從iOS手雷出發-總結iOS多設備UI適配規范方案
iOS5.0於本周提交App Store,這兩天iOS手雷成員各自都在總結。如果你僅僅認為首頁/搜索改版是主要需求,那你就錯了,其實iPhone6、iPhone6Plues的適配才是重點。
隨著蘋果發布iPhone6、iPhone6Plues,過去只屬於Android設備的移動App多種設備尺寸適配問題,iOS的適配問題終於還是來了。
研發GG表示蛋疼。。。(根本是庫克沒調研清楚,小道消息說iPhone8又要回歸4寸屏)
由於經驗不足,發版過程界面適配BUG一直反復。為了將來不再受制於界面適配影響工作進度,總結5.0的經驗之後,今天手雷iOS小伙伴們坐下來一起定制了這份UI規范。
以iPhone6為標准,對iPhone其他分辨率,制定了不同類型的適配方案。
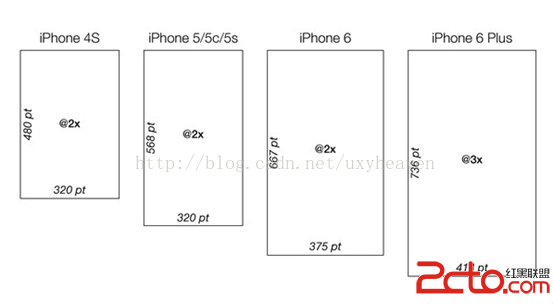
首先了解iPhone主流設備:

將控件分為這幾類:
一、 文字流
文字流控件定義了一種方案:
1、 字號、行高都不變;
2、 行數,是否定行需看具體內容;
3、 控件整體以iPhone6為標准,進行等比縮放。iPhone6在此基礎上乘以1.10倍,iPhone5在此基礎上除以1.17。
二、 彈性控件
方法一:控件不變、間距變;

(如淘寶底部導航)
方法二:間距不變,縮放控件;

(如手雷輪播圖下四個入口)
方法三:左對齊,間距和控件都不變;如App Store中“精品推薦”效果
(家裡打不開store,無法截圖 /(ㄒoㄒ)/~~)
三種方案中,方案一最適合手雷這個產品,方案二為輔助。
方案三目前沒用,最為備選。
三、 圖片
方案一:像輪播圖、廣告圖,這類橫向拉通的圖片需要做多套圖,保持圖片高度不變;

方案二:小圖,則進行等比縮放。以iPhone6為標准,進行等比縮放。iPhone6在此基礎上乘以1.10倍,iPhone5在此基礎上除以1.17。
四、 兩種控件疊加
後三種情況,在很多同行分享的博客上並沒有提到,或許他們籠統的歸納到前三種之中,但我們還是覺得需要單獨定義。
兩種控件疊加的情況就要分視覺設計來分類了:
若與上層控件與底部密切關聯較強,就可按等比的方案來操作。

(手雷“熱門資源”模塊中的疊加效果)
若關聯性不夠強,則可以上層控件大小不變,間距也不變而僅縮放下層控件。

(搜索中的圖標沒變,輸入框等比拉伸)
五、 Table View
1、 左右固定;
2、 中間拉伸;
3、 高度不變;

(手雷我的首頁list)
六、 模塊間
保持模塊間高度不變,不需要過多處理。

---------------------------------
- 上一頁:iOS:日期轉為xx之前
- 下一頁:ios Block詳細用法