UIAutomation---IOS自動化測試的工具
xcode中自帶的Instuments工具可以用來進行APP的自動化測試, 以及用於進行內存洩露, 文件讀寫操作等的性能分析.
第一部分: 熟悉Instruments的UIAutomation.
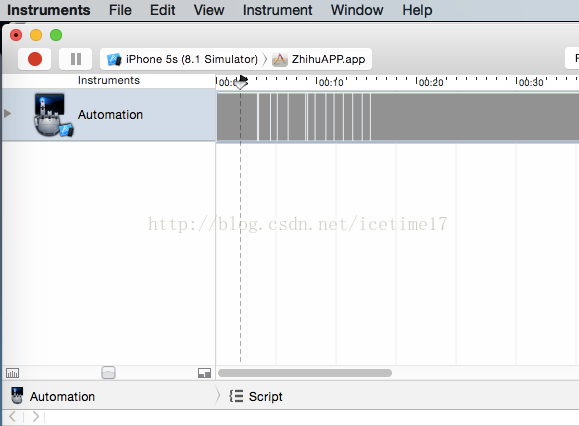
首先, 選取xcode->Open Developer Tool->Instruments打開Instruments工具, 然後在左上角可以選取設備及被測APP(如下圖):

在這裡, 我選取了iPhone 5s的一個模擬濃ky"/kf/ware/vc/" target="_blank" class="keylink">vcsINLUvLDWrsewseDQtLXE0ru49rzytaW1xNaquvXI1bGoQVBQLjwvcD4KPHA+uNW/qsq8vdO0pVVJQXV0b21hdGlvbrXEu7AsIL2o0unRodTxwrzWxr3Fsb61xLe9yr3AtMrsz6S4w7mkvt+1xMq508MuIMjnz8LNvLXEtdeyv7XEyP249rC0xaW31rHwyseypbfFLCDCvNbGLCDNo9a5LjwvcD4KPHA+PGltZyBzcmM9"/uploadfile/Collfiles/20141229/20141229084253128.png" alt="\">
點擊中間的紅色按鈕開始錄制, 錄制過程中, 代碼框中會實時更新自動化腳本, 點擊停止後, 就錄制成功了一段自動化測試腳本了. 然後可以點擊左邊執行即可看到iPhone 5s模擬器中的執行結果了, 跟錄制的動作是一致的.
var target = UIATarget.localTarget(); var app = target.frontMostApp(); var window = app.mainWindow();可以看出, 使用UIAutomation對IOS的APP進行自動化測試, 使用的是JavaScript語言.
以上的target, app是建立特定的執行環境, 然後通過app.mainWindow()獲取APP的UIWindow.
也可以通過var navBar = app.navigationBar()來獲取APP的導航欄navigationBar.
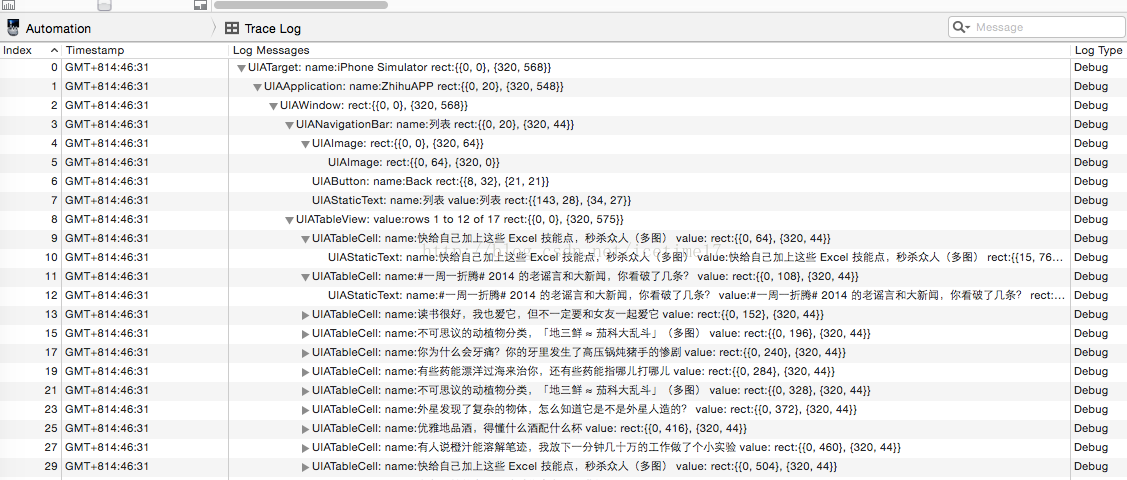
使用target.logElementTree()可以建立APP的層級結構樹(類似於Android自動化中的getHierarchyView()方法). 一個簡單的結構如下:

第二部分: 控件的獲取及操作
獲取UI控件的方法也非常簡便:
var tableViews = window.tableViews() // 可以獲取所有的tableView組成的數組. var cells = tableViews[0].cells() // 則獲取到第一個tableView中的所有cell元素. var textFields = window.textFields() textFields[0].value() // 獲取該textField中的值其他控件的獲取都是類似的方法, 如buttons(), images(), webViews().
對控件的操作如下:
window.textFields()[0].setValue("name"); // 向textField中填充value.
cells[0].tap() // 對某個cell執行tap操作.
target.tap({x: 100, y: 200}); // 通過坐標執行tap操作
target.doubleTap({x: 100, y: 200});
target.twoFingerTap({x: 100, y: 200});
// 縮放
target.pinchOpenFromToForDuration({x:20, y:200}, {x:300, y:200}, 2);
target.pinchCloseFromToForDuration({x:20, y:200}, {x:300, y:200}, 2);
// 拖拽滑動:
target.dragFromToForDuration({x:160, y:200}, {x:160, y:400}, 1);
target.flickFromTo({x:160, y:200}, {x:160, y:400});導航欄navigationBar與tabBar的獲取及操作如下:
var navBar = app.navigationBar();
navBar.leftButton().tap()
var tabBar = app.tabBar();
var selectedTabName = tabBar.selectedButton().name();
if (selectedTabName != "First") {
tabBar.buttons()["First"].tap();
}打印調試log的方式如下:
UIALogger.logStart("mainTest");
UIALogger.logMessage( "Select the cells" );
UIALogger.logPass("PASS");
UIALogger.logFail("FAIL");
熟悉了基本的UIAutomation相關的規則之後, 我們就可以來編寫自定義的自動化腳本了.
var target = UIATarget.localTarget();
var app = target.frontMostApp();
var window = app.mainWindow();
var navBar = app.navigationBar();
target.logElementTree();
UIALogger.logStart("mainTest");
UIALogger.logMessage( "Select the cells" );
var cells = window.tableViews()[0].cells();
for (var index in cells) {
// window.tableViews()[0].cells()[0].tap();
UIALogger.logMessage(cells[index]);
cells[index].tap();
navBar.leftButton().tap()
}在這裡, 我簡單的取出tableView上的所有cell, 並依次點擊該cell, 然後跳轉至每個cell的詳細界面, 最後返回.
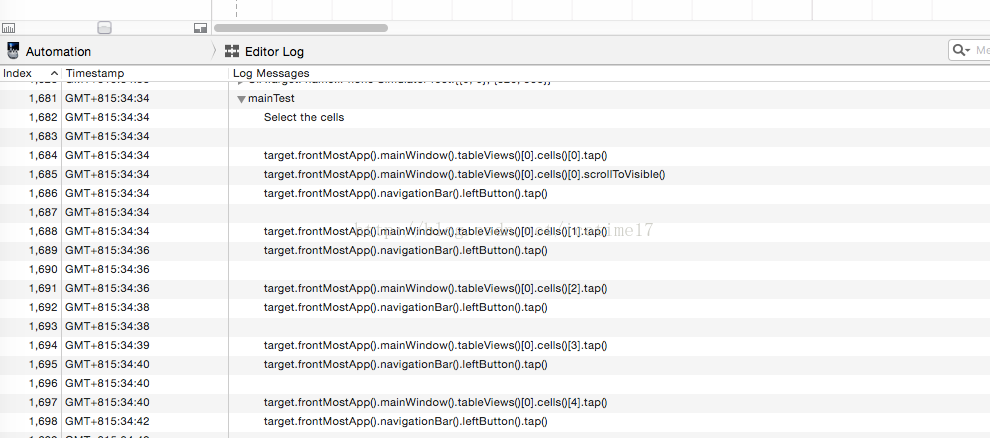
log欄裡, 會呈現所有的執行結果, 分析起來也是非常方便的.

怎麼樣, 使用起來是不是蠻簡單的. 但是, 在這裡, 只是簡單總結了Instruments中UIAutomation的基本用法, 真正精髓的東西還要自己去慢慢琢磨.
所有的技術都是易學難精, 大家加油.
- iOS開源一個簡略的訂餐app UI框架
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS長按UIlabel完成可復制功效
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS中修正UITextField占位符字體色彩的辦法總結
- IOS 仿時間網選票UI實例代碼
- iOS推送之當地告訴UILocalNotification
- 應用UITextField限制只可輸出中,英文,數字的辦法
- iOS開辟之UITableView左滑刪除等自界說功效