IOS-TextField詳解
IOS-TextField詳解
//初始化textfield並設置位置及大小
UITextField *text = [[UITextField alloc]initWithFrame:CGRectMake(20, 20, 130, 30)];
//設置邊框樣式,只有設置了才會顯示邊框樣式
text.borderStyle = UITextBorderStyleRoundedRect;
typedef enum {
UITextBorderStyleNone,
UITextBorderStyleLine,
UITextBorderStyleBezel,
UITextBorderStyleRoundedRect
} UITextBorderStyle;
//設置輸入框的背景顏色,此時設置為白色 如果使用了自定義的背景圖片邊框會被忽略掉
text.backgroundColor = [UIColor whiteColor];
//設置背景
text.background = [UIImage imageNamed:@"dd.png"];
//設置背景
text.disabledBackground = [UIImage imageNamed:@"cc.png"];
//當輸入框沒有內容時,水印提示 提示內容為password
text.placeholder = @”password”;
//設置輸入框內容的字體樣式和大小
text.font = [UIFont fontWithName:@"Arial" size:20.0f];
//設置字體顏色
text.textColor = [UIColor redColor];
//輸入框中是否有個叉號,在什麼時候顯示,用於一次性刪除輸入框中的內容
text.clearButtonMode = UITextFieldViewModeAlways;
typedef enum {
UITextFieldViewModeNever, 重不出現
UITextFieldViewModeWhileEditing, 編輯時出現
UITextFieldViewModeUnlessEditing, 除了編輯外都出現
UITextFieldViewModeAlways 一直出現
} UITextFieldViewMode;
//輸入框中一開始就有的文字
text.text = @”一開始就在輸入框的文字”;
//每輸入一個字符就變成點 用語密碼輸入
text.secureTextEntry = YES;
//是否糾錯
text.autocorrectionType = UITextAutocorrectionTypeNo;
typedef enum {
UITextAutocorrectionTypeDefault, 默認
UITextAutocorrectionTypeNo, 不自動糾錯
UITextAutocorrectionTypeYes, 自動糾錯
} UITextAutocorrectionType;
//再次編輯就清空
text.clearsOnBeginEditing = YES;
//內容對齊方式
text.textAlignment = UITextAlignmentLeft;
//內容的垂直對齊方式 UITextField繼承自UIControl,此類中有一個屬性contentVerticalAlignment
text.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
//設置為YES時文本會自動縮小以適應文本窗口大小.默認是保持原來大小,而讓長文本滾動
textFied.adjustsFontSizeToFitWidth = YES;
//設置自動縮小顯示的最小字體大小
text.minimumFontSize = 20;
//設置鍵盤的樣式
text.keyboardType = UIKeyboardTypeNumberPad;
typedef enum {
UIKeyboardTypeDefault, 默認鍵盤,支持所有字符
UIKeyboardTypeASCIICapable, 支持ASCII的默認鍵盤
UIKeyboardTypeNumbersAndPunctuation, 標准電話鍵盤,支持+*#字符
UIKeyboardTypeURL, URL鍵盤,支持.com按鈕 只支持URL字符
UIKeyboardTypeNumberPad, 數字鍵盤
UIKeyboardTypePhonePad, 電話鍵盤
UIKeyboardTypeNamePhonePad, 電話鍵盤,也支持輸入人名
UIKeyboardTypeEmailAddress, 用於輸入電子 郵件地址的鍵盤
UIKeyboardTypeDecimalPad, 數字鍵盤 有數字和小數點
UIKeyboardTypeTwitter, 優化的鍵盤,方便輸入@、#字符
UIKeyboardTypeAlphabet = UIKeyboardTypeASCIICapable,
} UIKeyboardType;
//首字母是否大寫
text.autocapitalizationType = UITextAutocapitalizationTypeNone;
typedef enum {
UITextAutocapitalizationTypeNone, 不自動大寫
UITextAutocapitalizationTypeWords, 單詞首字母大寫
UITextAutocapitalizationTypeSentences, 句子的首字母大寫
UITextAutocapitalizationTypeAllCharacters, 所有字母都大寫
} UITextAutocapitalizationType;
//return鍵變成什麼鍵
text.returnKeyType =UIReturnKeyDone;
typedef enum {
UIReturnKeyDefault, 默認 灰色按鈕,標有Return
UIReturnKeyGo, 標有Go的藍色按鈕
UIReturnKeyGoogle, 標有Google的藍色按鈕,用語搜索
UIReturnKeyJoin, 標有Join的藍色按鈕
UIReturnKeyNext, 標有Next的藍色按鈕
UIReturnKeyRoute, 標有Route的藍色按鈕
UIReturnKeySearch, 標有Search的藍色按鈕
UIReturnKeySend, 標有Send的藍色按鈕
UIReturnKeyYahoo, 標有Yahoo的藍色按鈕
UIReturnKeyYahoo, 標有Yahoo的藍色按鈕
UIReturnKeyEmergencyCall, 緊急呼叫按鈕
} UIReturnKeyType;
//鍵盤外觀
textView.keyboardAppearance=UIKeyboardAppearanceDefault;
typedef enum {
UIKeyboardAppearanceDefault, 默認外觀,淺灰色
UIKeyboardAppearanceAlert, 深灰 石墨色
} UIReturnKeyType;
//設置代理 用於實現協議
text.delegate = self;
//把textfield加到視圖中
[self.window addSubview:text];
//最右側加圖片是以下代碼 左側類似
UIImageView *image=[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"right.png"]];
text.rightView=image;
text.rightViewMode = UITextFieldViewModeAlways;
typedef enum {
UITextFieldViewModeNever,
UITextFieldViewModeWhileEditing,
UITextFieldViewModeUnlessEditing,
UITextFieldViewModeAlways
} UITextFieldViewMode;
//按return鍵鍵盤往下收 becomeFirstResponder
類要采用UITextFieldDelegate協議
text.delegate = self; 聲明text的代理是我,我會去實現把鍵盤往下收的方法 這個方法在UITextFieldDelegate裡所以我們要采用UITextFieldDelegate這個協議
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
[text language="resignFirstResponder"][/text]; //主要是[receiver resignFirstResponder]在哪調用就能把receiver對應的鍵盤往下收
return YES;
}
重寫繪制行為
除了UITextField對象的風格選項,你還可以定制化UITextField對象,為他添加許多不同的重寫方法,來改變文本字段的顯示行為。這些方法都會返回一個CGRect結構,制定了文本字段每個部件的邊界范圍。以下方法都可以重寫。
– textRectForBounds: //重寫來重置文字區域
– drawTextInRect: //改變繪文字屬性.重寫時調用super可以按默認圖形屬性繪制,若自己完全重寫繪制函數,就不用調用super了.
– placeholderRectForBounds: //重寫來重置占位符區域
– drawPlaceholderInRect: //重寫改變繪制占位符屬性.重寫時調用super可以按默認圖形屬性繪制,若自己完全重寫繪制函數,就不用調用super了.
– borderRectForBounds: //重寫來重置邊緣區域
– editingRectForBounds: //重寫來重置編輯區域
– clearButtonRectForBounds: //重寫來重置clearButton位置,改變size可能導致button的圖片失真
– leftViewRectForBounds:
– rightViewRectForBounds:
委托方法
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField{
//返回一個BOOL值,指定是否循序文本字段開始編輯
return YES;
}
- (void)textFieldDidBeginEditing:(UITextField *)textField{
//開始編輯時觸發,文本字段將成為first responder
}
- (BOOL)textFieldShouldEndEditing:(UITextField *)textField{
//返回BOOL值,指定是否允許文本字段結束編輯,當編輯結束,文本字段會讓出first responder
//要想在用戶結束編輯時阻止文本字段消失,可以返回NO
//這對一些文本字段必須始終保持活躍狀態的程序很有用,比如即時消息
return NO;
}
- (BOOL)textField:(UITextField*)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
//當用戶使用自動更正功能,把輸入的文字修改為推薦的文字時,就會調用這個方法。
//這對於想要加入撤銷選項的應用程序特別有用
//可以跟蹤字段內所做的最後一次修改,也可以對所有編輯做日志記錄,用作審計用途。
//要防止文字被改變可以返回NO
//這個方法的參數中有一個NSRange對象,指明了被改變文字的位置,建議修改的文本也在其中
return YES;
}
- (BOOL)textFieldShouldClear:(UITextField *)textField{
//返回一個BOOL值指明是否允許根據用戶請求清除內容
//可以設置在特定條件下才允許清除內容
return YES;
}
-(BOOL)textFieldShouldReturn:(UITextField *)textField{
//返回一個BOOL值,指明是否允許在按下回車鍵時結束編輯
//如果允許要調用resignFirstResponder 方法,這回導致結束編輯,而鍵盤會被收起[textField resignFirstResponder];
//查一下resign這個單詞的意思就明白這個方法了
return YES;
}
通知
UITextField派生自UIControl,所以UIControl類中的通知系統在文本字段中也可以使用。除了UIControl類的標准事件,你還可以使用下列UITextField類特有的事件
UITextFieldTextDidBeginEditingNotification
UITextFieldTextDidChangeNotification
UITextFieldTextDidEndEditingNotification
當文本字段退出編輯模式時觸發。通知的object屬性存儲了最終文本。
因為文本字段要使用鍵盤輸入文字,所以下面這些事件發生時,也會發送動作通知
UIKeyboardWillShowNotification //鍵盤顯示之前發送
UIKeyboardDidShowNotification //鍵盤顯示之後發送
UIKeyboardWillHideNotification //鍵盤隱藏之前發送
UIKeyboardDidHideNotification //鍵盤隱藏之後發送

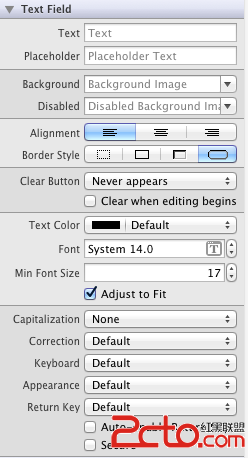
1、Text :設置文本框的默認文本。
2、Placeholder : 可以在文本框中顯示灰色的字,用於提示用戶應該在這個文本框輸入什麼內容。當這個文本框中輸入了數據時,用於提示的灰色的字將會自動消失。
3、Background :
4、Disabled : 若選中此項,用戶將不能更改文本框內容。
5、接下來是三個按鈕,用來設置對齊方式。
6、Border Style : 選擇邊界風格。
7、Clear Button : 這是一個下拉菜單,你可以選擇清除按鈕什麼時候出現,所謂清除按鈕就是出一個現在文本框右邊的小 X ,你可以有以下選擇:
7.1 Never appears : 從不出現
7.2 Appears while editing : 編輯時出現
7.3 Appears unless editing :
7.4 Is always visible : 總是可見
8、Clear when editing begins : 若選中此項,則當開始編輯這個文本框時,文本框中之前的內容會被清除掉。比如,你現在這個文本框 A 中輸入了 ”What” ,之後去編輯文本框 B,若再回來編輯文本框 A ,則其中的”What” 會被立即清除。
9、Text Color : 設置文本框中文本的顏色。
10、Font : 設置文本的字體與字號。
11、Min Font Size : 設置文本框可以顯示的最小字體(不過我感覺沒什麼用)
12、Adjust To Fit : 指定當文本框尺寸減小時,文本框中的文本是否也要縮小。選擇它,可以使得全部文本都可見,即使文本很長。但是這個選項要跟 Min Font Size 配合使用,文本再縮小,也不會小於設定的 Min Font Size 。
接下來的部分用於設置鍵盤如何顯示。
13、Captitalization : 設置大寫。下拉菜單中有四個選項:
13.1 None : 不設置大寫
13.2 Words : 每個單詞首字母大寫,這裡的單詞指的是以空格分開的字符串
13.3 Sentances : 每個句子的第一個字母大寫,這裡的句子是以句號加空格分開的字符串
13.4 All Characters : 所以字母大寫
14、Correction : 檢查拼寫,默認是 YES 。
15、Keyboard : 選擇鍵盤類型,比如全數字、字母和數字等。
16、Appearance:
17、Return Key : 選擇返回鍵,可以選擇 Search 、 Return 、 Done 等。
18、Auto-enable Return Key : 如選擇此項,則只有至少在文本框輸入一個字符後鍵盤的返回鍵才有效。
19、Secure : 當你的文本框用作密碼輸入框時,可以選擇這個選項,此時,字符顯示為星號。

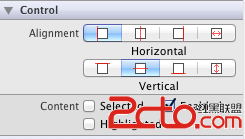
1.Alignment Horizontal 水平對齊方式
2.Alignment Vertical 垂直對齊方式
3.用於返回一個BOOL值 輸入框是否 Selected(選中) Enabled(可用) Highlighted(高亮)
限制只能輸入特定的字符
(BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
NSCharacterSet *cs;
cs = [[NSCharacterSet characterSetWithCharactersInString:NUMBERS]invertedSet];
NSString *filtered = [[string componentsSeparatedByCharactersInSet:cs]componentsJoinedByString:@”"]; //按cs分離出數組,數組按@”"分離出字符串
BOOL canChange = [string isEqualToString:filtered];
return canChange;
}
上面那個NUMBERS是一個宏,可以在文件頂部定義:
#define NUMBERS @”0123456789\n” (這個代表可以輸入數字和換行,請注意這個\n,如果不寫這個,Done按鍵將不會觸發,如果用在SearchBar中,將會不觸發Search事件,因為你自己限制不讓輸入\n,好慘,我在項目中才發現的。)
所以,如果你要限制輸入英文和數字的話,就可以把這個定義為:
#define kAlphaNum @”ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789″。
當然,你還可以在以上方法return之前,做一提示的,比如提示用戶只能輸入數字之類的。如果你覺得有需要的話。
限制只能輸入一定長度的字符
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string;
{ //string就是此時輸入的那個字符 textField就是此時正在輸入的那個輸入框 返回YES就是可以改變輸入框的值 NO相反
if ([string isEqualToString:@"\n"]) //按會車可以改變
{
return YES;
}
NSString * toBeString = [textField.text stringByReplacingCharactersInRange:range withString:string]; //得到輸入框的內容
if (self.myTextField == textField) //判斷是否時我們想要限定的那個輸入框
{
if ([toBeString length] > 20) { //如果輸入框內容大於20則彈出警告
textField.text = [toBeString substringToIndex:20];
UIAlertView *alert = [[[UIAlertView alloc] initWithTitle:nil message:@”超過最大字數不能輸入了” delegate:nil cancelButtonTitle:@”Ok” otherButtonTitles:nil, nil] autorelease];
[alert show];
return NO;
}
}
return YES;
- (void)textViewDidChange:(UITextView *)textView
{
if (textView.tag == 340) {
if (textView.text.length > 25) {
textView.text = [textView.text substringToIndex:25];
}
}
}




