iOS開發- 游戲屏幕適配(SpriteKit)
我們開發一個App的時候, 通常希望它在 iPhone, iPad, Mac上同時能運行, 尤其是游戲。
這樣就需要我們考慮不同設備不同的分辨率,處理起來比較麻煩。
比如說,按照官方的做法,我們需要提供諸如 xx.png, [email protected], [email protected], xx~iPad.png, and [email protected] 這樣不同的圖片,
另外還有在程序中寫大量 if (...){...} else if {...}這樣的代碼來區分不同的設備, 想想就覺得煩。
尤其是像我這樣的個體開發者... 弄那麼多套圖片. 簡直要命。
所以我的做法是, 固定一個大小, 來兼容不同的設備。
這裡, 我把我需要的圖片, 都按照屏幕大小為 2048 * 1536 來繪制。 也就是說, 我們的背景圖的大小是 2048 * 1536, 其他圖片也是依照這個比例來繪制。
然後,加載每個場景的時候, 都設置場景大小為 2048 * 1536,並且顯示方式為 AspectFill。
如下, 默認的SpriteKit項目, 做簡單的修改: (GameViewController.swift)
//
// GameViewController.swift
// ZombieConga
//
// Created by Colin on 14/12/21.
// Copyright (c) 2014年 icephone. All rights reserved.
//
import UIKit
import SpriteKit
class GameViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let myScene = GameScene(size:CGSize(width: 2048, height: 1536))
myScene.scaleMode = .AspectFill
let myView = self.view as SKView
myView.showsFPS = true
myView.showsNodeCount = true
myView.ignoresSiblingOrder = true
myView.presentScene(myScene)
}
override func prefersStatusBarHidden() -> Bool {
return true
}
}
我們知道. 2048 * 1536 是iPad Retina 的分辨率。也是我們需要適配的設備裡面分辨率最高的。 所以我選擇了這個大小。讓它來兼容分辨率低的設備。(不會導致圖片失真, 當然,造成不必要的開銷是在所難免的,但是相對為每個設備准備一套圖片還是更加優秀的)
也就是說, 2048 * 1536 在iPad Retina上是完美顯示的。 那在其他設備上呢? 這裡就要依靠 AspectFill了。
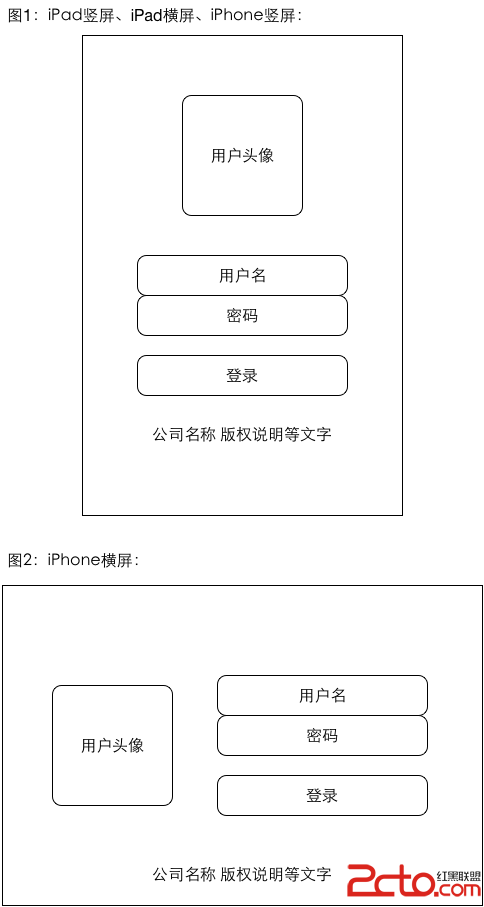
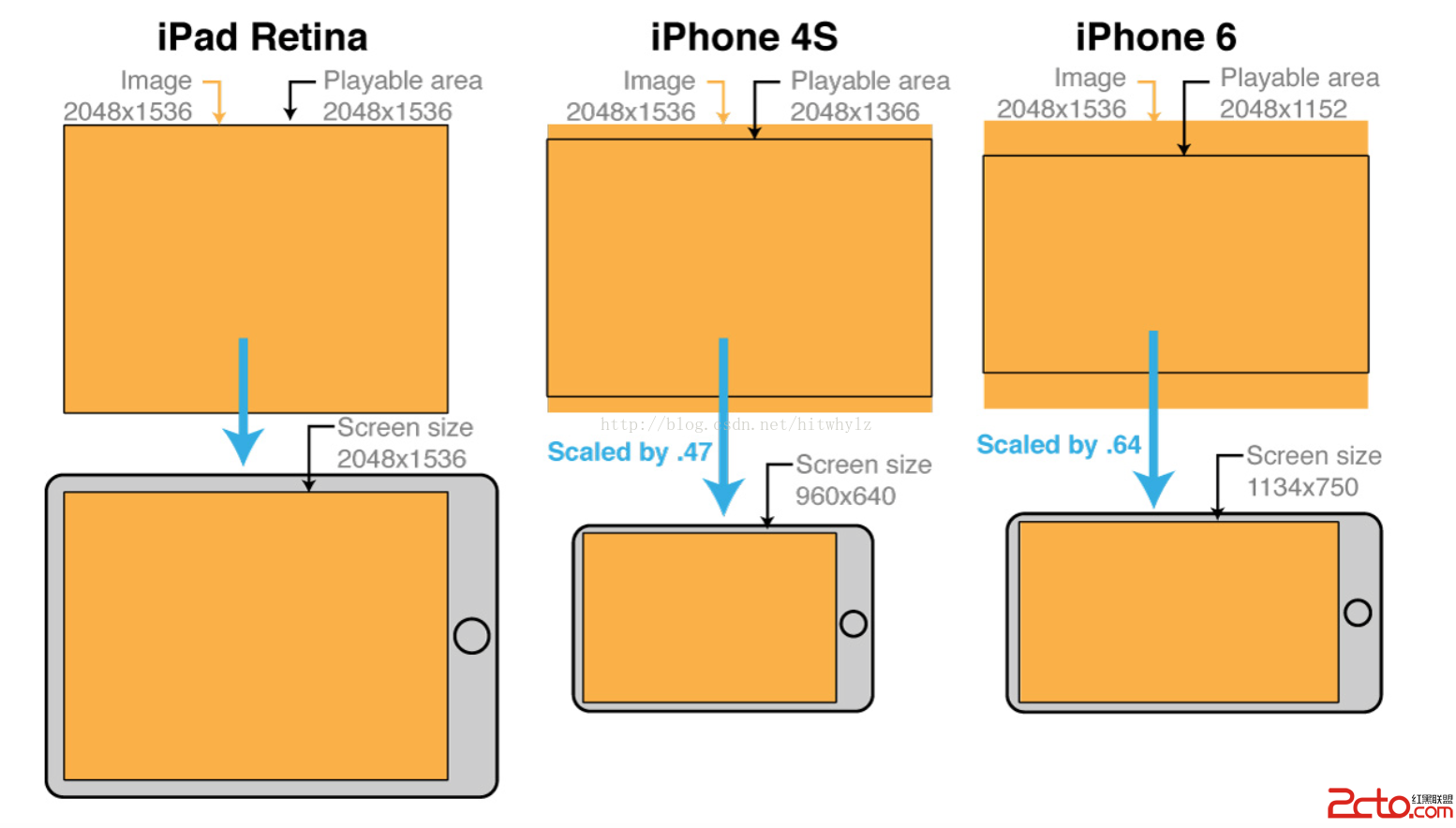
簡單看一下下面這張圖:

橙色整體區域表示我們場景的真實大小。 黑色線框內的區域表示場景展示在設備上的真實大小。
看下iPad Retina。 他的橙色區域和 黑色線框內的區域是完美吻合的,也就是說在設備上能完整顯示。
再看下iPhone4S。 它的真實分辨率應該是 960 * 640 (這裡是橫屏顯示), 但是黑色線框內的區域確實2048 * 1136,是原來的2.1倍。
這要歸功於 AspectFill了。 接觸過iOS開發的應該都知道, AspectFill是圖片顯示的一種模式。它保持縱橫比縮放圖片,圖像可能不完全顯示。(可以理解成兩個方向一起放縮,當兩個方向都達到屏幕大小時候,才停止放縮。這時候先達到屏幕大小的那個因為之後的繼續放縮,會導致那個方向上的圖像被截去。故顯示不完全)
同理,iPhone6 的顯示效果如圖所示。
? iPad Retina [4:3 or 1.33]: Displayed as-is to fit the 2048x1536 screen size.
? iPad Non-Retina [4:3 or 1.33]: Aspect fill will scale a 2048x1536 playable area by 0.5 to fit the 1024x768 screen size.
? iPhone 4S [3:2 or 1.5]: Aspect fill will scale a 2048x1366 playable area by 0.47 to fit the 960x640 screen size.
? iPhone 5 [16:9 or 1.77]: Aspect fill will scale a 2048x1152 playable area by 0.56 to fit the 1136x640 screen size.
? iPhone 6 [16:9 or 1.77]: Aspect fill will scale a 2048x1152 playable area by 0.64 to fit the 1334x750 screen size.
? iPhone 6 Plus [16:9 or 1.77]: Aspect fill will scale a 2048x1152 playable area by 0.93 to fit the 1920x1080 screen size.
總的來說, 使用這樣的方法,相對來說讓不同設備間的操作統一了(我們的操作都以場景大小 2048*1536為准)。
但是從圖片上也能很直觀的看出,場景中有些區域是顯示不完整的。 比如看iPhone6,如果把一個精靈放在 (0, 0)點, 那麼就有可能看不到了,如果那個精靈不夠大的話,因為(0,0)點不再設備屏幕顯示區域內。
但是,相對與一般的逐個適配,我還是比較推崇上述做法。