iOS純代碼手動適配
首先說下讓自己的程序支持iPhone6和6+,第一種使用官方提供的launch screen.xib,這個直接看官方文檔即可,這裡不再多述;第二種方法是和之前iPhone5的類似,比較簡單,為iPhone6和6+添加兩張特殊的png
iPhone6:命名:[email protected] 分辨率:750*1334
6+ 命名:[email protected] 分辨率:1242*2208
注意:
如果要在app的介紹頁面裡有“為iPhone6,6 plus優化”的字樣就必須使用第一種方法,使用第二種方法的話還是會顯示“為iPhone5優化”
下面說一下純代碼適配
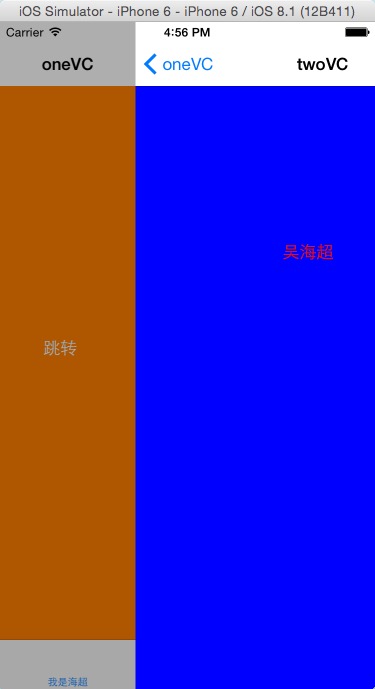
首先iPhone5的界面一定要完全適配,這樣才能完美適配6和6Plus。
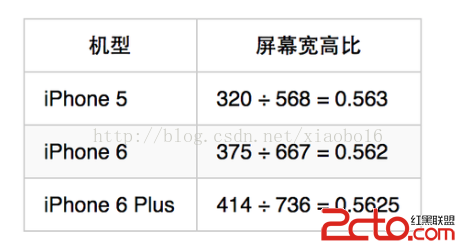
首先,我麼我們要觀察一下5,6和6Plus的尺寸比例關系

很明顯能看出這三種屏幕的尺寸寬高比是差不多的,因此可以在5的基礎上,按比例放大來適配6和6Plus的屏幕。
在AppDelegate.h中
1
2
@property float autoSizeScaleX;
@property float autoSizeScaleY;
在AppDelegate.m中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
#define ScreenHeight [[UIScreen mainScreen] bounds].size.height
#define ScreenWidth [[UIScreen mainScreen] bounds].size.width
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
AppDelegate *myDelegate = [[UIApplication sharedApplication] delegate];
if(ScreenHeight > 480){
myDelegate.autoSizeScaleX = ScreenWidth/320;
myDelegate.autoSizeScaleY = ScreenHeight/568;
}else{
myDelegate.autoSizeScaleX = 1.0;
myDelegate.autoSizeScaleY = 1.0;
}
}
因為iPhone4s屏幕的高度是480,因此當屏幕尺寸大於iPhone4時,autoSizeScaleX和autoSizeScaleY即為當前屏幕和iPhone5尺寸的寬高比。比如,
如果是5,autoSizeScaleX=1,autoSizeScaleY=1;
如果是6,autoSizeScaleX=1.171875,autoSizeScaleY=1.17429577;
如果是6Plus,autoSizeScaleX=1.29375,autoSizeScaleY=1.2957;
現在我們獲取了比例關系後,先來看一下如何解決代碼設置界面時的適配。
CGRectMake(CGFloat x, CGFloat y, CGFloat width, CGFloat height)這個方法使我們常用的設置尺寸的方法,現在我設置了一個類似於這樣的方法。
在.m文件中
1
2
3
4
5
6
7
8
9
10
11
UIImageView *imageview = [[UIImageView alloc] initWithFrame:CGRectMake1(100, 100, 50, 50)];
CG_INLINE CGRect
CGRectMake1(CGFloat x, CGFloat y, CGFloat width, CGFloat height)
{
AppDelegate *myDelegate = [[UIApplication sharedApplication] delegate];
CGRect rect;
rect.origin.x = x * myDelegate.autoSizeScaleX; rect.origin.y = y * myDelegate.autoSizeScaleY;
rect.size.width = width * myDelegate.autoSizeScaleX; rect.size.height = height * myDelegate.autoSizeScaleY;
return rect;
}
這樣,這個btn按鈕在5,6和6Plus的位置和尺寸比例都是一樣的。
如果整個項目做完後才開始做適配的話這個方法的優勢就體現出來了,面對幾十個工程文件,只需自定義並且替換你的CGRectMake方法,再加上storyBoradAutoLay這個方法就瞬間完成大部分甚至全部的適配,如果遇到tableView的或者其他的手動調整一下即可。
- 上一頁:ios二維繪圖之顏色漸變
- 下一頁:IOS 多線程,線程同步的三種方式