iOS AutoLayout 及SizeClass 自動布局(一)
一、關於自動布局(Autolayout)
在Xcode中,自動布局看似是一個很復雜的系統,在真正使用它之前,我也是這麼認為的,不過事實並非如此。
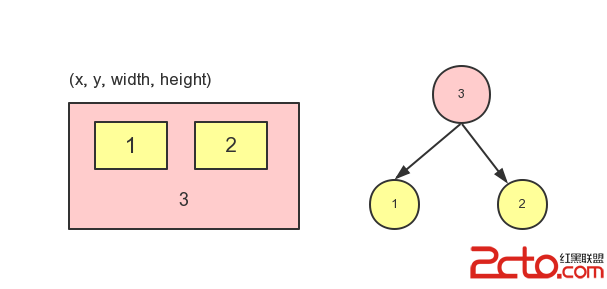
我們知道,一款iOS應用,其主要UI組件是由一個個相對獨立的可視單元構成,這些可視單元有的主要負責向用戶輸出有用的信息,有些則負責信息的輸入(交互),交互的過程中往往還伴隨有動畫的效果,已達到整個信息傳遞的連貫性以及用戶體驗的細膩感。可視單元,在實際開發中主要是view、button等,那麼這些可視單元的關系由兩個基本的關系構成:兄弟關系和父子關系,整個視圖單元就是一個樹形結構:

對於任何一個UI組件,確定了它的(相對於父view)位置、大小也就確定了它在整個UI視圖中的展示效果。
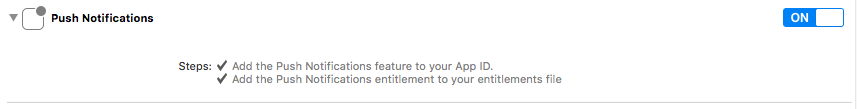
Autolayout(以及iOS8中新增的sizeclass)是為了解決這些UI可視單元或者元素是怎樣布局、排列的問題。在過去只有iPhone4的時候,我們可以在代碼裡將沒一個可視單元的位置寫死,這樣是沒問題的,但隨著iPhone5、6的發布,屏幕尺寸有了越來越多中可能,未來不排除更多尺寸的iPhone發布出來,這就要求我們的APP的UI元素具有在屏幕尺寸不同的設備上具有一定動態的可調性,已實現較好的UI展示效果。從目前蘋果提供的技術來看,有下、中、上三種實現方法:
下策是,代碼中判斷當前設備的尺寸,對UI元素進行手工的調整,其缺點是顯而易見的:代碼復雜、容易出錯、且維護難度大、靈活性極差;
中策是,通過設置可視單元(UIView UIButton...)的autoresizing屬性,預設當該view所在的環境(父view)發生變化時它的尺寸和位置應該如何調整,該方法可以在Xcode的interface builder中(storyboard 或者 xib)設置完成,但其只能針對父子關系進行有限的調整,比如左邊距是否固定,尺寸是否可變等,而對於兄弟關系的調整則無法實現,對於UI比較固定的APP這種調節方式也算基本滿足需求;
上策就是結合使用autolayout和sizeclass對UI可視單元的父子關系、兄弟關系進行全方位的調整,而且調節精度更高:不僅能確定一個view的位置尺寸的變化依據是什麼,還能對這些依據加以不同的優先級,先滿足什麼條件,再滿足什麼條件,對於重要的位置尺寸可以優先保證,這樣整個APP就具有極強的動態可調性,滿足不同設備、不同應用場景下的需求。
在目前蘋果手機蘋果尺寸多達四種的情況下,顯然新的APP必須要采用上策來解決視圖組件的布局問題。
Autolayout的作用非常明確:幫我們確定在不同設備、不同(父view)環境下,同一個可視單元所應具有合適的位置和尺寸,因此,當一個UIView上所施加的約束能夠唯一確定它的frame(x, y, width, height)的時候我們的自動布局的使用才是正確的。而新手通常犯的兩類錯誤就是約束不足(約束太少)和約束沖突兩種(約束太多)。如果你給出的約束只能夠確定這個view的大小,或者位置或者位置中的某一個項(比如x)的時候,就會出現約束不足的情況,在xib或者storyboard中,會以黃色的警告出現在左側提示框內;如果你給出的約束推導出了兩個甚至多個互相矛盾的位置尺寸結果的時候,就產生了布局錯誤,在編譯的時候直接就build不過。
二、關於iOS8新增的sizeclass屬性
在iOS8中,新增了Size Classes特性,它是對當前所有iOS設備尺寸的一個抽象,也是該抽象了,想想現在多少種iOS尺寸的設備吧:iPhone4-5-6-6plus、iPad、iPad mini、iWatch,如何還是按照以前那針對種特定設備來編寫不同的布局的話,一定是很糟糕的一件事情。
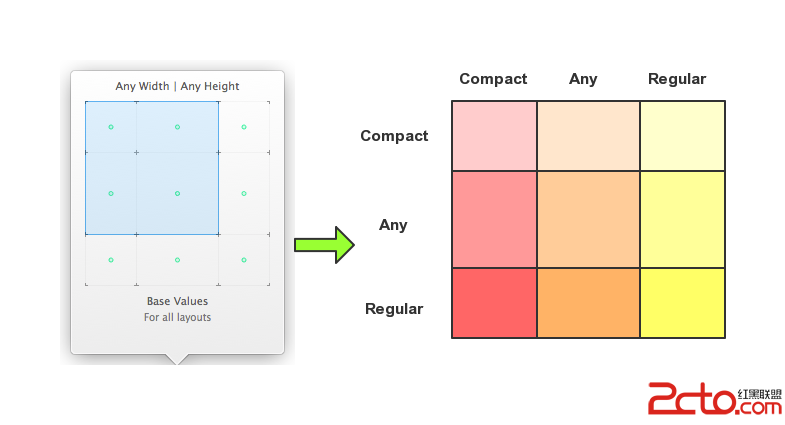
現在有了sizeclass,事情就好辦多了:你不是設備多嗎,那我們就只把屏幕的寬和高分別分成三種情況:(Compact, Regular, Any),也即緊湊、正常和任意。這樣寬和高三三一整合,一共9中情況。如下圖所示,針對每一種情況,如果需要的話,我們可以單獨在storyboard或xib中設置UIView的自動布局約束,甚至某一個button是否顯示都是能輕松實現。

關於size class的詳細解析,參考蘋果文檔和wwdc2014視:點擊打開鏈接 (What's New in Interface Builder)。
三、storyboard中autolayout和size class的無敵配合
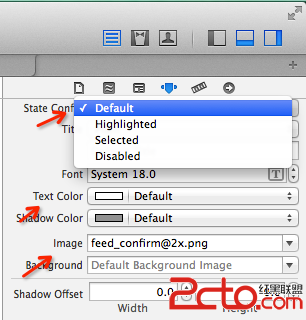
對Xcode的interface builder比較熟悉的童鞋應該對UIButton的超強定制性映像深刻:通過選擇button的不同狀態(normal、height、disabled...),我們可以單獨設置每一種狀態,button的background image、image、text color等屬性,見下圖:

而Xcode6中對自動布局的重大變更有異曲同工之妙:開發者可以根據實際需要,針對size class的九種組合中的某一種或幾種分別進行自動布局的設置,這樣,當APP運行於不同屏幕、不同旋轉方向的時候,就可以根據當前環境的size class情況使用我們預先設置好的布局信息,從而達到APP UI的極大靈活性。
和設置UIButton的不同狀態的不同屬性類似,我們首先選擇一種size class,然後針對該種size class進行自動布局。下面我們以一個簡單的布局場景為例進行說明:
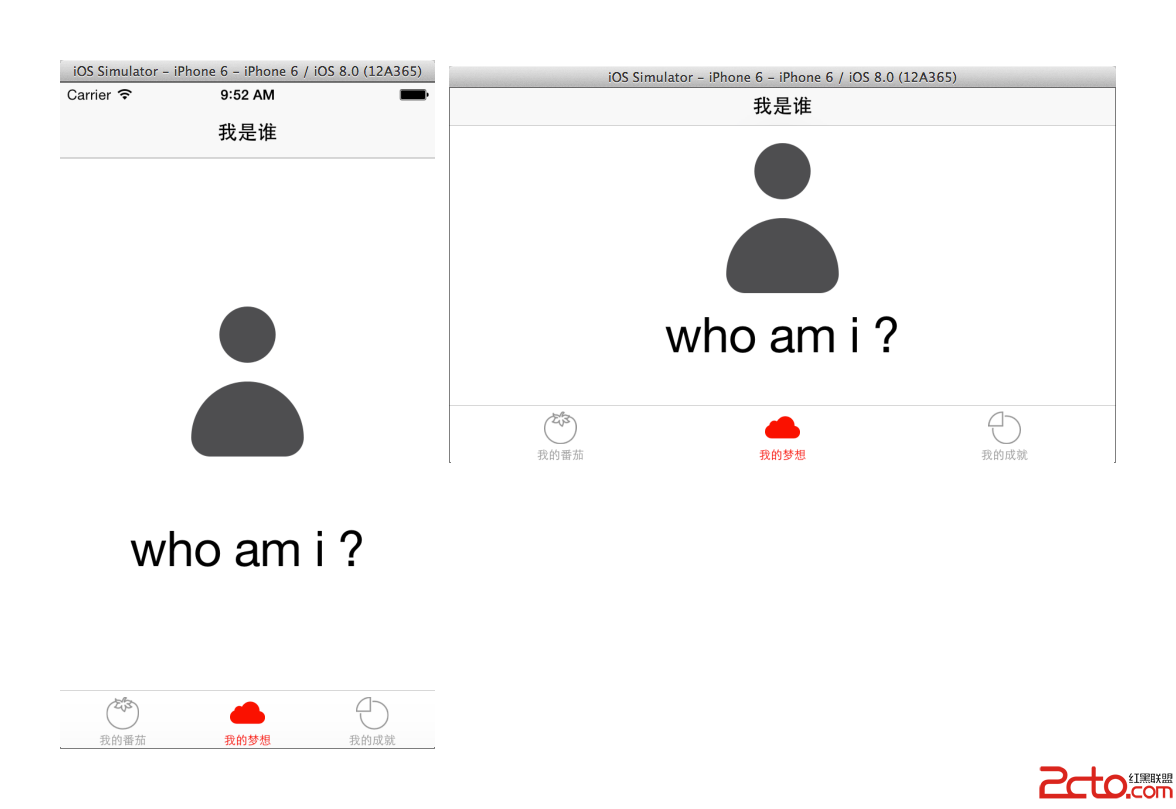
假設,我們想實現下面這個效果:橫屏和豎屏頭像和label都能正常的現實,且在“比較恰當”的位置:顯然橫屏的時候,高度處於壓縮的狀態,(height: compact),我們需要先對正常的布局之外,還要添加一種(wAny, hCompact)size class的布局:

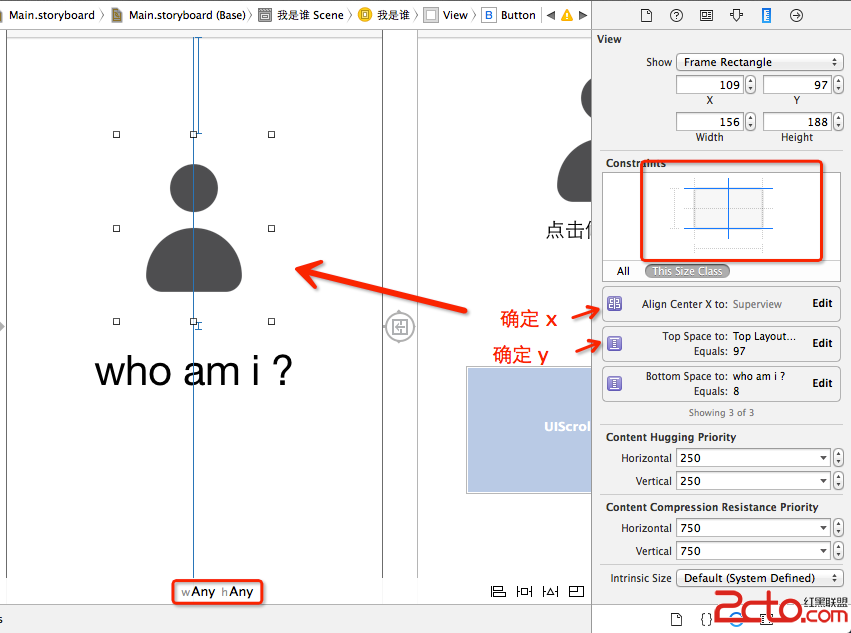
首先,我們對默認的sizeclass進行布局,確定頭像和label的位置和尺寸:

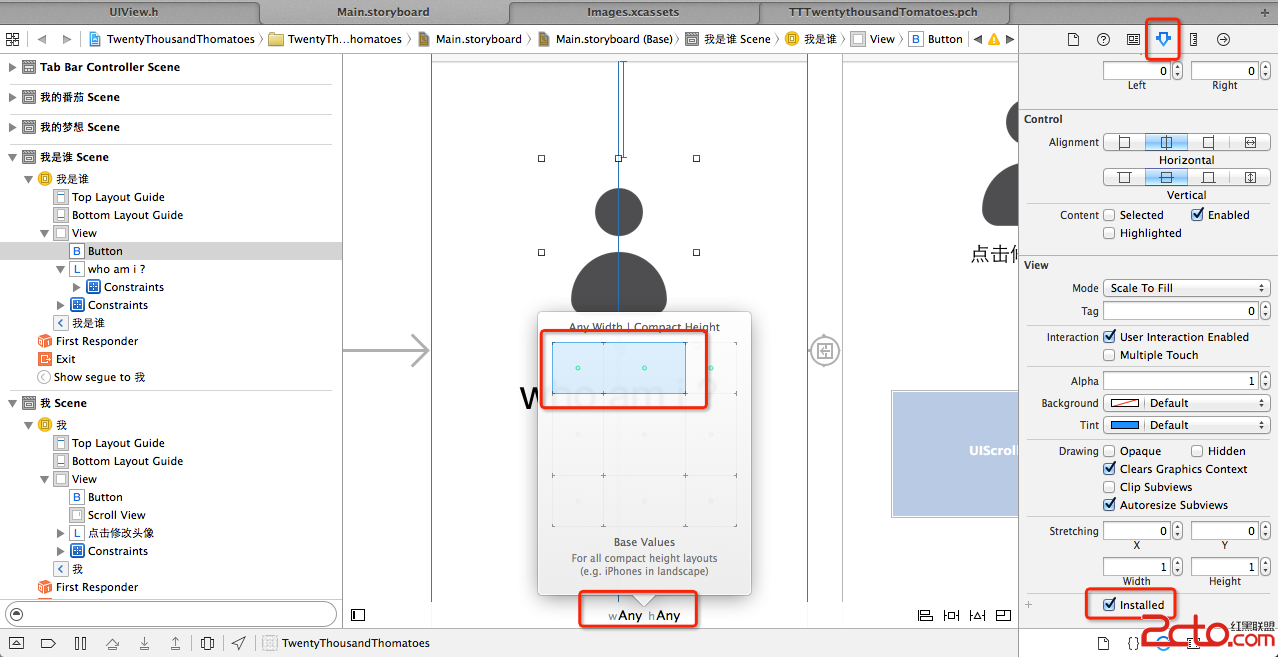
設置完(wAny hAny)之後,點擊wAny hAny文字(上圖底部),選擇(wAny hCompact):注意點擊後彈出一個九宮格浮框,拖動鼠標即可選擇響應的size class,注意在右下角(紅色方框表示),還可以選擇是否install,如果取消勾選,則這個頭像在當前size class下就不會被加載(自然也就不顯示出來)。

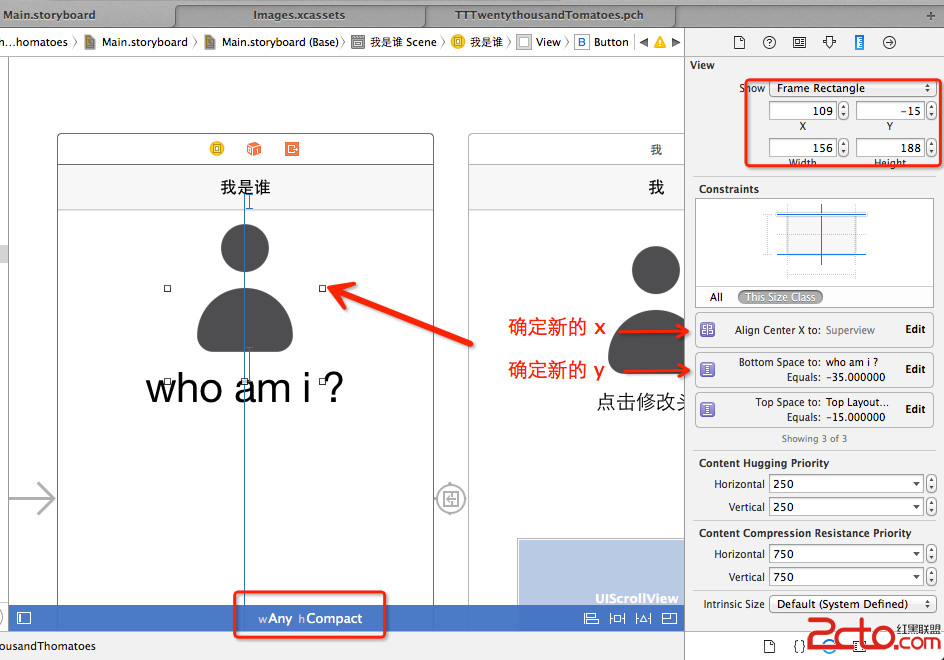
在新的size class下我們開始添加新的布局,注意,這裡並沒有覆蓋上一種size class我們定義好了得布局,知識針對當前的size class添加新的、獨立的布局信息,狡兔三窟,Xcode6這下子一口氣給了我們九個窟窿,爽!

布局完畢,運行起來,即可達到我們想要的效果!