iOS 8 UI布局 AutoLayout及SizeClass(二)
隨著iOS8系統的發布,一個全新的頁面UI布局概念出現,這個新特性將顛覆包括iOS7及之前版本的UI布局方式,這個新特性就是Size Class。Size Class配合Auto Layout可以解決所有(包括iPhone及iPad)iOS設備屏幕尺寸及屏幕旋轉時候的UI適配問題 。
二、為什麼要使用Size Class
直到iPhone6發布後,目前iOS設備的屏幕尺寸已經有4種了,如圖:

iPhone6沒出現之前,還可以通過代碼來適配兩種尺寸的UI,但iPhone6發布後,漸漸的發現以前的方式可能真的要淘汰了,因為以後可能還要面對更多的屏幕尺寸。顯然硬編碼UI的Frame的時代要過去了,要使用Auto Layout了。
自從iOS6開始就引入了Auto Layout,但一直沒用推廣使用,原因有很多(例如:Auto Layout本身不是很成熟、硬編碼可以解決iPhone僅有兩種屏幕尺寸的UI適配、iPhone項目和iPad項目分開來進行等)。
Size Class是配合Auto Layout來使用的,讓Auto Layout方式變得不那麼復雜。
三、該如何使用Size Class
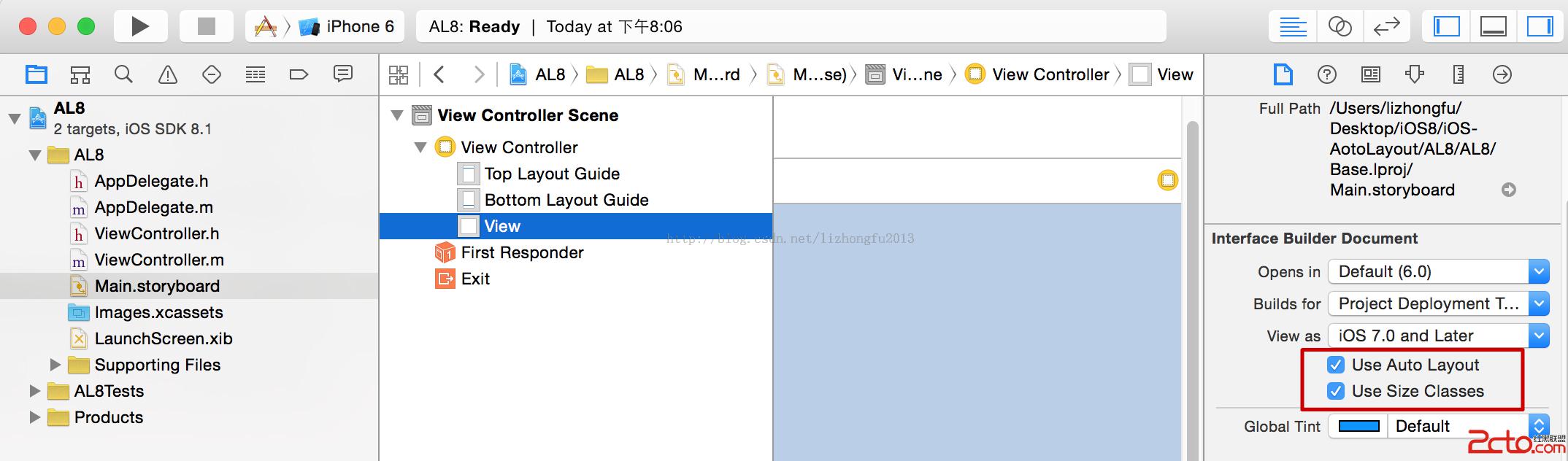
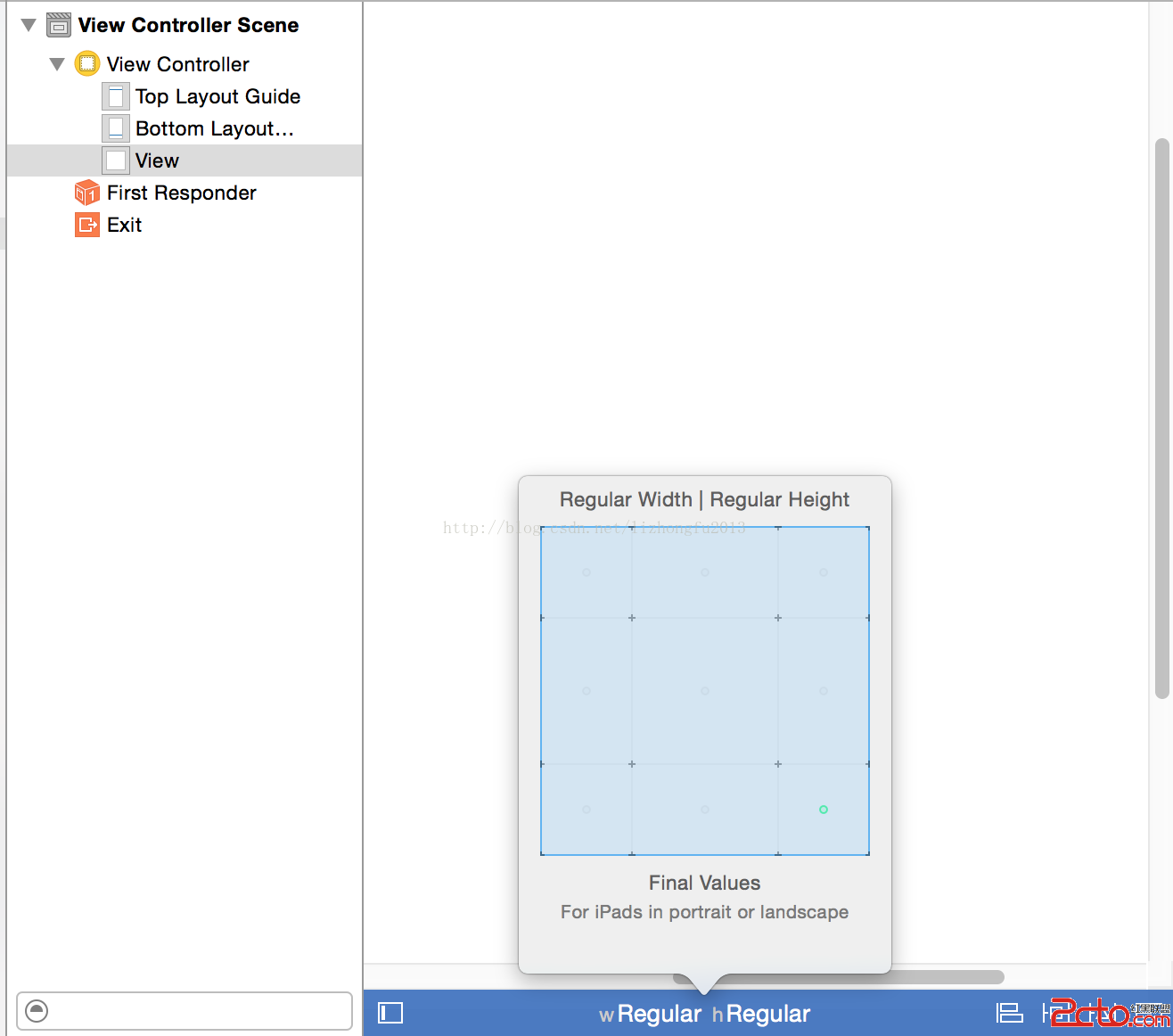
要使用Size Class,首先要安裝最新的Xcode6,新建一個Single View Application template項目,選擇Main.storyboard-> View,查看Inspector屬性:

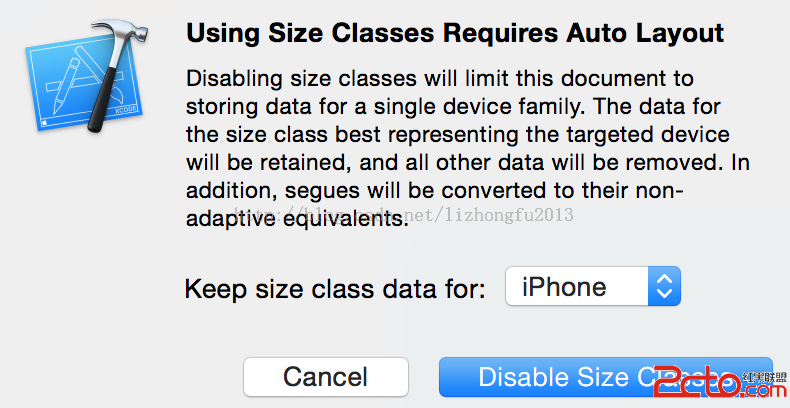
默認Size Classes就已經使用了,當然如果不想使用它也可以關掉,然後使用舊的布局方式。但如果選擇使用Size Class,然後關掉Auto Layout,Xcode會彈出一個警告框:(稍後就會明白為什麼!)

選擇cancel,因為接下來要使用Size Classes。
Size Classes其實就是將iOS設備屏幕的Size進行分類,如何分類的呢?
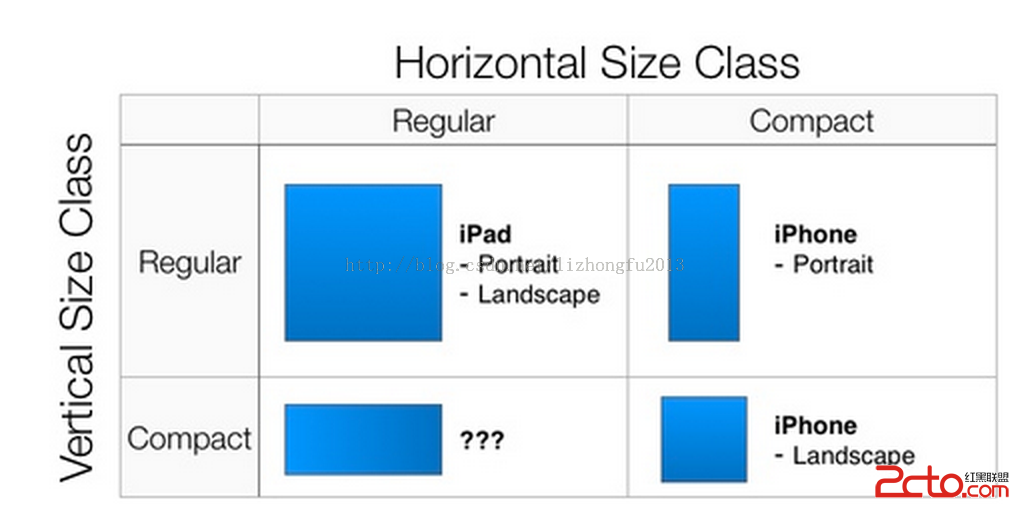
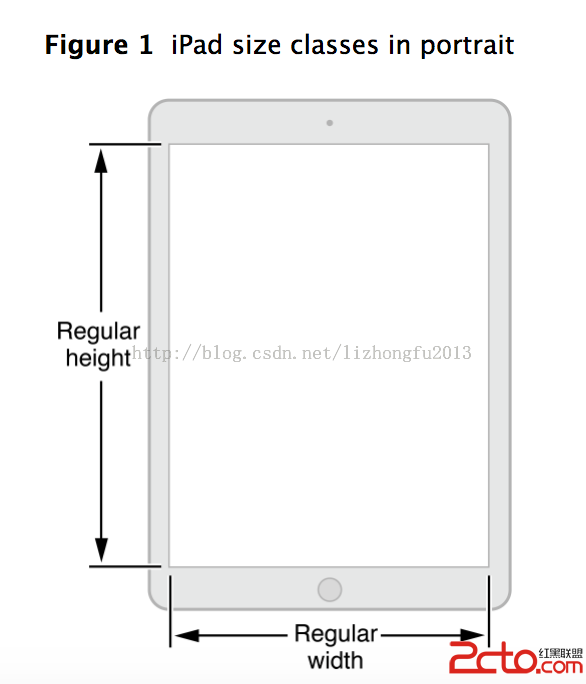
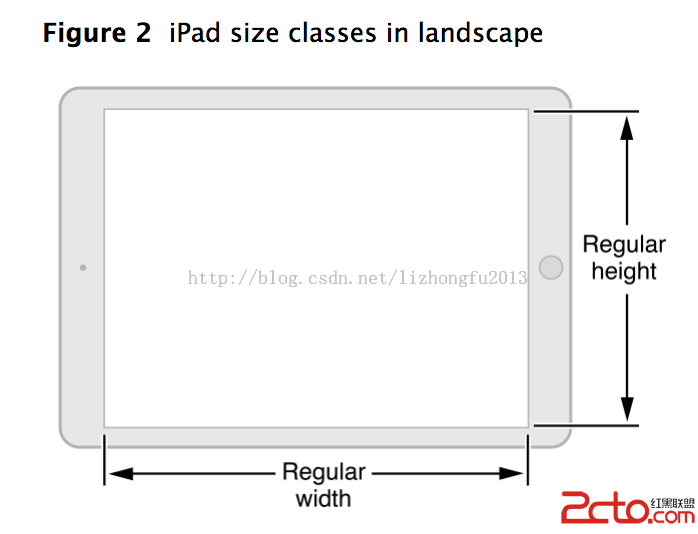
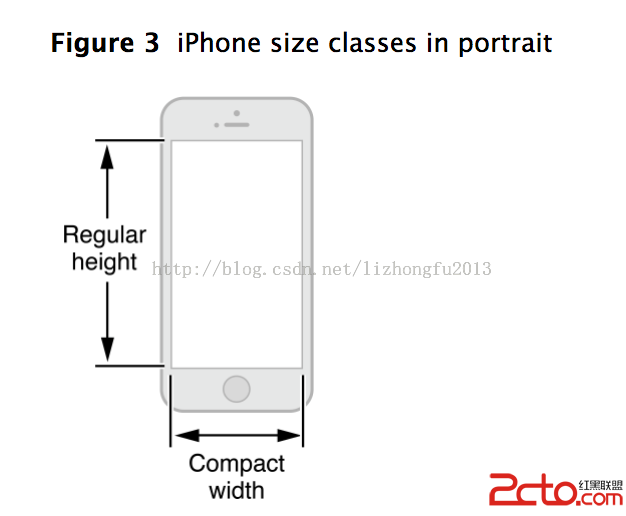
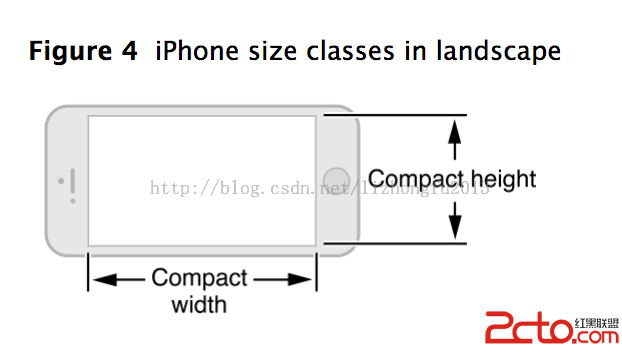
對於iOS設備(無論iPhone還是iPad),寬度和高度都各分為3種情況:緊湊(Compact)、規則(Regular)、任何(Any)

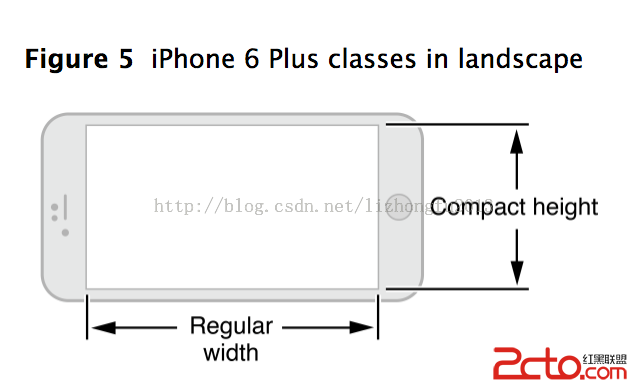
其中“任何”(Any)包含緊湊(Compact)、規則(Regular)類型。如果屏幕寬度用w表示,高度用h表示,那麼w(Regular)/h(Regular)組合就是iPad屏幕尺寸(size)的類別(class),無論iPad橫屏還是豎屏,屏幕尺寸類別都是w(Regular)/h(Regular),上圖可以很清楚的表達。
官網也列舉了一些:





到這裡應該明白了,Size Classes是將屏幕尺寸的種類做了進一步的抽象。那有一個問題,分類的有什麼用?該怎麼用啊?
以前為不同的iOS設備尺寸或者同尺寸橫豎屏不同適配UI,都要根據實際情況而去計算frame。使用Size Classes是根據當前的屏幕size類型而使用Auto Layout方式進行布局了,要摒棄之前計算frame的思路,而改用相對布局的思維去思考(實際上還是要計算frame)。
而且Xcode6最大的突破也是這裡,不在需要建立不同尺寸的storyboard了,只要建立一個,然後修改其view的size就可以做各種屏幕尺寸的適配,如下:
例如我要做iPad頁面設計,就設置成w (Regular)/h(Regular)

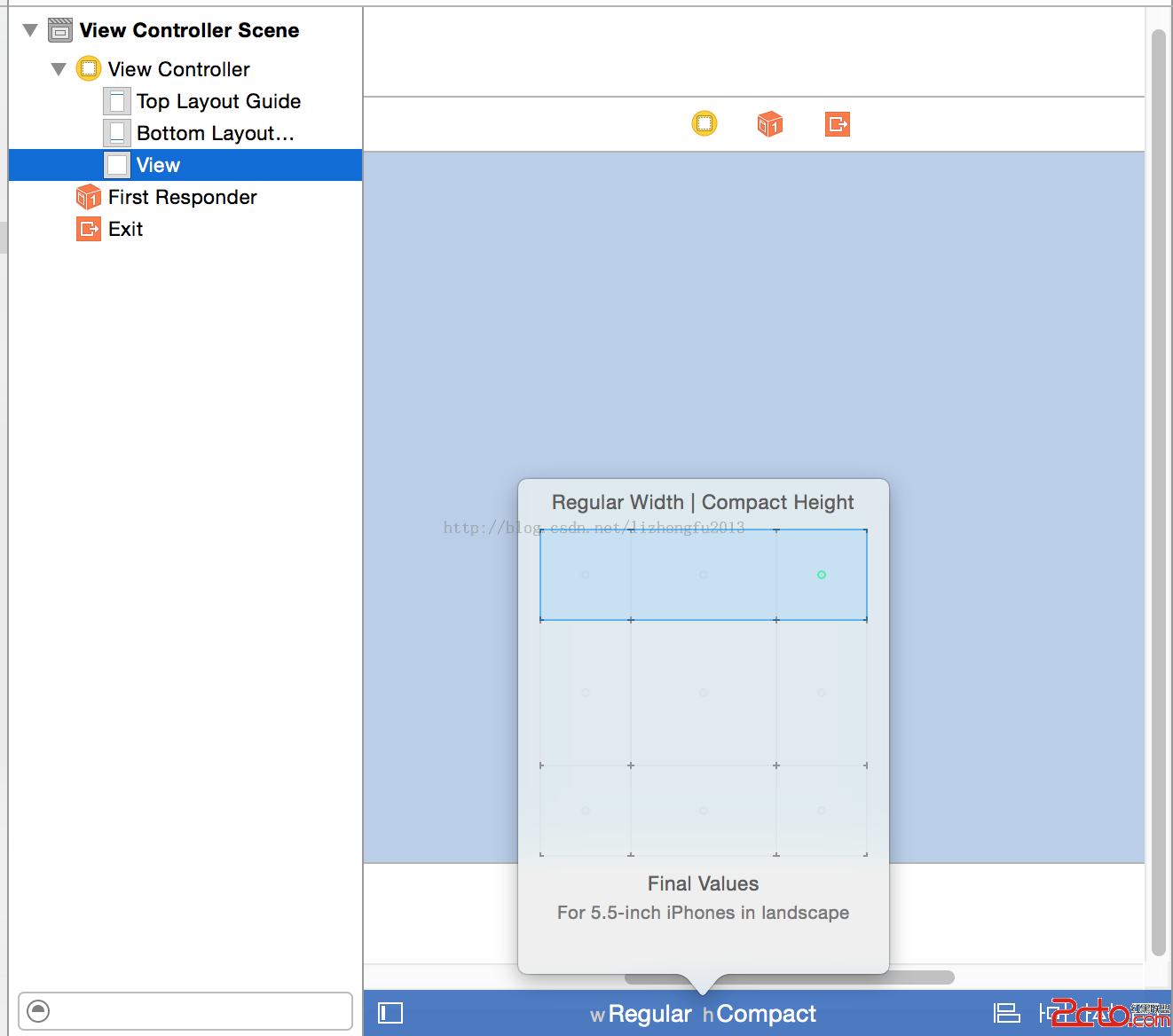
然後同樣的工程,又要兼容橫屏的iPhone6 plus,就可以把view的size class設置成:w (Regular)/h(Compact),然後繼續適配

然後當程序跑在不同的設備上,或者設備橫屏和豎屏切換,就能顯示相應的UI了。
說了這麼多,還是動手實驗一下吧:
適配iPhone6,在RootViewController的view上添加一個新的view,讓這個新的view無論屏幕橫屏還是豎屏時候都距離其superview的邊緣50點寬,並且橫屏時候為綠顏色,豎屏時候為紅顏色。
1、新建項目(剛剛已經新建了一個AL8的項目,不重復步驟了)
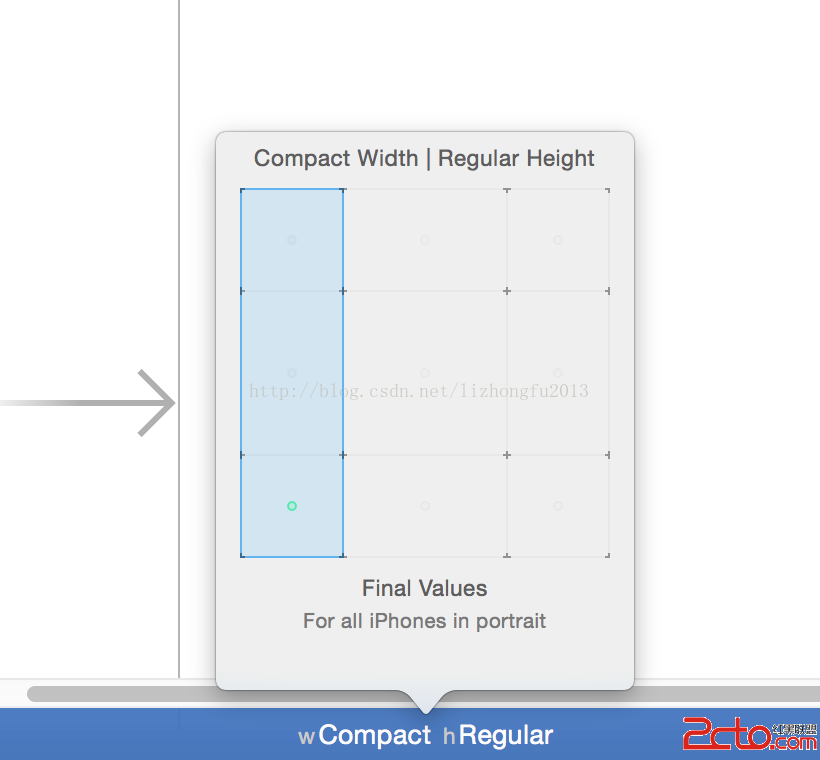
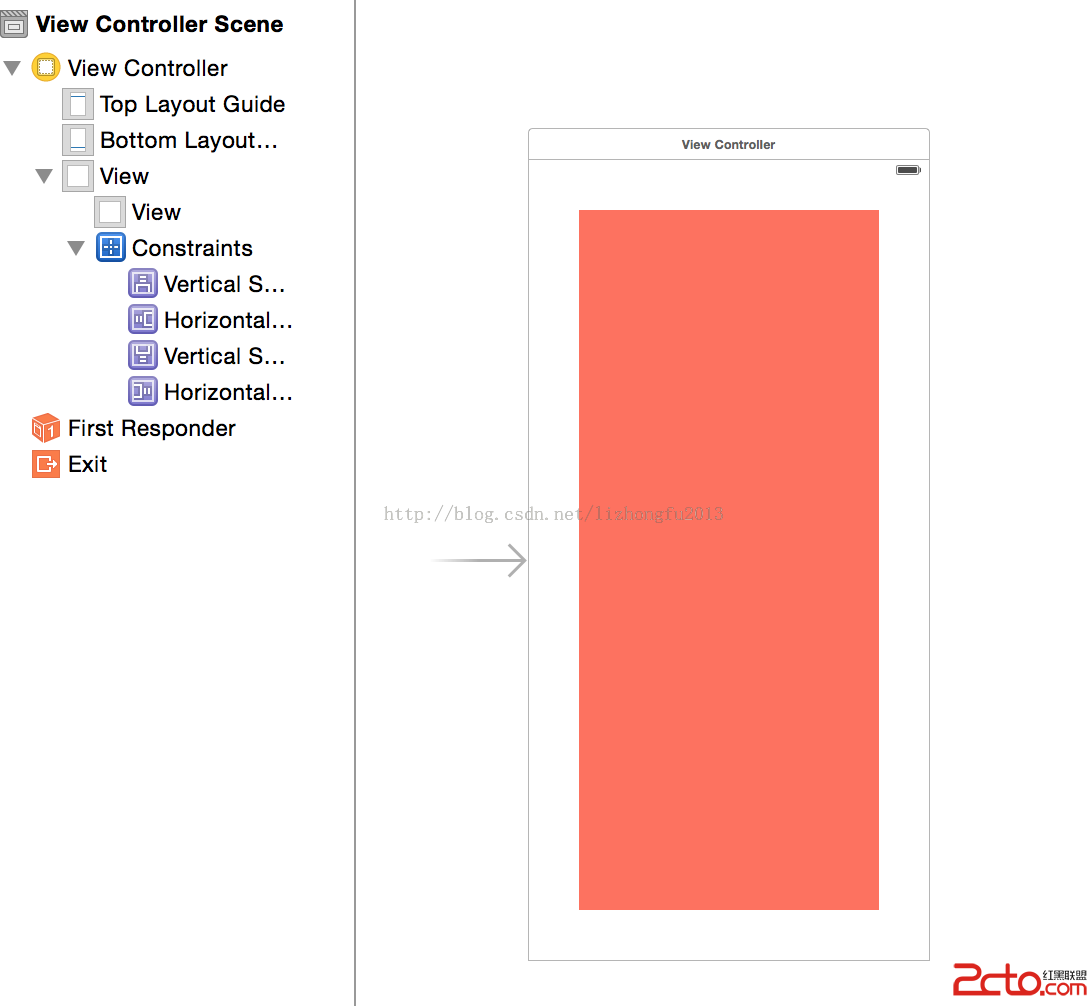
2、切換size class為wCompact/hRegular模式

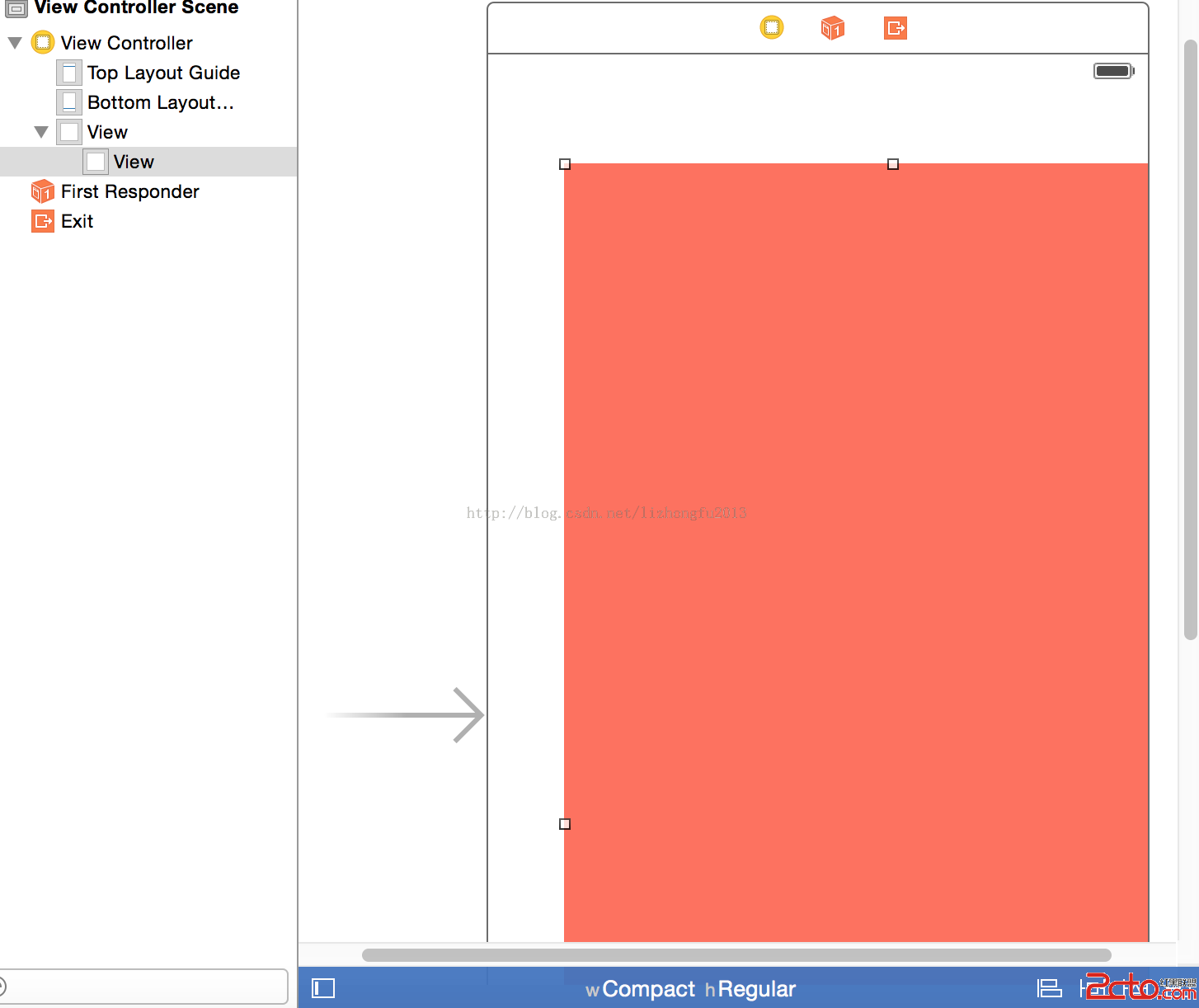
並且添加一個view,不用管其frame,並設置其背景色為紅色

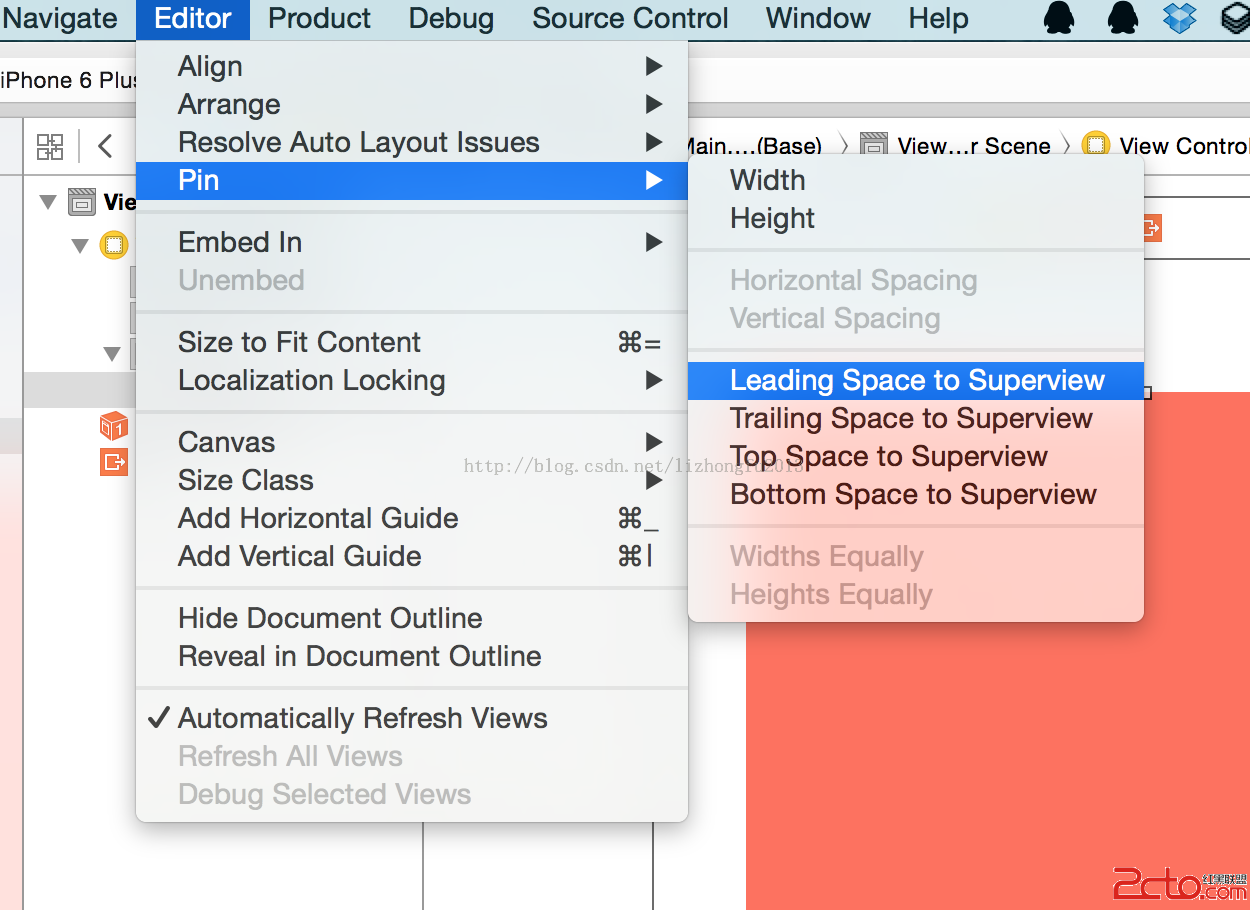
接下來選中紅色的view,然後點擊Xcode頂部工具欄的Editor-Pin,然後分別添加紅色view相對superview邊框的約束(上下左右)

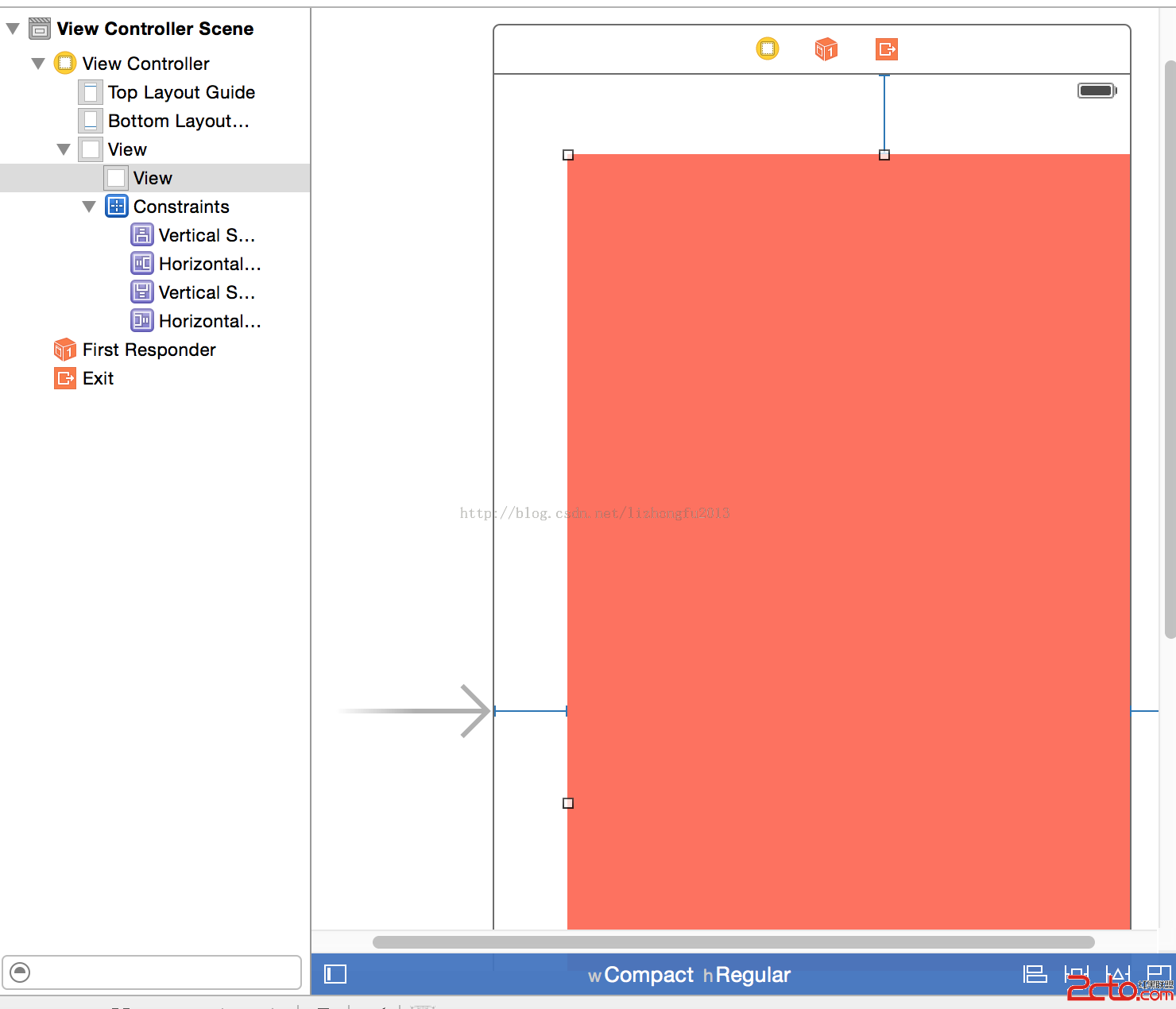
添加約束的過程中會看到約束的線是黃顏色,表明當前的約束還不能確定view的frame,需要繼續添加,當添加完4個約束後,約束線的顏色是藍色的,表明當前約束是正確的。

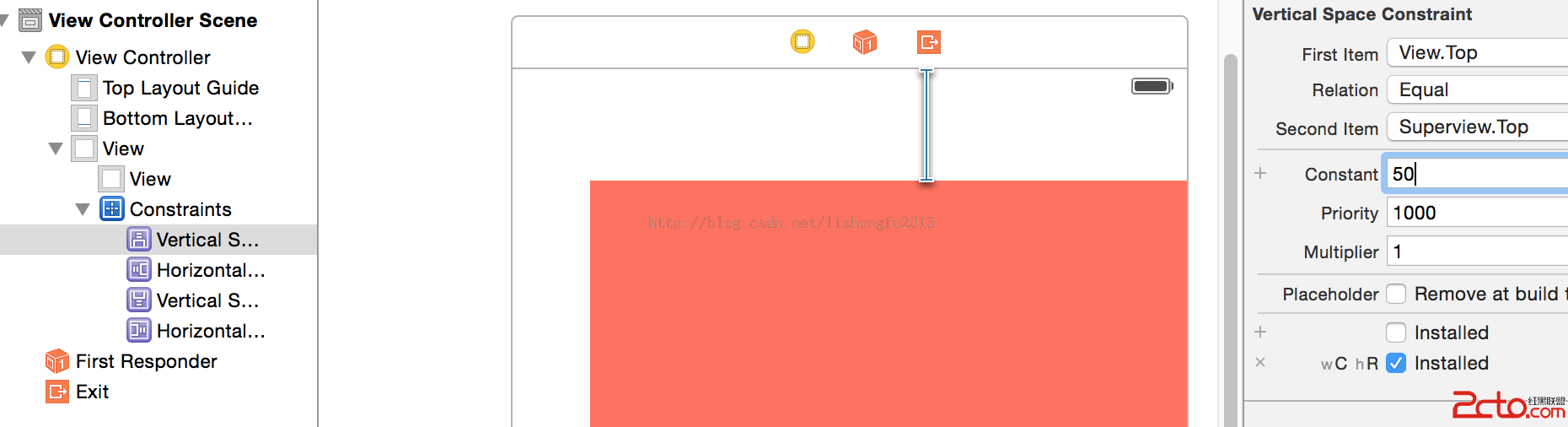
然後選中約束,設定約束的值(我們不是想讓新的view距離其superview邊界50點寬嗎!),4個約束都要設置。

設置完後點擊下view會自動更新frame,應該是這樣的:

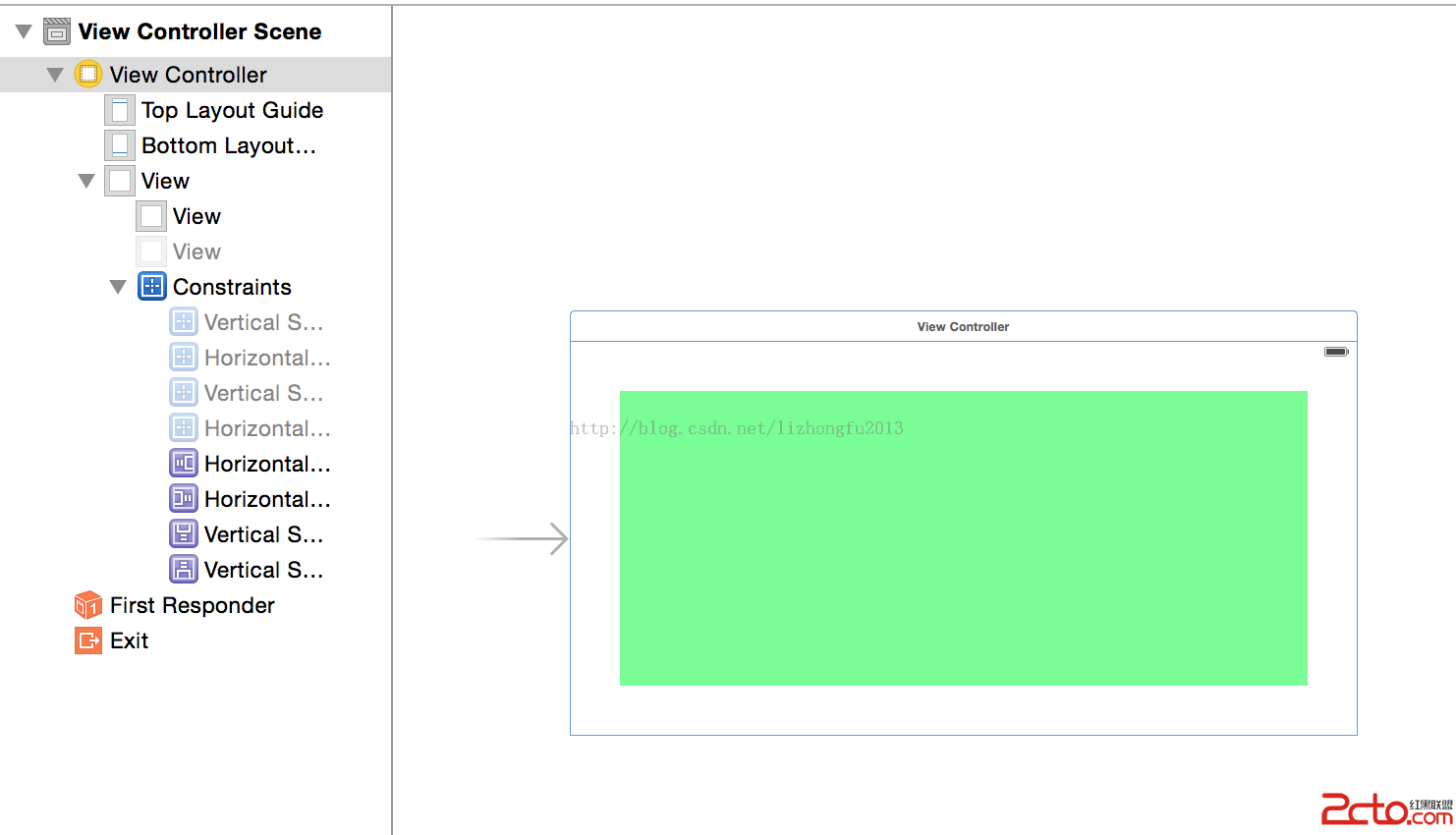
3、切換size class為wRegular/hCompact模式,然後重復第二步中的設置,區別是新添加的view背景顏色設置為綠色。

4、大功告成,用模擬器運行下吧,模擬器要選擇iPhone6 plus哦!然後旋轉屏幕看看是不是我們想要的效果!
思考:把模擬器切換為iPhone6、iPhone5、iPhone4s、iPad會有什麼現象!下一篇會解釋!