iOS 自動布局擴展應用:代碼中動態調整布局常量
編輯:IOS開發綜合
一.設計需求
iOS Storyboard 自動布局技術,是iOS 6才出來的新技術,相當於多屏幕分辯率下自適應的技術。
但是一些復雜情況還是難處理。
比如有一個界面需求,進度條上顯示標簽,這個需求不難,難的是顯要在顯示表格框內,在各種機型顯示正常。
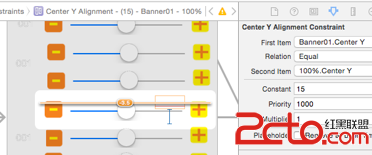
最初設定是垂直居中向上偏15個像素

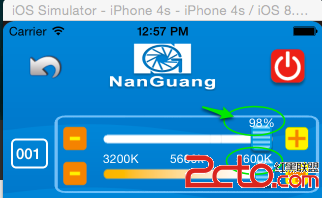
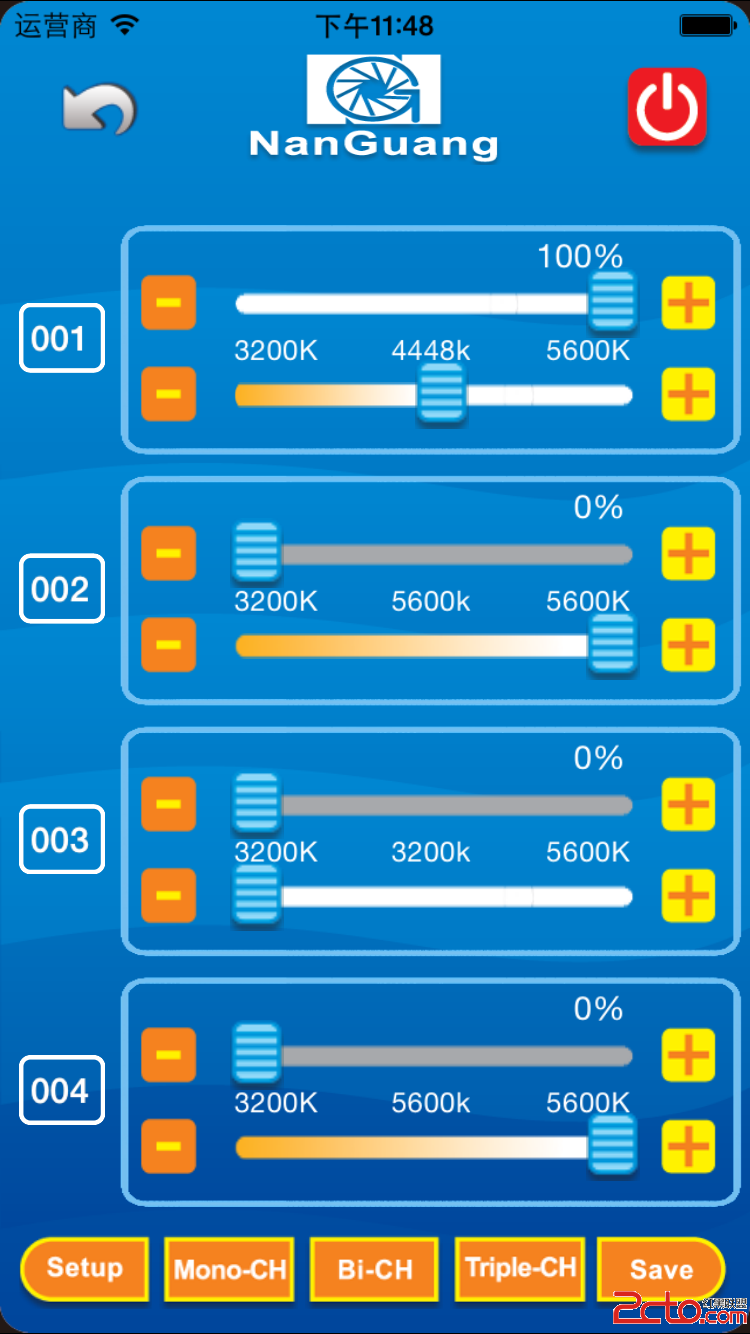
這是iPhone 4S 顯示效果,下面與滑塊還有錯位

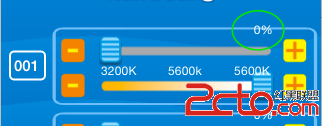
但是在iPhone 6下顯示,下面有錯位,但是上面留空太多

但如果把偏移量設為21.則出現另一種情況。
大屏幕的手機顯示完美。

但是iPhone 4S下就錯位了

因此我們如何解決這問題呢,如果能找到一種方法,在代碼中支持調整這個一些常量,比如在iPhone 4S下我把它設為15,在Iphone6下高為21,這個問題就解決了。
二.代碼中調整常量
事實上,iOS還提供這樣方法來調整,一種方法是手工在代碼中創建這個約束常量,然後不同機型賦值不一樣。
另一種方法是在控件找到它的約束變量,用代碼調整值即可,後者更為簡單,因為我可以在Storyboard 針對大部分機型設置好變量,然後在小屏幕機型,微調一下即可。
兩者測試均可實現,我現在實現後一種:
//查找對應的約束常量,注意分清是firstItem,還是secondItem.這個在Storybord能看說明,比哪區中對齊時,被對齊的控件是secondItem.
+(NSLayoutConstraint *) findFirstConstraint:(UIView *)parentView firstItem:(id)firstItem attribute:(NSLayoutAttribute)attribute{
for (NSLayoutConstraint *constraint in parentView.constraints) {
constraint.priority, constraint.secondItem);
if((constraint.firstItem == firstItem) && (constraint.firstAttribute == attribute)){
NSLog(@"find! %@",firstItem);
return constraint;
}
}
return nil;
}
+(NSLayoutConstraint *) findSecondConstraint:(UIView *)parentView secondItem:(id)secondItem attribute:(NSLayoutAttribute)attribute
{
for (NSLayoutConstraint *constraint in parentView.constraints) {
if((constraint.secondItem == secondItem) && (constraint.secondAttribute == attribute)){
NSLog(@"find! %@",secondItem);
return constraint;
}
}
return nil;
}
在創建方法中,判斷一下是否是iPhone4S 小屏,如果將約束常量和字體均縮小,以便能加入。這裡將對齊偏移量由21變成15,字號也縮小了2號
-(void)relayoutLabel{
//模擬器下總是 iPhone6 /iPhone5--> 320x568
// iPhone4S --> 320x480
//
CGSize result = [[UIScreen mainScreen] bounds].size;
if(result.height > 500)
{
return ;
}
//iPhone 4S 以下版本
NSLayoutConstraint *constraint;
//找到約束常量
constraint = [Utils findSecondConstraint:self.banner01 secondItem:self.percent attribute:NSLayoutAttributeCenterY];
//
// //垂直居中
// constraint = [NSLayoutConstraint
// constraintWithItem:self.banner01
// attribute:NSLayoutAttributeCenterY
// relatedBy:NSLayoutRelationEqual
// toItem:self.percent
// attribute:NSLayoutAttributeCenterY
// multiplier:1.0f
// constant:15.0f];
// [self.banner01 addConstraint:constraint];
constraint.constant = 15; //由21--》15
NSLog(@"constraint %f,%d",constraint.constant,constraint.firstAttribute);
UIFont * font = [UIFont fontWithName:@"Helvetica" size:12]; //字體由14--》變成 12
[self.percent setFont:font];
}
三.最終效果
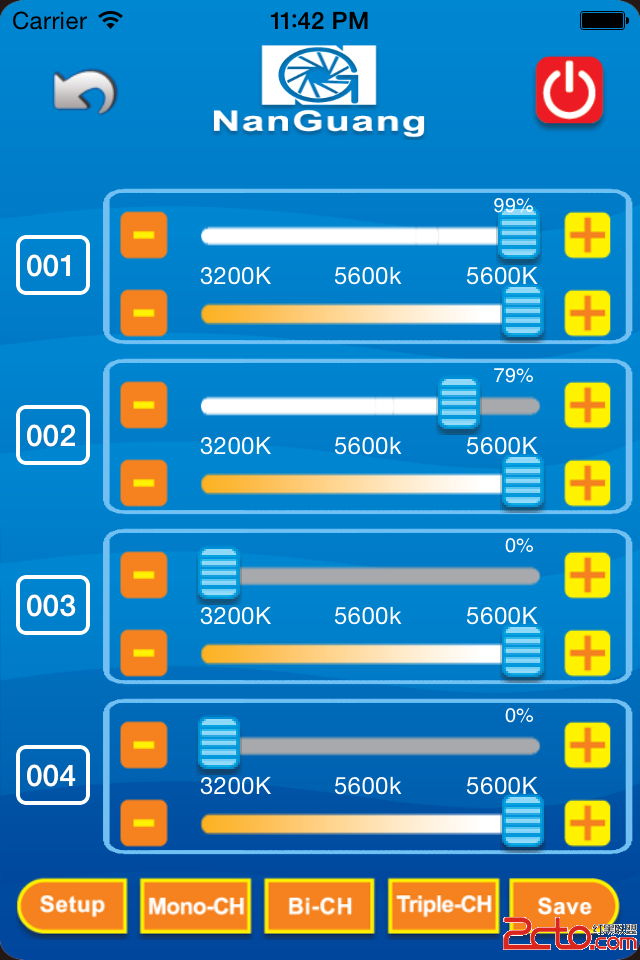
最終實現效果:(iPhone 4S 還是有點錯開,但是已經最大努力了,如果想完全錯開,可以把字號變成10)
iPhone4S

iPhone 6效果

相關文章
+