iOS UI Tab開發
iOS UI Tab開發(iOS 8)
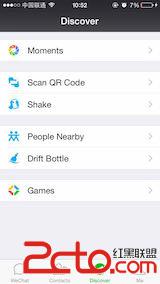
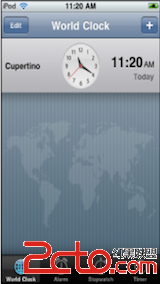
tab這種樣式,類似於單選,可以叫radio-style,這是一個現在主流的layout-design,它讓APP內容結構清晰,開發分工邏輯明確,經典的就是微信,時鐘等


綜述一下:
1.UITabBarController繼承UIViewController,是一個ViewController container
2.UITabBarController擁有一個(readonly)的TabBar,TabBar擁有一到多個TabBarItem
3.每一個Item需要關聯一個自定義的UIViewController,有一個viewControllers屬性,存儲著每一個TabBarItem對應的ViewController,這個數組中元素的順序就是Tabbar上展現的順序
4.TabBarItem展現的Title-Text,如果沒有自己設置,默認是對應的ViewController的title,Image應該主動設置好
5. UITabBarControllerDelegate protocol提供了監控TabBar的操作回調API
6.Embed in UITabBarController的每一個ViewController都會自動調整自己的layout來適應,以防止遮擋下方的Bar
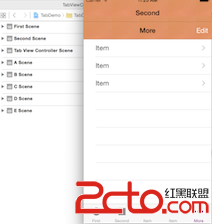
7.TabBarItem如果>=6個,TabBarController會自動調整成如下:


接下來說說API
@property(nonatomic, readonly) UITabBar *tabBar
只讀,不應該嘗試去修改,為了配置item,應該去修改ViewControllers屬性,它存在的意義是 only for situations where you want to display an action sheet using the showFromTabBar: method of the UIActionSheet class.
管理ViewControllers API
@property(nonatomic, copy) NSArray *viewControllers
這很明顯是支持自定義的,另外一點:這個屬性被賦值時,customizableViewControllers 屬性的值與之一樣
如果在runtime更換這個屬性,之前selected的index如果不存在,默認會select index = 0
- (void)setViewControllers:(NSArray *)viewControllers animated:(BOOL)animated
意義不大,自我衡量是否需要
@property(nonatomic, copy) NSArray *customizableViewControllers
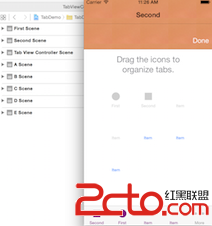
這個的用處在上面的圖中給過形象化的解釋
@property(nonatomic, readonly) UINavigationController *moreNavigationController
為了管理customizableViewControllers而產生的一個NavigationController
管理被選擇中的Tab的API
@property(nonatomic, assign) UIViewController *selectedViewController
可以設置或者訪問當前選中的ViewController
@property(nonatomic) NSUInteger selectedIndex
與selectedViewController對應
UITabBarControllerDelegate
決定哪一個tab是否應該被選中
在選中tab之後執行action
在自定義tab順序前後執行action
重寫view旋轉設置
支持配置自定義過渡動畫
對應的method請參閱文檔
UITabBar
//讓用戶自定義items的布局,系統會自動彈出一個帶有Done按鈕的視圖
[self.tabBar beginCustomizingItems:@[item1, item3, item2]];
// 設置item位置的樣式
self.tabBar.itemPositioning = UITabBarItemPositioningCentered;
//以下2個屬性需要設置Centered樣式才有作用,否則無效
self.tabBar.itemSpacing = 80.0f;
self.tabBar.itemWidth = 30.0f;
UITabBarItem
UITabBarItem *item = [[UITabBarItem alloc] initWithTitle:@"Test" image:nil tag:0];
//設置item上title-text的顏色
[item setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor redColor]} forState:UIControlStateNormal];
[item setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor darkGrayColor]} forState:UIControlStateSelected];
// 設置Item的image屬性,To prevent system coloring,默認系統會使用圖片資源的alpha值自己生成出來一張圖片,很多時候我們設置圖片不起作用的原因
item.image = [[UIImage imageNamed:@"color"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
//設置背景圖片的內凹變化,正值向內縮小,負值向外延伸
UIEdgeInsets insets;
insets.left = -5;
insets.right = -5;
item.imageInsets = insets;
//設置item.title位置偏移
UIOffset offset;
offset.horizontal = 30;
offset.vertical = -10;
[item setTitlePositionAdjustment:offset];
UITabBarDelegate
提供了操作Tab時的回調API,詳細參考官方文檔
總結:
內容展示類,功能類的APP最外層的layout-design,推薦基於Tab的方式
- 上一頁:iOS 日期處理 - 解析日期
- 下一頁:IOS大圖片處理(附源碼)