最新 IOS應用開發Icon規格自動裁剪器(C#)
編輯:IOS開發綜合
老早之前做IOS APP開發,為折騰一個IOS應用的Icon,用C#寫了一個簡單的IOS應用開發Icon規格自動裁剪器,但時過境遷,目前IOS設備屏幕規格也是越來越多,一個版本就要生成好幾種規格分辨率的Icon,用PS什麼的一個一個生成費勁,如果Icon有變動又得重新生成一次,所以還是整個程序來干這活比較輕松。
思路很簡單,先導入一張大圖(注意:這張圖必須大於等於1024*1024,因為iTunesArtwork@2x的規格是1024*1024),然後生成對應像素的小圖,最後保存出來。
首先來看一下目前這些Icon規格:
//for Ad Hoc Only iTunesArtwork@2x:1024*1024 iTunesArtwork:512*512 //for App Icon [email protected]:180*180 //iPhone 6 Plus (@3x) [email protected]:120*120 //iPhone 6 and iPhone 5 (@2x) [email protected]:152*152 //iPad and iPad mini (@2x) Icon-76.png:76*76 //iPad 2 and iPad mini (@1x) Icon.png:57*57 //iPhone Non-Retina (iOS 6.1 and Prior) [email protected]:114*114 //iPhone Retina (iOS 6.1 and Prior) Icon-72.png:72*72 //iPad Non-Retina (iOS 6.1 and Prior) [email protected]:144*144 //iPad Retina (iOS 6.1 and Prior) //for Spotlight search results icon Icon-40.png:40*40 //iPad Non-Retina [email protected]:80*80 //iPad Retina [email protected]:120*120 //iPhone 6 Plus //for Settings icon Icon-29.png:29*29 //iPhone Non-Retina (iOS 6.1 and Prior) [email protected]:58*58 //iPhone Retina (iOS 6.1 and Prior) [email protected]:87*87 //iPhone 6 Plus Icon-50.png:50*50 //iPad Non-Retina (iOS 6.1 and Prior) [email protected]:100*100 //iPad Retina (iOS 6.1 and Prior)
這裡我使用C#來寫,主要是考慮到C#裡Bitmap類有一個GetThumbnailImage()方法很容易實現圖像縮小,經過簡單的包裝實現圖像裁剪的函數如下:
////// 獲取等比例縮放圖片的方法 /// /// 待縮放圖片路徑 /// 縮放圖片保存路徑 /// 縮放圖片保存的格式 /// 要保持的寬度或高度 ///public bool GetThumbnail(string imgPath, string savePath, ImageFormat format, int scaling) { try { using (Bitmap myBitmap = new Bitmap(imgPath)) { using (Image myThumbnail = myBitmap.GetThumbnailImage(scaling, scaling, () => { return false; }, IntPtr.Zero)) { myThumbnail.Save(savePath, format); } } return true; } catch { return false; } }
最終運行效果圖:

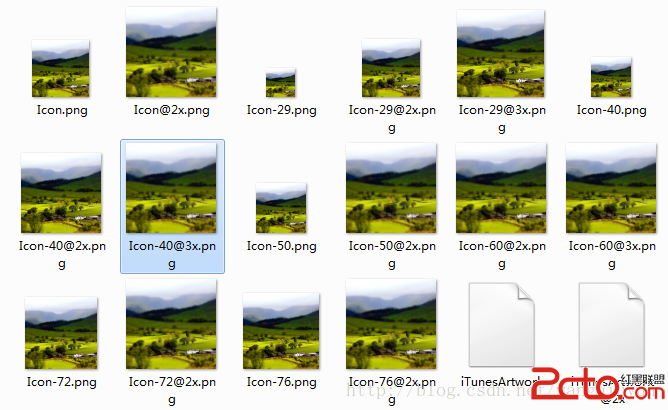
生成的Icon:

具體代碼可以在這下載:http://download.csdn.net/detail/wangqiuyun/7976361
轉載請注明:http://blog.csdn.net/wangqiuyun/article/details/39576293
相關文章
+