iOS SDK詳解之IBInspectable和IB_DESIGNABLE-Storyboad動態刷新
前言:
在做應用的UI設計的時候,如果屬性能夠在Interface Builder的圖形化界面進行設置,並且動態的預覽到效果,那樣無疑會大大提高應用的開發效率。而XCode為我們提供了這樣的一種方式,就是使用IBInspectable和IB_DESIGNABLE
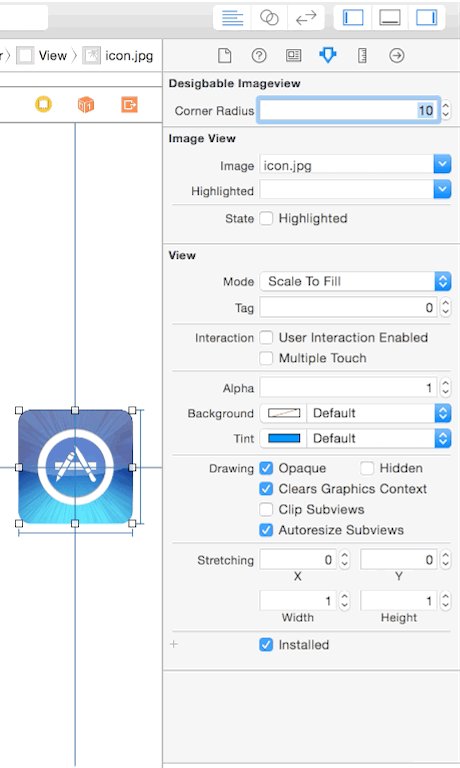
如圖

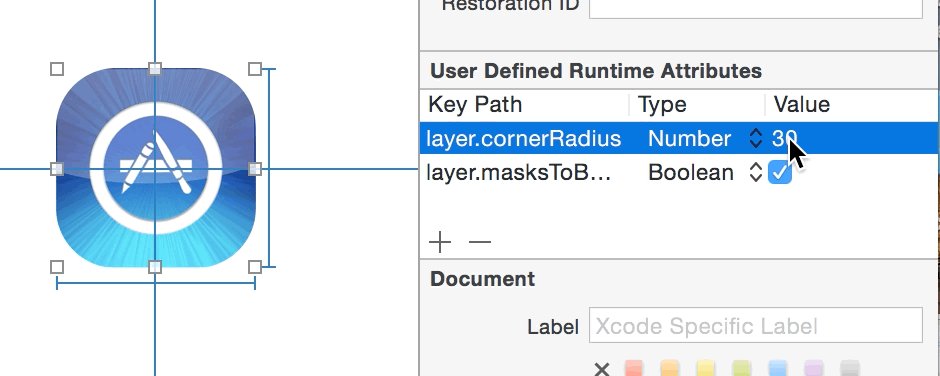
User Defined Rumtime Attributes
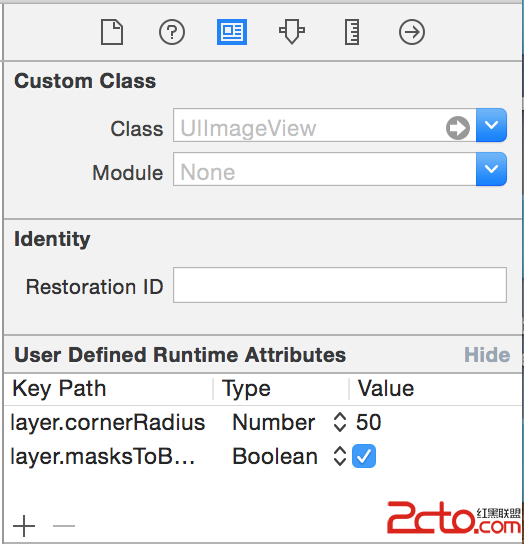
通過User Defined Rumtime Attributes可以在Interface Builder中,設置一些KVC屬性的值。例如
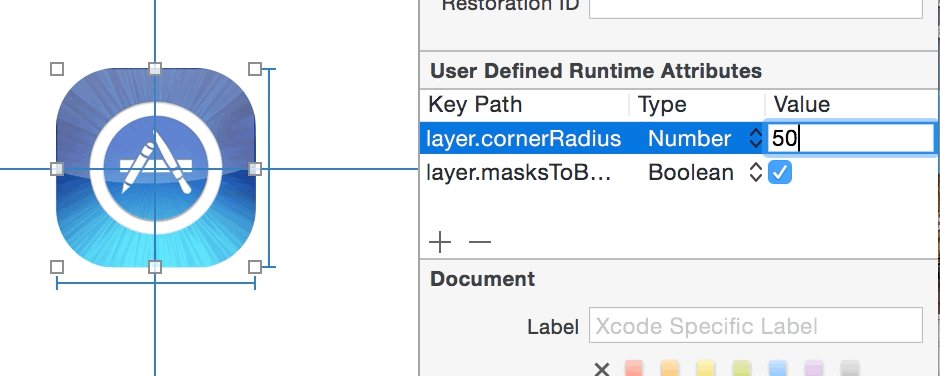
設置圓角為50

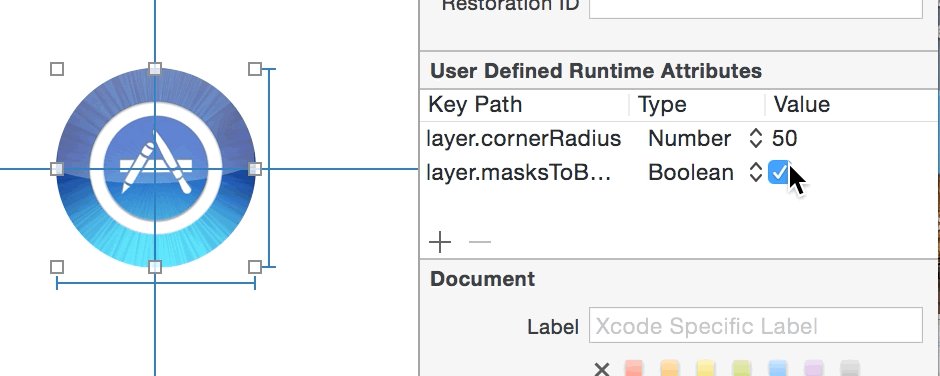
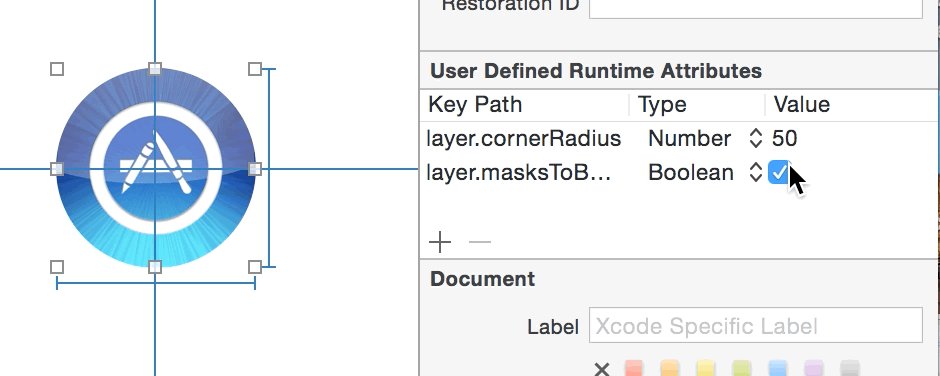
這樣,在運行模擬器,會有如下效果

不過,這樣做有明顯的弊端
不容易調試和後期維護
IB_DESIGNABLE
IB_DESIGNABLE的宏的功能就是讓XCode動態渲染出該類圖形化界面。
使用方式,把該宏加在自定義類的前面
#import
IB_DESIGNABLE
@interface IBDesigbableImageview : UIImageView
@end
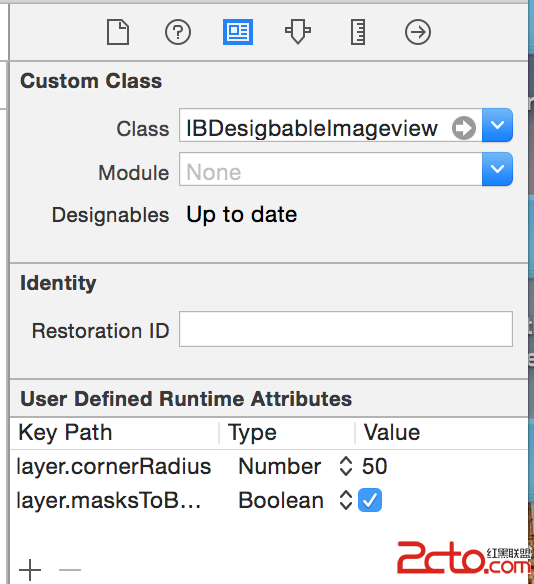
然後,再設置imageview為繼承類,並且設置圓角

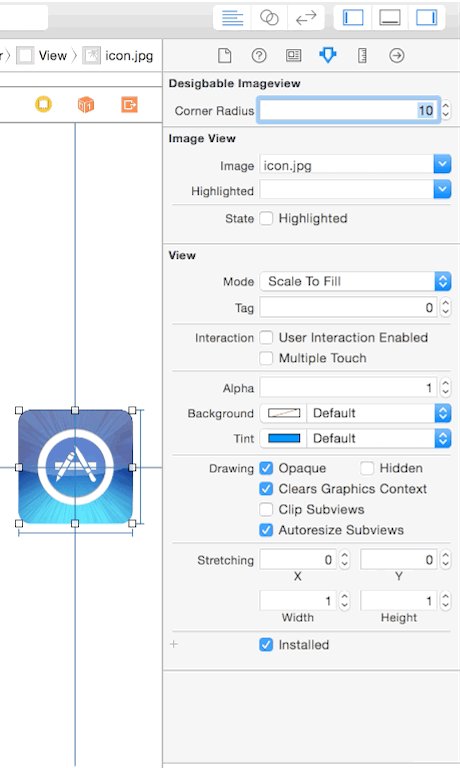
可以看到,storyboard上的imageview動態刷新了

IBInspectable
讓支持KVC的屬性能夠在Attribute Inspector中配置。
不熟悉KVC的童鞋可以看看我這篇文章
ios SDK詳解之KVC
添加屬性以及Set方法即可,如果是現有類,使用Category
例如為imageView的繼承類設置cornerRadius
頭文件添加屬性
@property (nonatomic) IBInspectable CGFloat cornerRadius;
.m文件實現對應set的方法
-(void)setCornerRadius:(CGFloat)cornerRadius{
_cornerRadius = cornerRadius;
self.layer.cornerRadius = cornerRadius;
self.layer.masksToBounds = cornerRadius > 0?true:false;
}
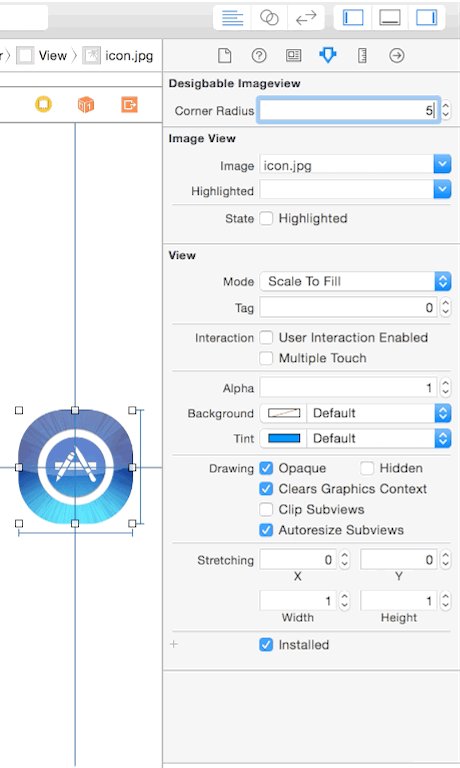
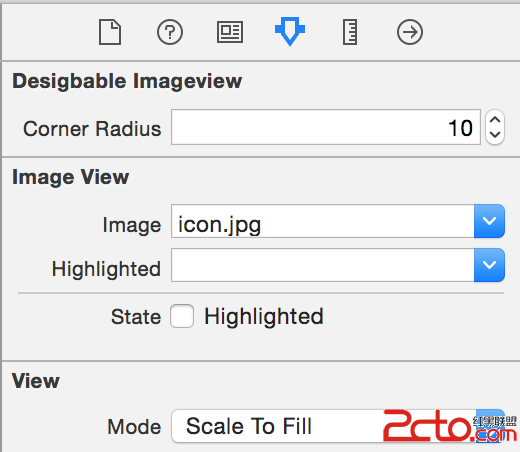
這樣,在Attribute Inspector就會多出一個配置選項

通過設置這個選項,就可以設置layer的圓角了。
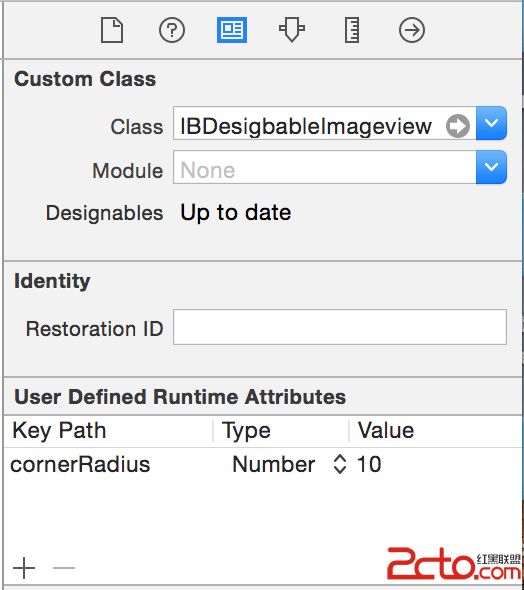
每次設置圓角,都會在Identity Inspector中改變一個rumtime的KVC變量

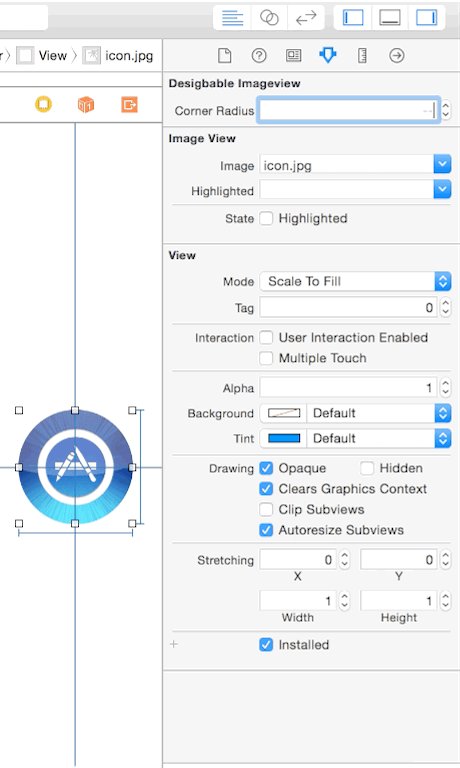
不過,現在仍然不能動態刷新
通過IB_DESIGNABLE配合IBInspectable可以實現動態刷新
實現方式很簡單,就是在自定義類的頭文件處加上這個宏定義即可。然後把對應的類設置為自定義的類。
.h文件
#import
IB_DESIGNABLE
@interface IBDesigbableImageview : UIImageView
@property (nonatomic) IBInspectable CGFloat cornerRadius;
@end
.m文件
#import IBDesigbableImageview.h
@implementation IBDesigbableImageview
-(void)setCornerRadius:(CGFloat)cornerRadius{
_cornerRadius = cornerRadius;
self.layer.cornerRadius = cornerRadius;
self.layer.masksToBounds = cornerRadius > 0?true:false;
}
@end
效果就是最開始的Demo
如果不能動態刷新,重啟XCode,如果還不能刷新,如下圖RefreshingAllViews,建議開啟Automatically Refresh Views