iOS UITableView的Section Footer添加按鈕
編輯:IOS開發綜合
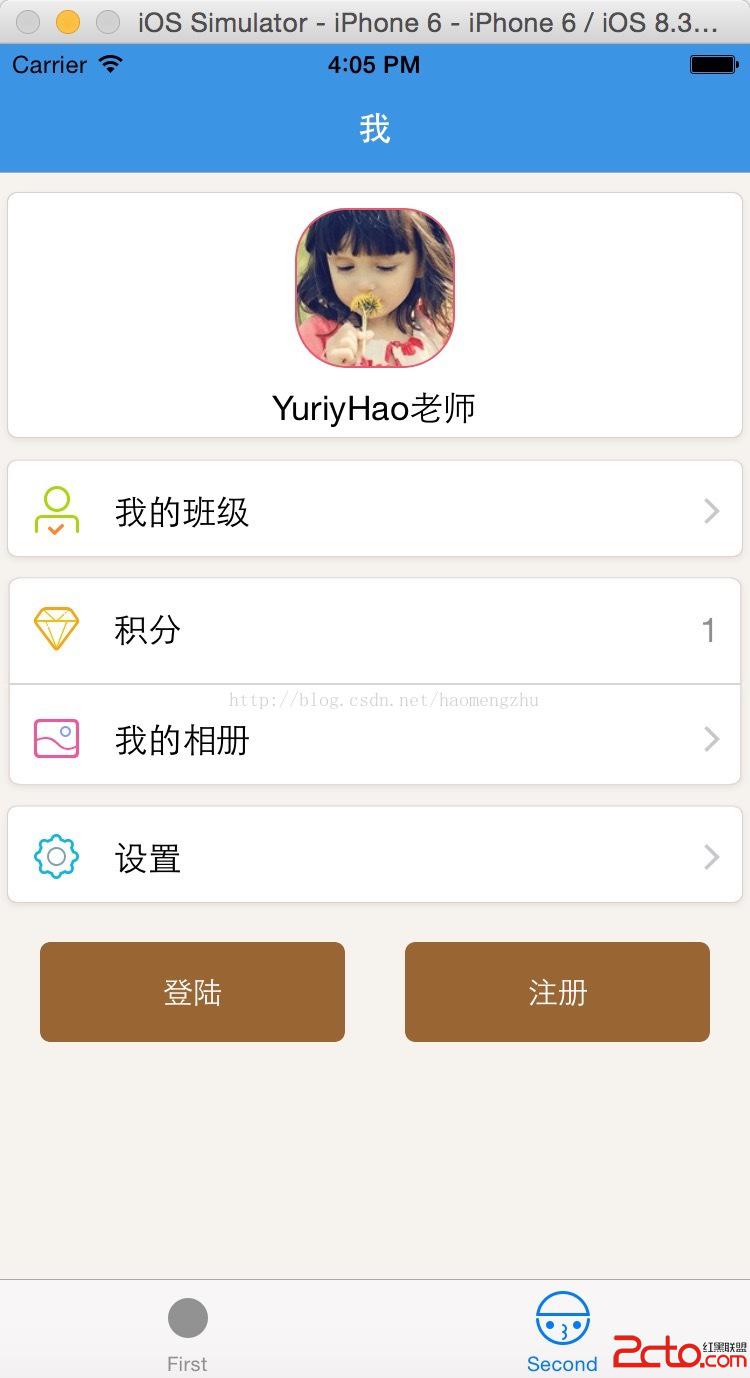
在處理UITableView表格時,我們希望在View底部添加按鈕。
用戶拖動UITableView時按鈕能跟隨移動。
如題,實現如下界面:

- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section
{
if (section >= kSetSetting) {
return 80;
}
else{
return 2;
}
}
- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section
{
if (section >= kSetSetting)
{
UIView *footerView = [[UIView alloc] init];
footerView.userInteractionEnabled = YES;
footerView.backgroundColor = [UIColor clearColor];
UIButton *loginButton = [UIButton buttonWithType:UIButtonTypeSystem];
[loginButton.layer setMasksToBounds:YES];
[loginButton.layer setCornerRadius:5.0];
[loginButton setBackgroundColor:[UIColor brownColor]];
[loginButton setTitle:@登陸 forState:UIControlStateNormal];
[loginButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[loginButton.titleLabel setFont:[UIFont systemFontOfSize:15]];
[loginButton setTranslatesAutoresizingMaskIntoConstraints:NO];
[loginButton addTarget:self action:@selector(loginBtnClick:) forControlEvents:UIControlEventTouchUpInside];
//[footerView addSubview:btnExit];
[footerView addSubview:loginButton];
UIButton *registerButton = [UIButton buttonWithType:UIButtonTypeSystem];
[registerButton.layer setMasksToBounds:YES];
[registerButton.layer setCornerRadius:5.0];
[registerButton setBackgroundColor:[UIColor brownColor]];
[registerButton setTitle:@注冊 forState:UIControlStateNormal];
[registerButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[registerButton.titleLabel setFont:[UIFont systemFontOfSize:15]];
[registerButton setTranslatesAutoresizingMaskIntoConstraints:NO];
[registerButton addTarget:self action:@selector(registerBtnClick:) forControlEvents:UIControlEventTouchUpInside];
[footerView addSubview:registerButton];
NSDictionary *constraintsView = NSDictionaryOfVariableBindings(loginButton,registerButton);
[footerView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@V:|-15-[loginButton]-15-| options:0 metrics:nil views:constraintsView ]];
[footerView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@|-20-[loginButton] options:0 metrics:nil views:constraintsView ]];
[footerView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@V:|-15-[registerButton(==loginButton)]-15-| options:0 metrics:nil views:constraintsView ]];
[footerView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@H:[loginButton]-30-[registerButton(==loginButton)]-20-| options:0 metrics:nil views:constraintsView]];
return footerView;
}
else
{
return nil;
}
}
郝萌主傾心貢獻,尊重作者的勞動成果,請勿轉載。
如果文章對您有所幫助,歡迎給作者捐贈,支持郝萌主,捐贈數額隨意,重在心意^_^
我要捐贈: 點擊捐贈
Cocos2d-X源碼下載:點我傳送
相關文章
+- 圖片點擊放大,再次點擊返回原視圖.完美封裝,一個類一句代碼即可調用.IOS完美實現
- iOS AV Foundation 二維碼掃描 縮放攝像頭
- IOS開發中NSRunloop跟NSTimer的問題
- 兼容iOS 10 進級xcode8湧現的成績及一些適配成績的處理計劃
- iOS 關於本地持久化存儲的探討
- iOS - FMDB事務操作SQLite數據庫
- iPhone開發筆記(2)MPMusicPlayerController和MPMediaPickerController打造如iPod功能類似的播放器
- 詳解iOS通過ASIHTTPRequest提交JSON數據
- IOS文件操作
- iOS 開發中 NavigationController經常出現的問題原因分析