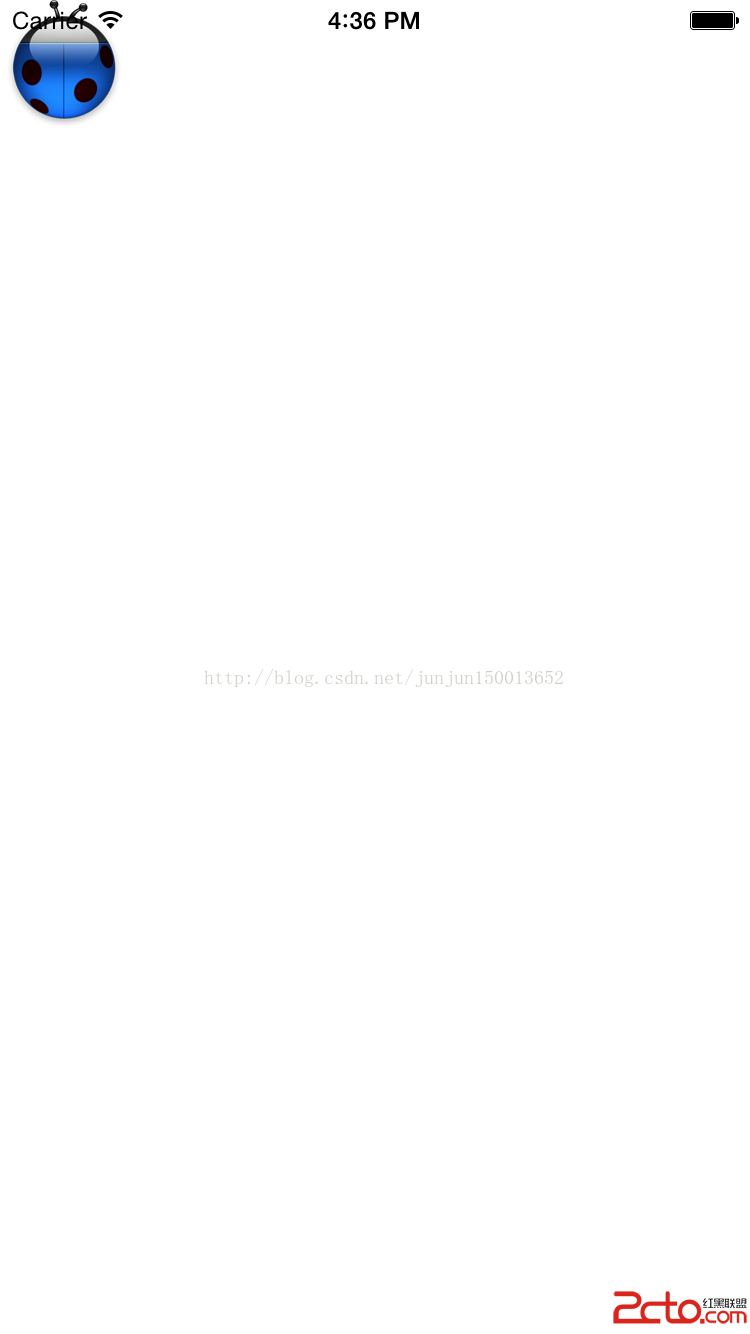
UIViewContentModeCenter

UIViewContentModeTop

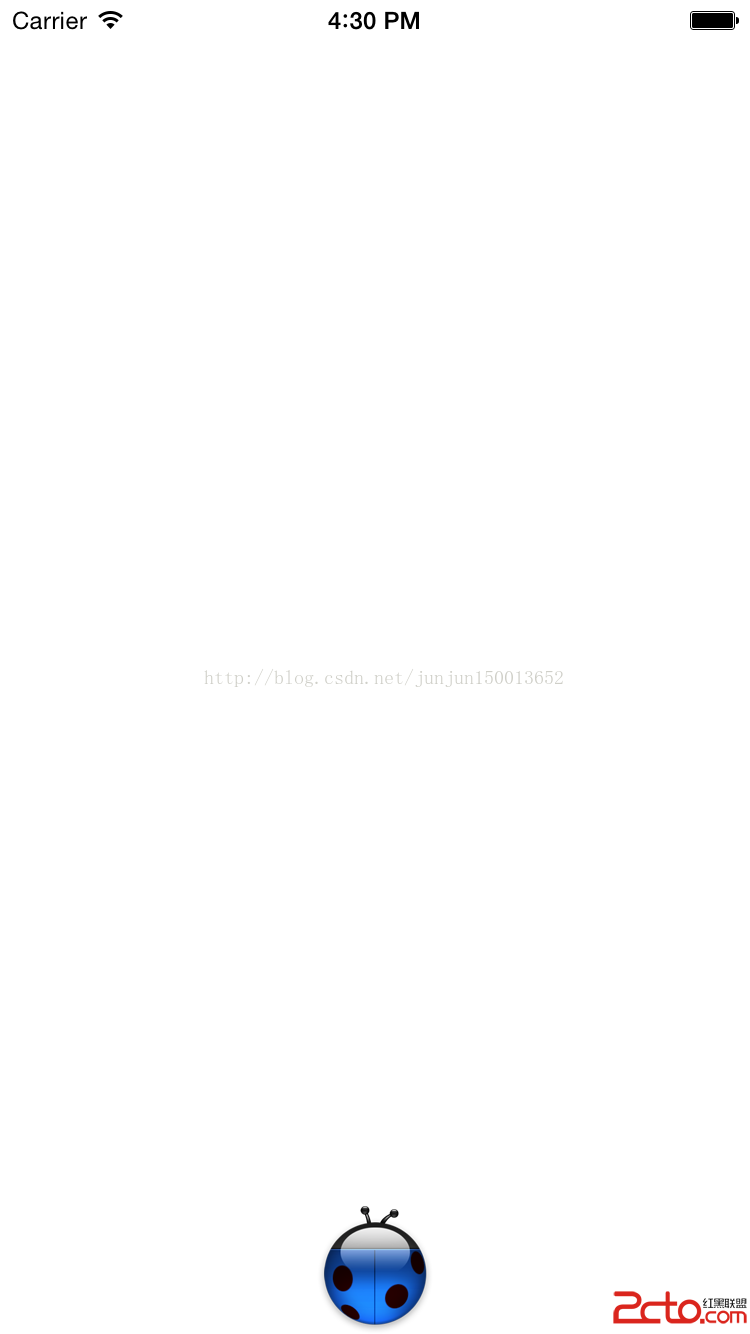
UIViewContentModeBottom

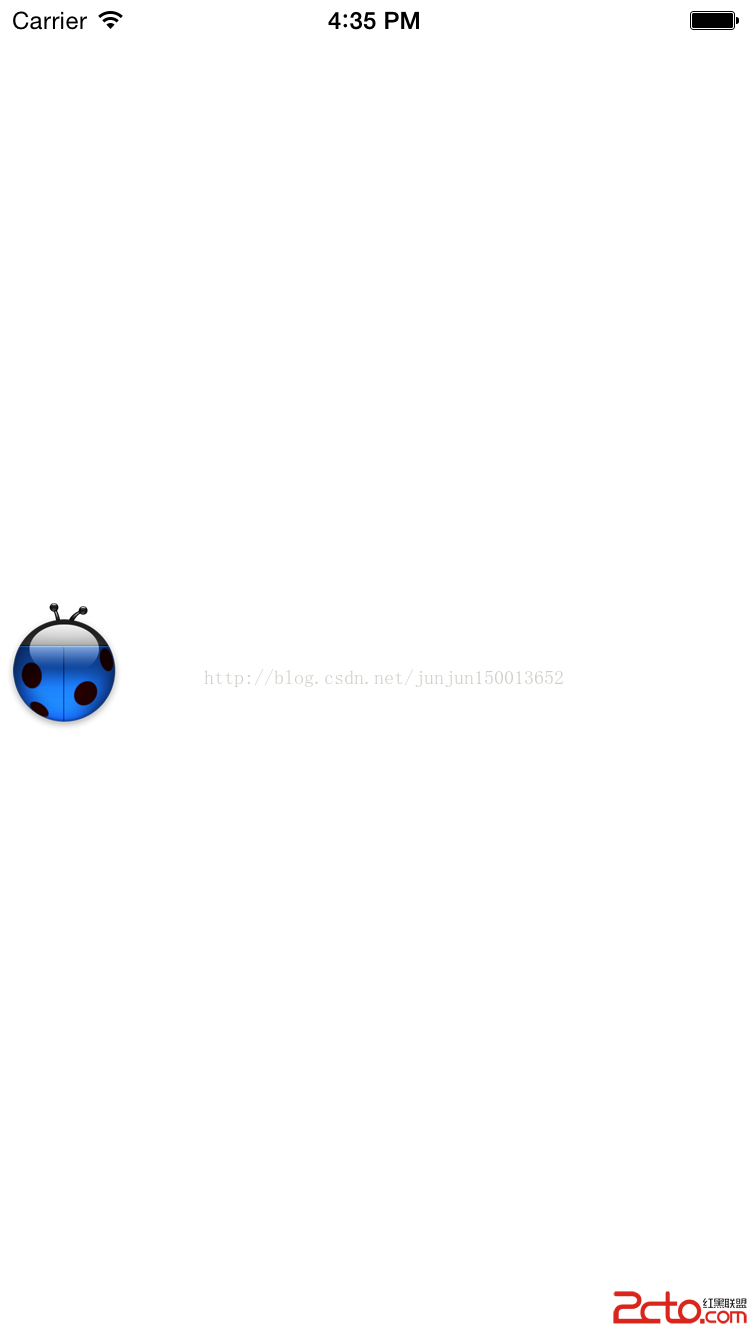
UIViewContentModeLeft

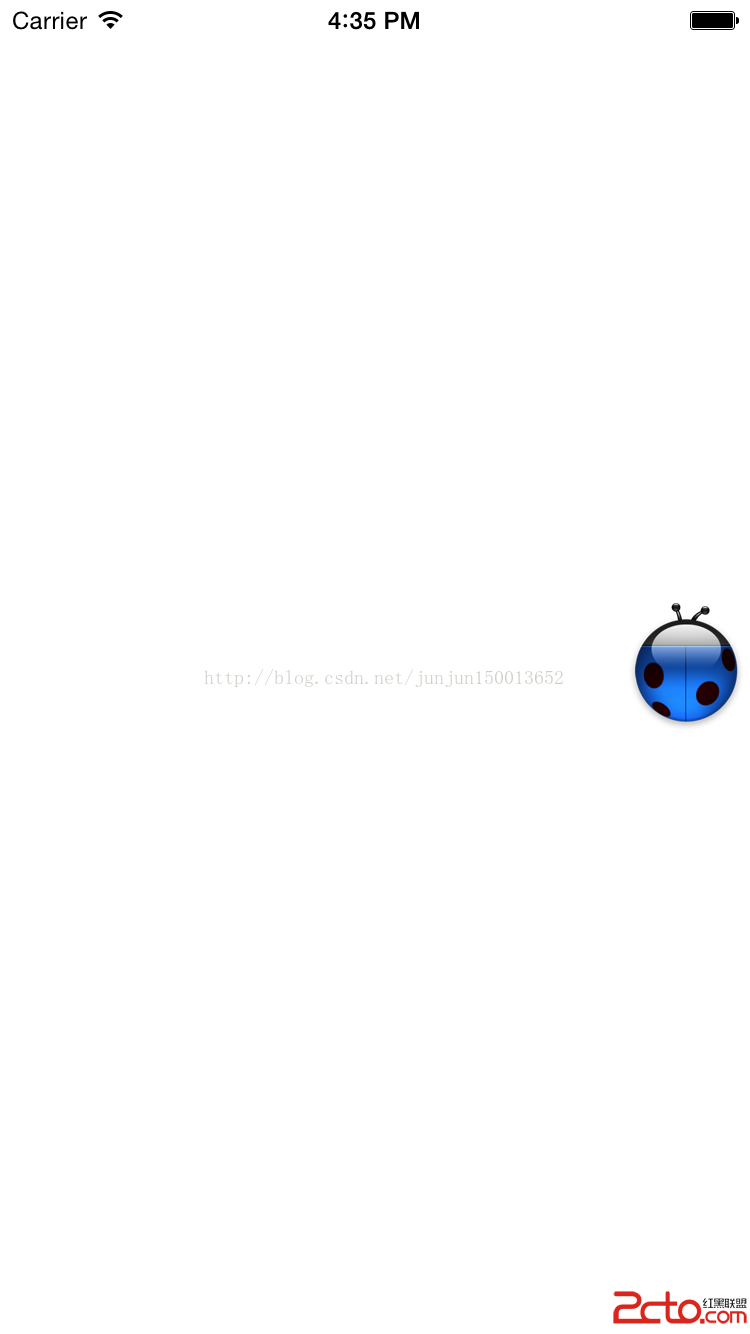
UIViewContentModeRight

UIViewContentModeTopLeft

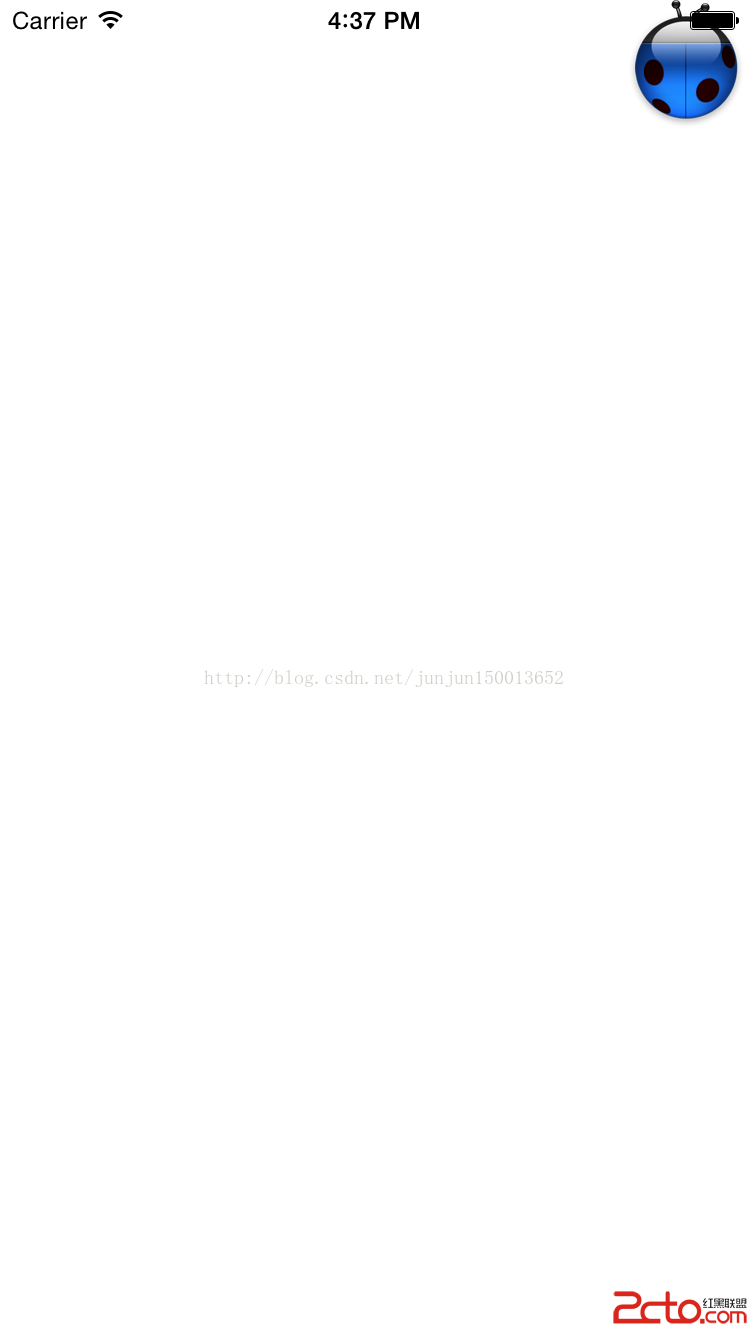
UIViewContentModeTopRight

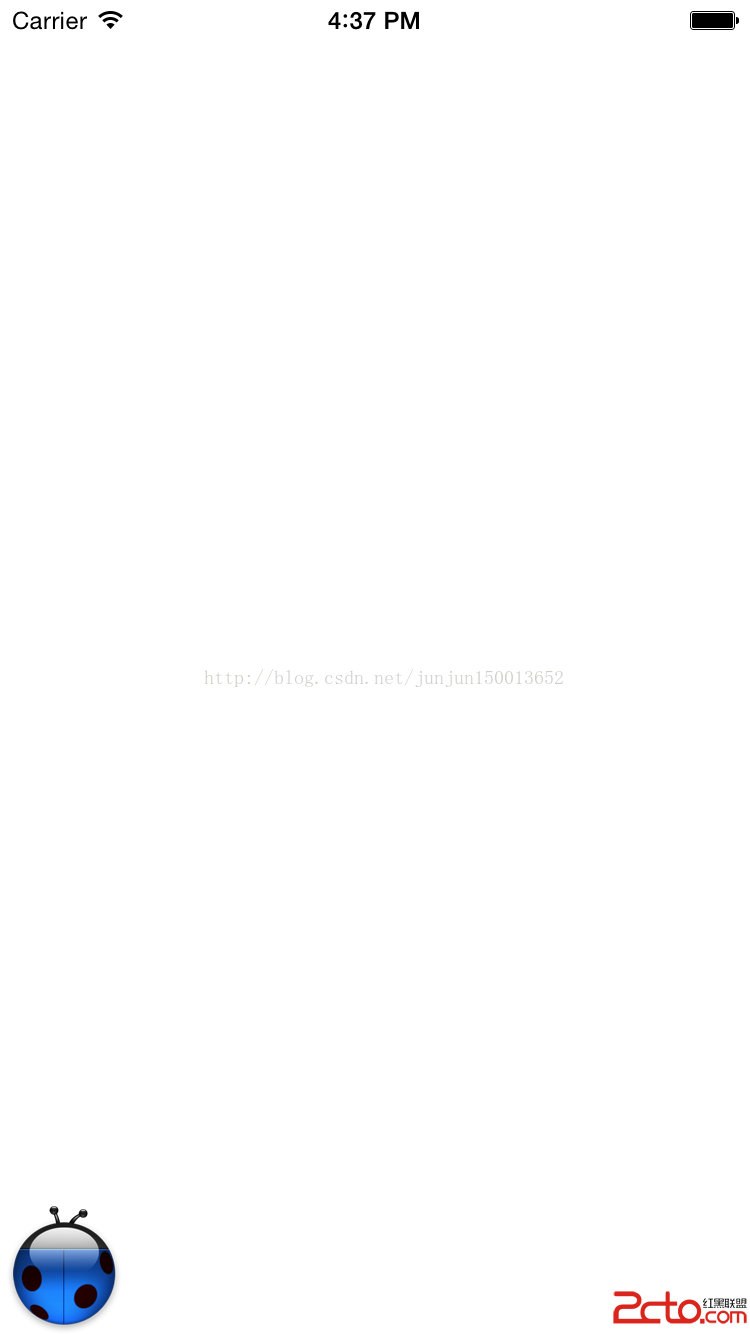
UIViewContentModeBottomLeft

UIViewContentModeBottomRight

其他更詳細的屬性介紹:
-
UIView有個UIViewContentMode類型的屬性contentMode,可以通過它來修改視圖的內容顯示模式。
view sourceprint?01.typedef NS_ENUM(NSInteger, UIViewContentMode) {02.UIViewContentModeScaleToFill,03.UIViewContentModeScaleAspectFit,// contents scaled to fit with fixed aspect. remainder is transparent04.UIViewContentModeScaleAspectFill,// contents scaled to fill with fixed aspect. some portion of content may be clipped.05.UIViewContentModeRedraw,// redraw on bounds change (calls -setNeedsDisplay)06.UIViewContentModeCenter,// contents remain same size. positioned adjusted.07.UIViewContentModeTop,08.UIViewContentModeBottom,09.UIViewContentModeLeft,10.UIViewContentModeRight,11.UIViewContentModeTopLeft,12.UIViewContentModeTopRight,13.UIViewContentModeBottomLeft,14.UIViewContentModeBottomRight,15.};實例代碼:
view sourceprint?1.CGRect rect = self.view.frame;2.UIImageView *imageView = [[UIImageView alloc] initWithFrame:rect];3.imageView.contentMode = UIViewContentModeTop;4.imageView.image = [UIImage imageNamed:@demoImage];5.[self.view addSubview:imageView];
UIViewContentModeScaleToFill
根據視圖的比例去拉伸圖片內容。

UIViewContentModeScaleAspectFit
保持圖片內容的縱橫比例,來適應視圖的大小。

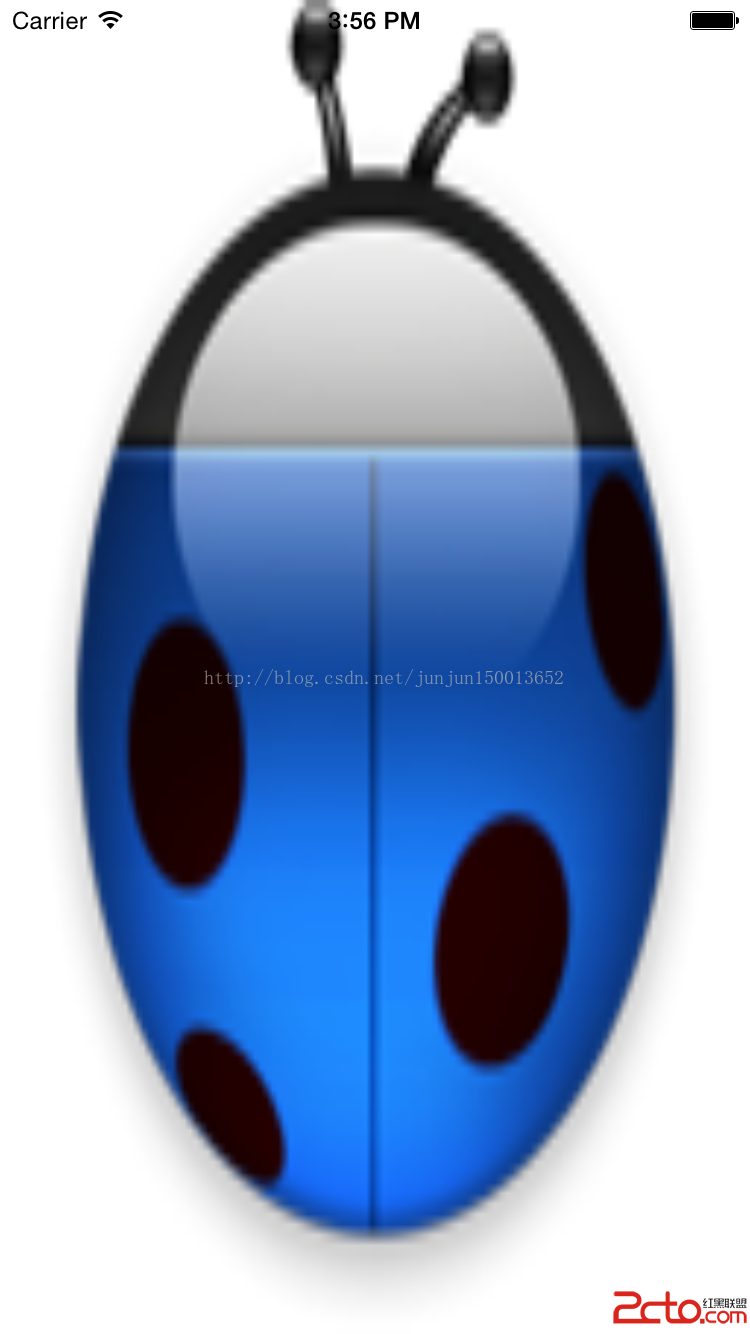
UIViewContentModeScaleAspectFill
用圖片內容來填充視圖的大小,多余得部分可以被修剪掉來填充整個視圖邊界。

UIViewContentModeRedraw
這個選項是單視圖的尺寸位置發生變化的時候通過調用setNeedsDisplay方法來重新顯示。
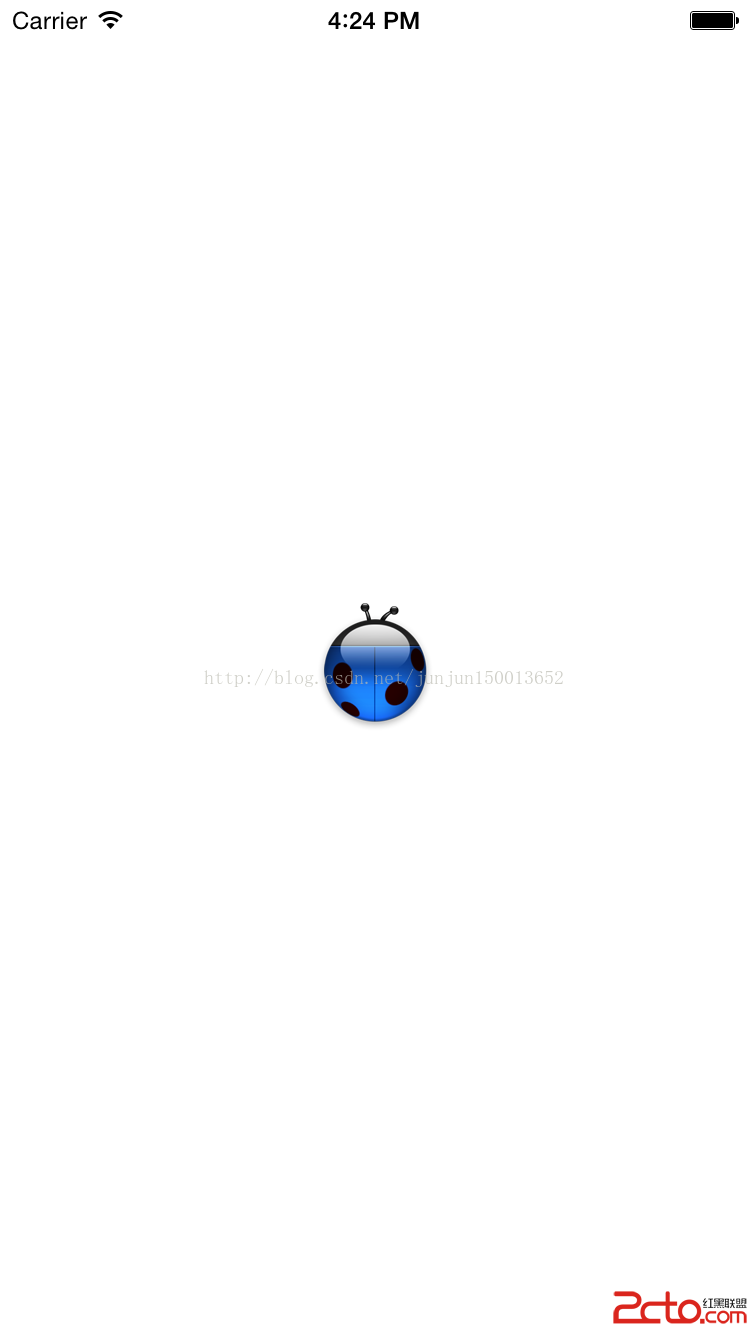
UIViewContentModeCenter
保持圖片原比例在視圖中間顯示圖片內容
如果視圖大小小於圖片的尺寸,則圖片會超出視圖邊界,下面類同

UIViewContentModeTop
保持圖片原比例在視圖中間頂部顯示圖片內容

UIViewContentModeBottom
保持圖片原比例在視圖中間底部顯示圖片內容

UIViewContentModeLeft
保持圖片原比例在視圖中間左邊顯示圖片內容

UIViewContentModeRight
保持圖片原比例在視圖中間右邊顯示圖片內容

UIViewContentModeTopLeft
保持圖片原比例在視圖左上角顯示圖片內容

UIViewContentModeTopRight保持圖片原比例在視圖右上角顯示圖片內容

UIViewContentModeBottomLeft
保持圖片原比例在視圖左下角顯示圖片內容

UIViewContentModeBottomRight
保持圖片原比例在視圖右下角顯示圖片內容