iOS_關於封裝AutoLayout的框架ZLAutoLayout
編輯:IOS開發綜合
目前在iOS開發中,越來越多的不同尺寸的屏幕,讓屏幕適配成為開發要點。
回顧之前的開發中,我們要麼是用xib,要麼用代碼編寫控件,需要拉伸則設置View的autoresizingMask裡面的枚舉值來進行設置拉伸屬性。
這些都是絕對布局。
而AutoLayout的優勢在那呢?
AutoLayout是相對布局,也可以絕對布局。
什麼是相對又什麼是絕對呢?
相對是指,可以有參照點(View)來進行對它參考點進行約束。
絕對是指,只針對父View來進行布局排版,不能根據兄弟View來進行布局。
網上的AutoLayout教程已經非常之多。
那麼我現在想講的是ZLAutoLayout的框架,我自己抽空封裝下,如果存有bug,請及時反饋~~
代碼+示例程序的gitHub地址:https://github.com/MakeZL/ZLAutoLayout
底層也是封裝了AutoLayout的API,只不過寫起來要簡單快速很多。
只需要把分類文件導入到項目裡即可。
-----
常用的幾個方法
-----
// 相對父視圖來進行約束,比如view.left = view.superview.left + 可選的inset. - (void)autoPinSuperViewDirection:(ZLAutoLayoutDirection)direction; - (void)autoPinSuperViewDirection:(ZLAutoLayoutDirection)direction withInset:(CGFloat)inset; // view對view進行約束,比如aView.left = bView.left + 可選的multiplier + inset. - (void)autoPinDirection:(ZLAutoLayoutDirection)direction toPinDirection:(ZLAutoLayoutDirection)toDircetion ofView:(UIView *)view; - (void)autoPinDirection:(ZLAutoLayoutDirection)direction toPinDirection:(ZLAutoLayoutDirection)toDircetion ofView:(UIView *)view withInset:(CGFloat)inset; - (void)autoPinDirection:(ZLAutoLayoutDirection)direction toPinDirection:(ZLAutoLayoutDirection)toDircetion ofView:(UIView *)ofView multiplier:(CGFloat)multiplier withInset:(CGFloat)inset; // 設置view的尺寸,寬高或者寬於高 - (void)autoSetViewSize:(CGSize)size; - (void)autoSetViewSizeWidthOrHeight:(ZLAutoLayoutSize)alSize withInset:(CGFloat)inset; // view相對superView的垂直方向 - (void)autoSetAlignToSuperView:(ZLAutoLayoutAlign)align; - (void)autoSetAlignToSuperView:(ZLAutoLayoutAlign)align withInset:(CGFloat)inset; // view相對view的垂直方向 + 可選的inset - (void)autoSetAlign:(ZLAutoLayoutAlign)align ofView:(UIView *)ofView; - (void)autoSetAlign:(ZLAutoLayoutAlign)align ofView:(UIView *)ofView withInset:(CGFloat)inset; // 讓view與superView的約束一樣 - (void)autoEqualToSuperViewAutoLayouts;
---- 部分代碼實例 ----
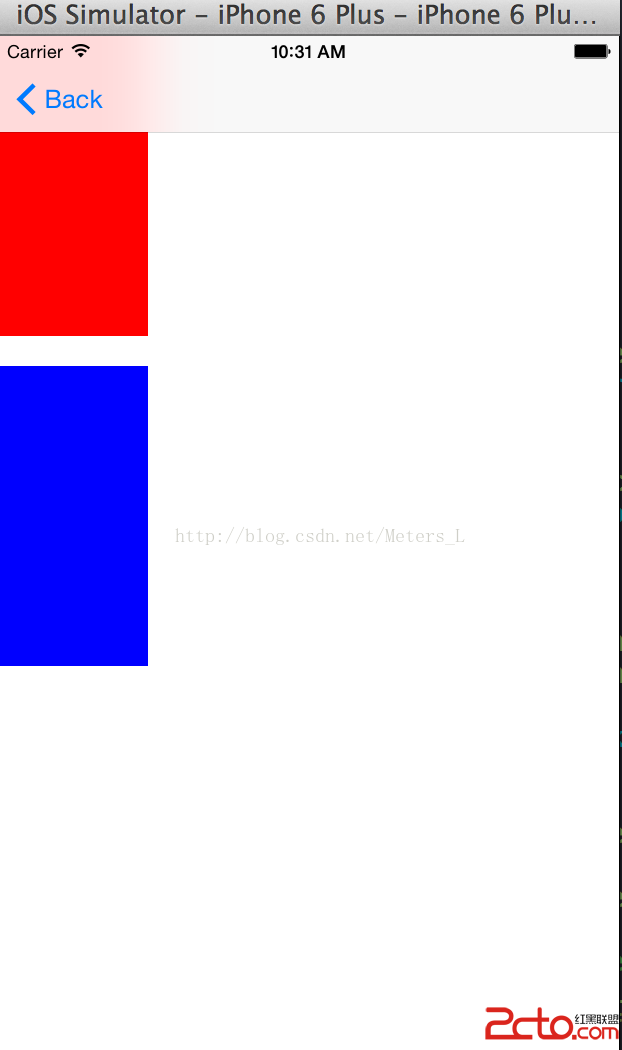
兩個View相對布局
// 實例兩個View
UIView *redView = [UIView instanceAutoLayoutView];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
UIView *blueView = [UIView instanceAutoLayoutView];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
// 相對父控件的Left/Top
[redView autoPinSuperViewDirection:ZLAutoLayoutDirectionLeft];
[redView autoPinSuperViewDirection:ZLAutoLayoutDirectionTop];
// 設置redView的寬為100,高為200
[redView autoSetViewSize:CGSizeMake(100, 200)];
// 設置blueView的寬跟高跟redView相同
[blueView autoSetViewSizeWidthOrHeight:ZLAutoLayoutSizeHeight ofView:redView];
[blueView autoSetViewSizeWidthOrHeight:ZLAutoLayoutSizeWidth ofView:redView];
// 設置blueView的Top與Left相對redView來布局
[blueView autoPinDirection:ZLAutoLayoutDirectionTop toPinDirection:ZLAutoLayoutDirectionBottom ofView:redView withInset:20];
[blueView autoPinDirection:ZLAutoLayoutDirectionLeft toPinDirection:ZLAutoLayoutDirectionLeft ofView:redView];
運行效果

相關文章
+