iOS_AutoLayout
編輯:IOS開發綜合
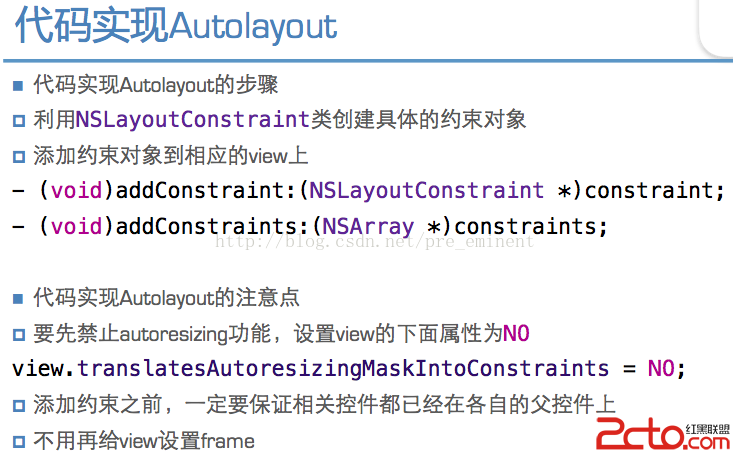
1、使用代碼創建AutoLayout 必須先禁用autoresizing
/**
* 某個控件在父控件中居中
*/
- (void)centerTest
{
// 1.添加控件
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
// 2.添加約束
// 關閉autoresizing
blueView.translatesAutoresizingMaskIntoConstraints = NO;
/**
寬高:100
位置:在父控件中居中
*/
// blueView的width == 100
NSLayoutConstraint *width = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:100];
[blueView addConstraint:width];
// blueView的height == 100
NSLayoutConstraint *height = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:100];
[blueView addConstraint:height];
// blueView的CenterX == self.view的CenterX * 1.0 + 0.0
NSLayoutConstraint *centerX = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0.0];
[self.view addConstraint:centerX];
// blueView的CenterY == self.view的CenterY * 1.0 + 0.0
NSLayoutConstraint *centerY = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1.0 constant:0.0];
[self.view addConstraint:centerY];
}

- (void)viewDidLoad
{
[super viewDidLoad];
// 1.添加控件
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];
// 2.約束藍色
// 2.1.高度
NSLayoutConstraint *blueHeight = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:40];
[blueView addConstraint:blueHeight];
// 2.2.左邊間距
CGFloat margin = 20;
NSLayoutConstraint *blueLeft = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1.0 constant:margin];
[self.view addConstraint:blueLeft];
// 2.3.頂部間距
NSLayoutConstraint *blueTop = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:margin];
[self.view addConstraint:blueTop];
// 2.4.右邊間距
NSLayoutConstraint *blueRight = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:-margin];
[self.view addConstraint:blueRight];
// 3.約束紅色
// 3.1.讓紅色右邊 == 藍色右邊
NSLayoutConstraint *redRight = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeRight multiplier:1.0 constant:0.0];
[self.view addConstraint:redRight];
// 3.2.讓紅色高度 == 藍色高度
NSLayoutConstraint *redHeight = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeHeight multiplier:1.0 constant:0.0];
[self.view addConstraint:redHeight];
// 3.3.讓紅色頂部 == 藍色底部 + 間距
NSLayoutConstraint *redTop = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:margin];
[self.view addConstraint:redTop];
// 3.4.讓紅色寬度 == 藍色寬度 * 0.5
NSLayoutConstraint *redWidth = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeWidth multiplier:0.5 constant:0.0];
[self.view addConstraint:redWidth];
}






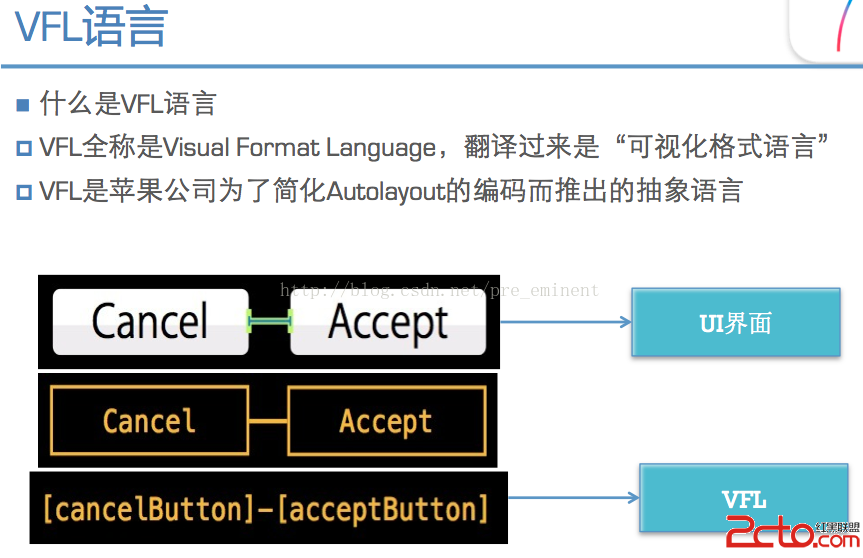
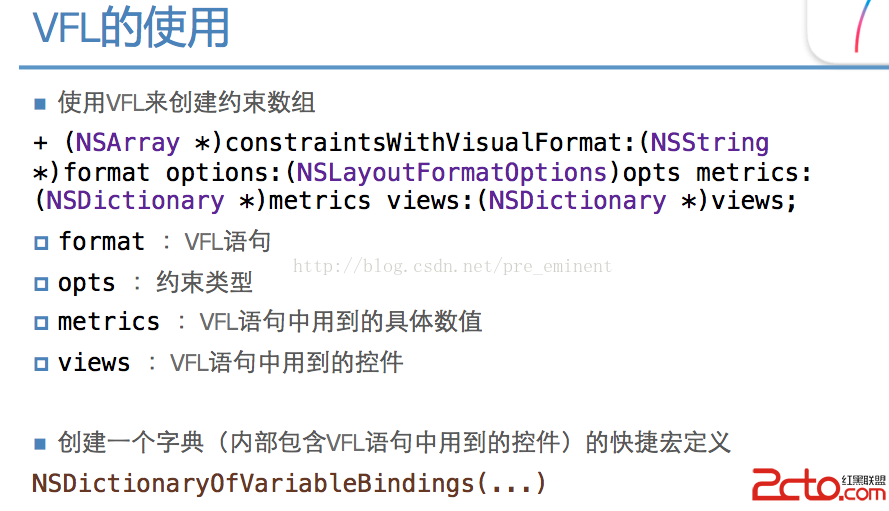
2、使用VFL語言創建AutoLayout中的約束
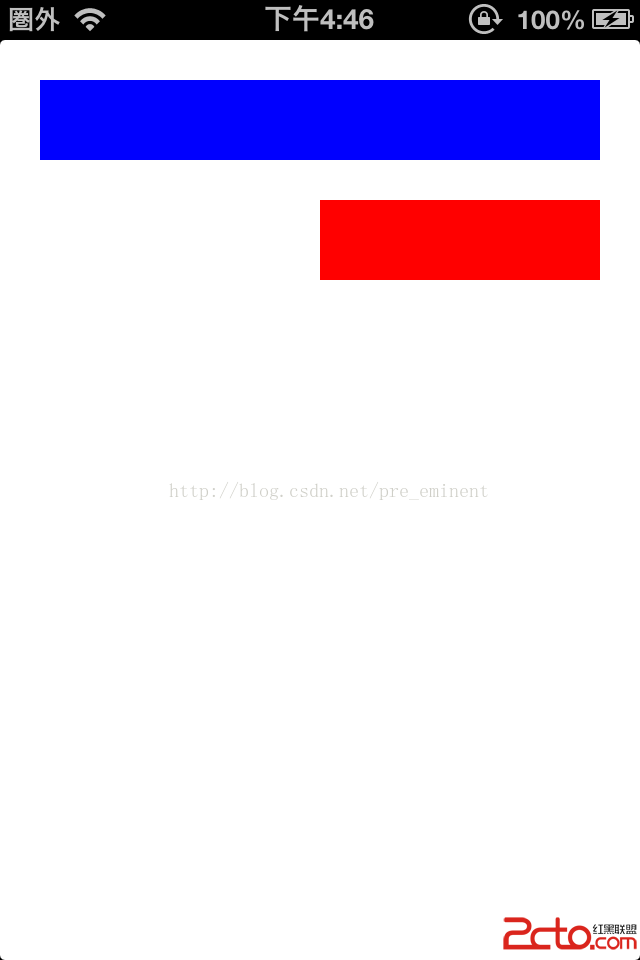
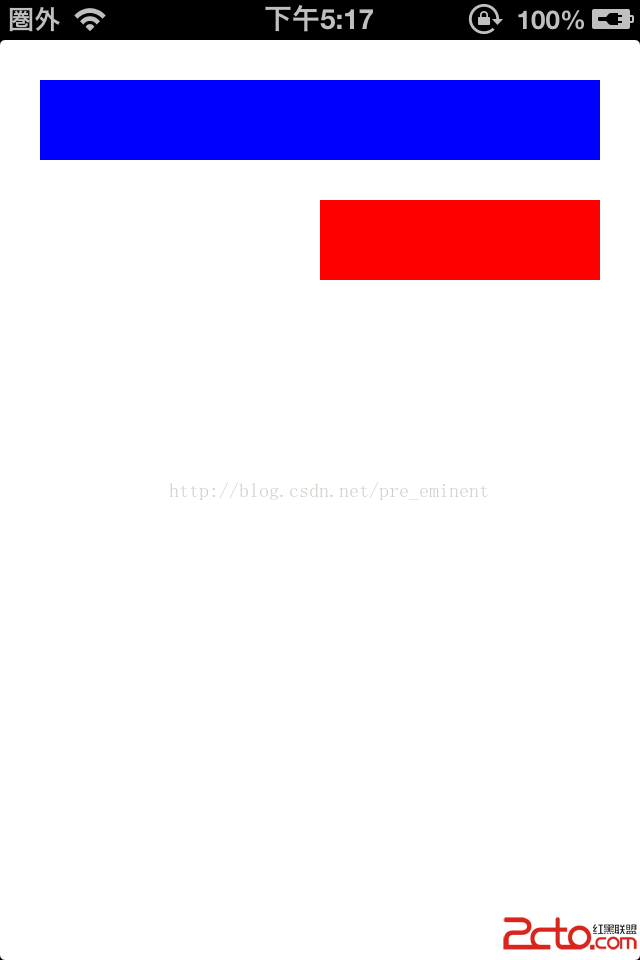
示例1的效果和代碼如下:

// 頂部一個blueView 下面一個redView,其中redView的左邊和blueView的中心對齊
- (void)VFLtest1
{
// 1.添加控件
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];
// 2.VFL生成約束,注意,對象必須用[]括起來
NSArray *conts = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-20-[blueView]-20-|" options:0 metrics:nil views:@{@"blueView" : blueView}];
[self.view addConstraints:conts];
NSArray *conts2 = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-20-[blueView(40)]-20-[redView(==blueView)]" options:NSLayoutFormatAlignAllRight metrics:nil views:@{@"blueView" : blueView, @"redView" : redView}];
[self.view addConstraints:conts2];
// 3.注意,VFL暫時不支持 a = b*0.5這樣的語法
NSLayoutConstraint *redWidth = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeWidth multiplier:0.5 constant:0.0];
[self.view addConstraint:redWidth];
}
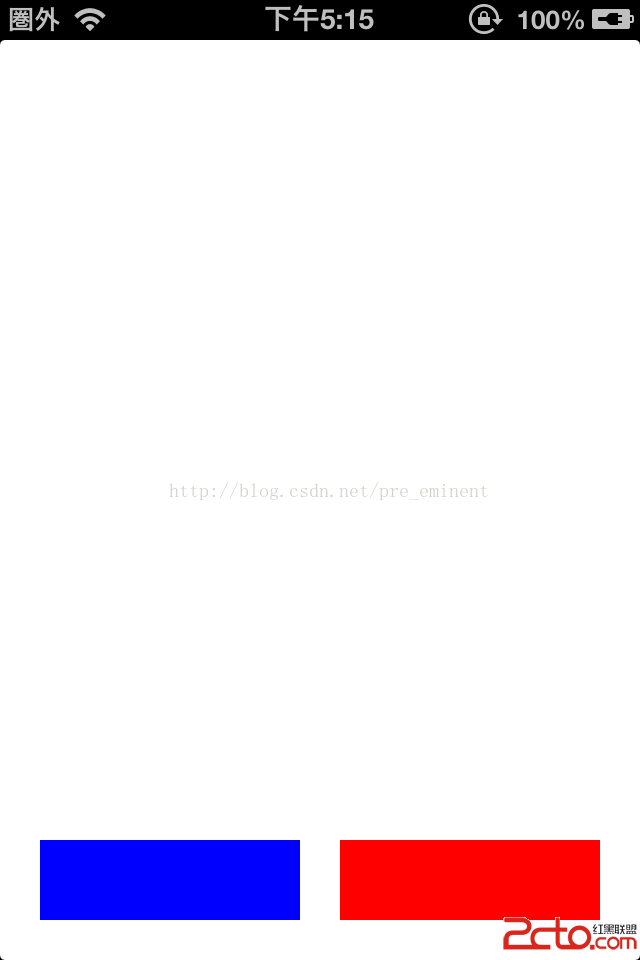
示例2的效果和代碼 如下:

- (void)viewDidLoad
{
[super viewDidLoad];
// 1.添加控件
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];
// 2.VFL生成約束,注意使用下面的宏,必須保證鍵值對的名稱一樣
NSDictionary *mertrics = @{@"margin" : @20}; // 參數\數值
NSDictionary *views = NSDictionaryOfVariableBindings(blueView, redView);
NSArray *conts = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-margin-[blueView]-margin-[redView(==blueView)]-margin-|" options:NSLayoutFormatAlignAllTop | NSLayoutFormatAlignAllBottom metrics:mertrics views:views];
NSArray *conts2 = [NSLayoutConstraint constraintsWithVisualFormat:@"V:[blueView(==blueHeight)]-margin-|" options:0 metrics:@{@"blueHeight" : @40, @"margin" : @20} views:views];
[self.view addConstraints:conts];
[self.view addConstraints:conts2];
}





3、使用AutoLayout中的約束創建動畫
將storyboard中的約束 拖到.m文件中,使之成為IBOutlet對象,例如:
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *leftMarginConstraint;
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *widthConstraint;
當事件觸發時,改變其constant值,然後調用約束所在的對象的 layoutIfNeeded方法,固定的~ 例如:
self.leftMarginConstraint.constant = 100;
self.widthConstraint.constant = 200;
[UIView animateWithDuration:2.0 animations:^{
[self.view layoutIfNeeded];
[self.redView layoutIfNeeded];
}];
4、建議上邊距 使用Top Layout Guide,即狀態欄下邊線,因為iOS6是以狀態欄下邊線為原點,而iOS7以上是以屏幕的左上角為原點
相關文章
+