iOS開發系列之常用自定義控件開發集—自定義下拉列表按鈕控件開發
編輯:IOS開發綜合
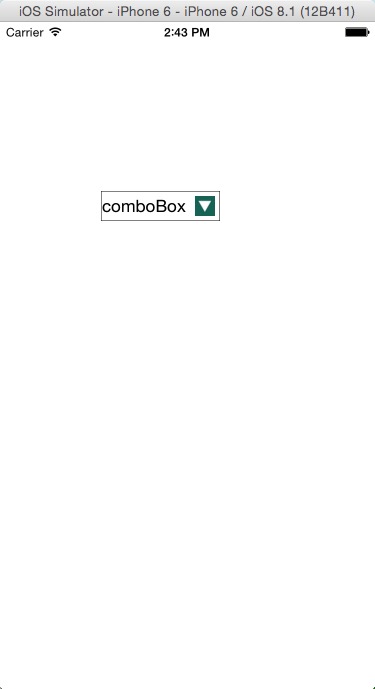
在實際開發中很多時候我們需要用到下拉列表,我們下面來實現一下。
WHC_ComboBox.h頭文件如下:
//
// WHC_ComboBox.h
// WHC_ComboBox
//
// Created by 吳海超 on 15/4/2.
//
//
#import
@interface WHC_ComboBox : UIButton
@end
WHC_ComboBox.m源文件如下:
//
// WHC_ComboBox.m
// WHC_ComboBox
//
// Created by 吳海超 on 15/4/2.
//
//
#import "WHC_ComboBox.h"
#define KWHC_PADING (5.0) //圖片邊距
@implementation WHC_ComboBox
//加載xib
- (void)awakeFromNib{
self.layer.borderColor = [UIColor blackColor].CGColor;
self.layer.borderWidth = 0.5;
}
//處理標題區域
- (CGRect)titleRectForContentRect:(CGRect)contentRect{
contentRect.origin.x = 1.0;
return contentRect;
}
//處理圖標區域
- (CGRect)imageRectForContentRect:(CGRect)contentRect{
CGRect rc = CGRectZero;
CGFloat width = CGRectGetHeight(contentRect) - 2.0 * KWHC_PADING;
rc.origin.x = CGRectGetWidth(contentRect) - width - KWHC_PADING;
rc.origin.y = KWHC_PADING;
rc.size.width = width;
rc.size.height = width;
return rc;
}
@end

相關文章
+