IOS剪貼版UIPasteboard/UIMenuController
系統剪貼板的直接調用
其實整個過程非常的簡單,我就用我寫的一個自定義UILable來說明調用系統剪貼板。
首先,因為蘋果只放出來了 UITextView,UITextField,webView三個控件的剪貼板,所以一般控件的剪貼板都被禁用了,因此,我們首先要做的就是把這屬性放出來,其實就是實現三個簡單的方法,方法如下:
響應方法
- (BOOL)canBecomeFirstResponder{
returnYES;
}
//"反饋"關心的功能,即放出你需要的功能,比如你要放出copy,你就返回YES,否則返回NO;
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender{
if (action ==@selector(copy:)){
returnYES;
}
else if (action ==@selector(paste:)){
return YES;
}
else if (action ==@selector(cut:)){
returnNO;
}
else if(action ==@selector(select:)){
returnNO;
}
else if (action ==@selector(delete:)){
returnNO;
}
return NO;
}
OK,開放控件的剪貼板功能已經放出,剩下的就是實現了
//UILabel默認是不接收事件的,我們需要自己添加touch事件
-(void)attachTapHandler{
self.userInteractionEnabled =YES; //用戶交互的總開關
UITapGestureRecognizer *touch = [[UITapGestureRecognizeralloc] initWithTarget:selfaction:@selector(handleTap:)];
touch.numberOfTapsRequired =1;
[selfaddGestureRecognizer:touch];
[touch release];
}
響應點擊事件
-(void)handleTap:(UIGestureRecognizer*) recognizer{
[selfbecomeFirstResponder];
UIMenuController *menu = [UIMenuControllersharedMenuController];
[menu setTargetRect:self.frameinView:self.superview];
[menu setMenuVisible:YESanimated:YES];
}
OK,此處已經可以點擊出COPY菜單了,下面就是對你copy和paste的實現了
//針對於copy的實現
-(void)copy:(id)sender{
UIPasteboard *pboard = [UIPasteboardgeneralPasteboard];
pboard.string = self.text;
}
- (void)paste:(id)sender{
self.textAlignment =UITextAlignmentRight;
UIPasteboard *pboard = [UIPasteboardgeneralPasteboard];
self.text = [NSStringstringWithFormat:@"粘貼內容:%@",pboard.string];
NSLog(@"pboard.string : %@",pboard.string);
}
自此,一個可復制的UILabel遍騰空出世了,呵呵,在總結總結 UITableView裡面剪貼板的使用。‘
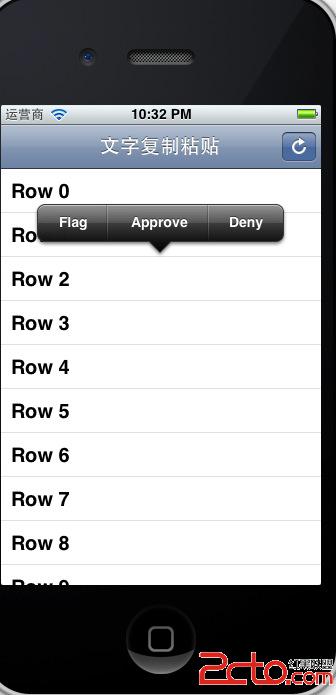
特附上程序圖3張。

UITableView上實用剪貼板的兩種方法;
一:在自定義cell裡面使用
其實,在cell的使用跟在label裡面的用法基本一樣
1.放方法:
- (BOOL)canBecomeFirstResponder{
return YES;
}
- (BOOL)canPerformAction:(SEL)action withSender:(id)sender{
if (action == @selector(cut:)){
return NO;
}
else if(action == @selector(copy:)){
return YES;
}
else if(action == @selector(paste:)){
return NO;
}
else if(action == @selector(select:)){
return NO;
}
else if(action == @selector(selectAll:)){
return NO;
}
else{
return [super canPerformAction:action withSender:sender];
}
}
然後呢,當然就是 實現copy方法拉。。
- (void)copy:(id)sender {
NSLog(@"copy");
UIPasteboard *pasteboard = [UIPasteboard generalPasteboard];
[pasteboard setString:[[self textLabel]text]];
}
不過還有最重要的一步,上此方法,它的意思是用來激發copy菜單哦。
- (void)setHighlighted:(BOOL)highlighted animated:(BOOL)animated {
[[self delegate] performSelector:@selector(showMenu:)
withObject:self afterDelay:0.9f];
[super setHighlighted:highlighted animated:animated];
}
至於生成菜單,已經很熟悉了,看代碼:
//顯示菜單
- (void)showMenu:(id)cell {
if ([cell isHighlighted]) {
[cell becomeFirstResponder];
UIMenuController * menu = [UIMenuController sharedMenuController];
[menu setTargetRect: [cell frame] inView: [self view]];
[menu setMenuVisible: YES animated: YES];
}
}
OK,剩下的至於如何實用自定義的cell,大家應該已經很熟練了吧,我就不在一一介紹了,自此,第一種使用剪貼板的方法介紹完畢
二:第二種就更簡單了,因為(__MAC_NA,__IPHONE_5_0)以後已經放出了3個方法,非常好用,我直接就上方法拉。
-(BOOL)tableView:(UITableView *)tableView shouldShowMenuForRowAtIndexPath:(NSIndexPath *)indexPath{
return YES;
}
-(BOOL)tableView:(UITableView *)tableView canPerformAction:(SEL)action forRowAtIndexPath:(NSIndexPath *)indexPath withSender:(id)sender{
if (action == @selector(copy:)) {
return YES;
}
return NO;
}
-(void)tableView:(UITableView *)tableView performAction:(SEL)action forRowAtIndexPath:(NSIndexPath *)indexPath withSender:(id)sender{
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
if (action == @selector(copy:)) {
[UIPasteboard generalPasteboard].string = cell.textLabel.text;
}
}
有上面三個方法,我想,你肯定能輕松實現cell裡面剪貼板的使用了。。
咱總結總結自定義剪貼板的使用
其實自定義剪貼板也非常簡單,無非是放開響應時間,通過UIMenuController自定義剪貼板,然後就是最關鍵的實現你所用的copy方法拉。
為了方便實用,我給cell添加了長按事件,看代碼---
UILongPressGestureRecognizer *recognizer = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPress:)];
[cell addGestureRecognizer:recognizer];
好,事件加上了,剩下的點擊就是實現自定義剪貼板了,上代碼:
- (void)longPress:(UILongPressGestureRecognizer *)recognizer{
if (recognizer.state == UIGestureRecognizerStateBegan) {
CopyCell *cell = (CopyCell *)recognizer.view;
[cell becomeFirstResponder];
UIMenuItem *flag = [[UIMenuItem alloc] initWithTitle:@"Flag"action:@selector(flag:)];
UIMenuItem *approve = [[UIMenuItem alloc] initWithTitle:@"Approve"action:@selector(approve:)];
UIMenuItem *deny = [[UIMenuItem alloc] initWithTitle:@"Deny"action:@selector(deny:)];
UIMenuController *menu = [UIMenuController sharedMenuController];
[menu setMenuItems:[NSArray arrayWithObjects:flag, approve, deny, nil]];
NSLog(@".....%@",NSStringFromCGRect(cell.frame));
[menu setTargetRect:cell.frame inView:cell.superview];
[menu setMenuVisible:YES animated:YES];
}
}
通過上面這段代碼,自定義剪貼板成功搞定,運行,你猛然會發現,操,怎麼剪貼板沒有出來,我猜你已經想到為什麼了,因為- (BOOL)canBecomeFirstResponder{
return YES;
}
這麼重要的一句話沒有加,OK,下面就是你所要使用的方法了
- (void)flag:(id)sender {
NSLog(@"Cell was flagged");
}
- (void)approve:(id)sender {
NSLog(@"Cell was approved");
}
- (void)deny:(id)sender {
NSLog(@"Cell was denied");
}
好,這就是基本的剪貼板的自定義使用了,為了更直觀,上述三篇文章均由下面相似的效果圖一張