iPhone開發-UIButton setImage的同時也顯示title
編輯:IOS開發綜合
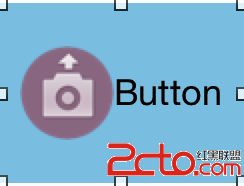
想要做一個按鈕,按鈕上半部分顯示圖片(Image),下半部分顯示文字(Title)(文字位置不固定),顯示效果如下圖:

UIButton有兩個設置Image的方法,一個是setImage,一個是setBackgroundImage。到底用哪個方法呢,既然不確定,那就測試下,看看哪個符合自己的要求。
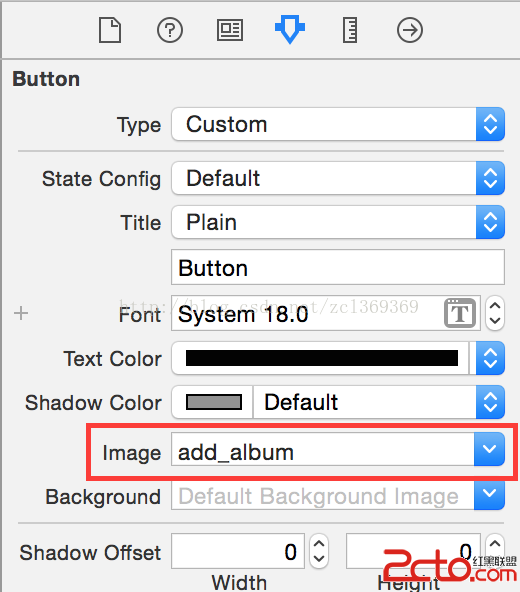
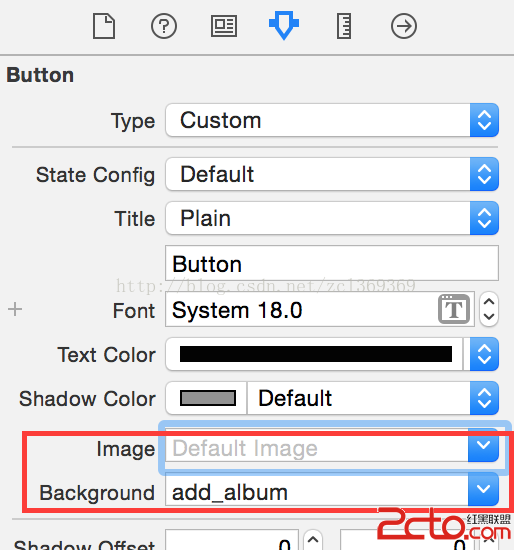
1.先測試setImage方法,在IB(xib或storyboard)中拖拽一個UIbutton控件,之後設置Image屬性,如下圖:

之後看剛才拖拽的UIButton控件的樣式,如下圖:

無論你怎麼放大這個按鈕,按鈕中的圖片的大小是不會隨之變化的(當然縮小按鈕,圖片會隨之壓縮)。
如果不喜歡IB的朋友,可以用代碼實現,代碼如下:
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(30, 30, 100, 100)]; [btn setImage:[UIImage imageNamed:@add_album] forState:UIControlStateNormal];
2.測試setBackgroundImage方法,選中剛才的button控件,之後刪除Image的內容,在Background中添加圖片名稱,如下圖:

之後觀察按鈕,發現按鈕樣式變為

放大按鈕,圖片也隨之放大。
代碼實現如下
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(30, 30, 100, 100)]; [btn setBackgroundImage:[UIImage imageNamed:@add_album] forState:UIControlStateNormal];
經過上面測試,發現用setImage方法設置的圖片,圖片不會隨著按鈕的放大而放大,圖片始終是原始圖片尺寸,而用setBackgroundImage方法設置的圖片,圖片會隨著按鈕的變大而拉伸變大。這裡我選擇了第一種方法,各位看官,請隨意。
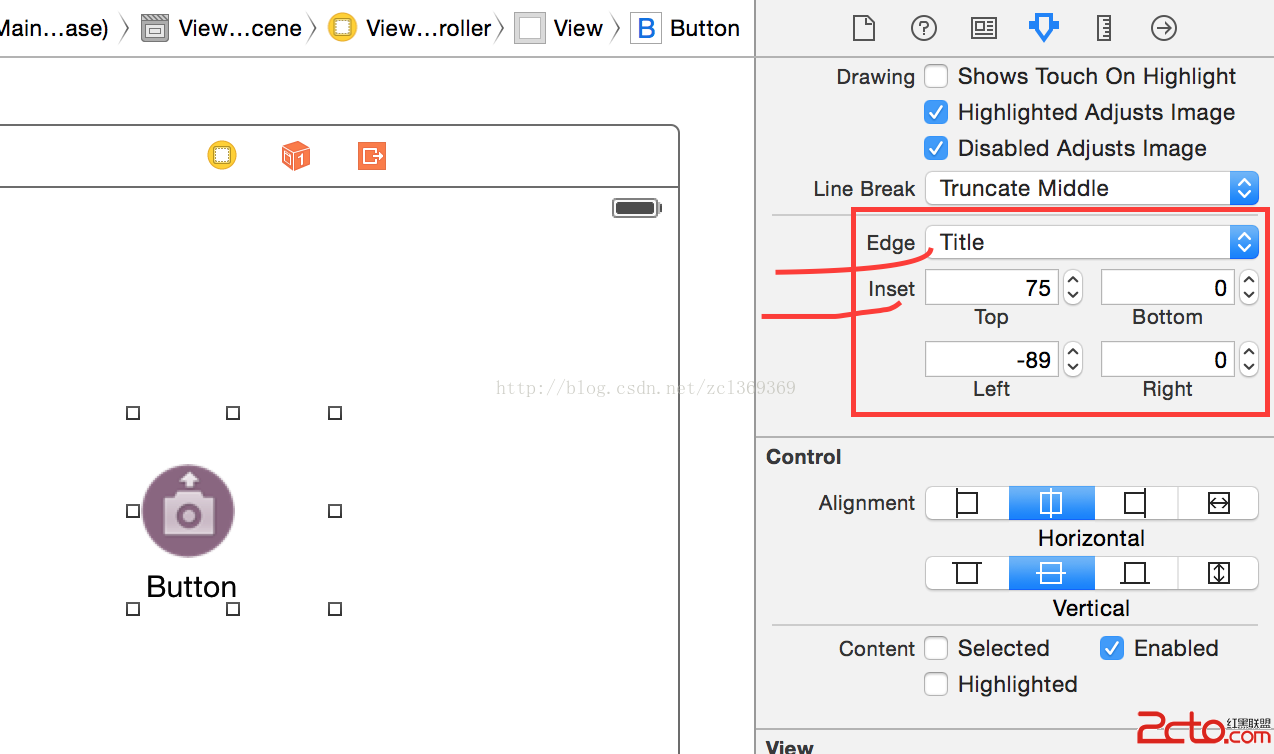
那麼如何設置按鈕Title的位置,讓其顯示在底部呢,Title默認是居中顯示。這就要用到inset屬性了,先選中按鈕,之後在Edge的選項中選擇Title,之後調節Inset的Top和Left等參數,使其Title位置在底部。如下圖:

這樣就完成了按鈕title和按鈕圖片位置自定義的效果了。
代碼實現設置inset:
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(30, 30, 100, 100)];
[btn setImage:[UIImage imageNamed:@add_album] forState:UIControlStateNormal];
[btn setTitle:@Title forState:UIControlStateNormal];
//[btn setImageEdgeInsets:(UIEdgeInsets)]
[btn setTitleEdgeInsets:UIEdgeInsetsMake(75, -19, 0, 0)];
[self.view addSubview:btn];
另:如果不喜歡調整Inset,可以在按鈕上放置個Label,把按鈕自帶的Title設置為空,用Label冒充Title,調整Label的frame,同樣可以實現這個效果。
相關文章
+- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法