IOS 定制中間突出UItabBar
前言:
公司的項目需要定制一個中間突出的TabBar,在github 上找到一份可以參考的代碼(雖然是四年前的,但是還是很有參考價值)。 網址:https://github.com/boctor/idev-recipes/tree/master/RaisedCenterTabBar。作者的readme文檔寫的很好,這裡給出翻譯(很不錯的思路哦)
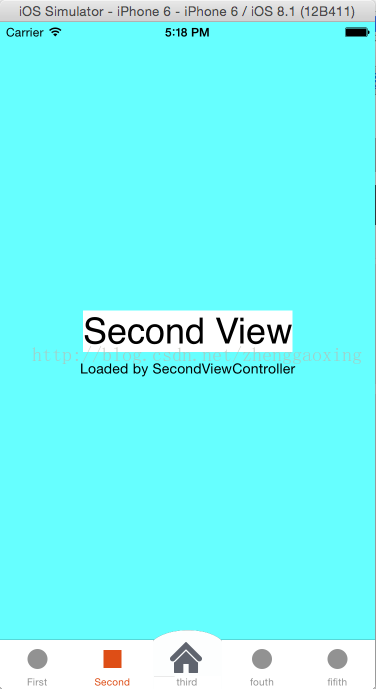
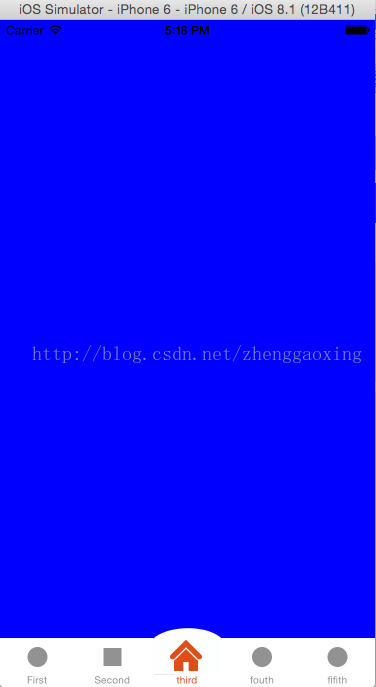
先看看效果:
思路:
## Problem:
問題:
Apps like [Instagram][], [DailyBooth][] and [Path™][] have what
looks like a standard UITabBarController, but the center tab bar is
raised or colored. How do we recreate this look?
像[Instagram][], [DailyBooth][] and [Path™][] 這些app有一個看起來像標准 tabBarController,但是呢,tabBar的中間是凸起的或者著色的。我們怎樣做可以構建這種現實效果呢?
## Solution:
解決方案:
These tab bars look pretty standard with the exception of the
center item, so we’ll start out with a standard UITabBarController
which contains a UITabBar.
這些標簽欄除了中間項以外看起來都相當的標准,所以我們會從一個標准的包含一個tabBar的UITabBarController開始。
Looking at [the images][] inside each app, it is quickly apparent
that the middle tab bar is simply a custom UIButton.
查看每個應用內的圖片,顯而易見的是中間的標簽是一個簡單的自定義button。
A UITabBar contains an array of UITabBarItems, which inherit from
UIBarItem. But unlike UIBarButtonItem that also inherits from
UIBarItem, there is no API to create a UITabBarItem with a
customView.
一個UITabBar 包含了一個UITabBaritems的數組,UITabBaritem繼承自UIBarItem。但是和同樣繼承自UIBarItem的UIBarButtonItem不同,蘋果官方沒有提供給UITabBarItem創建自定義視圖的api.
So instead of trying to create a custom UITabBarItem, we’ll just
create a regular one and then put the custom UIButton on top of the
UITabBar.
所以呢,大家不用去嘗試創建一個自定義的UITabBarItem,我們只需要創建一個標准的UITabBar,然後把自定義的button放在UITabBar上面就可以了。
Our basic recipe is then to create a subclass of UITabBarController
and add a custom UIButton on top of the UITabBar.
我們的基本方案是子類化UITabBarController然後添加一個自定義的button再UITabBar上面。
If the button is the same height as the UITabBar, then we set the
center of the button to the center of the UITabBar. If the button
is slightly higher, then we do the the same thing except we adjust
the center’s y value to account for the difference in height.
如果button和UITabBar一樣高呢,我們就包button的center和UITabBar的center對齊。如果button稍微高那麼一點呢,我們做同樣的事情,然後設定center的Y值,以對應高度的差。本文原創,
UIButton* button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(0.0, 0.0, buttonImage.size.width, buttonImage.size.height);
[button setBackgroundImage:buttonImage forState:UIControlStateNormal];
[button setBackgroundImage:highlightImage forState:UIControlStateHighlighted];
CGFloat heightDifference = buttonImage.size.height - self.tabBar.frame.size.height;
if (heightDifference < 0)
button.center = self.tabBar.center;
else
{
CGPoint center = self.tabBar.center;
center.y = center.y - heightDifference/2.0;
button.center = center;
}
[self.view addSubview:button];
代碼實現
這裡我借鑒了上文作者的代碼,針對我的需要進行了封裝,下面放代碼:
// // TabBarViewController.m // tabBarViewController // // Created by Bc_Ltf on 15/3/25. // Copyright (c) 2015年 Bc_ltf. All rights reserved. // #import TabBarViewController.h @interface TabBarViewController ()@end @implementation TabBarViewController @synthesize button; @synthesize myTabBar; - (void)viewDidLoad { [super viewDidLoad]; [self setup]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } #pragma mark- setup -(void)setup { // 添加突出按鈕 [self addCenterButtonWithImage:[UIImage imageNamed:@main] selectedImage:[UIImage imageNamed:@mainH]]; // UITabBarControllerDelegate 指定為自己 self.delegate=self; // 指定當前頁——中間頁 self.selectedIndex=2; // 設點button狀態 button.selected=YES; // 設定其他item點擊選中顏色 myTabBar.tintColor= [UIColor colorWithRed:222/255.0 green:78/255.0 blue:22/255.0 alpha:1]; } #pragma mark - addCenterButton // Create a custom UIButton and add it to the center of our tab bar -(void) addCenterButtonWithImage:(UIImage*)buttonImage selectedImage:(UIImage*)selectedImage { button = [UIButton buttonWithType:UIButtonTypeCustom]; [button addTarget:self action:@selector(pressChange:) forControlEvents:UIControlEventTouchUpInside]; button.autoresizingMask = UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleTopMargin; // 設定button大小為適應圖片 button.frame = CGRectMake(0.0, 0.0, buttonImage.size.width, buttonImage.size.height); [button setImage:buttonImage forState:UIControlStateNormal]; [button setImage:selectedImage forState:UIControlStateSelected]; // 這個比較惡心 去掉選中button時候的陰影 button.adjustsImageWhenHighlighted=NO; /* * 核心代碼:設置button的center 和 tabBar的 center 做對齊操作, 同時做出相對的上浮 */ CGFloat heightDifference = buttonImage.size.height - self.tabBar.frame.size.height; if (heightDifference < 0) button.center = self.tabBar.center; else { CGPoint center = self.tabBar.center; center.y = center.y - heightDifference/2.0; button.center = center; } [self.view addSubview:button]; } -(void)pressChange:(id)sender { self.selectedIndex=2; button.selected=YES; } #pragma mark- TabBar Delegate // 換頁和button的狀態關聯上 - (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController { if (self.selectedIndex==2) { button.selected=YES; }else { button.selected=NO; } } @end