iOS AutoLayout自動布局中級開發教程(5)-修改約束的值,延遲加載
編輯:IOS開發綜合
如何修改autolayout 約束的值?
目前我已知的方法有5種 1.修改frame(有時候可能會不起作用,但可以做動畫) 2.修改約束的float值 3.使用VisualFormat 語言 4.使用 constraintWithItem,按倍率改變 如 2x+1=Y 5.移除約束(remove at runtime),添加新的約束
前面的文章已經講到如何使用storyboard 創建約束了,但是在實際的開發中我們經常需要適配不同的屏幕尺寸和系統版本,這時我們就 需要用代碼對 我們的布局進行適當的調整了,
先來介紹第2種方法:
直接修改 約束的值 ,這是最直接最簡單,官方推薦的方法!比移除 約束再添加約束省事不少!
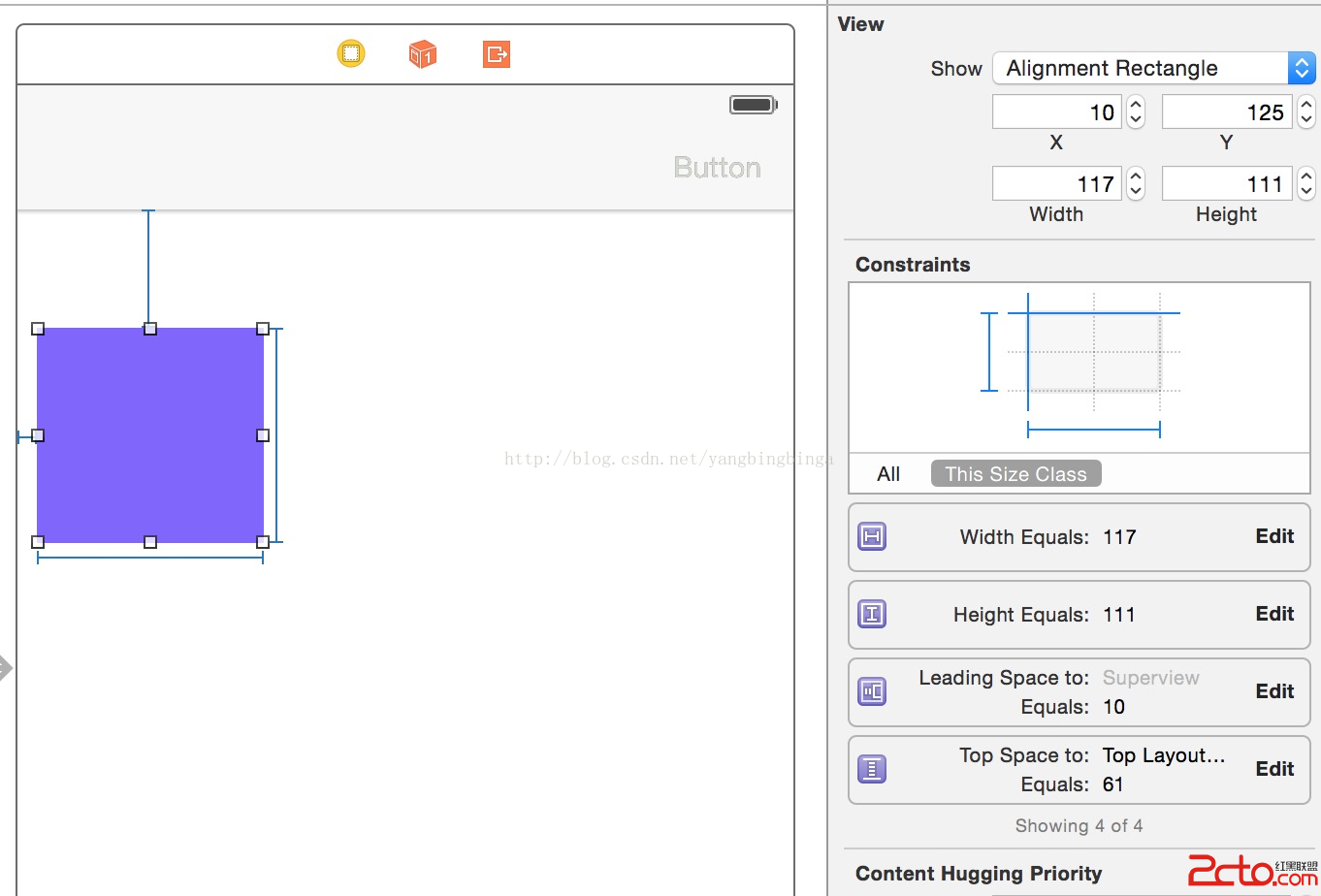
首先咱們來拖拽一個 view到 viewController上,設置好 上左寬高的值,確定 view的位置:
效果和約束值如下:

可以看出,約束是: 距離左邊 10,上邊 61,寬高未117,111
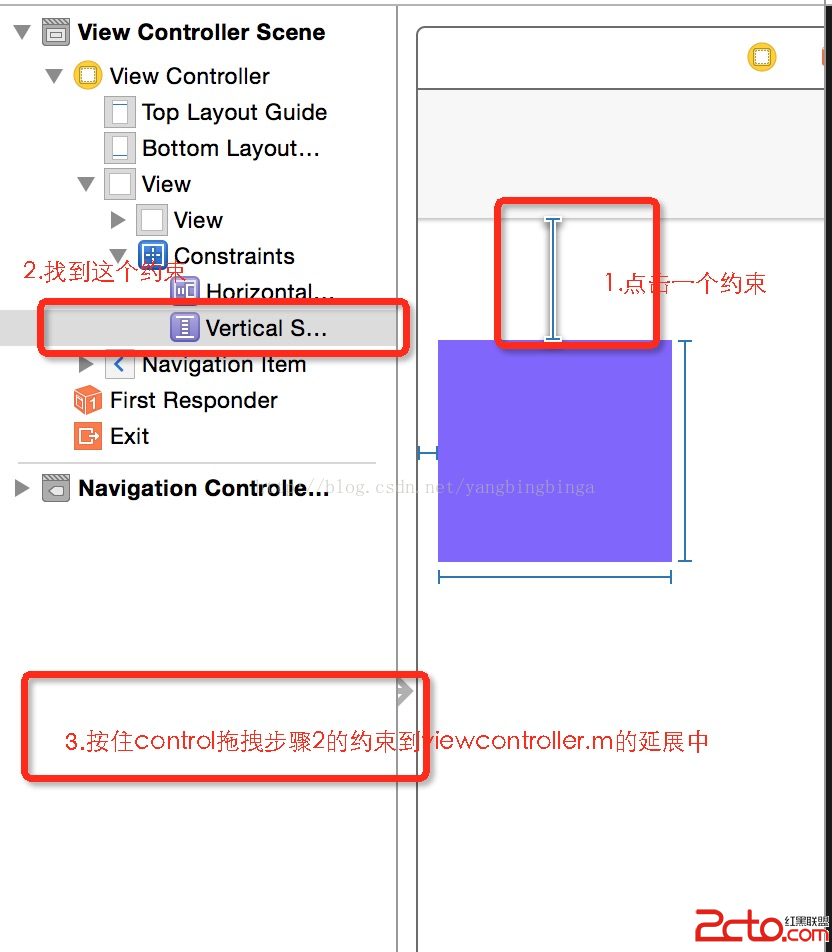
我們對圖中的ViewController綁定類之後,拖拽 幾個約束到 綁定的ViewController類的 延展中去:
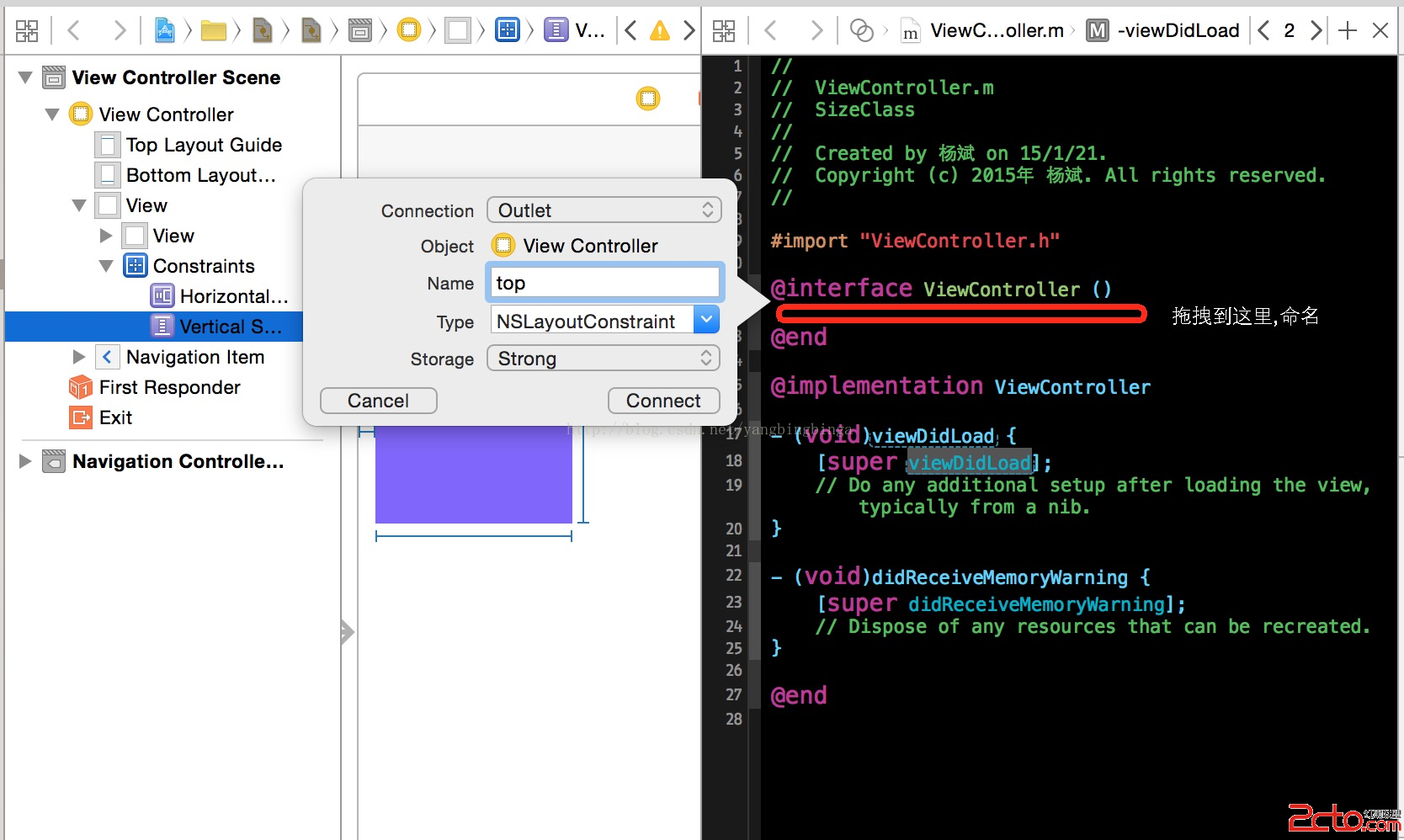
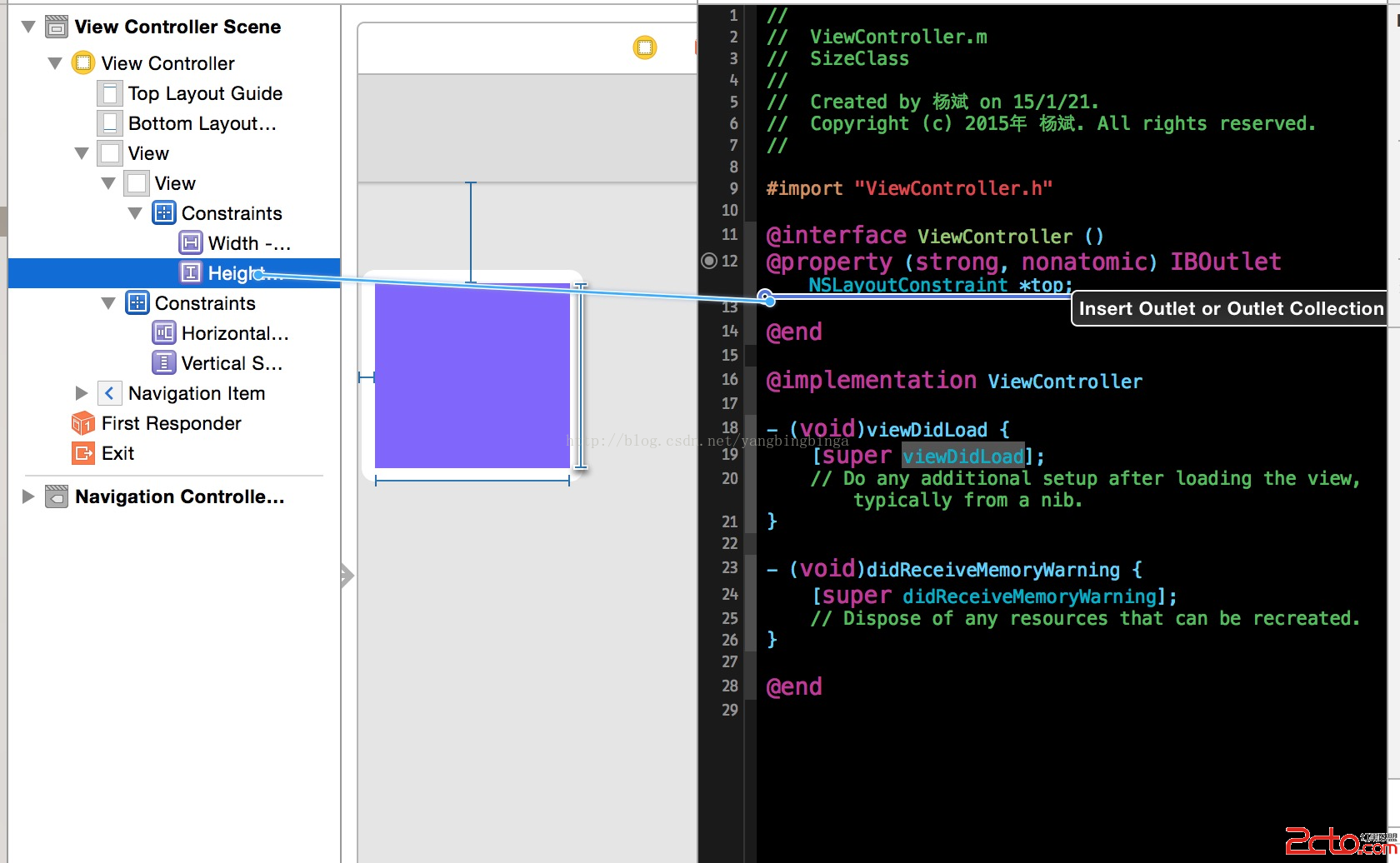
如何拖拽?:

我們試著拖拽左邊約束 和高度約束到 viewcontroller.m的延展中去
拖拽效果:

拖拽過程中會產生一條線,松手後需要你給這 outlet填寫一個名詞,點擊connect或者回車 ,代碼中就有啦!

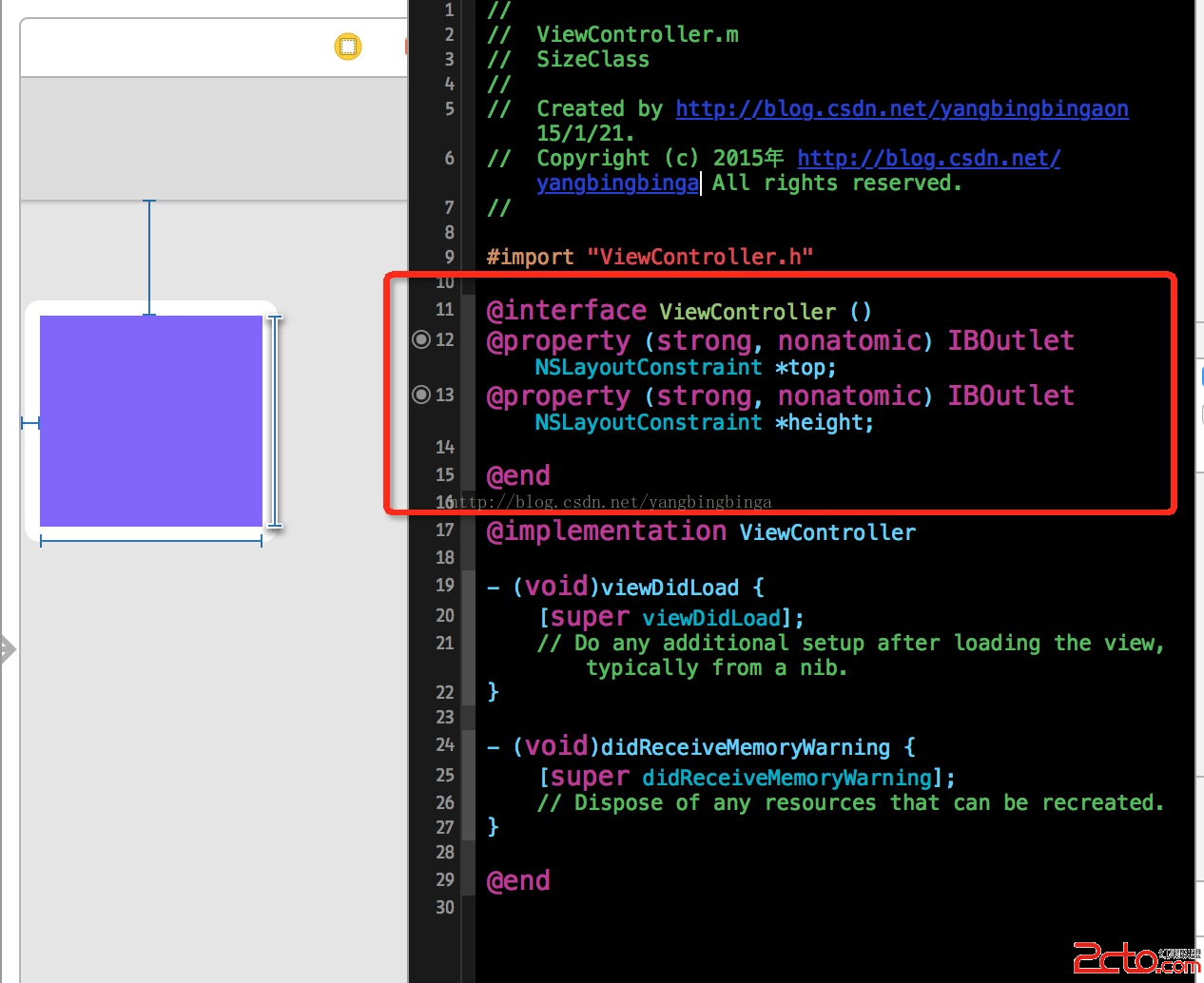
原拖拽成功的最終在代碼中的效果是:

下面我們來修改 ,這個view的 top上邊界的,和 view的高度,使其都增加100:
代碼如下:
//
// ViewController.m
// SizeClass
//
// Created by http://blog.csdn.net/yangbingbinga 15/1/21.
// Copyright (c) 2015年 http://blog.csdn.net/yangbingbinga All rights reserved.
//
#import ViewController.h
@interface ViewController ()
@property (strong, nonatomic) IBOutlet NSLayoutConstraint *top;
@property (strong, nonatomic) IBOutlet NSLayoutConstraint *height;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// self.top.constant+=100;
// self.height.constant+=100;
}
@end
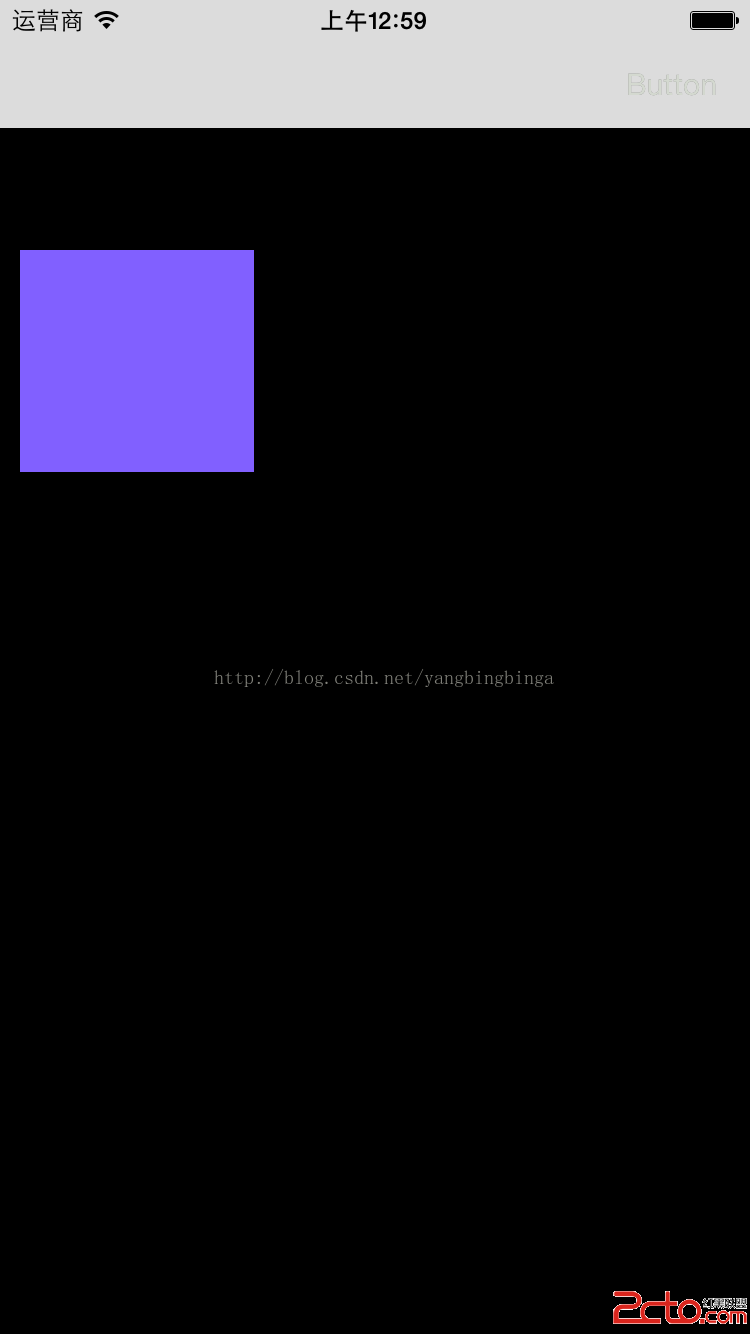
當我們注釋 這段 代碼的時候,運行的效果是這個樣子的:
可以看到,這個 view的寬高我們設置的是一樣的:
當我們把注釋打開時:
//
// ViewController.m
// SizeClass
//
// Created by http://blog.csdn.net/yangbingbinga 15/1/21.
// Copyright (c) 2015年 http://blog.csdn.net/yangbingbinga All rights reserved.
//
#import ViewController.h
@interface ViewController ()
@property (strong, nonatomic) IBOutlet NSLayoutConstraint *top;
@property (strong, nonatomic) IBOutlet NSLayoutConstraint *height;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.top.constant+=100;
self.height.constant+=100;
}
@end
運行效果如下:

可以看到top的值 ,,和之前比 增加了100,高度也增加了100!
可以說明的是,每一個
NSLayoutConstraint的對象,都有 constant 值,我們 拖拽到代碼中可以直接改變其值,也不會產生任何警告和沖突!
但是,這還沒完,你在開發時可能會遇到,在 viewDidLoad中修改 過 constant值,或者修改其他約束的值,卻沒有產生任何效果:
這是因為 :你在storyboard設置的約束是這樣處理的 : 你在 viewDidLoad中修改的約束的代碼塊運行了,但是 運行完之後 又被 storyboard自己的配置給覆蓋了,所以 你看到的還是你之前設置的約束!
解決辦法: 讓修改 constant值或者約束的語句延遲執行即可!即使是 0.1秒,也能讓 在storyboard初始完成之後你再修改相應的約束,這樣就不會被覆蓋掉了!
具體方法:見代碼
//
// ViewController.m
// SizeClass
//
// Created by http://blog.csdn.net/yangbingbinga 15/1/21.
// Copyright (c) 2015年 http://blog.csdn.net/yangbingbinga All rights reserved.
#import ViewController.h
@interface ViewController ()
@property (strong, nonatomic) IBOutlet NSLayoutConstraint *top;
@property (strong, nonatomic) IBOutlet NSLayoutConstraint *height;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
[self performSelector:@selector(modifyConstant) withObject:nil afterDelay:0.1];//延遲加載,執行
modifyConstant,0.1秒之後再 改變約束值!}- (void)modifyConstant//把修改的代碼放在一個房裡裡!{ self.top.constant+=100; self.height.constant+=100;}@end
這樣就可以解決在 viewDidLoad中 修改 約束值失敗的問題了!
相關文章
+